Grafana-----Singlestat Panel
singlestat面板允许你显示a SINGLE series的主要的汇总统计的一系列。它将series 简化为单个数(通过查看序列中的最大值、最小值、平均值或总和)。singlestat还提供阈值统计或面板背景颜色。它也可以翻译成一个文本值,并显示一系列的迷你图总结。
Singlestat Panel Configuration
singlestat面板有一个普通的查询编辑器,它允许您定义与许多其他面板一样的精确的度量查询。通过Options选项卡,您可以访问特定于单状态的功能。
一、General
Drilldown/detail link:面板现在可以连接到其他的指示板或网站,详见graph介绍。
二、options

stat: 允许您设置整个查询被简化为单个值的函数(最小、最大、平均、当前、总数、第一、delta、范围)。还可以设置面板配置的度量查询的值字段和字体大小(如一%)的字体大小。这将整个查询简化为显示的单个汇总值。
min——序列中的最小值
max -系列中的最大值
avg——系列中所有非空值的平均值。
current-序列中的最后一个值。如果该序列以null结束,则将使用前面的值。
total-系列中所有非空值的和
name-系列中字段名
Prefix:前缀字段允许你定义一个自定义标签和字体大小(%),显示在值前面。
postfix:后缀字段允许你定义一个自定义标签和字体大小(%),显示在值后面。
Unit:unit被添加 到singlestat面板中,将遵守颜色和阈值设置。
Decimals:设置小数位数
Coloring
singlestat面板配置的颜色选项,基于singlestat值允许您动态地改变颜色。
background:该复选框将Singlestat面板的整个背景给配置阈值和颜色
value:此复选框将配置的阈值和颜色的stat值。
Thresholds:在面板中动态改变背景和值的颜色,这取决于singlestat value。阈值字段接受2个逗号分隔的值,这些值代表3个范围,直接对应于三种颜色。例如:如果阈值是70, 90,那么第一个颜色代表< 70,第二个颜色代表70到90,第三个颜色代表> 90。
colors:选择颜色和不透明度
invert: 这一环节的切换阈值的色序。
例如: Green, Orange, Red 将 Red, Orange, Green ( ).
).
Spark lines
Sparklines 区域是一个主要的方式看到的汇总统计的相关历史数据,
一目了然地提供有价值的上下文。sparklines行为不同于传统Graph planes和不包括X或Y轴坐标,坐标,图例,或能与图形交互。
show:复选框将切换是否在面板中显示spark line 。如果选择此选项,只有singlestat值时将出现。
Background mode:选择后sparklines占据全部的面板宽度,不选择sparlines在主数据值下面。
Line Color:这种颜色的选择适用于sparklin本身的颜色。
Fill Color:这种颜色的选择适用于sparklin下面的区域。
建议:减少填充色的不透明度,让看起来很漂亮的面板。
Gauge(没有找到内容)

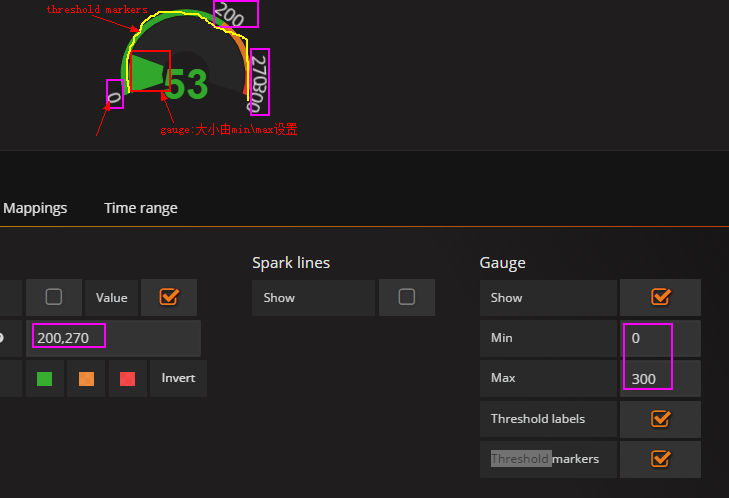
show:是否显示测量器。
min,max:测量器显示大小
Threshold labels:显示Thresholds值,如上图显示。
Threshold markers:Threshold 标志线,界值点。
Value Mappings(Value to text mapping)
用于翻译的主要singlestat值数转为特定环境下的一种人类可读的文字或信息有用。
Type
value to text:允许您将摘要属性的值转换为显式文本。文本将尊重该值定义的所有样式、阈值和定制。
range to text:
Troubleshooting(发现并修理故障 )
Multiple Series Error
Grafana 2.5 introduced stricter checking for multiple-series on singlestat panels. In previous versions, the panel logic did not verify that only a single series was used, and instead, displayed the first series encountered. Depending on your data source, this could have lead to inconsistent data being shown and/or a general confusion about which metric was being displayed.(grafana2.5版本出了更严格的检查多个系列singlestat板。在以前的版本中,面板逻辑没有验证仅使用一个系列,或显示遇到的第一个系列。根据您的数据源,这可能导致显示不一致的数据和/或对显示哪个度量的普遍混淆。)
修复你的singlestat面板:
1、通过单击面板标题并选择编辑来编辑面板。
2、metrics标签中有多个查询吗?
