使用Javascript无限添加QQ好友原理解析
做QQ营销的朋友都知道,QQ加好友是有诸多限制的,IP限制,次数限制,二维码限制,人数限制,使用软件自动加好友会遇到各种各样的问题,很多软件通过模拟人工添加QQ号码,在添加几个之后就会遇到腾讯规则限制。如果我们使用打码,软件和打码都是需要额外付费,且必须要结合ADSL拨号同时使用,这个花费太高效果也不是很理想。
我在QQ加好友的基础上,总结出一个可以无限加好友的原理,注意,这个不是软件,纯粹是个人思路,当然也可以结合软件使用。
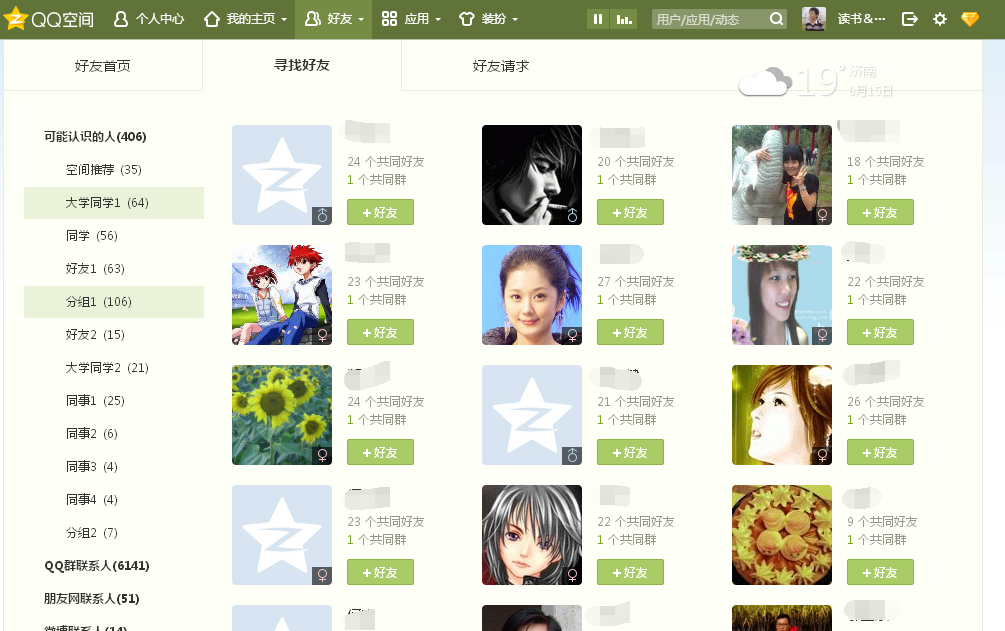
QQ空间是一个潜在的可利用资源,利用空间的QQ好友栏位可以轻松的添加好友且无需打码,看下面这个截图。

实现思路
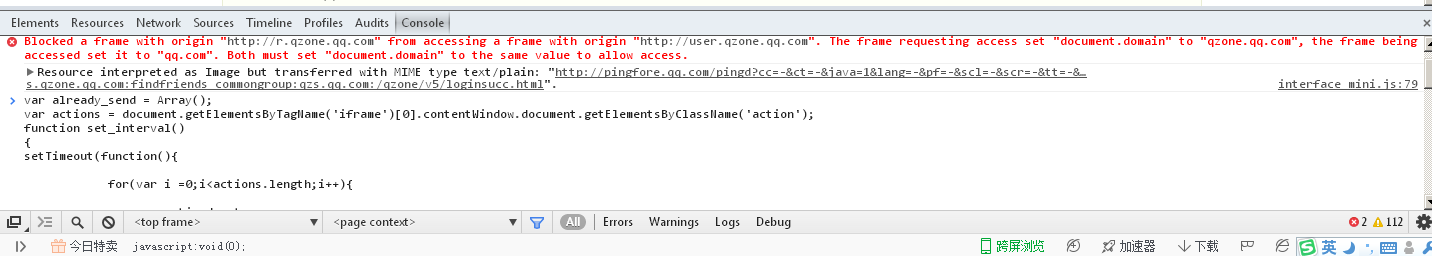
我实现的思路是用JS操作DOM表单的方式模拟人工点击,首先操作DOM点添加按钮,停顿几秒后等弹出框出来后即可点击确认了,如果需要验证的弹框跳过就可以了!是不是超简单了!
