AngularJS 五 过滤器及验证
AngularJS过滤:
AngularJS过滤器允许我们格式化数据以在UI上显示而不改变原始格式。
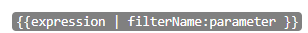
格式:
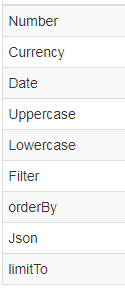
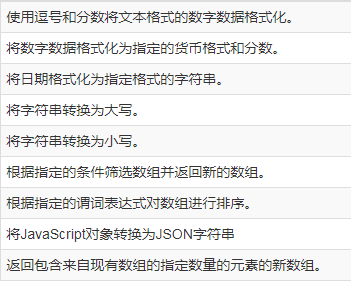
一些比较重要的过滤器:


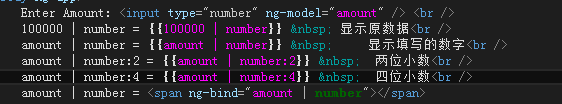
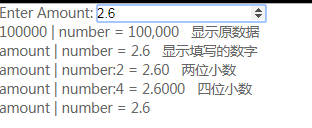
Number
Filter



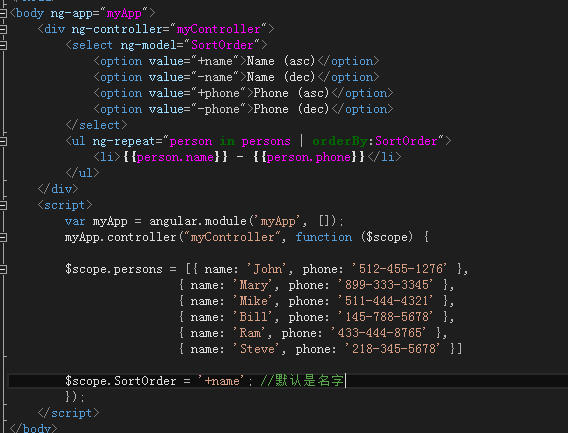
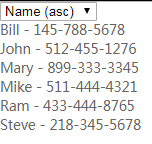
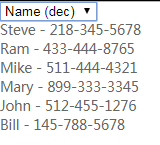
orderBy:
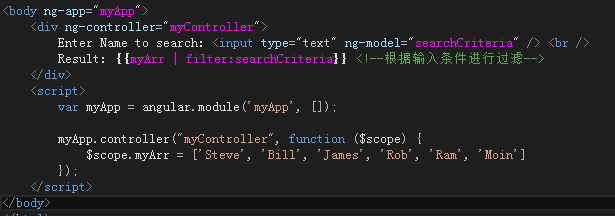
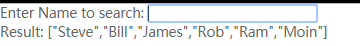
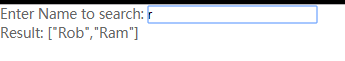
查询的条件就是根据下拉框来进行过滤的



AngularJS模块:
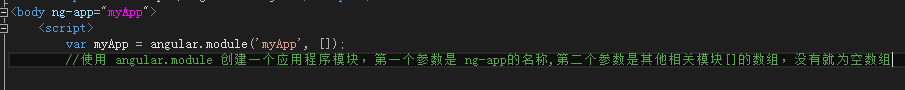
AngularJS应用程序必须创建一个顶级应用程序模块。
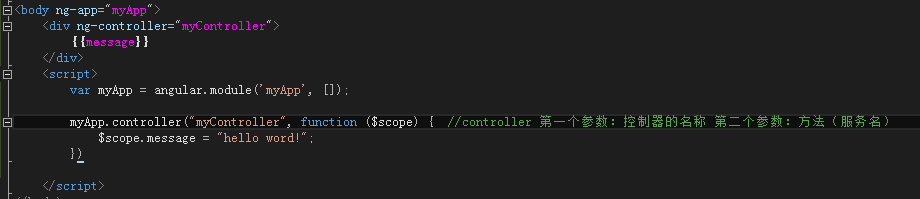
创建应用程序模块

