Qt 汽车仪表 QWidget
今天是2016年的最后一个工作日,在这个最后工作日里面,和以为网友要了一点练手的素材文件,经过网友确认,不涉及商业机密,在这里分享一下,如侵权,请联系我删除、
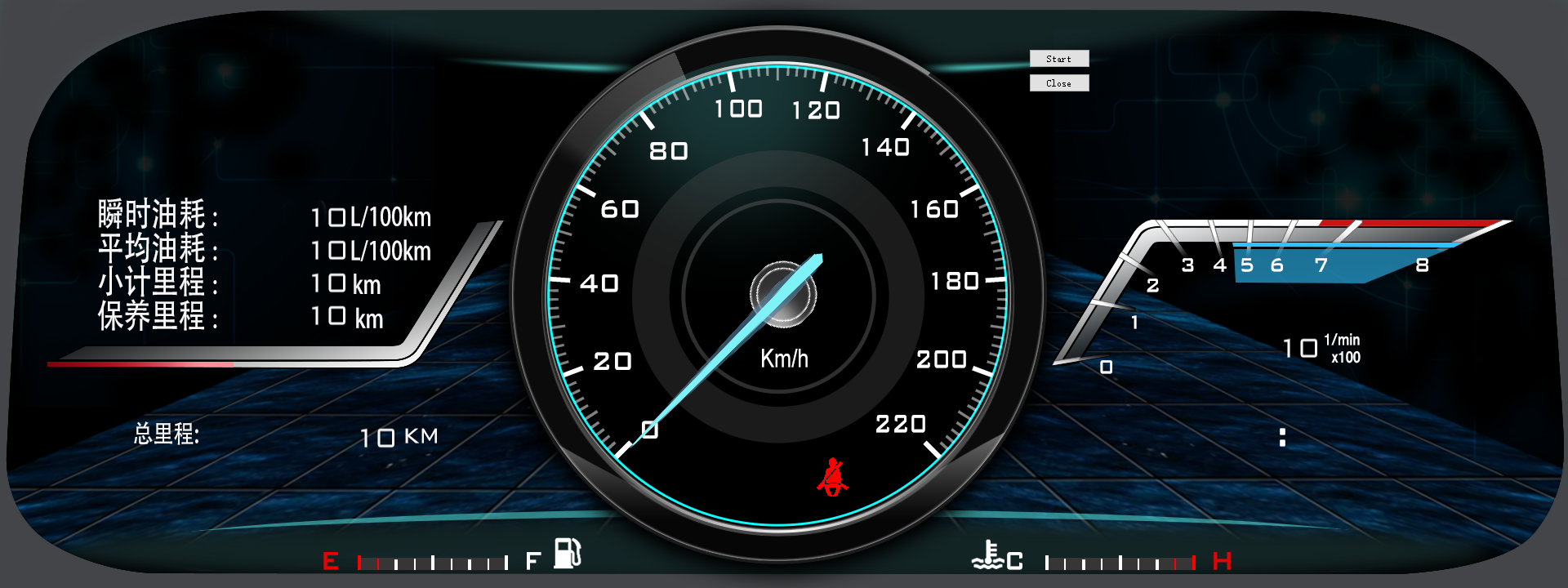
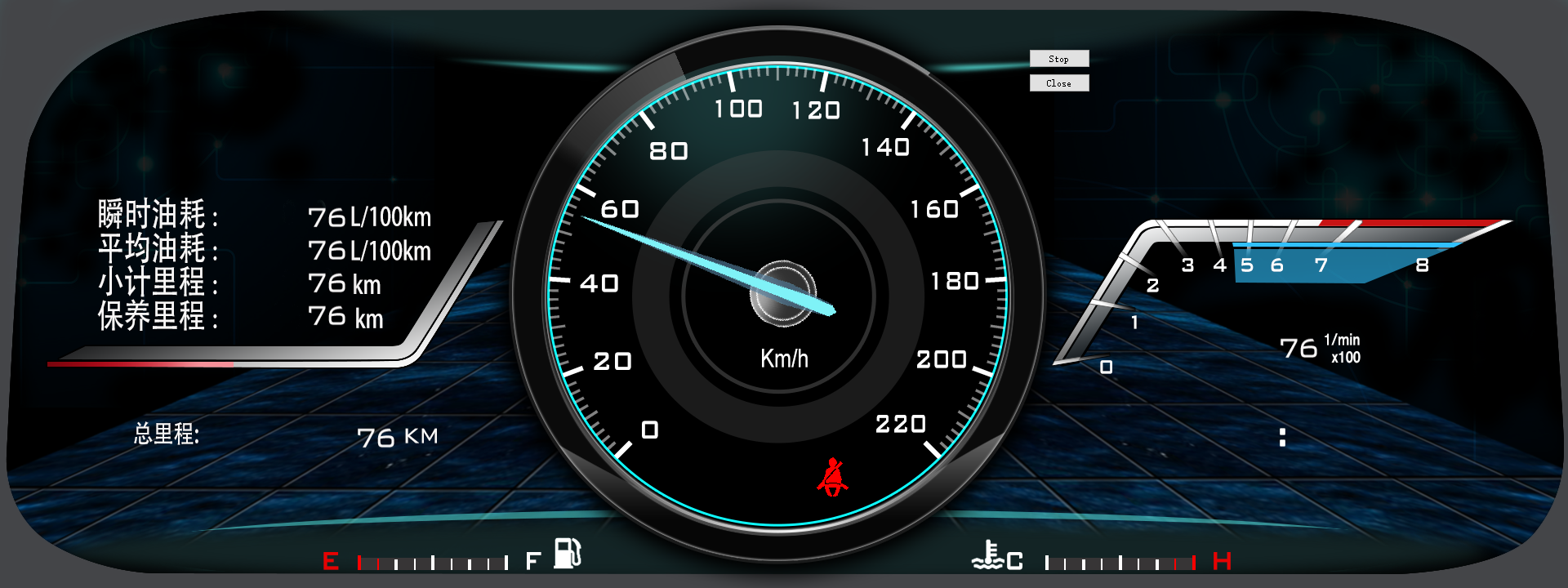
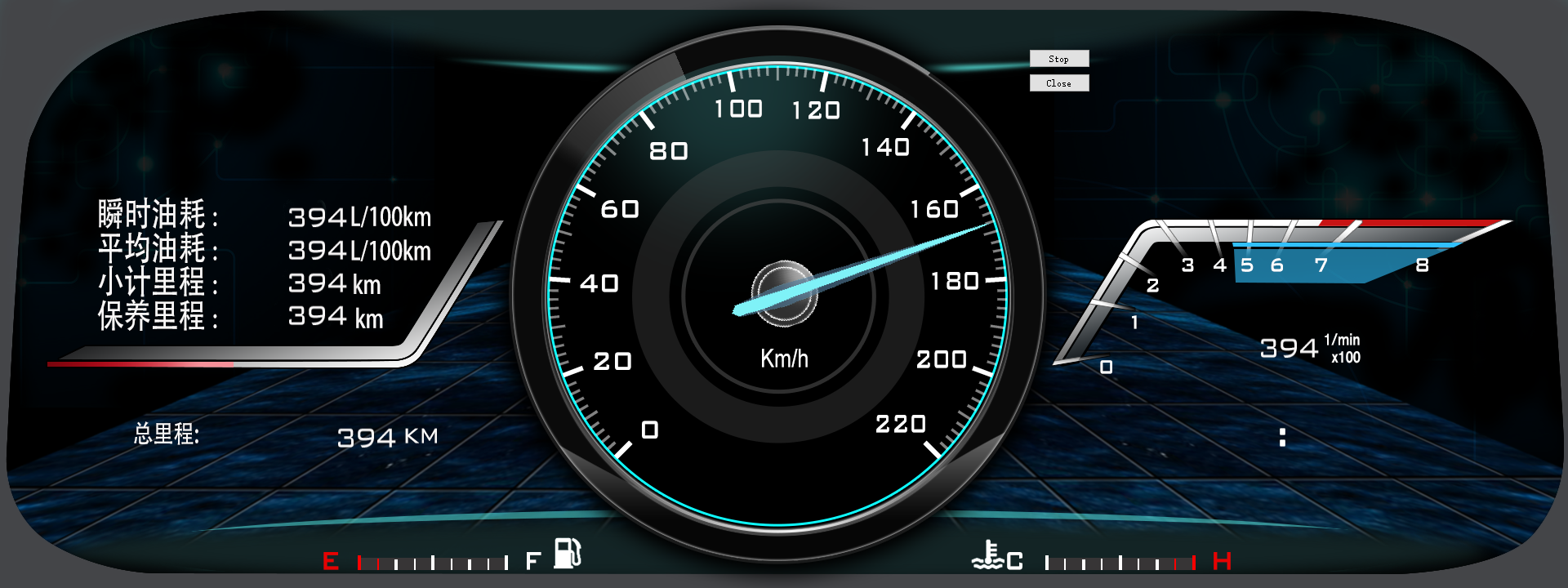
先上程序运行图
这里显示数字,闪烁等都没有问题,唯一的问题就是这个速度指针的绘制问题,在代码中我使用的是用QPainter绘制image。锯齿好严重,这里我已经开了抗锯齿
painter.setRenderHint(QPainter::Antialiasing,true);
但是效果几乎没有,是操作不对,还是需要特殊设置了
剩下的就是分享代码了
首先就是这个指针的绘制代码
ui->label->setStyleSheet("border-image:url(:/source/beijing.bmp)");
ui->label->installEventFilter(this);
image_pointer.load(":/source/222.png");
这里主要就是设置大背景,就是后面的那么最大的仪表界面,剩下的就是为这个要在Qlabel上面绘制指针,需要为QLabel注册绘制事件,否则程序会滤掉这个绘制事件
绘制指针代码
void Widget::painter_car()
{
QPainter painter(ui->label);
painter.setRenderHint(QPainter::Antialiasing,true);
painter.translate(960,360);
painter.save();
painter.rotate(pointer_number);
QRectF target(-40,-267.0,80.0,336.0);
QRectF source(0.0,0.0,80.0,336.0);
painter.drawImage(target,image_pointer,source); painter.restore(); }
这里新建Qpainter继承值Qlabel
设置开抗锯齿,几乎没有效果,我都怀疑执行了没有
移动Qpainter 的原始坐标点
完了就是简单的绘制 ,
剩下的就是数字仪表的显示
这里我新建了一个专门显示数字的界面
这个几面来负责显示七位数字
数字显示源代码:
头文件
#ifndef NUMBER_H
#define NUMBER_H #include <QWidget> namespace Ui {
class Number;
} class Number : public QWidget
{
Q_OBJECT public:
explicit Number(QWidget *parent = 0);
~Number();
void set_Number(int number); private:
void set_image(int flag,int number);
private:
Ui::Number *ui;
}; #endif // NUMBER_H
源文件
#include "number.h"
#include "ui_number.h"
#include <QDebug>
Number::Number(QWidget *parent) :
QWidget(parent),
ui(new Ui::Number)
{
ui->setupUi(this);
} Number::~Number()
{
delete ui;
} void Number::set_Number(int number)
{
if(number==0)
{
set_image(1,0);
}
set_image(1,number%10);
if(number/10>0)
{
set_image(2,number/10);
}
if(number/100>0)
{
set_image(3,number/100);
}
if(number/1000>0)
{
set_image(4,number/1000);
}
if(number/10000>0)
{
set_image(5,number/10000);
}
if(number/100000>0)
{
set_image(6,number/100000);
}
if(number/1000000>0)
{
