js map、filter、forEach
1、map方法
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>map方法</title>
</head> <body>
<script type="text/javascript">
var arr = [6, 5, 4];
var arrNew = [];
arrNew = arr.map(function(value, index, arr) {
console.log('当前值:' + value);
console.log('当前值对应的索引:' + index);
console.log('原数组:' + arr);
return value * value
});
//map返回新数组
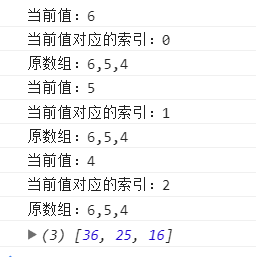
console.log(arrNew);
</script>
</body> </html>
控制台输出为:

2、filter方法
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>filter方法</title>
</head> <body>
<script type="text/javascript">
var arr = [6, 5, 4];
var arrNew = [];
arrNew = arr.filter(function(value, index, arr) {
console.log('当前值:' + value);
console.log('当前值对应的索引:' + index);
console.log('原数组:' + arr);
return value % 2 == 0;
});
//map返回新数组
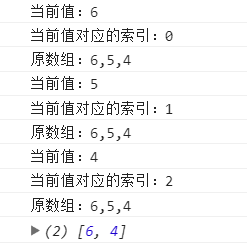
console.log(arrNew);
</script>
</body> </html>
控制台输出为:

3、forEach方法
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>forEach方法</title>
</head> <body>
<script type="text/javascript">
var arr = [6, 5, 4];
var total = 0;
arr.forEach(function(value, index, arr) {
console.log('当前值:' + value);
console.log('当前值对应的索引:' + index);
console.log('原数组:' + arr);
total += value
});
console.log(total);
</script>
</body> </html>
控制台输出:

总结:以上函数的回调函数的形参是一样的。
注意:jQuery中的each的参数是:
$(selector).each(function(index,element))
是不一样的顺序。
js map、filter、forEach的更多相关文章
- (转载)js数组中的find、filter、forEach、map四个方法的详解和应用实例
数组中的find.filter.forEach.map四个语法很相近,为了方便记忆,真正的掌握它们的用法,所以就把它们总结在一起喽. find():返回通过测试的数组的第一个元素的值 在第一次调用 c ...
- JavaScript数组方法的兼容性写法 汇总:indexOf()、forEach()、map()、filter()、some()、every()
ECMA Script5中数组方法如indexOf().forEach().map().filter().some()并不支持IE6-8,但是国内依然有一大部分用户使用IE6-8,而以上数组方法又确实 ...
- JavaScript高级编程——Array数组迭代(every()、filter()、foreach()、map()、some(),归并(reduce() 和reduceRight() ))
JavaScript高级编程——Array数组迭代(every().filter().foreach().map().some(),归并(reduce() 和reduceRight() )) < ...
- react+redux教程(三)reduce()、filter()、map()、some()、every()、...展开属性
reduce().filter().map().some().every()....展开属性 这些概念属于es5.es6中的语法,跟react+redux并没有什么联系,我们直接在https:// ...
- ES5新增数组方法every()、some()、filter()、map()
JavaScript ES5标准中新增了一些Array方法,如every().some().filter().map().它们的出现使我们能够更加便利地操作数组,但对IE9以下浏览器的兼容性比较差.下 ...
- reduce()、filter()、map()、some()、every()、...展开属性
reduce().filter().map().some().every()....展开属性 这些概念属于es5.es6中的语法,跟react+redux并没有什么联系,我们直接在https:// ...
- 辅助函数和高阶函数 map、filter、reduce
辅助函数和高阶函数 map.filter.reduce: 一.辅助函数:(1-1)响应式函数 (数组更新检测): push() pop() shift() unshift() ...
- Python基础三. 函数、lambda、filter、map、reduce
一.概述 函数, 就是用一些语句组织起来实现一组特定的功能, 用来重复调用. 函数的作用及意义:最大化的重用代码和最小化的代码冗余以及对流程的分解. Python中有哪些函数: 内建的函数 第三方模块 ...
- Swift函数编程之Map、Filter、Reduce
在Swift语言中使用Map.Filter.Reduce对Array.Dictionary等集合类型(collection type)进行操作可能对一部分人来说还不是那么的习惯.对于没有接触过函数式编 ...
- python之map、filter、reduce、lambda函数 转
python之map.filter.reduce.lambda函数 转 http://www.cnblogs.com/kaituorensheng/p/5300340.html 阅读目录 map ...
随机推荐
- hdu 1513(滚动数组)
Palindrome Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- Workman websocket 握手连接
默认的是TCP连接方式,如果需要WebSocket,则需要更改Gateway方式, 服务端协议要和客户端协议一致才能通讯.客户端是websocket协议,服务端也要设置成websocket协议.默认为 ...
- 运行微信支付demo
首先要说说写这篇文章的初衷:集成支付宝支付运行demo都是可以正常运行的,但是我下载下来微信支付的demo,却发现一大堆报错,而且相关文章几乎没有,可能大家觉得没必要,也许你觉得很简单:但是技术大牛都 ...
- hdu5072
补集转化,求不符合条件的三元组数目 但是怎么统计呢,这里我没想到 [如果三个数a, b, c不符合条件,那么一定有一对是互质的,有一对是不互质的.不妨令a, b互质,b, c不互质.于是我们可以枚举b ...
- AC日记——[Sdoi2008]Cave 洞穴勘测 bzoj 2049
2049 思路: lct模板: 代码: #include <cstdio> #include <cstring> #include <iostream> #incl ...
- linux+win7双系统重装win7修复grub的办法
本人是debian+win7的双系统, 下面介绍下重装win7的整个过程以及遇到的一些小问题,在查阅相关博客和朋友的帮助下成功修复, 记录下以便以后有不时之需, 也希望能帮助到遇到同样问题的朋友! 首 ...
- scrapy 工作流程
Scrapy的整个数据处理流程由Scrapy引擎进行控制,其主要的运行方式为: 引擎打开一个域名,蜘蛛处理这个域名,然后获取第一个待爬取的URL. 引擎从蜘蛛那获取第一个需要爬取的URL,然后作为请求 ...
- HDU 6313: Hack it
Hack It Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Sub ...
- ubuntu下如何查找某个文件的路径
1.whereis 文件名 特点:快速,但是是模糊查找,例如 找 #whereis mysql 它会把mysql,mysql.ini,mysql.*所在的目录都找出来. 2.find / -name ...
- 如何在debug模式下,使用正式的签名文件
有两种方式(在集成第三方库的使用 使用的非常多) 签名配置信息 一是直接按F4,在项目结构面板中进行设置,只要操作两个两个选项卡就好了,signing(生成配置信息)和build types(打包类 ...