创建控制器模块

AngularJS形式:
AngularJS表单并提交数据。
<head ng-app="studentApp">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>First AngularJS Application</title>
<meta charset="utf-8" />
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/angular.min.js"></script>
</head>
<body ng-controller="studentController">
<h1>学生信息:</h1>
<form ng-form="submitStudnetForm()">
<label for="firstName">First Name:</label><br />
<input type="text" id="firstName" ng-model="student.firstName" /><br /> <label for="lastName">Last Name:</label><br />
<input type="text" id="lastName" ng-model="student.lastName" /><br /> <label for="dob">DoB</label><br />
<input type="date" id="dob" ng-model="student.DoB" /> <br /><br /> <label for="gender">Gender</label> <br />
<select id="gender" ng-model="student.gender">
<option value="male">Male</option>
<option value="female">Female</option>
</select><br /> <br /> <span>Training Type:</span><br />
<label><input value="online" type="radio" name="training" ng-model="student.trainingType" />Online</label><br />
<label><input value="onsite" type="radio" name="training" ng-model="student.trainingType" />OnSite</label> <br /><br /> <span>Subjects</span><br />
<label><input type="checkbox" ng-model="student.maths" />Maths</label> <br />
<label><input type="checkbox" ng-model="student.physics" />Physics</label> <br />
<label><input type="checkbox" ng-model="student.chemistry" />Chemistry</label><br /><br /> <input type="submit" value="Submit" />
<input type="reset" ng-click="resetForm()" value="Reset" />
<script>
//1.创建模块
var studentApp = angular.module('studentApp', []);
//2.创建控制器
studentApp.controller("studentController", function ($scope, $http, $log) {
//3. 附加originalStudent类 这个类
$scope.originalStudent = {
firstName: 'James',
lastName: 'Bond',
DoB: new Date('01/31/1980'),
gender: 'male',
trainingType: 'online',
maths: false,
physics: true,
chemistry: true
}; //4.赋值给student
$scope.student = angular.copy($scope.originalStudent);
//5.当你点提交的时候触发这个事件
$scope.submitStudnetForm = function () {
$http.post('TestHandel.ashx', { student: $scope.student }, {
headers: { 'Content-Type': 'application/x-wwww-form-urlencoded' },
transformrequest: function (obj) {
var str = [];
for (var s in obj) {
str.push(encodeURIComponent(s) + "=" + encodeURIComponent(obj[s]));
}
return str.join("&");
}
}).then(function () {
});
}
//6.重置
$scope.resetForm = function () {
$scope.student = angular.copy($scope.OriginalStudent);
};
});
</script> </form>
</body>
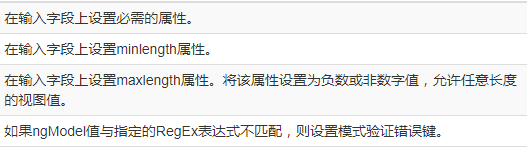
AngularJS验证:



