webpack4——打包html报错解决
①先引入html-webpack-plugin插件,然后在终端下载
npm install --save-dev html-webpack-plugin
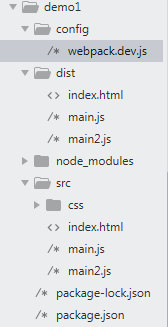
②我的文件结构

③修改webpack.dev.js 配置信息
const path = require("path")
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports={
//入口文件的配置项
entry:{
//里面的main是可以随便写的
main:'./src/main.js',
main2:'./src/main2.js' //这里新添加一个入口文件
},
output:{
//打包的路径
path:path.resolve(__dirname,'../dist'),
//打包的文件名称
filename:'[name].js'
},//插件,用于生产模板和各项功能
plugins:[
new HtmlWebpackPlugin({
title: 'Custom template',
template: './src/index.html', //指定要打包的html路径和文件名
filename:'../dist/index.html' //指定输出路径和文件名
})
]
}
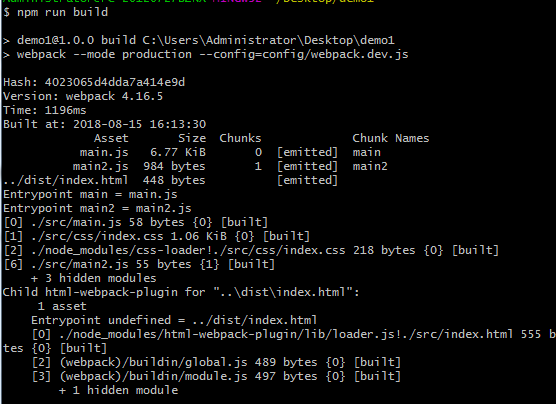
④再启动它,因为我在package.json设置的入口是 build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode production --config=config/webpack.dev.js",
},
即 npm run build 即可

再次检查文件目录,会发现在dist目录下多了一个index.html,css、js文件自动引入,无需手动加入
webpack4——打包html报错解决的更多相关文章
- python pyinstaller 打包程序报错解决
python打包exe,各种入坑 一.安装PyInstaller 1.安装pywin32 pip命令安装:pip install pywin32(推荐) 2.安装Pyinstaller pip命令安装 ...
- 终端ssh登录mac用shell打包ipa报错:replacing existing signature
终端ssh登录mac用shell打包ipa报错:replacing existing signature 报错原因:login.keychain被锁定,ssh登录的没有访问权限 解决方法:终端敲入 s ...
- 【Python】pyinstaller打包运行报错failed to execute script main
前言 最近用pyinstaller打包的时候一直报"failed to execute script main". 最终使用"pyinstaller --hidden-i ...
- sphinx :undefined reference to `libiconv' 报错解决办法
sphinx :undefined reference to `libiconv' 报错解决办法 2013-11-30 21:45:39 安装sphinx时不停报错...郁闷在make时报错,错误 ...
- redis运用连接池报错解决
redis使用连接池报错解决redis使用十几小时就一直报异常 redis.clients.jedis.exceptions.JedisConnectionException: Could not g ...
- linux下启动dbca或netmgr类的图形界面报错解决
linux下启动dbca或netmgr类的图形界面报错解决 Xlib: connection to ":0.0" refused by server Xlib: No pro ...
- CentOS 6.5 Maven 编译 Apache Tez 0.8.3 踩坑/报错解决记录
最近准备学习使用Tez,因此从官网下载了最新的Tez 0.8.3源码,按照安装教程编译使用.平时使用的集群环境是离线的,本打算这一次也进行离线编译,无奈一编译就开始报缺少jar包的错,即使手动下载ja ...
- spring boot jpa 使用update 报错解决办法
在spring boot jpa 中自定义sql,执行update操作报错解决办法: 在@Query(...)上添加 @Modifying@Transactional注解
- eclipse创建的maven项目,pom.xml文件报错解决方法
[错误一:]maven 编译级别过低 [解决办法:] 使用 maven-compiler-plugin 将 maven 编译级别改为 jdk1.6 以上: <!-- java编译插件 --> ...
随机推荐
- MySql存储引擎MyISAM和InnoDB的区别
1.MySQL默认采用的是MyISAM. 2.MyISAM不支持事务,而InnoDB支持.InnoDB的AUTOCOMMIT默认是打开的,即每条SQL语句会默认被封装成一个事务,自动提交,这样会影响速 ...
- ExcelHelper office 导出
要是服务器上没有装着excel 可以用c#导出excel表吗 2009-08-10 17:36 风之成 | 分类:办公软件 | 浏览2279次 租用的空间 服务器上没有装着office excel,可 ...
- JavaScript实现StringBuffer
function StringBuffer() { this._strings = new Array(); } StringBuffer.prototype.Append = function(_s ...
- node.js服务器端下载、上传文件
使用request 下载文件: 安装依赖: npm i requestsourceUrl下载源,targetUrl保存路径 async function downLoadFile(sourceUrl, ...
- struts2====之=======初识struts
---恢复内容开始--- 1.什么是web框架? 目前应用得较多的三种服务器瑞页面描写技术就是ASP,JSP和PHP.J S P通过在HTMLJî面 文件中嵌入J a v a脚本代码,从而实现动态网页 ...
- 软件测试技术lab2——Selenium上机实验
Selenium上机实验说明 1.安装SeleniumIDE插件 2.学会使用SeleniumIDE录制脚本和导出脚本 3.访问http://121.193.130.195:8080/使用学号登录系统 ...
- python unix时间戳
这是第一次用着python感到怒了,从datetime转化到timestamp数值居然没有直接的函数 直接获取当前时间戳倒是方便: import time timestamp = time.time( ...
- 正则表达式把所有Paul替换成Ringo:Paul Puala Pualine paul Paul
代码实现如下: <!DOCTYPE html><html><body> <h2>JavaScript Regular Expressions</h ...
- vue-cli脚手架和webpack-simple模板项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
- Java设计模式—策略模式
1.策略模式(Strategy Pattern)是一种比较简单的模式,也叫做政策模式(PolicyPattern). 定义如下: Define a family of algorithms,e ...
