微信小程序初探(一、简单的数据请求)
微信小程序出来有一段时间了,之前没看好小程序(觉得小程序体验不咋好,内心对新事物有抵触心里,请原谅我的肤浅[捂脸][捂脸]),不过后来偶然之间玩过小程序的游戏(跳一跳、球球大作战、猜画小歌 等),顿悟原来小程序的体验还可以做到这样 几乎可以媲美原生啦,此后内心一直有跃跃欲试的骚动,然并卵无奈没有时间。好在公司新版本App上线后终于有时间来搞一搞了,花了两天的时间写了一个简单的服务器请求 把趟过坑记录一下 方便自己查询 也为后来的小伙伴少走些弯路,闲言少叙 下面开始进入正题
1、小程序对开发人员的要求
做小程序开发需要有一些前端开发的基础,比如会一些JavaScript、CSS、HTML,然后如果你有野心想做全栈工程师 小程序提供了Node.js来写后台也需要有一些Node.js的基础,好了小伙伴们不要被这些吓到,其实这些没啥,下面有一些链接文档自己照着看一片就差不多了
2、小程序环境配置
小程序开发环境配置照着官网一步步来就行,此处不在一一赘述,参考官网文档即可,本人下载完开发工具后安装时选择的是建立腾讯云Node.js启动模板,如下图所示

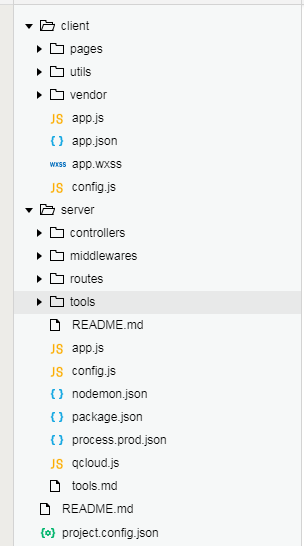
安装完之后会自动生成前后端Demo代码

服务端代码里面有个README.md文档建议认真阅读

3、小程序踩过的坑
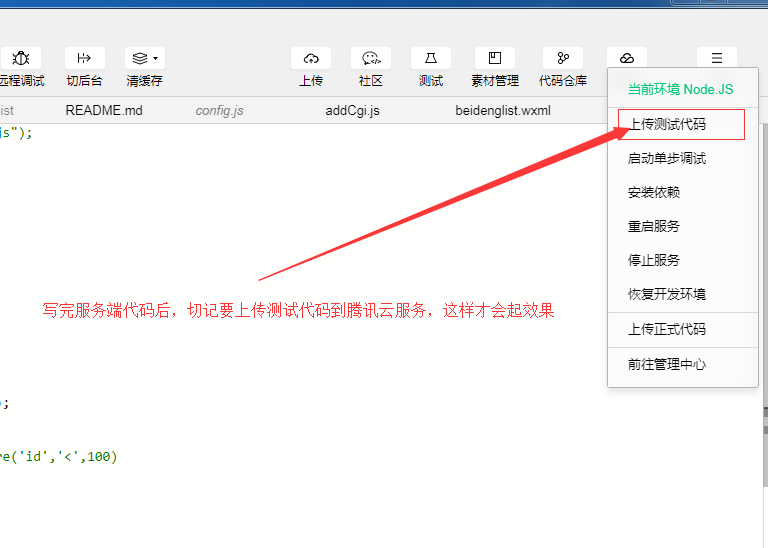
①、对于服务端代码写完之后一定要上传测试代码(就是上传到腾讯云开发环境上)这样服务端的数据才会生效,切记,切记