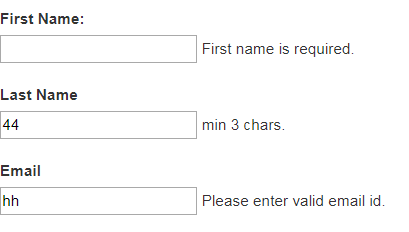
效果

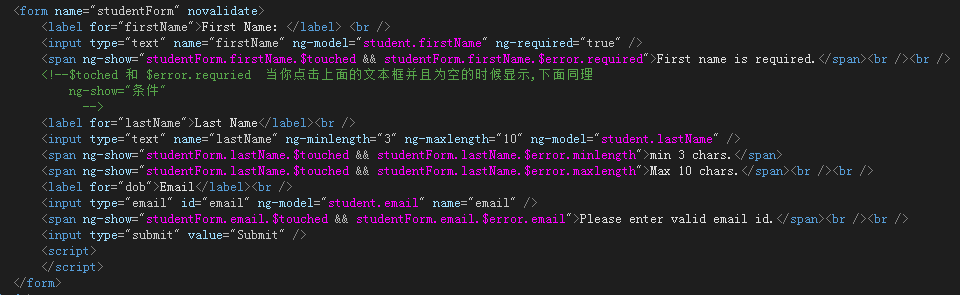
在<form>标签中应用novalidate属性。novalidate属性将禁用浏览器的默认验证。
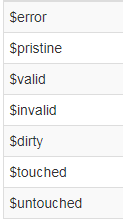
状态属性:


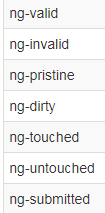
AngularJS验证CSS类:


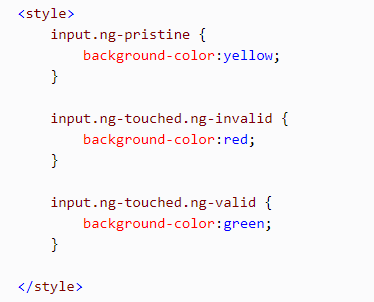
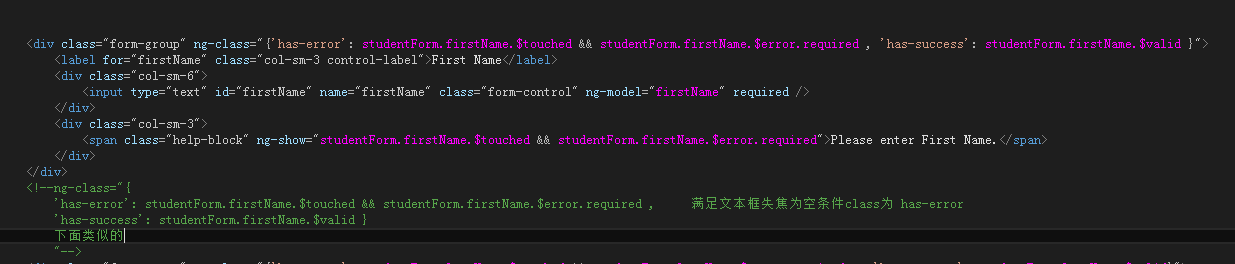
使用方法:

配合Bootstrap使用:



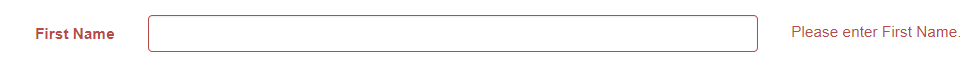
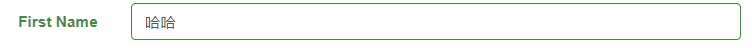
效果:
①:一开始显示:

