Diy页面服务端渲染解决方案
1. 问题由来
在移动互联网电商领域,运营每天需要搭建多个促销页面来吸引用户去点击去购买,一开始程序员临时写个新页面去实现,可这些页面可以用几次就不用了,每次创建新页面去实现费时费力,而且,电商的运营需求是快速迭代的,每次去页面代码里去改,然后上线也太不方便了。所以产品提出了Diy 页面----配置web组件去搭建页面,事先定好页面可能到用到哪些的组件,然后运营在后台选好页面由哪些组件组成,然后分别去配置对应的组件数据,这样运营可以快速地去创建他们所需要的页面,快速响应需求变化。所以Diy 页面能很好地解决电商运营的复杂而快速的需求变动。
2. Diy 页面初期解决方案
每个组件由模板文件(tpl),JS文件和css文件组成,在页面通过Ajax获取页面数据,通过Require JS按需加载页面所需要的组件内容,然后面前端渲染生成对应的组件html并执行相应JS方法,这种解决方案虽然满足了运营的需求,但页面性能不是很高,用户访问时等待时间有点长,所以必须提高页面响应速度。
这种解决方案下页面响应慢产生的原因:
- 通过Require JS按需加载页面所需要的组件内容,虽然请求的内容是压缩过的,但会产生过多的Http请求,每生成一个http请求是比较消耗资源的,但又不能把所有组件合并到一个文件中,因为组件会很多,合并会生成一个很大很大文件,理想的状态是请求一个按需加载合并后的文件,使用combo方式。
- 页面数据接口,返回数据很大,此Ajax请求在页面所有请求中是最耗时的,虽然服务端对接口做了缓存,但还是觉得返回数据很大,可以试着优化下接口数据结构。
- 前端通过JS模板引擎生成html,这需要消耗点资源,而且这种diy页面基本上都是内容展示型页面,也就是生成完之后页面内容不会再变动了,所以在前端通过JS模板引擎生成html可以换成在服务端生成html来提高页面响应速度。
基于上述原因的分析,改进后的方案最好是可以在服务端渲染web组件。
3. Diy页面服务端渲染解决方案
对于前端工程师来说要服务端去渲染页面,在不熟悉服务端语言的情况下是一个很大挑战,幸亏技术发展很快,出现了Node可以用Javascript去写服务端,自己动手丰衣足食。
NodeJs现在发展已经很成熟了,所以使用node不用担心出现什么问题。
实现方式如下 :
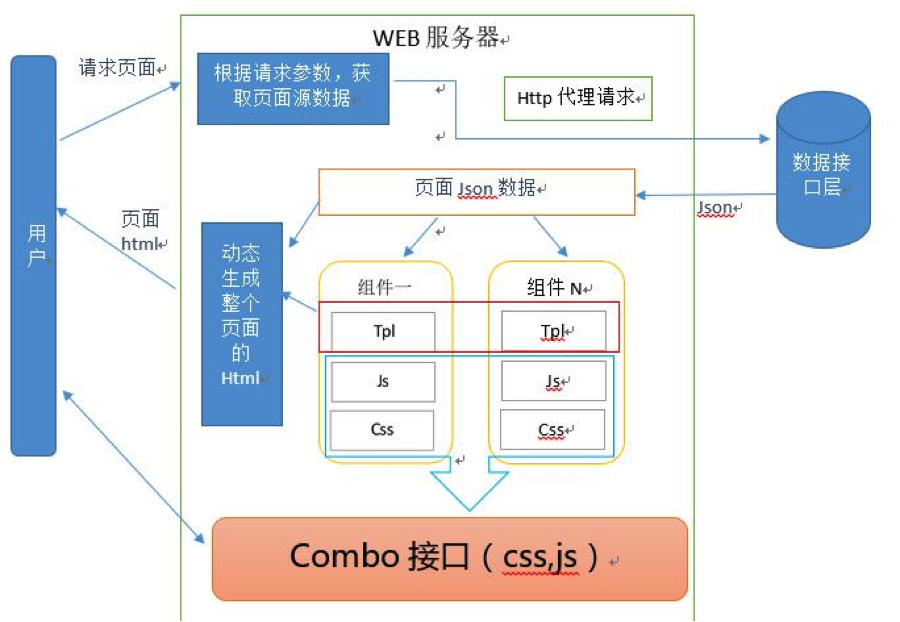
- Web服务器根据请求页面pageId,在内部通过http代理从数据接口层获取到页面配置源数据;
- 然后根据获取到的数据,找到对应组件模板(tpl),使用服务端模板引擎生成对应的组件实例化的html,同时生成此页面的JS和CSS访问url,动态拼接整个页面html,并返回给用户
- 用户获取到页面后,只发一个组件css请求和一个组件js请求,浏览器就可以直接渲染展现了。
整体过程如下:

此方案优点:
1. 大量减少组件相关的http请求,把js,或css合并为一个请求。
2. 在服务端代理请求数据接口层比用户端去访问数据接口层要快很多;
3. 服务端渲染生成页面html,方便SEO,更方便后期做页面静态化,进一步提升页面性能。
个人写了一个demo放在github上,有兴趣的人可以看下,代码还在继续完善中,地址 https://github.com/hskww/Ncomponents/
源码说明:
代码基于node的thinkjs框架,个人认为thinkjs真的不错,大家比较熟悉的MVC模式,thinksjs送给前端开发人员大大的福利,访问thinkjs https://thinkjs.org/。
源码使用步骤:
1. 安装node;
2. 安装thinkjs ,npm install thinkjs@2 -g --verbose,如果慢可以使用 npm install thinkjs@2 -g --registry=https://registry.npm.taobao.org --verbose;
3. 安装依赖 npm install;
4. 运行程序 npm start;
源码中的combo接口是个人自己实现的,当然这个combo大家也可以用外面成熟combo的方案;模板选择了Nunjunks,功能强大的模板引擎(http://mozilla.github.io/nunjucks/),当然也可以选择ejs,ejs可以在模板中直接使用全局函数,而Nunjunks需要事先注册,有兴趣的朋友可以根据业务自己来选择。
Css使用sass开发,使用gulp来编译和压缩js和css文件,combo接口只来合并相关文件,在node层,对js和css的文件做了一个缓存,然后加Expires头,尽量利用浏览器缓存。
对于node层的缓存,在生产环境中,上线时可以手动更新这些js和css缓存,让用户每次访问都是从缓存中取数据。
Diy页面服务端渲染解决方案的更多相关文章
- React 服务端渲染最佳解决方案
最近在开发一个服务端渲染工具,通过一篇小文大致介绍下服务端渲染,和服务端渲染的方式方法.在此文后面有两中服务端渲染方式的构思,根据你对服务端渲染的利弊权衡,你会选择哪一种服务端渲染方式呢? 什么是服务 ...