2、写服务端代码的时候,要用这段代码访问数据库,使用腾讯sdk提供的qcloud来访问数据库
- const { mysql } = require('../qcloud');
- module.exports=async(ctx,next)=>{
- var data = await mysql('brandmodeltab').select();
- ctx.state.data = {
- msg: data
- };
- return ctx.state.data
- }
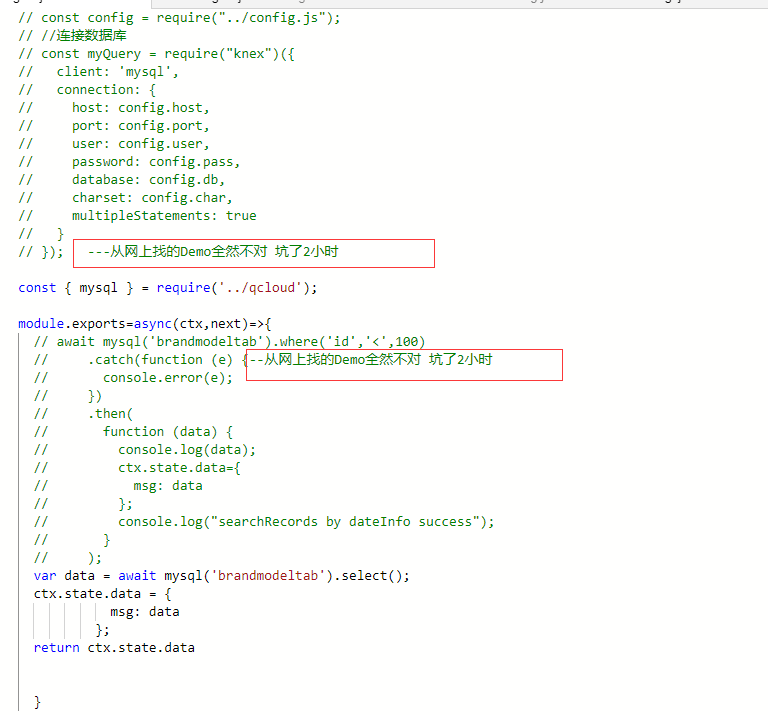
下面是自己踩过的坑,贴出代码来

3、在前端请求数据的时候看清数据结构避免出错
采坑复盘如下
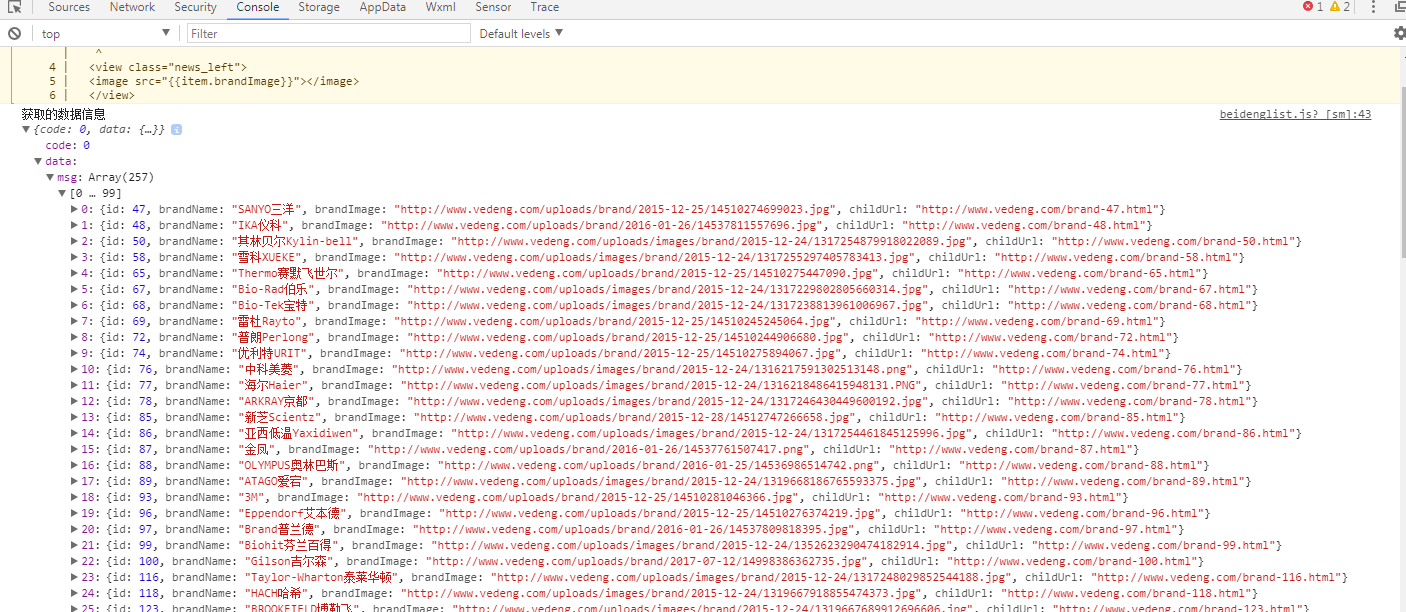
1、服务端返回的数据如下

