课时91.CSS元素显示模式(掌握)
在HTML中HTML将所有的标签分为两类,分别是容器级和文本级
在CSS中CSS也将所有的标签分为两类,分别是块级元素和行内元素
1.什么是块级元素,什么是行内元素?
块级元素会独占一行
行内元素不会独占一行


块级元素 容器级标签都是块级元素还要加上一个p
p div h ul ol dl li dt dd
行内元素 文本级标签都是行内元素还要减去一个p
span b u i s strong em ins del
2.块级元素和行内元素的区别?
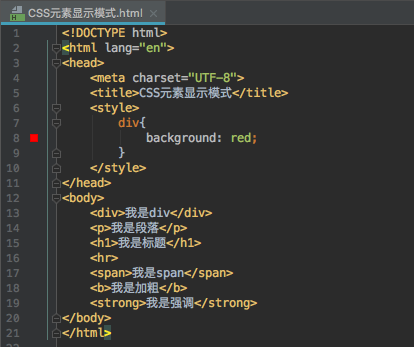
2.1块级元素
独占一行
如果没有设置宽度,默认和父元素一样宽,div的父元素是body,所以和body一样宽
如果设置了宽高,那么就按照设置的来显示




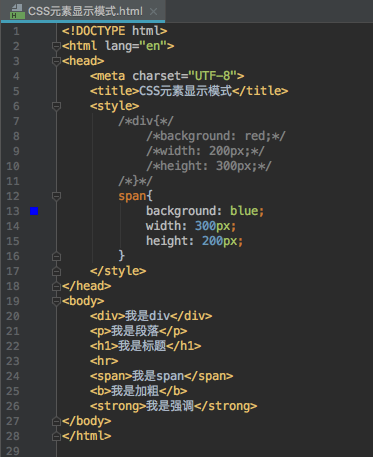
2.2行内元素
不会独占一行
如果没有设置宽度,那么默认和内容一样
行内元素是不可以设置宽度和高度的


从以上的实例可以看出来span是没有办法设置宽度和高度的
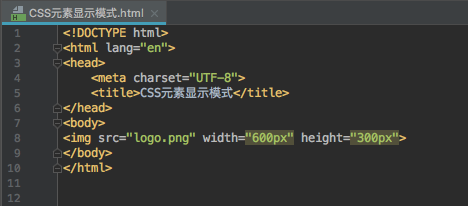
2.3行内块级元素
我们现在有一个需求:想要不独占一行,又能设置跨度和高度,应该怎么做呢?
如果用块级元素,必须独占一行才能设置宽高,如果用行内元素,不独占一行,却不能设置宽高。
所以我们要用到行内块级元素
如img标签,既不独占一行,又可以设置宽高


课时91.CSS元素显示模式(掌握)的更多相关文章
- 课时92.CSS元素显示模式转换(掌握)
我们之前学习的显示模式都可以不用记忆,因为这节课我们要学习转换,我们可以任意来进行一个转换的,上面这些东西有一个了解就行了.所有的标签都有一个属性叫做display,display的中文含义就是显示的 ...
- CSS元素显示模式
CSS的元素显示模式 什么是元素显示模式 作用:网页的标签非常多,在不同的地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页 元素的显示模式就是元素(标签)以什么样的方式进行显示,比如& ...
- Css - 元素的显示模式
Css - 元素的显示模式 块元素(block) 块元素是指: 1.独占一行,每个div上下之间没有留白,上面的div的底部与下面的div的顶部紧紧靠在一起没有任何缝隙 2.可设置宽高,默认宽度是父元 ...
- CSS的元素显示模式与转换
CSS的元素显示模式与转换 1. CSS的元素显示模式 1.1 块元素 <div>标签是最典型的块元素.另外常见的块元素有h1~h6.p.ul.ol.li等. 特点: 独占一行 高度.宽度 ...
- 【CSS复合选择器、元素显示模式、背景】前端小抄(3) - Pink老师自学笔记
[CSS复合选择器.元素显示模式.背景]前端小抄(3) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS的复合选择器 1.1 什么是复合选择器 在 CSS 中,可以根据选 ...
- CSS元素的几种显示模式
元素的显示模式 元素的显示模式就是元素以生么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>. HTML元素一般分为块元素和行内元素. 块元素 常见的块元 ...
- H5 31-CSS元素显示模式转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [转载]CSS元素的定位position
CSS元素的定位position 属性position 值 描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一 ...
- Selenium自动化-CSS元素定位
接下来,开始讲解 CSS元素定位. CSS定位速度快,功能多,但是不能向上查找,比 xpath好用,是本人认为最好用的定位方式 大致用法总结: 具体使用仿上篇博客.http://www.cnblo ...
随机推荐
- SpringSecurity 3.2入门(2)环境搭建
由于目前Spring官方只提供Meven的下载方式,为了能以最快的速度入门使用框架,这里提供百度网盘下载链接. 注:本入门教程默认已经配置成功SpringMVC框架. 1.web.xml配置 < ...
- 06.FileStream类的学习
//FileStream类是用来操作字节的,也就是可以操作所有文件. 因为所有的文件都是以字节形式来存储的. //StreamReader类和StreamWriter类是用来操作字符的. FileSt ...
- 译:面试投行的20个Java问题
原文链接:https://dzone.com/articles/var-work-in-progress 作者:Anghel Leonard 译者:沈歌 如果你需要准备面试,可以看一下这篇博客中20个 ...
- js图片上传并预览
<form id="addpic" class="easyui-form" method="post" enctype="m ...
- Nginx管理(二)
一.Nginx虚拟主机 一个web服务器软件默认情况下只能发布一个web,因为一个web分享出去需要三个条件(IP.Port.Domain name) Nginx虚拟主机实现一个web服务器软件发布多 ...
- node的版本控制之nvm的安装与使用
NVM的安装 windows下的安装: windows下的离线安装: nvm 的windows下载地址:https://github.com/coreybutler/nvm-windows/relea ...
- envi利用矢量数据对影像做多边形裁剪 (转)
2011-05-25 17:31:10| 分类: ENVI|举报|字号 订阅 来自:http://zhangling357522.blog.163.com/blog/static/184687296 ...
- Avro-RPC client in Flume
Avro used in Flume Define the interface of RpcClient public interface RpcClient { public int getBatc ...
- 01_Redis基础
[Redis定义(参考了百度百科)] Redis是一个key-value存储系统.与Memchached类似,Redis支持的value类型更多,包括String.list.set.zset(有序集合 ...
- android Handler、Thread和Runnable
android里面的创建的Handler对象并不是新建一个新的线程,而是在主线程执行,主线程的消息队列中循环. java中实现一个线程有两种方法,一种是继承Thread类,一种是实现Runnable接 ...
