使用TinkPHP实现品字形布局
一、后台管理模版
后台管理模版通常使用frameset/iframe来布局。例如:
<!DOCTYPE html>
<html>
<head>
<title>frameset</title>
</head>
<body>
<frameset>
<frame src="left.html"></frame>
<frameset>
<frame src="left.html"></frame>
<frame src="right.html"></frame>
</frameset>>
</frameset>
</body>
</html>
但是在使用框架开发中我们不会去直接访问一个页面,而是通过访问一个控制器来获取一个被渲染的模版。针对上面的品型结构来实现一个控制器。
二、控制器
<?php
namespace Home\Controller;
use mysqli;
use Think\Controller; /**
*
*/
class IndexContoller extends Controller{
//渲染主视图
public function index(){
$this->display();
}
//渲染顶部视图
public function top(){
$this->display();
}
//渲染左部视图
public function left(){
$this->display();
}
//渲染右部视图
public function right(){
$this->display();
}
}
三、模版
- index.html
<!DOCTYPE html>
<html>
<head>
<title>frameset</title>
</head>
<body>
<frameset>
<frame src="localhost/Applaction/Home/Idex/top"></frame>
<frameset>
<frame src="localhost/Applaction/Home/Idex/left"></frame>
<frame src="localhost/Applaction/Home/Idex/right"></frame>
</frameset>>
</frameset>
</body>
</html>
这里的src全部替换成相应的控制器
- 其它视图
<!DOCTYPE html>
<html>
<head>
<title>frameset</title>
</head>
<body>
This is top
This is left
This is right
</body>
</html>
四、常量使用
ThinkPHP中已经定义了许多常量,我们可以直接拿来使用。
查看系统已定义常量,get_defined_constants就是用来获取所有常量的函数。
public function getServerConst(){
var_dump(get_defined_constants(true));
}
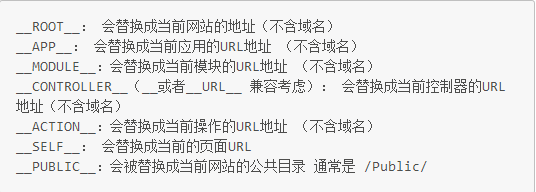
经常使用与路径相关的常量有以下一些

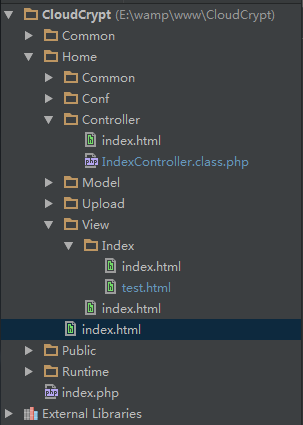
这是我的项目结构:

直接在HTML中使用常量

访问结果

使用TinkPHP实现品字形布局的更多相关文章
- JS实现品字布局
在网页后台中常用的布局是头部+侧边栏的形式 为了省去多于代码和重复修改多个页面 头部和侧边栏都是共用的,一直不改变的,所以写死在页面中. 中间的内容根据点击而发生改变,所以用iframe包起来 如何实 ...
- html/css 浮动练习之井字形布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 后台首页品字形(frameset)框架搭建
get_defined_constants([true])//显示所有常量信息.参数true,表示分组显示,查看当前系统给我提供了哪些常量可以使用,包括自定义常量. __CONTROLLER__//获 ...
- thinkphp搭建后台品字形框架页面
页面分为三个部分 head,left,right共同组成了index 在indexController中 function Index(){ $this->display(); } //展现后腰 ...
- Web前端面试指导(十七):一个满屏 品 字布局 如何设计?
题目点评 这道题目有可能是笔试题,有可能面谈的时候进行叙述,如果是笔试题要求对css样式代码非常熟练,如果是面谈叙述,就需要你的表达能力非常强,要抓住要点,把需要用到的技能点讲清楚就可以了. 需要用到 ...
- 学习web前端怎样入门?初学者赶紧看过来!
web前端怎么样才能入门,首先我们要从什么是初级web前端工程师说起: 按照我的想法,我把前端工程师分为了入门.初级.中级.高级这四个级别, 入门级别指的是了解什么是前端(前端到底是什么其实很多人还是 ...
- Redis 订阅发布 - Jedis实现
Redis 订阅发布 - Jedis实现 我想到使用Redis的订阅发布模式是用来解决推送问题的-. 对于概念性的叙述,多多少少还是要提一下的: 什么是Redis发布订阅?Redis发布订阅是一种 ...
- web前端怎么样才能入门
web前端怎么样才能入门,首先我们要从什么是初级web前端工程师说起: 按照我的想法,我把前端工程师分为了入门.初级.中级.高级这四个级别: 入门级别指的是了解什么是前端(前端到底是什么其实很多人还是 ...
- Front End Developer Questions 前端开发人员问题(二)
问题来源:http://markyun.github.io/2015/Front-end-Developer-Questions/ 二.CSS 1.介绍一下标准的CSS的盒子模型?与低版本IE的盒子模 ...
随机推荐
- PHP实战-文章发布系统学习记录
跟随大师的步伐,一步一步向前行进,PHP学习之路中的历程. 如果图片不能正常查看请访问云笔记链接 http://note.youdao.com/share/?id=3c25d8c03ef946d9c6 ...
- Git 升级与基础适用
Git 升级 老方法 yum install git 目前centos6安装的 git 版本为1.7相对于 github 以及自己安装的 git 服务器都相对比较老,所以一般不适用此方法安装) 编译安 ...
- OFFICE2013实现选中单元格所在行、列高亮显示
在你要实现此功能的工作表标签右击,在弹出的菜单中选择编辑代码,然后输入下面代码保存即可! 如没有出现效果,则可能是禁用了宏的关系.所以要在安全选项中启用宏选项. Private Sub Workshe ...
- Office文件上传自动生成缩略图
来源:微信公众号CodeL 前不久产品经理提出一个X的需求,说上传office文件的时候需要将首页自动截图,用于显示文件列表的时候将文件第一页缩略图展示给用户.实现的方式有多种,这里给大家介绍一个简单 ...
- Windows事件ID大全
51 Windows 无法找到网络路径.请确认网络路径正确并且目标计算机不忙或已关闭.如果 Windows 仍然无法找到网络路径,请与网络管理员联系. 52 由于网络上有重名,没有连接.请到“控制面板 ...
- 边工作边刷题:70天一遍leetcode: day 86-2
Best Meeting Point 要点: 题本身不难理解,manhattan distance.follow up就变成weighted了(因为一个地方可以有多个住户) 注意input是grid的 ...
- 2014 Super Training #1 F Passage 概率DP
原题: HDU 3366 http://acm.hdu.edu.cn/showproblem.php?pid=3366 本来用贪心去做,怎么都WA,后来看网上原来是一个DP题. 首先按P/Q来做排 ...
- sql 入门经典(第五版) Ryan Stephens 学习笔记 第四部分:建立复杂的数据库查询/
第十三章: 在查询表里结合表 1.等值结合 : // 选择 tabla_a 和table_b 中id相等的行,输出 他们的id 和name select table_a.id , table_a.na ...
- 第23章 SEH结构化异常处理(3)_终止处理程序
23.3 终止处理程序 23.3.1 程序的结构 (1)框架 __try{ //被保护的代码块 …… } __finally{ //终止处理 } (2)__try/__finally的特点 ①fina ...
- ref out 方法参数
ref out 相似 ref和out两个关键字的作用大致相同,但是有一些微妙但是重要的区别. 两者的行为相似到连编译器都认为这两者不能被重载:public void SampleMethod(out ...
