CSS3学习之radial-gradient(径向渐变)
转自:http://www.cnblogs.com/rainman/p/5133685.html
1、语法
径向渐变不同于线性渐变,线性渐变是从“一个方向”向“另一个方向”的颜色渐变,而径向渐变是从“一个点”向四周的颜色渐变。其语法如下:
background: radial-gradient(center, shape, size, start-color, ..., last-color);
center:渐变起点的位置,可以为百分比,默认是图形的正中心。
shape:渐变的形状,ellipse表示椭圆形,circle表示圆形。默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样。
size:渐变的大小,即渐变到哪里停止,它有四个值。 closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角
例1:多颜色点均匀分布
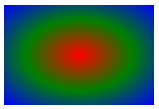
div { background: radial-gradient(red, green, blue); }
以中心(50% 50%)为起点,到最远角(farthest-corner),从red到green、blue的均匀渐变,效果如下图:

完整的代码可以写成:
div { background: -webkit-radial-gradient(50% 50%, farthest-corner, red, green, blue); }
或
div { background: -webkit-radial-gradient(center, farthest-corner, red, green, blue); }
例2:多颜色节点不均匀分布
div { background: radial-gradient(red 5%, green 15%, blue 60%); }

例3:设置渐变形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
div { background: radial-gradient(circle, red, yellow, green); }
div { background: radial-gradient(ellipse, red, yellow, green); }

circle:渐变为最大的圆形; ellipse:根据元素形状渐变,元素为正方形是显示效果与circle无异。
例4:不同尺寸的渐变
size指定了渐变的大小,即渐变到哪里停止,它有四个值。 closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角
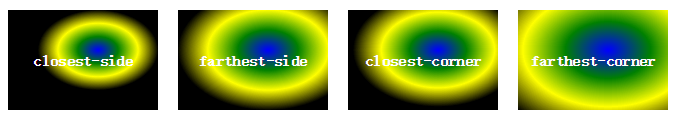
div { background: radial-gradient(60% 40%, closest-side, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, farthest-side, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, closest-corner, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, farthest-corner, blue, green, yellow, black); }
效果图如下,分别用“红色”描出了不同属性指定的渐变终点:

例5:重复性渐变
repeating-radial-gradient() 函数用于重复径向渐变
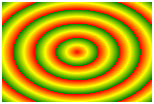
div { background: repeating-radial-gradient(red, yellow 10%, green 20%); }

