CSS ID选择器(三)
一、ID选择器
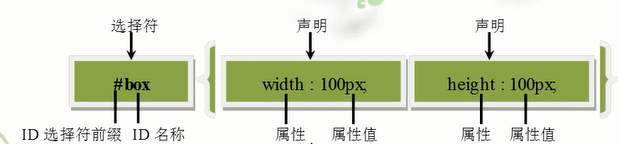
ID选择器使用"#"前缀标识符进行标识,后面紧跟指定的元素的ID名称。
如

#box{ width:100px; height:100px;}
元素的ID名称是唯一的,只能对应于文档中一个具体的元素。在HTML中,用来构建整体框架的标签应该定义ID属性,因为这此对象一般在页面中都是比较唯一的,固定的,不会重复,如Logo包含框,导航条,主体包含框,版权区域等。
二、ID设置页面布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/test4.css" />
<title>测试ID</title>
</head> <body>
<div id="header"><!--头部模块-->
<div id="logo"></div><!--网站logo-->
<div id="banner"></div><!--广告条-->
<div id="nav"></div><!--导航条-->
</div>
<div id="main"><!--主体模块-->
<div id="left"></div><!--左侧通栏-->
<div id="content"></div><!--内容-->
</div>
<div id="footer"><!--底部模块-->
<div id="copyright"></div><!--版权信息-->
</div>
</body>
</html>
@charset "utf-8";
/* CSS Document */ #header{
margin:0 auto;
width:960px;
height:210px;
border:solid 1px #000000;
}
#logo{
width:100px;
height:100px;
border:solid 1px #000000;
float:left;
}
#banner{
margin-left:30px;
float:left;
width:800px;
height:100px;
border:solid 1px #000000;
}
#nav{
clear:both;
margin:0 auto;
width:800px;
height:100px;
border:solid 1px #000000;
}
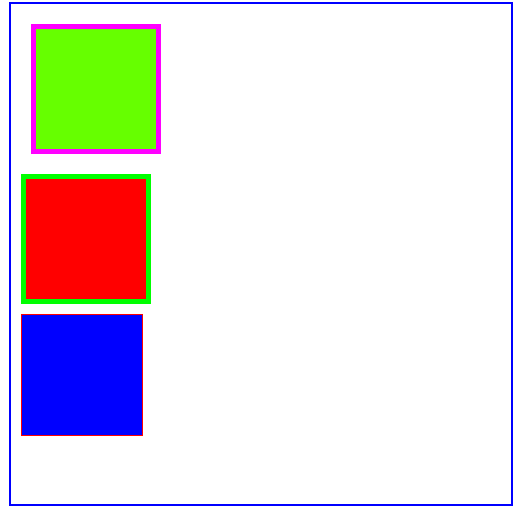
三、外部ID内部class属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/test3.css" />
<title>ID选择器</title>
</head> <body>
<div id="father">
<div class="child1"></div>
<div class="child2"></div>
<div class="child3"></div>
</div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
/* 父级样式*/
#father{
width:500px;
height:500px;
border:solid 2px blue;
margin:5px;
}
/* 通过父级样式设置父级样式下的标签div模式*/
#father div{
width:100px;
height:100px;
border:solid 1px red;
padding:10px;
margin:10px;
background-color:#0000FF;
}
/* 通过父级样式设置父级样式下的类*/
#father .child1{
width:100px;
height:100px;
margin:20px;
padding:10px;
border:solid 5px #FF00FF;
background-color:#66FF00;
}
/* 通过父级样式设置父级样式下的类*/
#father .child2{
width:100px;
height:100px;
margin:10px;
padding:10px;
border:solid 5px #00FF00;
background-color:#FF0000;
}
/*这里直接设置类样式不起作用因为上面通过#father div已经设置过了,这里的类选择器优先级小于标签选择器*/
.child3{
width:100px;
height:100px;
margin:10px;
padding:10px;
border:solid 10px #0000FF;
background-color:#FF00FF;
}

CSS ID选择器(三)的更多相关文章
- CSS id 选择器
id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式. id 选择器以 "#" 来定义. 下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二 ...
