ul和ol的一些知识
ul和ol的一些知识
div#div0 ul{
border:1px solid #ccc;
list-style:none;
}
div#div0 ul li{
border:1px solid green;
}
/*
我们直接这样布局
ul会有一个默认的padding-left:40px;这个是用来放置我们的list-style的滴呀,只不过我们把它设置成了none
没有显示出来,单空间位置没有消失滴呀
和margin:16px 0px;
*/
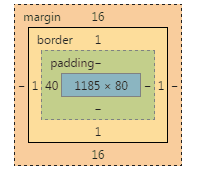
看看我们的盒子模型:(当我们需要的时候,可以将margin 和padding 都设置为0)

当我们利用它来制作横向的菜单时:你可能会这么干;
div#div1 ul{
border:1px solid #ccc;
list-style:none;
}
div#div1 ul li{
border:1px solid green;
float:left;
}
当li浮动起来的时候,ul就没有被“撑开” 如图:

解决方法一:在最后一个li的后面加上一个 <br style="clear:both;" />,目的是为了清除浮动,
ps:清除浮动的方式很多,改天做个总结;
解决方法二:不用浮动,li默认滴块级别元素,可以把它设置成display:in-line;内联元素;缺陷:内联元素的width和height由自身内容决定,
所以你无法设置width和height
css:
div#div2 ul{
border:1px solid #ccc;
list-style:none;
}
div#div2 ul li{
border:1px solid green;
display:inline;
}
这里我们再来总结一下:list-style;
list-style:outside circle;

list-style:inside circle;

第一参数时用来设置显示的位置,在内部还是在外部,第二参数的值就很多了,有圆,小圆点,罗马数字等等;
不过有时后我们也可以自定义滴呀;
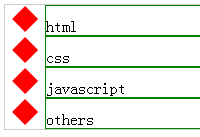
list-style:url(images/border.png) outside;

接下来就是我们的ol了滴呀
ul和ol的一些知识的更多相关文章
- dl,dt,dd,ul,li,ol区别
dl.dt.dd也是列表项,不过它们被忽视得比较厉害,人们只知道ul.ol.li,却经常漠视它们的存在,其实有时候,dl.dt.dd也是非常好用的,这两个家族是近亲,很多地方都是一模一样. dl类似u ...
- ul 、ol li 继承原有样式的问题
如: 1.为什么我的服务器无法远程了? 2.为什么我的服务器总是自动重启? 3.为什么我的服务器总是自动重启? 以前写这种类型的列表,都是自己用键盘输入这些数字,其实不然,ul .ol li本身就自带 ...
- 众说纷纭的ul、ol、li
(1)提到ul ol li,大家都知道,就是三个列表标签,ul表示无需列表(unordered list),ol表示有序列表(oredr list), li 表示列表项(list item),之前我也 ...
- 前端 HTML body标签相关内容 常用标签 列表标签 ul,ol,li
列表标签 ul,ol,li ul.ol.li标签 都属于块级标签,独占一行 网站页面上一些列表相关的内容比如说物品列表.人名列表等等都可以使用列表标签来展示.通常后面跟<li>标签一起用, ...
- html中ul,ol和li的区别
ul是无序列表,全称是unordered list,先来个例子: ●张三 ●李四 ●王二 ●刘五 ol是有序列表 ,全称是ordered list,同样举个例子: 1.张 ...
- 论ul、ol和dl的区别
1.ul是无序列表,也就是说没有排列限制可以随意加li: <ul> <li>可以随意放置</li> <li>可以随意放置</li> < ...
- 语义化HTML:ul、ol和dl
一.语义化元素 1. ul标签 W3C草案: The ul element represents an unordered list of items; that is, a list in wh ...
- [置顶] html学习笔记,锚点,超链接,table布局,表头,h,sub,blockquote,ul,li,ol.dl,加入收藏,打印,弹出窗口
<a name="shouye"></a> <strong>strong加粗</strong> <br> 没有加粗 &l ...
- HTML知识点总结之ul,ol,li标签
HTML列表分为有序列表,无序列表和描述列表.我们常用的是有序列表(ol)与无序列表(ul). 有序列表 <ol>标签就可以定义一个有序列表,之所以称其为有序列表,是因为可以使列表具有排序 ...
随机推荐
- 【BZOJ】1221: [HNOI2001] 软件开发(最小费用最大流)
http://www.lydsy.com/JudgeOnline/problem.php?id=1221 先吐槽一下,数组依旧开小了RE:在spfa中用了memset和<queue>的版本 ...
- [BZOJ 4436][Cerc2015]Kernel Knights
[Cerc2015]Kernel Knights Time Limit: 2 Sec Memory Limit: 512 MBSubmit: 5 Solved: 4[Submit][Status][D ...
- Codeforces Round# 305 (Div 1)
[Codeforces 547A] #include <bits/stdc++.h> #define maxn 1000010 using namespace std; typedef l ...
- 关于TbSchedule任务调度管理框架的整合部署
一.前言 任务调度管理作为基础架构通常会出现于我们的业务系统中,目的是让各种任务能够按计划有序执行.比如定时给用户发送邮件.将数据表中的数据同步到另一个数据表都是一个任务,这些相对耗时的操作通过任务调 ...
- Web前端开发规范文档你需要知道的事--HTML、css、js、文档等需要规范内容
规范目的 为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档.本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发.本文档如有不对或者不 ...
- 基于HTML5实现的超酷摄像头(HTML5 webcam)拍照功能 - photobooth.js
在线演示 WebRTC可能是明年最受关注的HTML5标准了,Mozilla为此开发了一套帮助你控制硬件的API,例如,摄像头,麦克风,或者是加速表.你可以不依赖其它的插件来调用你需要的本机硬件设备. ...
- NSMakeRange,substringWithRange,substringToIndex,substringFromIndex区别和联系
typedef NSRange *NSRangePointer; NS_INLINE NSRange NSMakeRange(NSUInteger loc, NSUInteger len) { ...
- 文件上传\">将在3秒钟后返回前页
conn.php: <?php $id=mysql_connect('localhost','root','root'); mysql_select_db("db_database12 ...
- centos fastdfs 多服务器 多硬盘 多组 配置详解
说正文前,先感谢happy_fish100提供的fastdfs,轻量级的分布式文件服务器. 随着用户量的变大,图片,视频等的量会不断的增大,这个时候一个硬盘可能不够用了,就要加硬盘.硬盘加不了时,就要 ...
- C++四种强转
C++风格的类型转换提供了4种类型转换操作符来应对不同场合的应用. const_cast,字面上理解就是去const属性. static_cast,命名上理解是静态类型转换.如int转换成char. ...
