WPF ScrollViewer(滚动条) 自定义样式表制作 (改良+美化)
原文:WPF ScrollViewer(滚动条) 自定义样式表制作 (改良+美化)
注释直接写在代码里了 不太理解意思的 可以先去看看我上一篇 WPF ScrollViewer(滚动条) 自定义样式表制作 图文并茂
滚动条因为要在触摸屏上用 所以我设计的很宽 宽度可以自己改 把宽度变量单独拿出来了
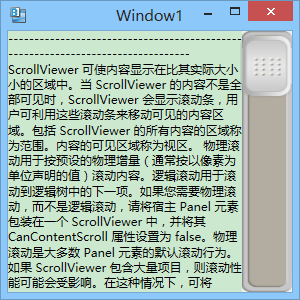
先上效果图
还没滚动

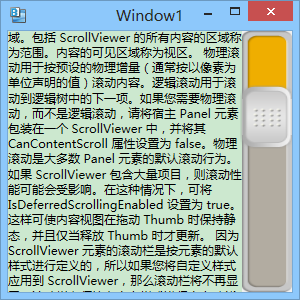
已滚动区域

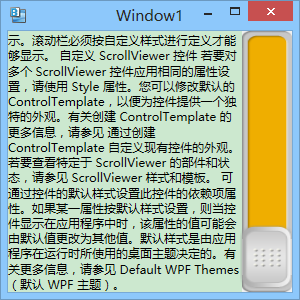
滚动到底部

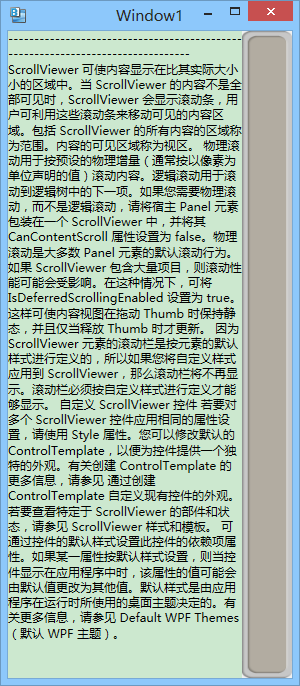
内容够显示,不需要滚动条的时候

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
x:Class="ScrollViewerStyle.Window1"
x:Name="Window"
Title="Window1"
Width="300"
Height="300"> <Window.Resources> <!--滚动条默认背景色灰色-->
<ImageBrush x:Key="imgVerticalScrollBarBackground"
TileMode="FlipY"
ImageSource="Images/Window1/PageDownBG.png" />
<!--滚动条上部分已滚动背景色橘黄色-->
<ImageBrush x:Key="imgVerticalScrollBarDisabledBackground"
TileMode="FlipY"
ImageSource="Images/Window1/PageUpBG.png" />
<!--滚动条上滚动按钮图片-->
<ImageBrush x:Key="imgVerticalScrollBarUpButton"
ImageSource="Images/Window1/BarUp.png" />
<!--滚动条上滚动按钮不可用状态图片-->
<ImageBrush x:Key="imgVerticalScrollBarDisabledUpButton"
ImageSource="Images/Window1/BarUp_E.png" />
<!--滚动条下滚动按钮图片 可用 和不可用 都是灰色图片-->
<ImageBrush x:Key="imgVerticalScrollBarDownButton"
ImageSource="Images/Window1/BarDown.png" />
<!--滚动条中间滚动按钮图片-->
<BitmapImage x:Key="imgNavigationButton"
UriSource="Images/Window1/Nar_Center.png" />
<!--滚动条中间滚动按钮 滚动时图片-->
<BitmapImage x:Key="imgNavigationButton_S"
UriSource="Images/Window1/Nar_Center_S.png" />
<!--滚动条的宽度-->
<sys:Double x:Key="VerticalScrollBarWidth">50</sys:Double> <!--ScrollViewer模版-->
<ControlTemplate x:Key="ScrollViewerControlTemplate1"
TargetType="{x:Type ScrollViewer}">
<Grid x:Name="Grid"
Background="{TemplateBinding Background}"> <!--还是上一话题,我只需要右侧纵向的滚动条,横向滚动条和多余的代码我都去掉了,如果横竖都要用,请照葫芦画瓢,就当是复习了-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions> <!--ScrollViewer左侧内容模版,对它没什么特别的操作,默认就可以-->
<ScrollContentPresenter x:Name="PART_ScrollContentPresenter"
CanContentScroll="{TemplateBinding CanContentScroll}"
CanHorizontallyScroll="False"
CanVerticallyScroll="False"
ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}"
Grid.Column="0"
Margin="{TemplateBinding Padding}"
Grid.Row="0" /> <!--ScrollViewer右侧滚动条,编辑它的样式-->
<ScrollBar x:Name="PART_VerticalScrollBar"
AutomationProperties.AutomationId="VerticalScrollBar"
Cursor="Arrow"
Grid.Column="1"
Maximum="{TemplateBinding ScrollableHeight}"
Minimum="0"
Grid.Row="0"
Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"
Value="{Binding VerticalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}"
ViewportSize="{TemplateBinding ViewportHeight}"
Style="{DynamicResource ScrollBarStyle1}" /> </Grid>
</ControlTemplate> <!--滚动条上下滚动按钮的基样式表-->
