JS 中 call 和 apply 的理解和使用
本文受到了知乎问题 如何理解和熟练运用js中的call及apply? 的启发。
obj.call(thisObj, arg1, arg2, ...);
obj.apply(thisObj, [arg1, arg2, ...]);
作用:将 obj (即this) 绑定到 thisObj,使 thisObj 具备 obj 的属性和方法。绑定后会立即执行函数。
区别:call() 方法接受的是若干个参数的列表,而 apply() 方法接受的是一个包含多个参数的数组。
使用:
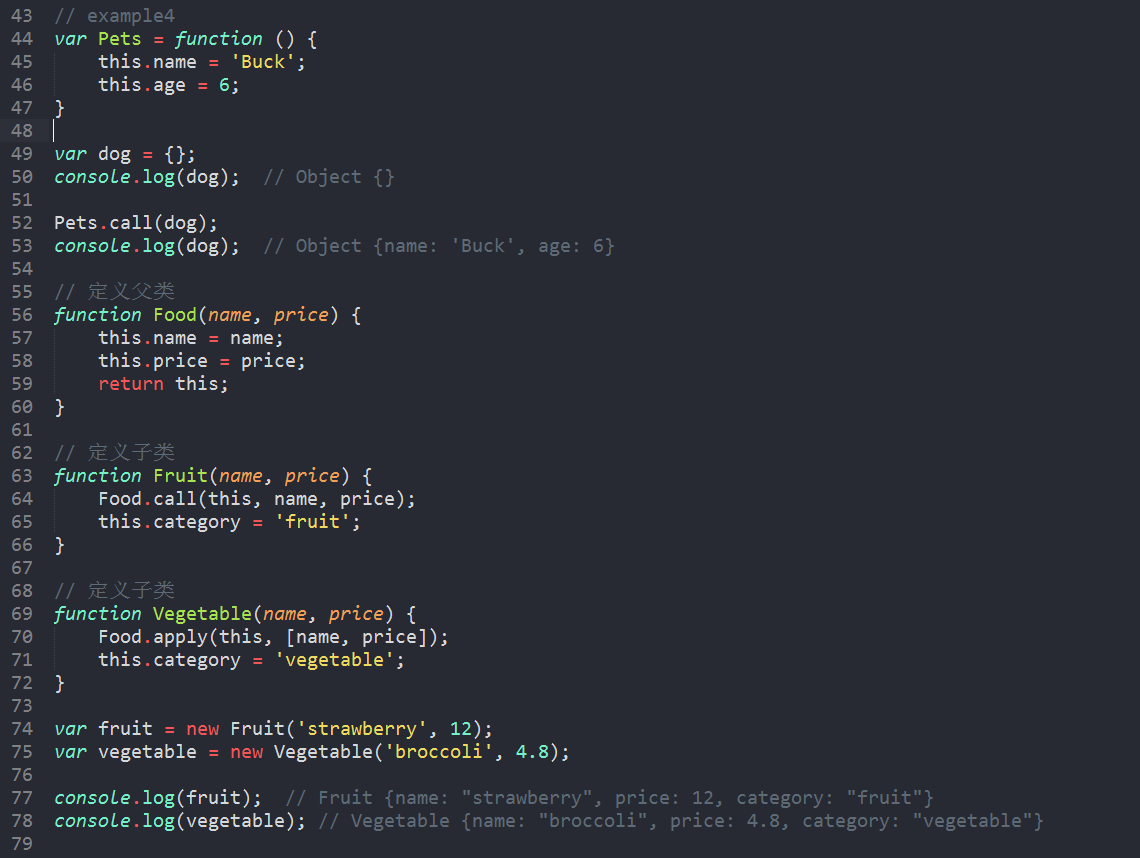
使用call方法调用函数并且指定上下文的'this'

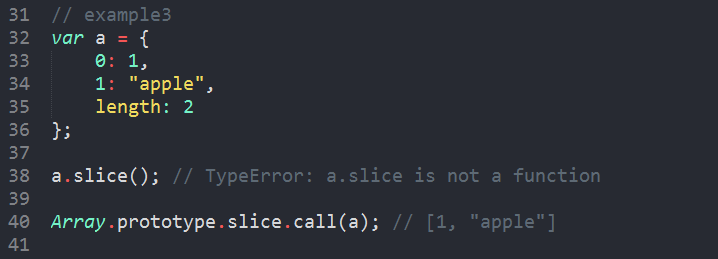
调用原生对象的方法

调用父构造函数,实现继承(类似 Java 中的写法)

bind 的使用
obj.bind(thisObj. arg1, arg2, ...);
把obj绑定到thisObj,这时候thisObj具备了obj的属性和方法。与call和apply不同的是,bind绑定后不会立即执行。