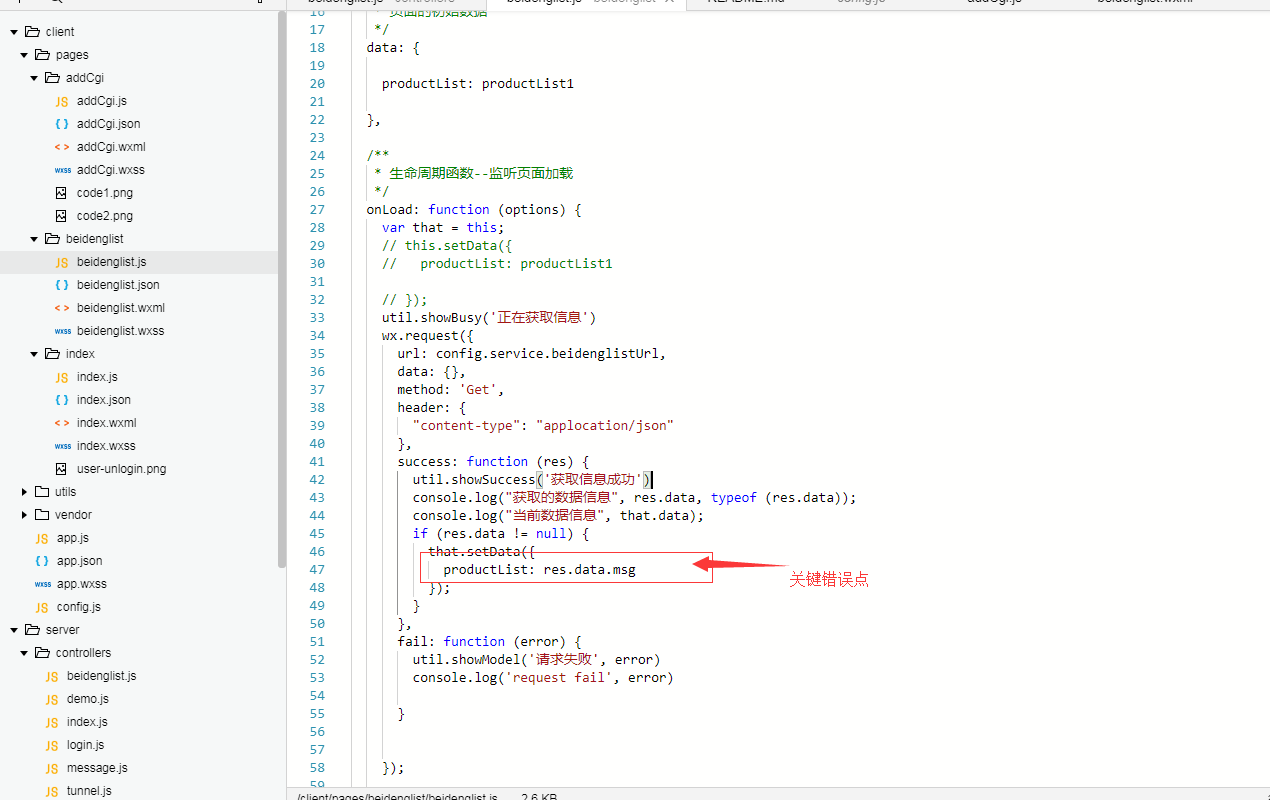
2、前段展示代码

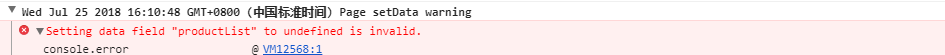
此代码一直提示错误信息

仔细分析错误信息,‘Setting data field “productList” to undefined is