react基础用法二(组件渲染)
react基础用法二(组件渲染)

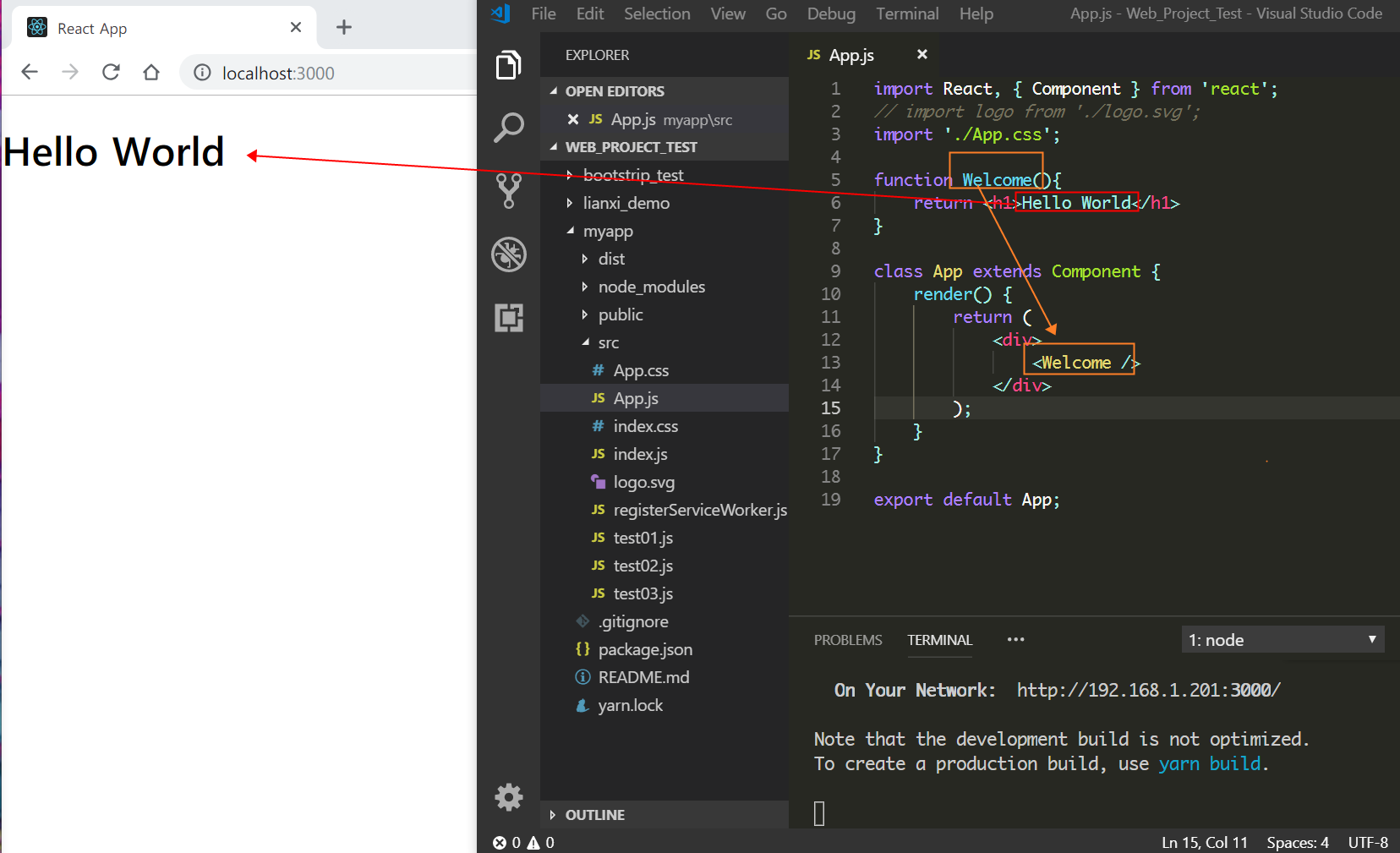
如图所示组件可以是函数
格式:function 方法名(){ return <标签>内容</标签>}
渲染格式: <方法名 /> 即可把方法体内的内容渲染到页面

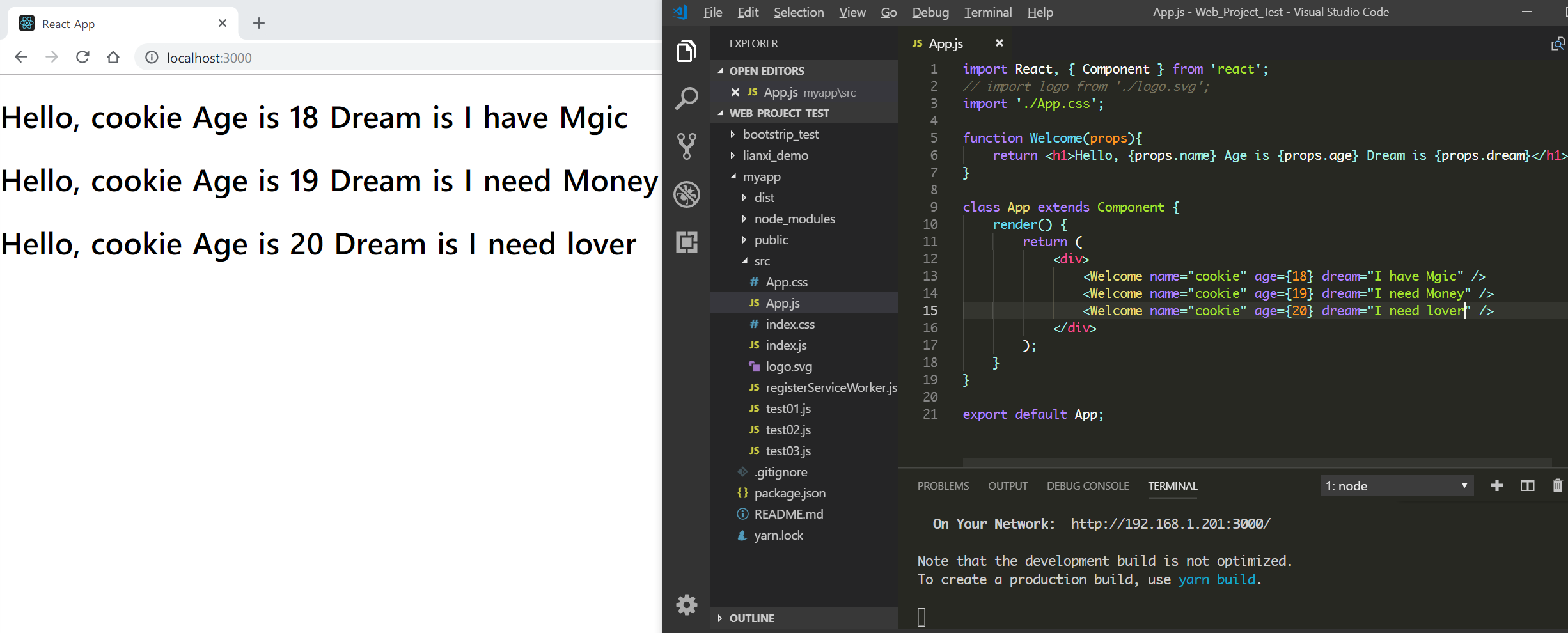
如图所示这是像组件内传递渲染元素
在react都基本由props来接受传入的参数和react基础一的方法一样传入的都是key:value 这里key是name,value则是cookie
所以在当你要取元素的时候是props.key也就是props.name来获取name里面的value值
格式:function 方法名(props接受元素){ return <标签>内容</标签>}
渲染格式: <方法名 key=value /> 即可把方法体内的内容渲染到页面,多个以空格隔开,注意如果要传入的是数字需要用{}包裹

如图所示同一个组件也可以多次复用

如图所示你也可以使用一个类来当组件但是注意一定要extends Component组件不然会报错提示没法引用一个类来使用
格式:class 类名 extends Component { render(){ return ( <标签>内容</标签> );这里的分号也不要忘了养好习惯 } }
渲染格式: <类名称 />即可把类当组件把里面的内容渲染到页面
这次简单介绍了组件的渲染方法和属性props的简单使用,顺便补充一下props里面的内容是只读状态,你不能使用props.name="其他值"去做更改,但是可以在组件<组件名 key=在传入的时候去覆盖原先元素值 />
react基础用法二(组件渲染)的更多相关文章
- react基础用法一(在标签中渲染元素)
react基础用法一(渲染元素) 如图所示最简单的变量使用方法 格式 let 变量名称 = 赋值: 渲染格式直接用 {变量名称} 就可以直接渲染到页面 如图所示第二种渲染方法 格式 const 变量名 ...