<Style x:Key="RepeatButtonBaseStyle"
TargetType="{x:Type RepeatButton}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="IsTabStop"
Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Rectangle x:Name="bg"
Height="{TemplateBinding Height}"
Width="{TemplateBinding Width}"
Fill="{TemplateBinding Background}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <!--上滚动区域和下滚动区域的基样式表-->
<Style x:Key="VerticalScrollBarPageButtonBaseStyle"
TargetType="{x:Type RepeatButton}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="IsTabStop"
Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Rectangle Height="{TemplateBinding Height}"
Width="{TemplateBinding Width}"
Fill="{TemplateBinding Background}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <!--滚动条中间滚动按钮的样式表-->
<Style x:Key="ThumbStyle1"
TargetType="{x:Type Thumb}">
<Setter Property="Stylus.IsPressAndHoldEnabled"
Value="false" />
<Setter Property="Template"> <Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}"> <Image x:Name="image"
Stretch="Fill"
Source="{StaticResource imgNavigationButton}" /> <ControlTemplate.Triggers>
<Trigger Property="IsDragging"
Value="True">
<Setter Property="Source"
TargetName="image"
Value="{StaticResource imgNavigationButton_S}" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter> </Style> <!--滚动条样式表-->
<Style x:Key="ScrollBarStyle1"
TargetType="{x:Type ScrollBar}">
<Setter Property="Stylus.IsPressAndHoldEnabled"
Value="false" />
<Setter Property="Stylus.IsFlicksEnabled"
Value="false" />
<Setter Property="Width"
Value="{StaticResource VerticalScrollBarWidth}" />
<Setter Property="MinWidth"
Value="{StaticResource VerticalScrollBarWidth}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollBar}">
<Grid x:Name="Bg"
Background="{TemplateBinding Background}"
SnapsToDevicePixels="true">
<Grid.RowDefinitions>
<RowDefinition MaxHeight="{DynamicResource {x:Static SystemParameters.VerticalScrollBarButtonHeightKey}}" />
<RowDefinition Height="0.00001*" />
<RowDefinition MaxHeight="{DynamicResource {x:Static SystemParameters.VerticalScrollBarButtonHeightKey}}" />
</Grid.RowDefinitions> <RepeatButton x:Name="rpBtnUp"
Command="{x:Static ScrollBar.LineUpCommand}"
Style="{StaticResource RepeatButtonBaseStyle}"
Background="{StaticResource imgVerticalScrollBarUpButton}"
Foreground="{x:Null}"
BorderBrush="{x:Null}" /> <RepeatButton Grid.Row="2"
x:Name="rpBtnDown"
Command="{x:Static ScrollBar.LineDownCommand}"
Style="{StaticResource RepeatButtonBaseStyle}"
Background="{StaticResource imgVerticalScrollBarDownButton}"
Foreground="{x:Null}"
BorderBrush="{x:Null}" /> <Border Grid.Row="1"
x:Name="bdBackground"
Visibility="Collapsed"