- var already_send = Array();
- var actions = document.getElementsByTagName('iframe')[0].contentWindow.document.getElementsByClassName('action');
- function set_interval()
- {
- setTimeout(function(){
- for(var i =0;i<actions.length;i++){
- var actived = true;
- if(actived)
- {
- for(var a=0;a<already_send.length;a++)
- {
- if(already_send[a]==i)
- {
- actived = false;
- break;
- }
- }
- }
- if(actived)
- {
- already_send.push(i);
- try{
- var is_send = $(document.getElementsByTagName('iframe')[0].contentWindow.document).getElementsByClassName('action')[i].getElementsByTagName('i').length == 0;
- console.log(i);
- if(!is_send){
- $(document.getElementsByTagName('iframe')[0].contentWindow.document).getElementsByClassName('action')[i].getElementsByTagName('a')[0].click();
- setTimeout(function(){
- var qz-dark-button = document.getElementsByClassName('qz-dark-button');
- for(var j =0;j<qz-dark-button.length;j++){
- document.getElementsByClassName('qz-dark-button')[j].click();
- }
- set_interval();},5000);
- break;
- }
- }
- catch(e)
- {
- var closetag = document.getElementsByClassName('close');
- for(var i =0;i<closetag.length;i++){
- document.getElementsByClassName('close')[i].click();
- }
- }
- }
- }
- },3500);
- }
- set_interval();
使用方式
打开QQ空间,打开QQ好友,点击寻找好友,找到你准备要添加的分组,右边就是要准备添加的QQ号码,这时候按F12弹出开发者工具,找到控制台项,将以上代码复制到里面运行就可以了,就等着好友添加成功的消息啦。

使用Javascript无限添加QQ好友原理解析的更多相关文章
- js实现打开网页自动弹出添加QQ好友邀请窗口
我们有时进一些网面或专题页面会自动弹出一个加为好友的对话框了,在研究了很久之后发现可以直接使用js来实现,下面我们一起来看js实现打开网页自动弹出添加QQ好友邀请窗口的方法. 第一步.JS脚本 这个是 ...
- 网站中超链接方式直接添加QQ好友
使用情景: 在图中点击图片,会弹出添加qq好友的窗口进行好友添加. 链接如下: tencent://AddContact/?fromId=45&fromSubId=1&subcmd=a ...
- 模仿添加QQ好友桌面快捷方式
/** * * @param context * @param tname 桌面快捷方式的名字 * @param icon 好友头像 */ public static void addShortCut ...
- JavaScript 模板引擎实现原理解析
1.入门实例 首先我们来看一个简单模板: <script type="template" id="template"> <h2> < ...
- javascript社交平台分享-新浪微博、QQ微博、QQ好友、QQ空间、人人网
整理的五个社交平台的分享 <!doctype html> <html lang="en"> <head> <meta charset=&q ...
- JSONP跨域的原理解析
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为“Same- Origin Policy”(同源策略).这一策略对于Jav ...
- JSONP跨域的原理解析及其实现介绍
JSONP跨域的原理解析及其实现介绍 作者: 字体:[增加 减小] 类型:转载 时间:2014-03-22 JSONP跨域GET请求是一个常用的解决方案,下面我们来看一下JSONP跨域是如何实现的,并 ...
- APPcrawler基础原理解析及使用
一.背景 一年前,我们一直在用monkey进行Android 的稳定性测试 ,主要目的就是为了测试app 是否会产生Crash,是否会有ANR,页面错误等问题,在monkey测试过程中,实现了脱离Ca ...
- 前端开发:Javascript中的数组,常用方法解析
前端开发:Javascript中的数组,常用方法解析 前言 Array是Javascript构成的一个重要的部分,它可以用来存储字符串.对象.函数.Number,它是非常强大的.因此深入了解Array ...
随机推荐
- 微信成为首批支持iPhone 6s /Plus 上 3D Touch 功能的 App
2015苹果新品发布会上微信成为首批支持iPhone 6s 和 iPhone 6s Plus 上 3D Touch 功能的 App.通过 3D Touch,微信用户将可以通过更精减的操作完成基本任务, ...
- 使用mysql服务来记录用户的反馈
经过前几篇教程的学习,相信你对于微信的操作与SAE和webpy都有了些了解,那么这次我想加一个功能,通过mysql来记录用户的反馈,如用户输入fk+内容,然后通过一个页面来显示,最终的效果如下 htt ...
- iATKOS v7硬盘安装教程(硬盘助手+变色龙安装版)
这是作者:Tong 写的一篇安装教程 首先感谢:wowpc制作的变色龙安装版.iATKOS作者以及硬盘安装助手作者 前言:现在时代在进步,系统同样也在进步,在以前要在PC上整个Mac是很痛苦的事情,就 ...
- 纹理缓存(Texture Cache)
纹理缓存是将纹理缓存起来方便之后的绘制工作.每一个缓存的图像的大小,颜色和区域范围都是可以被修改的.这些信息都是存储在内存中的,不用在每一次绘制的时候都发送给GPU. CCTextureCache C ...
- Ubuntu删除history记录
history -c就是清除本次登录到目前所执行的命令 转自: http://www.linuxdiyf.com/viewarticle.php?id=189355
- Transfer-Encoding: chunked
Http1.1中 使用 chunked 编码传送时 没有CONTENT_LENGTH,下载之前无法确定要下载的大小. Wininet中已经内嵌该传输协议,要查看chunked块的大小只能socket底 ...
- Java for LeetCode 066 Plus One
Given a non-negative number represented as an array of digits, plus one to the number. The digits ar ...
- Ubuntu使用tcpdump工具
Ubuntu默认是安装好了tcpdump工具的,如果没有安装的话使用sudo apt-get install tcpdump即可安装. (如果遇到tcpdump: no suitable devi ...
- 解决Tomcat 6.0 只支持 J2EE 1.2, 1.3, 1.4, and Java EE 5 Web modules
通过search,发现在project的.setting folder下面,有个名为org.eclipse.wst.common.project.facet.core.xml的文件,里面配置有各种版本 ...
- 失恋28天-缝补礼物(codevs 2503)
2503 失恋28天-缝补礼物 时间限制: 1 s 空间限制: 32000 KB 题目等级 : 黄金 Gold 题解 查看运行结果 题目描述 Description 话说上回他给女孩送 ...