invalid’,这句话的中文意思大致是这样,给productList字段赋值为undefined是无效得。纳尼,无效的,就是res.data.msg是undefined,明明打印出来的msg有信息吗,仔细斟酌,原来少了一层data,
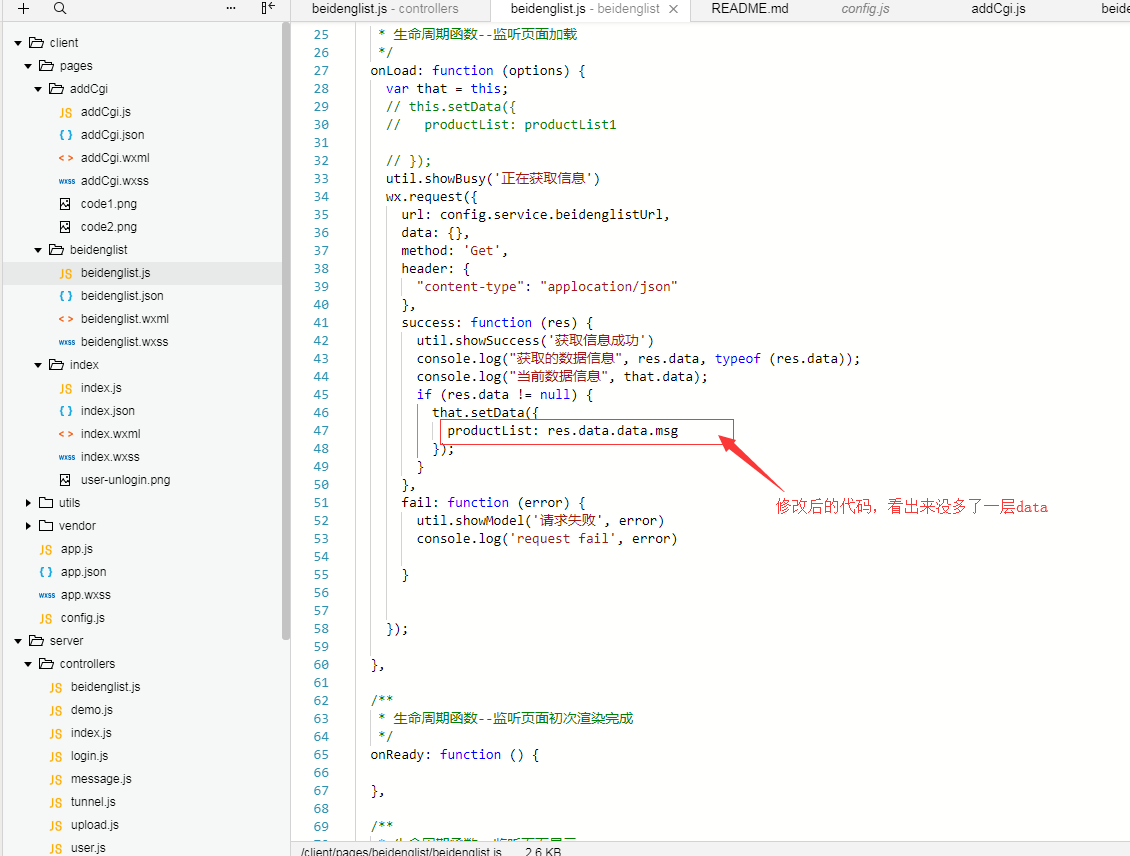
代码改成如下,效果立马显现,完美 哈哈哈