Background="{StaticResource imgVerticalScrollBarBackground}"> </Border>
<Track x:Name="PART_Track"
Grid.Row="1"
IsDirectionReversed="true"
ViewportSize="NaN"
IsEnabled="{TemplateBinding IsMouseOver}">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static ScrollBar.PageUpCommand}"
Style="{StaticResource VerticalScrollBarPageButtonBaseStyle}"
Background="{StaticResource imgVerticalScrollBarDisabledBackground}" />
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static ScrollBar.PageDownCommand}"
Style="{StaticResource VerticalScrollBarPageButtonBaseStyle}"
Background="{StaticResource imgVerticalScrollBarBackground}" />
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource ThumbStyle1}"
Height="64"
Margin="-2,-14,-1,-14" />
</Track.Thumb>
</Track> </Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled"
Value="false">
<Setter Property="Background"
TargetName="rpBtnUp"
Value="{StaticResource imgVerticalScrollBarDisabledUpButton}" />
<Setter Property="Visibility"
TargetName="PART_Track"
Value="Collapsed" />
<Setter Property="Visibility"
TargetName="bdBackground"
Value="Visible" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter> </Style>
</Window.Resources> <Grid x:Name="LayoutRoot">
<ScrollViewer Template="{DynamicResource ScrollViewerControlTemplate1}">
<TextBlock TextWrapping="Wrap"><Run Text="-------------------------------------------------------------------------------- ScrollViewer 可使内容显示在比其实际大小小的区域中。当 ScrollViewer 的内容不是全部可见时,ScrollViewer 会显示滚动条,用户可利用这些滚动条来移动可见的内容区域。包括 ScrollViewer 的所有内容的区域称为范围。内容的可见区域称为视区。 物理滚动用于按预设的物理增量(通常按以像素为单位声明的值)滚动内容。逻辑滚动用于滚动到逻辑树中的下一项。如果您需要物理滚动,而不是逻辑滚动,请将宿主 Panel 元素包装在一个 ScrollViewer 中,并将其 CanContentScroll 属性设置为 false。物理滚动是大多数 Panel 元素的默认滚动行为。 如果 ScrollViewer 包含大量项目,则滚动性能可能会受影响。在这种情况下,可将 IsDeferredScrollingEnabled 设置为 true。这样可使内容视图在拖动 Thumb 时保持静态,并且仅当释放 Thumb 时才更新。 因为 ScrollViewer 元素的滚动栏是按元素的默认样式进行定义的,所以如果您将自定义样式应用到 ScrollViewer,那么滚动栏将不再显示。滚动栏必须按自定义样式进行定义才能够显示。 自定义 ScrollViewer 控件 若要对多个 ScrollViewer 控件应用相同的属性设置,请使用 Style 属性。您可以修改默认的 ControlTemplate,以便为控件提供一个独特的外观。有关创建 ControlTemplate 的更多信息,请参见 通过创建 ControlTemplate 自定义现有控件的外观。若要查看特定于 ScrollViewer 的部件和状态,请参见 ScrollViewer 样式和模板。 可通过控件的默认样式设置此控件的依赖项属性。如果某一属性按默认样式设置,则当控件显示在应用程序中时,该属性的值可能会由默认值更改为其他值。默认样式是由应用程序在运行时所使用的桌面主题决定的。有关更多信息,请参见 Default WPF Themes(默认 WPF 主题)。" /></TextBlock>
</ScrollViewer>
</Grid>
</Window>
WPF ScrollViewer(滚动条) 自定义样式表制作 (改良+美化)的更多相关文章
- WPF ScrollViewer(滚动条) 自定义样式表制作 再发一套样式 细节优化
艾尼路 出的效果图 本人嵌套 WPF ScrollViewer(滚动条) 自定义样式表制作 图文并茂 WPF ScrollViewer(滚动条) 自定义样式表制作 (改良+美化) 源代码
- WPF ScrollViewer(滚动条) 自定义样式表制作 图文并茂
原文:WPF ScrollViewer(滚动条) 自定义样式表制作 图文并茂 先上效果图 正常样式 拖动时样式 好下面 开始吧 ==================================== ...