②为空

③不为空

在上面的例子中,我们已经使用CSS类名和表达式对每个<div>元素应用了ng-class指令。如果一个表达式的值为true,那么指定的CSS类将被应用。
AngularJS 五 过滤器及验证的更多相关文章
- AngularJS入门之数据验证
AngularJS自带了对表单或控件的输入数据进行验证的功能,对于Html5的基础控件均有内建的验证器,以下列举了所有支持的验证类型: email max maxlength min minlengt ...
- 基于angularJS的表单验证练习
今天看了一下angularJS的表单验证,看的有点云里雾里(也有可能是雾霾吸多了),于是做了一个小练习来巩固一下. html: <div ng-controller="Aaa" ...
- AngularJS中的身份验证
欢迎大家指导与讨论 : ) 一. 身份验证的意义 首先呢,网络应用的身份验证的意图在于:保护网站中的重要资源.基于某些原因这些资源并不能公开,比如付费资源(交过钱的用户才能上的网络课程),或者一 ...
- AngularJS 表单数据验证及错误信息提示
一.表单验证基本原理 表单验证包括两个主题: 定义验证规则,验证数据有效性. 显示验证结果,把验证结果以友好的方式显示给用户. H5内置一些验证功能,并会显示内置的错误提示信息,先要禁用它,在< ...
- angularjs的表单验证
angularjs内置了常用的表单验证指令,比如min,require等.下面是演示: <!DOCTYPE html> <html> <head> <meta ...
- AngularJS学习之输入验证
1.AngularJS可以验证表单和控件可以验证输入的数据: 2.输入验证:客户端不能确保用户输入数据的安全,所以服务器端的数据验证也是必须的: 3.应用实例: <! DOCTYPE html& ...
- AngularJS学习--- 过滤器(filter),格式化要显示的数据 step 9
1.切换目录,启动项目 git checkout step- npm start 2.需求: 格式化要显示的数据. 比如要将true-->yes,false-->no,这样相互替换. 3. ...
- AngularJS开发指南13:AngularJS的过滤器详解
AngularJS过滤器是用来格式化输出数据的.除了格式化数据,过滤器还能修改DOM.这使得过滤器通常用来做些如“适时的给输出加入CSS样式”等工作. 比如,你可能有些数据在输出之前需要根据进行本地化 ...
- 夺命雷公狗—angularjs—3—表单验证的高级用法
其实我们的angularjs都是是块状代码,其实是可以在实际开发中保存下来以后就可以达到重复利用的目的了.. 废话不多说,直接上代码: <!doctype html> <html l ...
随机推荐
- nagios监控远程端口
check_port 位置:/usr/local/nagios/libexec/ 代码(新建可执行文件) #!/bin/sh /usr/local/nagios/libexec/check_tcp - ...
- FZU 2213——Common Tangents——————【两个圆的切线个数】
Problem 2213 Common Tangents Accept: 7 Submit: 8Time Limit: 1000 mSec Memory Limit : 32768 KB ...
- 【linux相识相知】压缩与打包
我们日常使用window的时候,经常会用到压缩与解压缩,如果要压缩一个文件,右击选择[添加到压缩文件],解压缩则右击选择[解压到当前文件夹],“点点点”就能完成.但是在一个没有装图形化界面的linux ...
- jquery 获取easyui combobox选中的值、赋值
jquery easyui combobox 控件支持单选和多选 1.获取选中的值 $('#comboboxlist').combobox('getValue'); //单选时 $('#combob ...
- java基础--常用函数总结
java基础--常用函数总结 2019-3-16-23:28:01-----云林原创 1.split()字符串分割函数 将一个字符串分割为子字符串,然后将结果作为字符串数组返回. 2.Math.flo ...
- Python爬虫之requests模块(1)
一.引入 Requests 唯一的一个非转基因的 Python HTTP 库,人类可以安全享用. 警告:非专业使用其他 HTTP 库会导致危险的副作用,包括:安全缺陷症.冗余代码症.重新发明轮子症.啃 ...
- 001Angular2环境准备
01.安装Node.js 和 npm 安装完成后,在命令行依次使用node -v 和 npm -v可以看到版本号. 02.安装cnpm npm需要连接谷歌服务器,国内不能正常使用,需安装cnpm.命令 ...
- H5手机页面剖析
<!--强制使用webkit内核进行渲染--><meta http-equiv="X-UA-COMPATIBLE" content="IE=edge, ...
- 慧都启动“正版IDE联合超值推广计划
越来越多的中国软件企业为盗版所害而蒙受巨大损失,正版化意识逐渐兴起.IDE(集成开发环境)是软件开发.编写代码必备工具,而正版IDE更具有运行更稳定.编码更安全.保障更加完善等特点,逾为中国软件行业企 ...
- 【Linux】sudo用户权限管理
权力下放 一.权力分配- sudo Sudo是Unix/Linux平台上的一个非常有用的工具,它允许系统管理员分配给普通用户一些合理的"权力",让 他们执行一些只有超级用户或其他特 ...