运行之后效果出来啦,下面就是见证奇迹的时刻[大笑],本想制作个gif动画,没有找到合适的软件,园友们忍忍吧



好了采坑结束,如有问题请留言 适时回复
微信小程序初探(一、简单的数据请求)的更多相关文章
- 微信小程序如何调用API实现数据请求-wx.request()
前言 微信小程序不存在ajax,那么它是如何实现数据请求功能的呢?在微信中提供了API的调用wx.request(OBJECT),这个是很不错的.下面就讲一下如何请求数据,简单到不行. wx.requ ...
- 微信小程序 wxs的简单应用
Demo地址:微信小程序wxs的简单应用 案例分析 张三.李四.王五,各自分别都有数量不等的车,现在需要列表显示名字及他们拥有车的数量, list数据结构如下,当我们使用wx:for进行显示时,发现个 ...
- 微信小程序初探--写个扫雷分享给你玩
闲暇里,想学一下微信小程序, 于是,用微信小程序原生做了个扫雷玩. 以下略作总结,分享给大家. 微信里下拉,输入[mini计算器], 看到这个图标的就是了: 说好的扫雷,怎么变成计算器了?原因后面解释 ...
- 微信小程序添加外部地图服务数据
先上效果: 缘起 使用微信小程序做地图相关功能的时候,有个需求是需要接入自己发布的地图服务.查看微信小程序地图组件文档,发现它对地图相关的支持很少,只有一些基础功能,比如添加点.线.面.气泡和一些常规 ...
- 微信小程序初探【类微信UI聊天简单实现】
微信小程序最近很火,火到什么程度,只要你一打开微信,就是它的身影,几乎你用的各个APP都可以在微信中找到它的复制版,另外官方自带的跳一跳更是将它推到了空前至高的位置.对比公众号,就我的感觉来说,有以下 ...
- 微信小程序初探(二、分页数据请求)
大家好 波哥小猿又来啦[斜眼笑],昨天咱们讲了微信小程序简单数据请求,有没有照着教程实现请求的同学们啦 实现的同学举个爪[笑脸].哈哈,好了不扯犊子啦,我相信有的同学已经实现了简单的数据请求,没有实现 ...
- 微信小程序web-view的简单思考和实践
微信小程序的组件web-view推出有一段时间了,这个组件的推出可以说是微信小程序开发的一个重要事件,让微信小程序不会只束缚在微信圈子里了,打开了一个口子,这个口子或许还比较小,但未来有无限可能. 简 ...
- 开发 | 如何在微信小程序的页面间传递数据?
我们在之前发布过小程序页面传值方法的简单介绍,说明了在小程序开发中,两种常见的页面之间传值方法. 本期,知晓程序(微信号 zxcx0101)为你带来的是「倒数记日」小程序开发者带来的,小程序开发中,有 ...
- 微信小程序 setData 如何修改动态数据?
最近这段时间在写微信小程序,有一个页面需要动态修改 data 中的数据,而这里似乎是个坑. 1.正常修改 正常修改很简单,当触发 change 事件时,数据和页面都会同时发生改变.这个也不用多说,很简 ...
随机推荐
- 阿里云虚拟主机针对恶意频繁攻击式访问造成CPU爆满的解决方法
最近网站CPU经常爆满,到阿里云提交了工单,工程师给我的处理意见: 您好,虚拟主机CPU占用比较高通常这种情况有两种可能: 一是网站应用程序代码逻辑较复杂,或业务架构效率比较低,在请求了某个网 ...
- mac中显示隐藏文件和.开头的文件
在控制台中执行一下命令,即可在finder中看到此类文件: defaults write com.apple.Finder AppleShowAllFiles YES killall Finder
- R语言开发环境的搭建
1.R语言的下载 https://mirrors.tuna.tsinghua.edu.cn/CRAN/ 2.R语言的安装 安装完后,打开R Console 输入 pie(c(0.9, 0.2, 0.3 ...
- 【sqli-labs】 less55 GET -Challenge -Union -14 queries allowed -Variation1 (GET型 挑战 联合查询 只允许14次查询 变化2)
http://192.168.136.128/sqli-labs-master/Less-55/?id=1' 试了几次,整型带括号正常了 http://192.168.136.128/sqli-lab ...
- GridView中字符串太长处理方式
<asp:TemplateField HeaderText="子机构编号"> <ItemTemplate> <asp:Label ID="L ...
- Vue动态创建组件方法
组件写好之后有的时候需要动态创建组件.例如: 编辑文章页面,正文是一个富文本编辑器,富文本编辑器是一个第三方的组件,点击添加章节的时候需要动态的创建一个富文本编辑器这个时候怎么处理呢. 富文本编辑器也 ...
- 27.6 Parallel的静态For,Foreach和Invoke方法
static void Main(string[] args) { //for (int i = 0; i < 10000; i++) // DoWork(i); //Parallel.For( ...
- adjtimex修改tick值用法举例
测试 用户态下内核时钟计数间隔,默认都是100HZ.因此单个tick代表了10^4 us. 可以设置每个tick代表的时钟长度,因此把tick增加1(即增加为10001us)的影响是每天时间快8.64 ...
- Nodejs介绍及其安装
一.Nodejs介绍 Nodejs英文网:https://nodejs.org/en/ Nodejs中文网:http://nodejs.cn/ Node.js 是一个基于 Chrome V8 引擎的 ...
- PAT 1093. Count PAT's
The string APPAPT contains two PAT's as substrings. The first one is formed by the 2nd, the 4th, and ...
