Jquery事件
在JS里加事件
<input type="button" value="测试" onclick="test()"/>跟一个函数名
<body>
<input type="button" value="测试" onclick="test()"/> </body>
<script type="text/javascript">
function test()
{
alert("aa");
} </script>

用Jquery做点击事件
<script src="jquery-1.11.2.min.js"></script>
</head> <body>
<input type="button" value="测试" onclick="test()" />
<input type="button" value="测试2" id="btn" />
</body>
<script type="text/javascript">
/*function test()
{
alert("aa");
}*/ $(document).ready(function(e){
//先找元素 加了个点击事件Jquery里面就是click
//没有函数名的方法叫匿名函数
$("#btn").click(function(){
alert("第二个按钮"); }) }); </script>
JS里面是onclick
但在Jquery里就是click
funcion()没有函数名的方法叫做匿名函数

以上就是Jquery里加事件的一种方式
不是在元素里面加了,而是根据选择器找到这个元素然后点click方法来加一个事件
这是加事件的方式
如果想给页面里面多个元素加事件然后知道点击了谁
<script src="jquery-1.11.2.min.js"></script>
</head> <body>
<input type="button" value="测试" onclick="test()" />
<input type="button" value="测试2" id="btn" /> <input type="button" value="测试3" class="btn" />
<input type="button" value="测试4" class="btn" />
<input type="button" value="测试5" class="btn" />
</body>
<script type="text/javascript"> $(document).ready(function(e){
//根据class找,找到3个按钮,加一个点击事件
$(".btn").click(function(){ //要知道点击了谁,选取当前点击的这个元素
//原先的this关键字写在onclick里面是传递本身
//这的this写在时间里面 代表了谁过来触发了点击事件,this就代表谁
alert($(this).val());
}) }); </script>
原先的this关键字写在onclick里面是传递本身
这的this写在时间里面 代表了谁过来触发了点击事件,this就代表谁


Jquery里面当然还支持挂事件 动态的挂事件或是移除事件
用挂事件按钮和移除事件的按钮来动态的控制事件
<input type="button" value="挂事件" id="gua" />
<input type="button" value="测试事件" id="ceshi" />
<input type="button" value="移除事件" id="yichu" />
</body>
<script type="text/javascript"> $(document).ready(function(e){ //动态的挂事件 点击给测试事件按钮挂一个事件
$("#gua").click(function(){
//bind方法用于挂事件,是为了以后能移除,用click以后移除不了
$("#ceshi").bind("click",function(){ alert("挂上了事件"); }); //bind 是绑定的一个方法,这个方法里面需要两个参数:1.事件名称 2.事件要执行什么代码,用个匿名函数 })
//点击给测试事件按钮移除点击事件
$("#yichu").click(function(){
$("#ceshi").unbind("click");//unbind叫做解绑 }) }); </script>
bind 用于挂事件是一种绑定的方法
unbind是解绑

练习:
1.全选练习
<body>
<br />
<div><input type="checkbox" id="qx" />全选</div>
<br />
<input type="checkbox" class="ck" />济南
<input type="checkbox" class="ck" />淄博
<input type="checkbox" class="ck" />青岛
<input type="checkbox" class="ck" />泰安
<input type="checkbox" class="ck" />烟台
</body>
先做一个全选按钮,再一个列表框

如果JS是扔在页面最下方可以不用写
$(doucment).ready(function(e){});
接下来用Jquery来写一下全选
<script src="jquery-1.11.2.min.js"></script>
</head> <body>
<br />
<div><input type="checkbox" id="qx" />全选</div>
<br />
<input type="checkbox" class="ck" />济南
<input type="checkbox" class="ck" />淄博
<input type="checkbox" class="ck" />青岛
<input type="checkbox" class="ck" />泰安
<input type="checkbox" class="ck" />烟台
</body>
<script type="text/javascript">
//js做法,比较繁琐也会有bug
function xuan()
{
var a = document.getElementById("qx");
var ck = document.getElementsByClassName("ck"); for(var i=;i<ck.length;i++)
{
if(a.checked)
{
ck[i].setAttribute("checked","checked");
}
else
{
ck[i].removeAttribute("checked");
}
}
} //用Jquery做
$("#qx").click(function(){ var xz = $(this).prop("checked");
alert(xz);
}) </script>


这里用prop 不用attr 凡是涉及到checkbox radio button涉及到复选框,单选按钮的时候,不用attr是有Bug的
//用Jquery做
$("#qx").click(function(){ var xz = $(this).prop("checked");//布尔型数据
$(".ck").prop("checked",xz); //改个属性
})