例6:扩展-设置方向
div{ width: 100px; height: 100px; background: -moz-radial-gradient(bottom left, #fff 0%, #fff 60%, green 60%, green 100%);}
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIIAAACECAYAAABcWvPgAAACJklEQVR4nO3azXKbMACF0brT9+7kyd3oZkgch+I/BEg6Z+sNi2+uYOTT+d0vhvd77wfgGIRACIEQAiEEQgiEEAghEEIghEAIgRAC8Wfpx9Pbaavn4A7nv/XuBy0CIQRCCIQQCCEQQiCEQAiBEAIhBEIIhBAIIRBCIBavoW9de7qm7sdiCLcshSKStrwUwpK5SMRxXNVCmHMdhzCOY9MQrl2GIYp97RrCJVHs65CfjyWKmn/U5KfDLMIcK7GdQy7CHCtRVzMhTARRR3MhTASxrmZDmIhhHc2HUFiH13URwkQQz+sqhIkYHtdlCIV1eEy3IUzEcJ/uQyjEcNsQIRSOimXDhDARw7zhQijE8NOQIRRi+G7YEAoxfBk6hEIMH4YPoRCDED6NHoMQLowcgxCujBqDEGaMGIMQ/mO0GISwYKQYhHDDKDEI4Q4jxCAEQgh36n0VhPCAnmMQwoN6jUEIhBCe0OMqCOFJvcUgBEIIL+hpFYRACOFFvayCEFbQQwxCIISwktZXQQiEEFbU8ioIgRDCylpdBSEQQiCEUEGLx4MQCCFU0toqCIEQAiGEilo6HoRACIEQQmWtHA9CIIRACIEQwgZaeE8QAiEEQgiEEAghbOToL4xCIIRACIEQAiEEQgiEEDZ05E9IIRBCIIRACIEQAiEEQgjE6fxu74dgfxaBEAIhBEIIhBAIIRBCIIRACIEQAiEEQgiEEAghEEIghEAIgRAC8Q+4A6Jzf5li+QAAAABJRU5ErkJggg==" alt="" />
随着宽、高及位置的变换可演变成:
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGwAAABhCAYAAAAz+EQTAAABtklEQVR4nO3ZAUrDQBBGYSPeWzx57YDBKq1N2jU7b+a9A4SFjz/d0OV07sUwvc4+gO1LMFiCwRIMlmCwBIMlGCzBYAkGSzBYgsESDJZgsN5GP3D5WEY/EtPp/f//+Bi+sDj0EQfv2vCFrV2idV7d6A75DXN14zr00iHc8025JQr3eFOv9cLtL8V3mHDbSwG2Jtz9UoGtiXa7lGCRa7teWrA10X6WHixybd8hwNZEg4FF3deGA1vrioYFizqiocGibq9IPNhaF7QyYFEHtFJgUXW0cmBRZbSSYFFVtLJgUUW00mBRNbTyYFEltBZgURW0NmBRBbRWYBEdrR1YREZrCRZR0dqCRUS01mARDa09WERCEwyWYF9RVibYRQQ0wX6VHU0wWIJdKfPKBLtRVjTBYAn2RxlXJtidsqEJBkuwDWVamWAby4ImGCzBdpRhZYLBEmxns1cmGCzBHmjmygSDJdiDzVqZYLAEe6IZKxMMlmBPdvTKBIMlGCzBBnTka1EwWMvp3OxD2PZcGCzBYAkGSzBYgsESDJZgsASDJRgswWAJBkswWILBEgyWYLAEgyUYLMFgCQbrE8i1oYzdahVwAAAAAElFTkSuQmCC" alt="" />aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHMAAABgCAYAAAAuAU3TAAABvklEQVR4nO3YC0rEMBRGYSvuW1x5nYsEFHVm2uZxc3K+FQQOf/rY9psXIbyOPoDqMSaIMUGMCWJMEGOCGBPEmCDGBDEmiDFBjAliTBBjghgTxJggxgQxJogxQYwJYkyQuzG3j63XOVSBywR5GNN1zsNlghgT5KmYXrVzcJkgT8d0nfm5TJBDMV1nbi4T5HBM15mXywQ5FdN15uQyQU7HdJ35uEyQSzFdZy6Xl2nQPLxmQarEdJ05VFumQcfzmgWpGtN1jlV9mQYdx2sWpElM1zlGs2UatL+m16xB+/KZCdI8puvsp8syDdpHt2vWoO11fWYatK3uL0AGbWfI26xB2xj2aWLQ+oZ+Zxq0ruE/DQxaz/CYwaB1pIgZDHpdmpjBoNekihkMel66mMGg56SMGQx6XNqYwaDHpI4ZIqhRn5M+ZmHQx6aJGQx631Qxg9fu/6aLWRj0t2ljBlf609QxC4N+QcQMrhQUs1g5KC5mWHWlyJjFalHRMYtVoi4Rs6BHXSpmQY26ZMyCFvVt9AEy+B50f98HnuSapZf5l5nXuu03ow+hOlwmiDFBjAliTBBjghgTxJggxgQxJogxQT4Ba5QqbXydEB4AAAAASUVORK5CYII=" alt="" />aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQsAAABoCAYAAADmQtUSAAAEAElEQVR4nO3cu2sVZhzH4d9JoqQE6wWqVI3tUAcdugS7CXVTuimIYHcHY6EOjsb+A0WoFXTOElJXUTpEcZGqS6ER1EIqXtCiFmNo4yWpJ4VCVfCnyTnve+rzLBky5Jvh/eTNuTVmnwuA1+gqPQDoDGIBpIgFkCIWQIpYACk9pQfMx8zsTFy8dTHOXT8XF25eiPHfx+PGwxtz33vw14PC63iXLe9dPve1f2l/bPxgY2xavSk2f7Q5Bj4ciK5GZ/6NbnTiU6fNIBz56UgM/zwcNydvlp4Daf3v98fuT3fH4GeDsWbJmtJz3khHxaJ5WxgaG4rjl47H9LPp0nPgrfX29MaegT1x6PNDsax3Wek5KR0Ti9Hx0Rg8ORh3p+6WngILZlXfqjj6xdHYvmF76SmvVX0snsw8iX0n98WxS8dKT4GW2btpbxzeejh6uup9GLHqWEw9mYodIzvi9K+nS0+Bltv2ybYY3TkafYv6Sk95pWpj0XxMYuvw1jgzcab0FGibLR9viVNfnorF3YtLT3lJtc/h7D+9Xyh454xNjMWBHw+UnvFKVd4sRn4ZiV0/7Co9A4o5sfNEdQ96VheLW5O3YsP3G+Lh9MPSU6CYFe+tiMt7L8fKvpWlp/yrun9DDo4dFAreeff/vB9DZ4ZKz/iPqm4WE39MxPrv1sfTmaelp0Bxi7oWxbWvrsW6petKT5lT1c2i+VoKoYB/NF9j1Hy1ci2quVk0I7H227VxZ+pO6SlQjdVLVsf1r69Hd6O79JR6bhbnb5wXCnhB8wH/5juqa1BNLM7+drb0BKhSLWejmlg0P5cCeJmbxQuu3rtaegJU6cq9K6UnzKkmFrcf3S49AapUy9moJhaPHj8qPQGqNDk9WXrCnGpi8fjZ49IToEq1fCpcNbEA6iYWQIpYACliAaSIBZAiFkCKWAApYgGkiAWQIhZAilgAKWIBpIgFkCIWQIpYACliAaSIBZAiFkCKWAApYgGkiAWQIhZAilgAKWIBpIgFkCIWQIpYACliAaSIBZAiFkCKWAApYgGkiAWQIhZAilgAKWIBpIgFkCIWQIpYACliAaSIBZAiFkCKWAApVcSi8U2j9ASoWg1npIpYAPUTCyCleCxquF5BJyh9VorGovQvD52m5JkpfrMAOkOxWLhVwNspdXaKxEIoYH5KnKG2x0IoYGG0+yw1Zp9ryw8SCWiZ2aHWH+O23CyEAlqrHWespTcLkYD2a9UtoyWxEAkob6GjsaCxEAmoz0JFY96xEAjoHPMJxxvFQhjg/ycbkLY9dQp0Nu8NAVLEAkgRCyBFLIAUsQBSxAJIEQsgRSyAFLEAUsQCSBELIEUsgBSxAFLEAkgRCyBFLIAUsQBS/gYPnxlkLNNFdwAAAABJRU5ErkJggg==" alt="" />
CSS3学习之radial-gradient(径向渐变)的更多相关文章
- CSS3学习之linear-gradient(线性渐变)
转自:http://www.cnblogs.com/rainman/p/5113242.html CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡. 以前,你必须使 ...
- CSS3背景渐变属性 linear-gradient(线性渐变)和radial-gradient(径向渐变)
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). 为了更好的应用CSS3 Gradient,我们需要先了解一下目前的几种现代浏览器 ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- CSS3渐变——径向渐变
上节在<再说CSS3渐变——线性渐变>和大家一起学习了CSS3 Gradient中径向渐变最新语法(称得上是W3C的标准语法)相关知识以及其基本使用.今天我们在这一篇中主要和大家一起来了解 ...
- CSS3之径向渐变
设置最终形状参数: ellipse circle 设置长半轴和短半轴 设置椭圆对称中心 设置色标 输出代码: radial-gradient(circle closest-side at ce ...
- CSS3学习(圆角、图片、阴影、背景、渐变、文本、字体、2D、3D、过渡等)
matrix CSS3 1. 圆角 border-radius:边框圆角的圆角半径 四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角. 三个值:第一个值为左上角, 第二 ...
- CSS3 Gradient线性渐变
废话小说,看代码 <!DOCTYPE html > <html > <head> <meta charset="utf-8"> &l ...
- css3 线性渐变和径向渐变
线性渐变:ie6以下不兼容 径向渐变:只支持firefox.Chrome和Safari <!DOCTYPE html> <html> <head> <meta ...
- CSS3:radial-gradient,径向渐变的使用方法
语法 径向渐变不同于线性渐变,线性渐变是从“一个方向”向“另一个方向”的颜色渐变,而径向渐变是从“一个点”向四周的颜色渐变.其语法如下: background: radial-gradient(cen ...
随机推荐
- h5调试工具
1.Safari:iPhone 调试利器,查错改样式首选: 2.iOS 模拟器:不需要真机,适合调试 Webview 和 H5 有频繁交互的功能页面: 3.Charles: Mac OS 系统首选的抓 ...
- docker windows container的一些注意点
1.在阿里云esc的ws2016里装docker只能使用windows container,因为官方也说了主机也是虚拟机所以不能开启Hyper-v. 2.默认使用nat模式运行network,该模式在 ...
- 【转】Git远程操作详解
Git是目前最流行的版本管理系统,学会Git几乎成了开发者的必备技能. Git有很多优势,其中之一就是远程操作非常简便.本文详细介绍5个Git命令,它们的概念和用法,理解了这些内容,你就会完全掌握Gi ...
- Python的logging模块、os模块、commands模块与sys模块
一.logging模块 import logging logging.debug('This is debug message') logging.info('This is info message ...
- vi编辑图
vi使用方法
- golang log
自带log模块 写入文件 package main import ( "fmt" "log" "os" ) func main(){ log ...
- Python 3基础教程25-异常处理
在Python中,异常处理,主要是try except语句,通常语法格式如下. try: 代码块1 except Exception as e: print(e) 代码2 接着前面读取CSV文件,如果 ...
- C计算了一下
#include <stdio.h> int main(){ int a,b,c,e; a=6 + 5 / 4 - 2; b=2 + 2 * (2 * 2 - 2) % 2 / 3; c= ...
- MySQL统计数据库大小
select concat(truncate(sum(data_length)/1024/1024,2),'mb') as data_size, concat(truncate(sum(max_dat ...
- hibernate 批量插入
Session session = sessionFactoryUpLowLimit.openSession(); session.beginTransaction(); for(int i=0 ;i ...