- CSS ID选择器&通配选择器
ID选择器 ID(IDentity)是编号的意思,一般指定标签在HTML文档中的唯一编号.ID选择器和标签选择器.类选择器的作用范围不同. ID选择器仅仅定义一个对下对象的样式,而标签选择器和类选择器 ...
- CSS 类选择器
在 CSS 中,类选择器以一个点号显示: .center {text-align: center} 在上面的例子中,所有拥有 center 类的 HTML 元素均为居中. 在下面的 HTML 代码中, ...
- Android程序员学WEB前端(6)-CSS(1)-选择器-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76576469 觉得博文有用,请点赞,请评论,请关注,谢谢!~ CSS外部文档链接: & ...
- CSS基础(三):选择器
常用选择器 元素选择器,即html标记如div,ul,li,p,h1~h6,table等. p { font-size:14px; } h1 { color:#F00; } 复合选择器, 由两个选择器 ...
- CSS类选择器和ID选择器
CSS类选择器和ID选择器皆允许以一种独立于文档元素的方式来指定样式,同时二者皆区分大小写. 区别如下: 第一:在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class 第二:当页 ...
- CSS中的选择器之类选择器和id选择器
1.css中的选择器: 1.类选择器,又叫class选择器 2.id选择器 3.html元素选择器(又叫标签选择器) 4.通配符选择器 5.伪类选择器 6.组合选择器(多元素选择器,子元素选择器,后代 ...
- CSS【03】:CSS 基础选择器与三种引入方式
基础选择器 选择器:css 选择 html 标签的一个工具,是将 css 与 html 建立起联系,那么 css 就可以控制 html 样式 选择器其实就是给 html 标签起名字 标签选择器 作用: ...
- css样式——选择器(三)
https://www.cnblogs.com/haiyan123/p/7552235.html 1.怎么找到标签 2.如何操作标签的对象 一.css概述 CSS是Cascading Style Sh ...
随机推荐
- 交叉编译mips平台上valgrind
STEP 1:下载最新版本的valgrind:http://www.valgrind.org/downloads/valgrind-3.9.0.tar.bz2 目前支持的平台,在官网上列表如下:{x8 ...
- mvc4.0添加EF4.0时发生编译时错误
解决此问题是因为MVC4.0默认未添加EF4.0的引用,EF4.0引用的是System.Data.Entity.dll, Version=4.0.0.0, 解决办法: 在web.config文件sys ...
- How to implement an algorithm from a scientific paper
Author: Emmanuel Goossaert 翻译 This article is a short guide to implementing an algorithm from a scie ...
- LeetCode——Merge k Sorted Lists
Discription: Merge k sorted linked lists and return it as one sorted list. Analyze and describe its ...
- [python基础知识]python内置函数map/reduce/filter
python内置函数map/reduce/filter 这三个函数用的顺手了,很cool. filter()函数:filter函数相当于过滤,调用一个bool_func(只返回bool类型数据的方法) ...
- Sql Server来龙去脉系列 必须知道的权限控制基础篇
题外话:最近看到各种吐槽.NET怎么落寞..NET怎么不行了..NET工资低的帖子.我也吐槽一句:一个程序猿的自身价值不是由他选择了哪一门技术来决定,而是由他自身能创造出什么价值来决定. 在进入本篇内 ...
- MVC知识点02
MVC基础知识详情 1:在MVC中如果要从前台页面(.aspx)获取参数,只需要将其两个页面的参数设置成一样的,这样子MVC中的机制就会自动的将参数的值传到方法中. 2:在MVC中的方法要是两个都是相 ...
- html图片上下翻滚展示代码
<marquee behavior="alternate" scrolldelay="1" direction="up" width= ...
- WCF开发框架之插件化应用模式升级
自从在<Winform开发框架之插件化应用框架实现>一文中,介绍并总结了Winform开发框架插件化应用框架的实现后,赢得了很多同行和客户的支持,于是把我的WCF开发框架.混合式开发框架都 ...
- 关于URL、Web的一些概念
关于URL ★ 书写路径时,网络文件用斜杠“/”划分不同层级,本地文件管理系统用反斜杠“\”,分隔不同层级: 如下图示 ★ 绝对/相对 ...