这样就实现全选
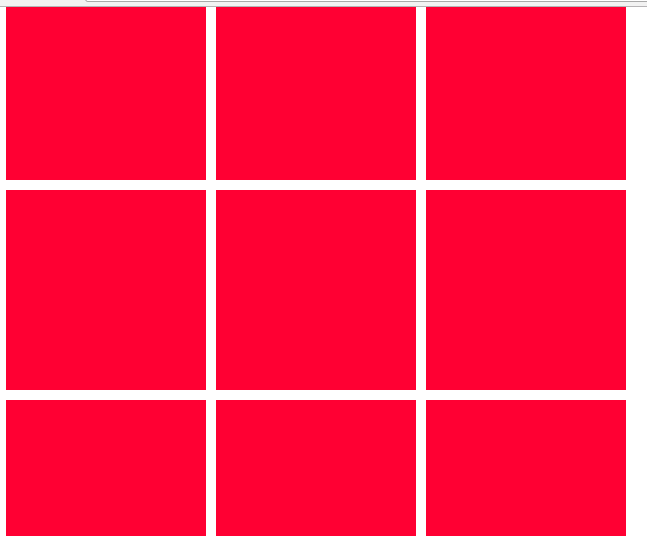
2.页面很多DIV方块,点击哪个换哪个颜色
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
.aa{ width:200px; height:200px; float:left; margin:5px; background-color:#F03}
</style>
</head> <body>
<br />
<div class="aa">
</div>
<div class="aa">
</div>
<div class="aa">
</div>
<div class="aa">
</div>
<div class="aa">
</div>
<div class="aa">
</div>
<div class="aa">
</div>
<div class="aa">
</div>
<div class="aa">
</div>
</body>

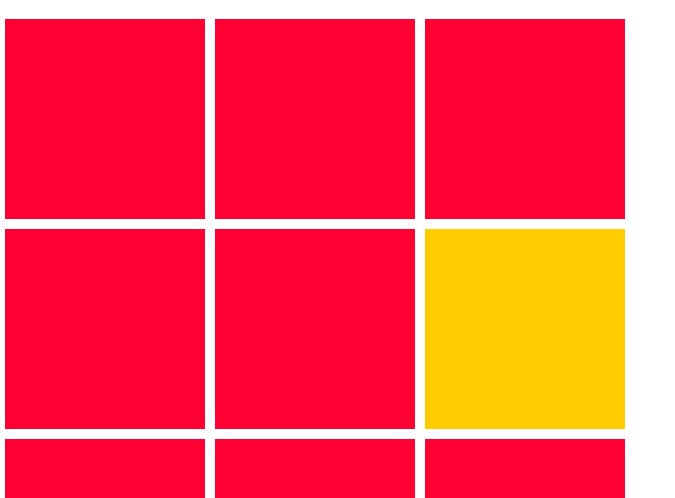
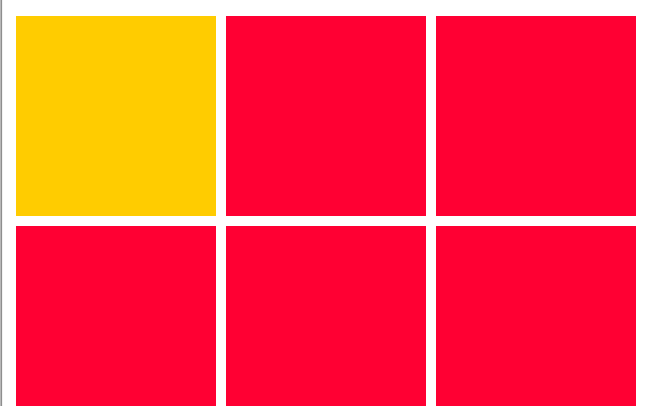
鼠标点击哪个方块哪个变色,但是只有一个是选中的,不光是点击后换色,也要让其他的还原
</body>
<script type="text/javascript">
$(".aa").click(function(){
//所有元素背景色变成回原来的
$(".aa").css("background-color","#F03");
//通过this找到点击了谁
$(this).css("background-color","#FC0"); }) </script>


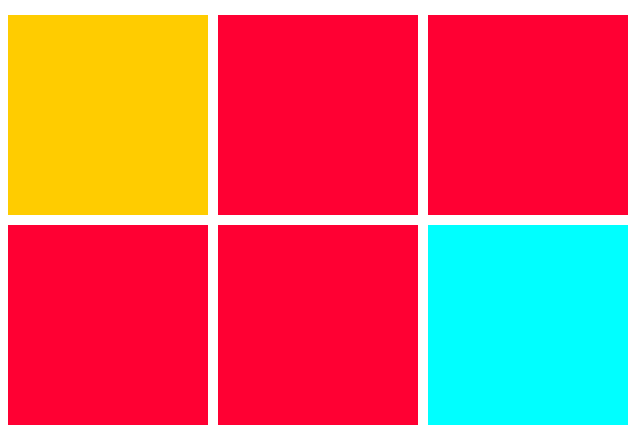
如果在继续加效果,鼠标移上的效果,鼠标的效果把点击的效果覆盖,该如继续?
</body>
<script type="text/javascript">
$(".aa").click(function(){
//所有元素背景色变成回原来的
$(".aa").removeAttr("xz");
$(".aa").css("background-color","#F03");
//通过this找到点击了谁
$(this).attr("xz","");//在这项选中之前要把其他的清掉
$(this).css("background-color","#FC0"); })
$(".aa").mousemove(function(){
//所有元素背景色变成回原来的
$(".aa").css("background-color","#F03");
//鼠标放上
$(this).css("background-color","#0FF");
//属性筛选,找到属性下的该元素改下背景色
$("[xz='1']").css("background-color","#FC0"); }) </script>