set_image(7,number/1000000);
} } void Number::set_image(int flag, int number)
{
switch (flag) {
case 1:
switch (number) {
case 0:
ui->label->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 2:
switch (number) {
case 0:
ui->label_2->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_2->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_2->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_2->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_2->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_2->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_2->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_2->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_2->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_2->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 3:
switch (number) {
case 0:
ui->label_3->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_3->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_3->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_3->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_3->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_3->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_3->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_3->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_3->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_3->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 4:
switch (number) {
case 0:
ui->label_4->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_4->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_4->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_4->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_4->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_4->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_4->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_4->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_4->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_4->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 5:
switch (number) {
case 0:
ui->label_5->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_5->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_5->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_5->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_5->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_5->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_5->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_5->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_5->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_5->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 6:
switch (number) {
case 0:
ui->label_6->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_6->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_6->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_6->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_6->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_6->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_6->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_6->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_6->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_6->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 7:
switch (number) {
case 0:
ui->label_7->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_7->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_7->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_7->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_7->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_7->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_7->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_7->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_7->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_7->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break; }
}
这里代码开着有点多,其实没有什么含量,说白了就是给七个QLabel换背景
使用情况
number_1 = new Number(ui->widget_1);
number_1->resize(175,32);
number_1->move(0,0);
number_1->set_Number(temp);
number_1->show(); number_2 = new Number(ui->widget_2);
number_2->resize(175,32);
number_2->move(0,0);
number_2->set_Number(temp);
number_2->show(); number_3 = new Number(ui->widget_3);
number_3->resize(175,32);
number_3->move(0,0);
number_3->set_Number(temp);
number_3->show(); number_4 = new Number(ui->widget_4);
number_4->resize(175,32);
number_4->move(0,0);
number_4->set_Number(temp);
number_4->show(); number_5 = new Number(ui->widget_5);
number_5->resize(175,32);
number_5->move(0,0);
number_5->set_Number(temp);
number_5->show(); number_6 = new Number(ui->widget_6);
number_6->resize(175,32);
number_6->move(0,0);
number_6->set_Number(temp);
number_6->show();
新建6个界面实例,
bool flag_pointer = true;
void Widget::timerout_poinyer()
{
if(flag_pointer)
{
if(pointer_number<135)
{
++pointer_number;
if(pointer_number == 135)
{
flag_pointer = false;
}
}
}
else
{
if(pointer_number>-135)
{
--pointer_number;
if(pointer_number == -135)
{
flag_pointer = true;
}
}
}
++temp;
if(temp>999999)
{
temp = 0;
}
number_1->set_Number(temp);
number_2->set_Number(temp);
number_3->set_Number(temp);
number_4->set_Number(temp);
number_5->set_Number(temp);
number_6->set_Number(temp);
this->update();
}
在这里来刷新指针和刷新数字界面的显示
大家可能看到图中有的界面是有那个没有系安全带的图标,有的有,这里是实现了一个1Hz的图标闪烁,其实原理很简单,就是QLabel的隐藏,显示,再隐藏,再显示。。。
实现代码:
void Widget::timeout_people()
{
if(ui->label_people->isHidden())
{
ui->label_people->show();
}
else
{
ui->label_people->hide();
}
}
Qt 汽车仪表 QWidget的更多相关文章
- QT中QWidget、QDialog以及MainWindow的区别
参考 http://blog.csdn.net/u011619422/article/details/47311101 QT中QWidget.QDialog以及MainWindow的区别 QWidge ...
- QT中QWidget、QDialog QMainWindow
继承关系:在Qt中所有的类都有一个共同的基类QObject ,QWidget直接继承与QPaintDevice类,QDialog.QMainWindow.QFrame直接继承QWidget 类. QW ...
- 【转】QT中QWidget、QDialog及QMainWindow的区别
QWidget类是所有用户界面对象的基类. 窗口部件是用户界面的一个基本单元:它从窗口系统接收鼠标.键盘和其它事件,并且在屏幕上绘制自己.每一个窗口部件都是矩形的,并且它们按Z轴顺序排列.一个窗口部件 ...