解决方案:选择一个查询来可视化。您可以通过单击每行的眼睛图标来切换查询是否可视化。如果错误仍然存在,继续下一个解决方案。
3、
你有一个查询吗?
解决方案:这很可能意味着您的查询返回多个系列。你想把这个减少到一个系列。这可以在许多方面实现,具体取决于您的数据源。一些常见的做法包括对级数、平均数或其他函数的求和。请参考您的数据源的文档以获得额外信息。( Consult the documentation for your data source for additional information.)
Grafana-----Singlestat Panel的更多相关文章
- Grafana介绍
Grafana是一个开源的度量分析与可视化套件.纯 Javascript 开发的前端工具,通过访问库(如InfluxDB),展示自定义报表.显示图表等.大多使用在时序数据的监控方面,如同Kibana类 ...
- Grafana基础
一.Grafana基础 Grafana是一个开源的指标量监测和可视化工具.官方网站为:https://grafana.com/, 常用于展示基础设施的时序数据和应用程序运行分析.Grafana的das ...
- Prometheus + Grafana
Prometheus ubuntu安装prometheus非常简单: apt update apt install prometheus systemctl enable prometheus sys ...
- Grafana的基本概念
Grafana基本概念 首先Grafana是一个通用的可视化工具.'通用'意味着Grafana不仅仅适用于展示Prometheus下的监控数据,也同样适用于一些其他的数据可视化需求.在开始使用Graf ...
- Prometheus监控学习笔记之全面学习Prometheus
0x00 概述 Prometheus是继Kubernetes后第2个正式加入CNCF基金会的项目,容器和云原生领域事实的监控标准解决方案.在这次分享将从Prometheus的基础说起,学习和了解Pro ...
- Zabbix-3.0.3结合Grafana-3.1.0给你想要的绘图
导读 Grafana 是 Graphite 和 InfluxDB 仪表盘和图形编辑器.Grafana 是开源的,功能齐全的度量仪表盘和图形编辑器,支持 Graphite,InfluxDB 和 Open ...
- grafana-----Templating
模板允许更多的互动和动态的仪表板.可以将变量用在度量查询中,不必硬编码诸如服务器.应用程序和传感器名称之类的东西.变量显示在仪表板顶部的下拉式选择框中.这些下拉菜单可以很容易地改变在你的仪表板显示的数 ...
- 《为什么说 Prometheus 是足以取代 Zabbix 的监控神器?》
为什么说 Prometheus 是足以取代 Zabbix 的监控神器? Kuberneteschina 致力于提供最权威的 Kubernetes 技术.案例与Meetup! 关注他 12 人赞同 ...
- zabbix系列-Grafana4.6.3+Zabbix 的安装部署
zabbix系列(五) Grafana4.6.3+Zabbix 的安装部署 伟创享 2019-07-31 11:27:18 使用了一段时间Grafana,感觉还挺好用的.部分效果图如下: zabb ...
随机推荐
- 开启GodMode
上帝模式的开启方法:首先你可以在任何地方创建一个新文件夹,这个操作对于几乎所有电脑用户来说都非常简单,然后重要的是,将这个新文件夹重命名为 “GodMode.{ED7BA470-8E54-465E-8 ...
- C++11 新特性之 变长參数模板
template <typename ... ARGS> void fun(ARGS ... args) 首先明白几个概念 1,模板參数包(template parameter pack) ...
- <转>windows下编译lua源码
因为之前一直使用 lua for windows 来搭建lua的使用环境,但是最新的 lua for windows 还没有lua5.2,我又想用这个版本的lua,所以被逼无奈只能自己编一下lua源码 ...
- 异步编程C#回调方法
1.什么是异步? 异步操作通常用于执行完成时间可能较长的任务,如打开大文件.连接远程计算机或查询数据库.异步操作在主应用程序线程以外的线程中执行.应用程序调用方法异步执行某个操作时,应用程序可在异步方 ...
- css3 animation steps制作饿了么loading
html代码 <!DOCTYPE html> <html> <head> <title></title> </head> < ...
- bwlabel
bwlabel是用来标记二维的二值图像中的连通组的,简言之,就是黑背景下面有多少白的块,也就是从黑背景甄别白块块的. L = bwlabel(BW, n) returns a matrix L, of ...
- WebAssembly,Web的新时代
在浏览器之争中,Chrome凭借JavaScript的卓越性能取得了市场主导地位,然而由于javascript的无类型特性,导致其运行时消耗大量的性能做为代价,这也是JavaScript的瓶颈之一.W ...
- iOS TableView索引字体大小设置
-(void)tableView:(UITableView *)tableView willDisplayHeaderView:(UIView *)view forSection:(NSInteger ...
- Javascript模块规范
因为有了模块,就可以更方便地使用别人的代码,想要什么功能,就加载什么模块.但是有一个前提,就是大家必须以同样的方式编写模块. 目前,通行的Javascript模块规范共有两种:CommonJS和AMD ...
- imx6中iomux IO复用
IOMUX Controller (IOMUXC) IO多路复用控制器1.overviewThe IOMUX Controller (IOMUXC), together with the IOMUX, ...