- WPF ScrollViewer滚动条样式,适合触摸屏使用
触摸屏上客户要求滚动条宽度大些,方便手指上下滚动,之前在网上看了个,原文找不到了,代码记录下. 效果如下: <ControlTemplate x:Key="ScrollViewerCo ...
- 兼容IE的滚动条自定义样式
废话不多说,直接上: IE专属的滚动条样式定义,只能设置各种原始结构的颜色,宽高结构等其他样式无法修改: div{ scrollbar-arrow-color: red; /*三角箭头的颜色*/ sc ...
- WPF ToolKit Chart 自定义样式
1.引用:WPFToolkit.dll, System.Windows.Controls.DataVisualization.Toolkit.dll 2. 页面代码参考如下: <UserCont ...
- WPF控件自定义样式(FasControls)
一.界面预览
- Javascript和jquery事件--滚动条事件和自定义滚动条事件样式
很想把滚动条事件跟鼠标滚轮事件放在一起,那就直接写在这一篇了.除了事件以外,对滚动条样式的调整也记在这里吧. 滚动条是浏览器的默认事件,使用overflow:auto/scroll都有可能出现,它的默 ...
- WPF自定义控件与样式(6)-ScrollViewer与ListBox自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Scr ...
- 【转】WPF自定义控件与样式(6)-ScrollViewer与ListBox自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: ScrollViewer的样式拆解及基本样式定义: ListBox集合 ...
随机推荐
- Centos6.5 网络配置
网络配置 本教程配置说明 以下为本教程安装时的配置,用户依据实际情况进行调整 * 在root用户权限下安装下完毕 * IP地址设置为 10.10.108.160 * 本机DNS设置为 8.8.8.8 ...
- C++中回调(CallBack)的使用方法(其实就是类方法指针,我觉得你的方法易用性不好,虽然原理正确)
回调函数是一个很有用,也很重要的概念.当发生某种事件时,系统或其他函数将会自动调用你定义的一段函数.回调函数在windows编程使用的场合很多,比如Hook回调函数:MouseProc,GetMsgP ...
- FullPage.js全屏滚动插件解说
1.主要功能 1).支持鼠标滚动 2).多个回调函数 3).支持手机.平板触屏事件 4).支持css3动画 5).支持窗口缩放 6).窗口缩放时自动调整 7).可设置滚动宽度.背景颜色.滚动速度.循环 ...
- 你的薪水增速跑赢GDP了没
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvZm9ydW9r/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/d ...
- tcp长连接和短连接
tcp长连接和短连接 TCP在真正的读写操作之前,server与client之间必须建立一个连接, 当读写操作完成后,双方不再需要这个连接时它们可以释放这个连接, 连接的建立通过三次握手,释放则需要四 ...
- js实现表格配对小游戏
js实现表格配对小游戏 一.总结 一句话总结: 二.js实现表格配对 1.配对游戏案例说明 实例描述: 当用户点击两个相同的图案或字符后配对成功,全部配对成功后游戏获胜 案例008采用了大家常见的小游 ...
- 解析字典包含关键字比如ID,description等,MJExtension 框架 不能直接设置变量与其同名。
@property (nonatomic,strong) NSString *descrip; //设置变量名 _DataReceived=(NSMutableArray *)[HZnewsmess ...
- 第二十一篇:基于WDM模型的AVStream驱动架构研究
基于WDM模型的AVStream驱动架构研 这篇论文2006年早就发表, 与当时开发这个驱动正好几乎相同的时间. 近期实际项目须要, 又回过头来将AVStre ...
- 【第400篇题解纪念2016年10月28日】【28.10%】【codeforces 617E】XOR and Favorite Number
time limit per test4 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...
- 【17.00%】【codeforces 621D】Rat Kwesh and Cheese
time limit per test2 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...