这样就实现了在页面很多DIV方块,点击哪个换哪个颜色
Jquery事件的更多相关文章
- JQuery选择器JQuery 事件
JQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素. $("p") 选取 <p> 元素. $("p.intro") ...
- HTML Select 标签选择后触发jQuery事件代码实例
页面设计原由: 因为很多客户不知道如何来到我们公司,领导想让我在微信公众号上面做一个链接,客户可以直接通过微信公众号打开地图并导航到我们公司的办公地点. 实现起来并不难,但由于公司有很多办事处,所以需 ...
- jquery事件核心源码分析
我们从绑定事件开始,一步步往下看: 以jquery.1.8.3为例,平时通过jquery绑定事件最常用的是on方法,大概分为下面3种类型: $(target).on('click',function( ...
- 解密jQuery事件核心 - 委托设计(二)
第一篇 http://www.cnblogs.com/aaronjs/p/3444874.html 从上章就能得出几个信息: 事件信息都存储在数据缓存中 对于没有特殊事件特有监听方法和普通事件都用ad ...
- 解密jQuery事件核心 - 模拟事件(四)
前几章已经把最核心的实现都分解过了,这一章我们看看jQuery是如何实现事件模拟的 在Internet Explorer 8和更低,一些事件change 和 submit本身不冒泡,但jQuery修改 ...
- 深入学习jQuery事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]当前元素[5]事件冒泡[6]默认行为[7]命名空间[8]返回值[9]键值 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event, ...
- 深入学习jQuery事件绑定
× 目录 [1]bind [2]trigger [3]delegate[4]on[5]one 前面的话 javascript有HTML.DOM0级.DOM2级和IE这四种事件处理程序,而jQuery对 ...
- jquery 事件冒泡的介绍以及如何阻止事件冒泡
在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级 ...
- jQuery源代码学习之九—jQuery事件模块
jQuery事件系统并没有将事件坚挺函数直接绑定在DOM元素上,而是基于事件缓存模块来管理监听函数的. 二.jQuery事件模块的代码结构 //定义了一些正则 // // //jQuery事件对象 j ...
- jQuery事件总结
blur() 触发或绑定blur事件.$("input").blur(function(){ $("input").css("background-c ...
随机推荐
- SSH实战 · 唯唯乐购项目(上)
前台需求分析 一:用户模块 注册 前台JS校验 使用AJAX完成对用户名(邮箱)的异步校验 后台Struts2校验 验证码 发送激活邮件 将用户信息存入到数据库 激活 点击激活邮件中的链接完成激活 根 ...
- ABP文档 - 本地化
文档目录 本节内容: 简介 应用语言 本地化源 XML文件 注册XML本地化源 JSOn文件 注册JSON本地化源 资源文件 自定义源 获取一个本地文本 在服务端 在MVc控制器里 在MVC视图里 在 ...
- Electron使用与学习--(页面间的通信)
目录结构: index.js是主进程js. const electron = require('electron') const app = electron.app const BrowserWin ...
- lua 学习笔记(1)
一.lua函数赋值与函数调用 在lua中函数名也是作为一种变量出现的,即函数和所有其他值一样都是匿名的,当要使用某个函数时,需要将该函数赋值给一个变量,这样在函数块的其他地方就可以通过 ...
- 谈谈JS的观察者模式(自定义事件)
呼呼...前不久参加了一个笔试,里面有一到JS编程题,当时看着题目就蒙圈...后来研究了一下,原来就是所谓的观察者模式.就记下来...^_^ 题目 [附加题] 请实现下面的自定义事件 Event 对象 ...
- 最长回文子串-LeetCode 5 Longest Palindromic Substring
题目描述 Given a string S, find the longest palindromic substring in S. You may assume that the maximum ...
- MySQL常用命令
数据库登陆命令: mysql -uroot -p 2.提示输入密码: 3.登陆成功: 4.数据库修改相关命令: 修改数据库的编码格式: 语法格式为:ALTER {DATABASE|SCHEMA} [ ...
- Configure a bridge interface over a VLAN tagged bonded interface
SOLUTION VERIFIED February 5 2014 KB340153 Environment Red Hat Enterprise Linux 6 (All Versions) Red ...
- [jquery]显示隐藏div标签的几种方法
1.$("#demo").attr("style","display:none;");//隐藏div $("#demo" ...
- ola.hallengren的SQL Server维护脚本
ola.hallengren的SQL Server维护脚本 下载地址 http://files.cnblogs.com/files/lyhabc/ola.hallengrenMaintenanceSo ...