- react基础篇入门组件
讲述一下React: 1.声明式设计-React采用声明范式,可以轻松描述应用 2.高效-React通过DOM模型,最大限度的减少dom的交互 3.灵活-React可以与已知的库或框架很好的配合 4. ...
- react基础篇二
组件 & Props & 生命周期 组件可以将UI切分成一些独立的.可复用的部件,这样你就只需专注于构建每一个单独的部件. 组件从概念上看就像是函数,它可以接收任意的输入值(称之为“p ...
- React学习笔记(二) 组件状态
组件的状态(this.state): 组件免不了要与用户互动,React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI getIni ...
- react基础语法二
这里只是对自己的学习进行一次总结,也是为了让自己以后如果长时间不使用快速记忆起来的笔记,如果想要学习,还是去官网看文档比较好一些.. 注意 下面的代码的 script标签的type类型都为 “text ...
- react基础学习 二——生命周期
生命周期mount: mounting装载创建 update更新 unmounting卸载 错误捕获 注意点:生命周期函数的 作用,什么之后用 只有类式组件有生命周期,函数式组件没有生命周期 moun ...
- webpack react基础配置二 热加载
用到 webpack-dev-server 先安装,注意 装到全局 还是本项目我也没注意 因为之前一直报错,有很小可能是安装到本地解决了,或者是我网络问题: 装到全局:$ npm install ...
- Bootstrap fileinput:文件上传插件的基础用法
官网地址:http://plugins.krajee.com/ 官网提供的样例:http://plugins.krajee.com/file-input/demo 基础用法一 导入核心CSS及JS文件 ...
- react初探(二)之父子组件通信、封装公共组件
一.前言 在组件方面react和Vue一样的,核心思想玩的就是组件,下面举两个组件常用的情景. 场景一:假如我们现在有一个页面包含表格以及多个弹框,这种时候如果将这个页面的业务代码写在一个组件中,那么 ...
随机推荐
- HDU 1022 Train Problem I 模拟栈题解
火车进站,模拟一个栈的操作,额外的栈操作,查看能否依照规定顺序出栈. 数据量非常少,故此题目非常easyAC. 直接使用数组模拟就好. #include <stdio.h> const i ...
- js 压缩图片 H5
原理 用 canvas的 toDataURI (type , int ) 如果type参数的值为image/jpeg或image/webp,则第二个参数的值如果在0.0和1.0之间的话,会被看作是图 ...
- backtrack5实现局域网DNS欺骗
前言:不得不说Linux下的神器挺多,越来越喜欢Linux了.. . 測试环境 linux backtrack 5 windows xp 先在Linux下开 ...
- 利用js与java交互
为了方便网页和应用的交互,安卓系统WebView提供JavaScript网页脚本调用Java类方法的机制.只要调用addJavascriptInterface方法即可映射一个Java对象到JavaSc ...
- angular route 与 django urls 冲突怎么解决?
app.js var app = angular.module('app', [ 'ngResource', 'ngRoute', // 'ui.bootstrap', // 'ngResource' ...
- 关于linq使用建议
1.由于目前我做的项目使用的是SocanCode工具生成的三层框架,于是乎对于一些基本数据类型采用了可空类型编程 public CountryCode(int? id, string en_name, ...
- webpack 读取文件变量
1.webpack 获取文件中变量 <%= htmlWebpackPlugin.options.title %> <p><%= htmlWebpackPlugin.opt ...
- PyCharm 2017 Mac 免注册版破解安装说明
PyCharm 2017 Mac 免注册版破解安装说明 下载完成安装包后,双击打开,将左侧拖拽至右侧应用程序,默认安装. 打开软件,在License server address中填入[http:// ...
- 关于PHPExcel上传Excel单元格富文本和时间类型读取数据问题
当用PHPExcel做Excel上传文件读取数据时,print_r出来的数据,竟然发现其中有几个单元格返回的是PHPExcel富文本对象,而且时间类型的单元格返回的是一个不是时间戳的五位数.就像下图那 ...
- shell单引号屏蔽变量方法
[goforit ~]$ name="玖零後大叔" [goforit~]$ echo $name 玖零後大叔 [goforit ~]$ echo "$name" ...