- 【Qt】QWidget、QDialog、QMainWindow的异同点【转】
简述 在分享所有基础知识之前,很有必要在这里介绍下常用的窗口-QWidget.QDialog.QMainWindow. 熟悉Qt的同学都应该知道,在新建Qt Widgets项目进行类信息选择时会碰到它 ...
- Qt 'void QWidget::show()' is inaccessible
今天在编写Qt窗体头文件时,尽然碰到了这样的报错,'void QWidget::show()' is inaccessible,'QWidget' is not an accessible base ...
- QT中QWidget、QDialog及QMainWindow的区别
本文转自http://www.cnblogs.com/aqxin/archive/2011/05/23/2054156.html QWidget类是所有用户界面对象的基类. 窗口部件是用户界面的一个基 ...
- QT中QWidget类简介
一.详细描述 QWidget类是所有用户界面对象的基类.通俗的来讲,Qt基本上所有的UI类都是由QWidget继承出来的,而QWidget继承于QObject, 大家可以查阅Qt source 即可 ...
- QT 继承QWidget && 继承QDialog
工作项目中,利用到Qt对话框,场景需求: 1. 一部分窗体需要继承自QWidget 2. 一部分窗体需要继承自QDialog 3. 两者均需要去掉标题栏图标,同时能够自由拖动. 如果两者分开继承实现, ...
- qt——QT中QWidget、QDialog及QMainWindow的区别
QWidget类是所有用户界面对象的基类. 窗口部件是用户界面的一个基本单元:它从窗口系统接收鼠标.键盘和其它事件,并且在屏幕上绘制自己.每一个窗口部件都是矩形的,并且它们按Z轴顺序排列.一个窗口部件 ...
随机推荐
- 2018.11.12 Spring事务的实现和原理
Spring事务用法示例与实现原理 关于事务,简单来说,就是为了保证数据完整性而存在的一种工具,其主要有四大特性:原子性.一致性.隔离性和持久性.对于Spring事务,其最终还是在数据库层面实现的,而 ...
- SpringMVC学习记录七——sjon数据交互和拦截器
21 json数据交互 21.1 为什么要进行json数据交互 json数据格式在接口调用中.html页面中较常用,json格式比较简单,解析还比较方便. 比如:webservi ...
- java循环作业0912
题目一:一张纸的厚度大约是0.08mm,对折多少次之后能达到珠穆朗玛峰的高度(8848.13米)? double a = 0.08; double h =0; int i=0; for(i=1;h&l ...
- Tomcat 服务器体系结构
connector 监听端口,监听到以后,交给 Engine 引擎 处理,引擎会根据请求找到对应的主机,找到主机后再去找对应的应用. 如果我们将 port 改为 80,那访问的时候就不用输入端口号,因 ...
- 表达式过滤器currency
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- java基础(杂记)
java基础夯实(杂记):1:创建实例对象可以通过无参的构造函数然后调用成员变量去初始化属性,也可以自己定义有参构造方法直接初始化属性,当属性为private时我们可以通过getset方法间接访问:2 ...
- CALayer层的属性(转)
一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint position: (1)用来设置CALayer在父层中的 ...
- swift计算label动态宽度和高度
swift计算label动态宽度和高度 func getLabHeigh(labelStr:String,font:UIFont,width:CGFloat) -> CGFloat { let ...
- linux 执行程序时,提示not found问题分析
sh: ./test: not found 通常可以通过readelf查看该进程文件所以依赖的运行环境,检查相关路径是否存在对应的文件. 比如如下: 1. 检查/lib目录,发现ld-X.XX.so为 ...
- 替换html里面的\r\n及解决记事本中的每个段落只有一行的情形
1. 在用python爬取小说的时候, 发现在内容里每次换行都有\r\n(即回车, 换行)出现. 此时可以采用 s.replace('\\r\\n','') , 其中s为字符串类型. 2. 在爬取完 ...