- React 服务端渲染方案完美的解决方案
最近在开发一个服务端渲染工具,通过一篇小文大致介绍下服务端渲染,和服务端渲染的方式方法.在此文后面有两中服务端渲染方式的构思,根据你对服务端渲染的利弊权衡,你会选择哪一种服务端渲染方式呢? 什么是服务 ...
- node服务端渲染(完整demo)
简介 nodejs搭建多页面服务端渲染 技术点 koa 搭建服务 koa-router 创建页面路由 nunjucks 模板引擎组合html webpack打包多页面 node端异步请求 服务端日志打 ...
- 详解react/redux的服务端渲染:页面性能与SEO
亟待解决的疑问 为什么服务端渲染首屏渲染快?(对比客户端首屏渲染) react客户端渲染的一大痛点就是首屏渲染速度慢问题,因为react是一个单页面应用,大多数的资源需要在首次渲染前就加载 ...
- 【redux】详解react/redux的服务端渲染:页面性能与SEO
亟待解决的疑问 为什么服务端渲染首屏渲染快?(对比客户端首屏渲染) react客户端渲染的一大痛点就是首屏渲染速度慢问题,因为react是一个单页面应用,大多数的资源需要在首次渲染前就加载 ...
- 实例PK(Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Vue服务端渲染和Vue浏览器端渲染的性能对比
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- Angular开发实践(六):服务端渲染
Angular Universal Angular在服务端渲染方面提供一套前后端同构解决方案,它就是 Angular Universal(统一平台),一项在服务端运行 Angular 应用的技术. 标 ...
随机推荐
- C# 百度语音合成
语音合成及TTS,我们尝试使用百度的语音合成技术 不过我发现 有一种缺点在于没有离线包让我有些很不舒服,可能是在线版的 原因微软语音识别技术在Windows 2000是默认集成在系统组件中 或许我们不 ...
- jQuery 通配符
通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']");//id属 ...
- VS2010安装失败解决办法
1. 运行regedit打开注册表: 2. 找到HKEY_LOCAL_MACHINE\SOFWARE\ Microsoft\ Internet Explorer\ MAIN: 3. MAIN子键的权限 ...
- Android 模拟器检测
参考链接:https://github.com/MindMac/HideAndroidEmulator 从多个方面识别模拟器1.用户习惯:联系人数量.短信数量.相册里面照片数量.安装的应用2.从IME ...
- Java对象创建阶段的代码调用顺序
在创建阶段系统通过下面的几个步骤来完成对象的创建过程 为对象分配存储空间 开始构造对象 从超类到子类对static成员进行初始化 超类成员变量按顺序初始化,递归调用超类的构造方法 子类成员变量按顺序初 ...
- 日常工作中的点滴总结from 2014-03
一 关于 写方案: 写某个产品的方案基本应包括以下几点: 1产品目前现状(国内外) 2产品意义.作用 3产品架构 4产品优势 5产品功能讲解 二 关于 处理下属工作方向不正确的事务 首先 先肯定 下 ...
- UIRefreshControl的使用
注意: 1.需要在ios6.0之后的版本中使用 2.UIRefreshControl目前只能用于UITableViewController,如果用在其他ViewController中,运行时会错误(即 ...
- Oracle 11g EM安全证书问题无法访问的解决办法
OS: Windows Server 2012 Oracle: 11g R2 上一篇 Oracle 11g EM删除重建的方法 通过命令的方式重建了EM,启动也成功 emctl status dbco ...
- Code片段 : .properties属性文件操作工具类 & JSON工具类
摘要: 原创出处:www.bysocket.com 泥瓦匠BYSocket 希望转载,保留摘要,谢谢! “贵专” — 泥瓦匠 一.java.util.Properties API & 案例 j ...
- WPF使用扩展屏幕
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