JS 中 call 和 apply 的理解和使用的更多相关文章
- js中的回调函数的理解和使用方法
js中的回调函数的理解和使用方法 一. 回调函数的作用 js代码会至上而下一条线执行下去,但是有时候我们需要等到一个操作结束之后再进行下一个操作,这时候就需要用到回调函数. 二. 回调函数的解释 因为 ...
- JavaScript中call、apply个人理解
JavaScript中call.apply个人理解 一句话即通俗的说:call.apply 是为了改变this的状态而存在的 }; } function personInfo(name,age){ t ...
- js中call和apply的实现原理
js中call和apply的实现原理 实现call的思路: /* 还有就是call方法是放在Function().prototype上的也就是构造函数才有的call方法 (我门可 ...
- JS中call和apply
作用: 替换当前对象的方法中的this. 理解: call和apply是为了动态改变this出现的,当一个object没有某个方法,但是其他的有,我们可以借助call或apply用其它对象的方法来操作 ...
- js中的call,apply,bind区别
在JavaScript中,call.apply和bind是Function对象自带的三个方法,这三个方法的主要作用是改变函数中的this指向. call.apply.bind方法的共同点和区别:app ...
- JS中call和apply区别有哪些 记录
一.call和apply区别 传递参数的方式.用法上不同,主要是参数不完全同 (1).B.Function.call(A,arg,arg) 这个例子是讲A对象“调用”B对象的Function(某个具体 ...
- JS中 call() 与apply 方法
1.方法定义 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象. 说明: call ...
- 区别和详解:js中call()和apply()的用法
1.关于call()和apply()的疑点: apply和call的区别在哪里 什么情况下用apply,什么情况下用call apply的其他巧妙用法(一般在什么情况下可以使用apply) 2.语法和 ...
- js中的闭包之我理解
闭包是一个比较抽象的概念,尤其是对js新手来说.书上的解释实在是比较晦涩,对我来说也是一样. 但是他也是js能力提升中无法绕过的一环,几乎每次面试必问的问题,因为在回答的时候.你的答案的深度,对术语的 ...
随机推荐
- RedHat7.1 安装Oracle12102
选型: 32位的内存是个瓶颈,已经是64位的时代了.使用64位的CentOS6 和 64位的Oracle 11g R2 在虚拟机器安装,采用hostonly方式设置网络 注意:能上网的网卡要设置一下I ...
- 20145202马超 2006-2007-2 《Java程序设计》第3周学习总结
20145202马超 2016-2017-2 <Java程序设计>第3周学习总结 教材学习内容总结 函数的重载:在同一个类中,允许存在一个以上的同名函数,只要他们的参数数目不同就可以.与返 ...
- [【转】ubuntu 16.10 Server 安装及基本部署
一.Ubuntu Server 16.10 LTS 系统安装 Ubuntu 16.10 分为 桌面版 (desktop)和服务器版(Server).两者对于用户而言,最大的区别在于桌面版有图形操作界面 ...
- P2678 跳石头(二分答案)
P2678 跳石头 题目背景 一年一度的“跳石头”比赛又要开始了! 题目描述 这项比赛将在一条笔直的河道中进行,河道中分布着一些巨大岩石.组委会已经选择好了两块岩石作为比赛起点和终点.在起点和终点之间 ...
- 高德API+.NET解决租房问题(JS相关)
在线地址:58同城品牌公寓高德搜房 Github地址:https://github.com/liguobao/58HouseSearch 知乎专栏(点赞用的):高德API+Python解决租房问题(. ...
- 利尔达NB-IOT的PSM和eDRX低功耗模式笔记
1. NB-IOT的技术优势,广覆盖,NB-IOT与GPRS和LTE相比较,最大链路预算提升了20dB,相当于提升了100倍,即使在地车车库.地下室.地下管道等普通无线网络信号难以到达的地方也容易覆盖 ...
- MyEclipse - 问题集 - 创建Maven项目,JDK版本默认是1.5
修改Maven的配置文件settings.xml,增加profile节点,如下所示: <profile> <id>jdk-1.8</id> <activati ...
- redis学习资料汇总
redis学习资料汇总 2017年01月07日 22:10:37 阅读数:281 转载:http://blog.csdn.net/wtyvhreal/article/details/50427627 ...
- Android学习笔记之,调用系统图库,添加自定义字体,屏幕截图
新年开始的第一天就来学习了慕课迎春活动中的Android心愿分享一课,学到了几个知识点,在此记录一下. 1.调用系统图库调用系统图库用的是intent,步骤为弹出系统图库选择器,选择图片后获取到所选择 ...
- 对TDD的实践感悟
文章:我的TDD实践:可测试性驱动开发(上) 文章表达的思想是,达到一个目的并非只有一种套路,作者用写代码时,时刻考虑代码的可测试性,来推动项目的合理开发.
