JS 排序:冒泡、 二分搜索 /折半搜索 half-interval search

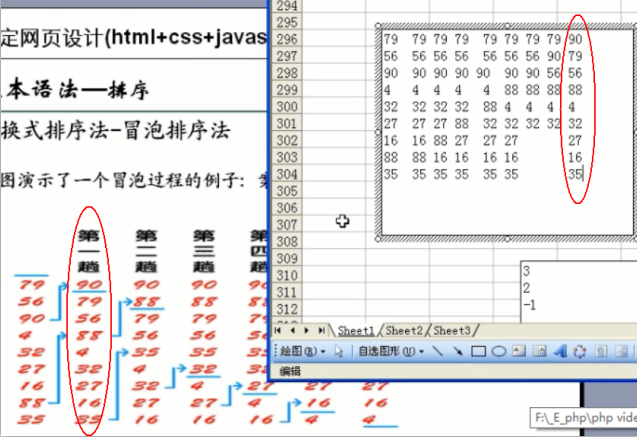
冒泡排序: 重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。
var arr = [5,0,-56,900,12];
//大的排序次数
for(var i=0; i<arr.length-1; i++){
//小的排序
for(var j=0; j<arr.length-1-i; j++){
//交换
if(arr[j] > arr[j+1]){
temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
} for(var i=0; i<arr.length; i++){
document.write(arr[i]+" ");
} //-56 0 5 12 900
选择排序(Selection Sort)首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置,然后,再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。以此类推,直到所有元素均排序完毕。
插入排序(英语:Insertion Sort)通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。
快速排序(Quicksort)是对冒泡排序的一种改进。基本思想是:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成有序序列
二分查找/折半搜索
//二分查找,前提: 该数组是有序的,如果不是有序的数组,不能使用
//思路: 找到数组的中间数(midVal),和你要查找的数(findVal)进行比较,如果midVal > findVal,则说明findVal在数组的左边,就把该数组二分(就只在左边查找)
var arr = [1,4,6,8,9,90,800];
//leftIndex rightIndex
function binarySearch(arr,findVal,leftIndex,rightIndex){
//进行查找有一个前提,防止无穷递归
if(leftIndex > rightIndex){
//提示找不到
document.write("找不到");
return;
}
//找到中间这个值
var midIndex = Math.floor((leftIndex+rightIndex)/2);//向下取整
var midVal = arr[midIndex];
//比较
if(midVal > findVal){
//在左边找
binarySearch(arr, findVal, leftIndex, midIndex - 1);
}else if(midVal < findVal){
//在右边找
binarySearch(arr, findVal, midIndex + 1, rightIndex,);
}else{
document.write("找到了,下标是"+midIndex);
return;
}
}
//测试
binarySearch(arr,9, 0, arr.length-1 );
//找到了,下标是4
JS 排序:冒泡、 二分搜索 /折半搜索 half-interval search的更多相关文章
- [转]编程珠玑第五章二分搜索(折半查找)之java实现
http://blog.csdn.net/hwe_xc/article/details/51813080 二分搜索又称为折半查找,用来高效快速的解决如下问题: 我们需要确定排序后的数组x[0..n-1 ...
- 排序图解:js排序算法实现
之前写过js实现数组去重, 今天继续研究数组: 排序算法实现. 排序是数据结构主要内容,并不限于语言主要在于思想:大学曾经用C语言研究过一段时间的排序实现, 这段时间有空用JS再将排序知识点熟悉一遍. ...
- 【BZOJ 2679】[Usaco2012 Open]Balanced Cow Subsets(折半搜索+双指针)
[Usaco2012 Open]Balanced Cow Subsets 题目描述 给出\(N(1≤N≤20)\)个数\(M(i) (1 <= M(i) <= 100,000,000)\) ...
- 【bzoj4800】[Ceoi2015]Ice Hockey World Championship 折半搜索
题目描述 有n个物品,m块钱,给定每个物品的价格,求买物品的方案数. 输入 第一行两个数n,m代表物品数量及钱数 第二行n个数,代表每个物品的价格 n<=40,m<=10^18 输出 一行 ...
- CF 888E Maximum Subsequence——折半搜索
题目:http://codeforces.com/contest/888/problem/E 一看就是折半搜索?……然后排序双指针. 两个<m的数加起来如果>=m,一定不会更新答案.因为- ...
- 洛谷3067 BZOJ 2679题解(折半搜索)
传送门 BZOJ传送门(权限题) 看到n小于20,就可以想到搜索 所有的数要么在集合a中,要么在集合b中,要么都不在 可是3^n复杂度会炸,我们考虑优化 可以利用折半搜索,将前面一半的所有可能情况与后 ...
- 折半搜索(meet in the middle)
折半搜索(meet in the middle) 我们经常会遇见一些暴力枚举的题目,但是由于时间复杂度太过庞大不得不放弃. 由于子树分支是指数性增长,所以我们考虑将其折半优化; 前言 这个 ...
- 总结下js排序算法和乱序算法
其实本人最怕的就是算法,大学算法课就感觉老师在讲天书,而且对于前端来说,算法在实际的应用中实在是很有限.毕竟算法要依靠大量的数据为基础才能发挥出算法的效率,就浏览器那性能,......是吧,退一万步说 ...
- loj#6072 苹果树(折半搜索,矩阵树定理,容斥)
loj#6072 苹果树(折半搜索,矩阵树定理,容斥) loj 题解时间 $ n \le 40 $ . 无比精确的数字. 很明显只要一个方案不超过 $ limits $ ,之后的计算就跟选哪个没关系了 ...
随机推荐
- pingUtil
package unit; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamR ...
- PIE SDK临时元素的绘制
1. 功能简介 在数据的处理中会用到临时元素的绘制,用于当前显示:临时元素包括点.线.面.文本.图片五种元素:目前PIE SDK支持这五种元素的绘制,下面对五种临时元素的绘制功能进行介绍. 2. 功能 ...
- jq api --css
.css() $("p").css("color","red"); $("p").css({ "color&q ...
- linux下——java——new Font("Times New Roman", 0, 18)验证码图片变成字符
j'ava部署到了tomcat,发现了一个问题,我们登录的验证码出现了乱码,和字符 然而在windows服务器上,或者说我们本地的开发环境上面,则没有这种现象, 这是为什么? 查看源码,发现有一段代码 ...
- PLSQL Developer 客户端工具的安装
安装之前先把客户端工具instantclient_12_1拷贝到一个没有中文和空格的目录中去, 比如我直接放到了D:\tools下面.注意这里需要的是32bit的. 下面开始安装PLSQL Devel ...
- Ural 1260 Nudnik Photographer
Problem Description If two people were born one after another with one second difference and one of ...
- TOJ 4002 Palindrome Generator
描述 A palindrome is a number that reads the same whether you read it from left to right or from right ...
- flask-restful 请求解析
基本参数 from flask import Flask from flask.ext.restful import reqparse, abort, Api, Resource app = Flas ...
- HDU 1069—— Monkey and Banana——————【dp】
Monkey and Banana Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u S ...
- Caffe & Caffe2入门博客存档
caffe2 教程入门(python版) https://www.jianshu.com/p/5c0fd1c9fef9?from=timeline caffe入门学习 https://blog.csd ...
