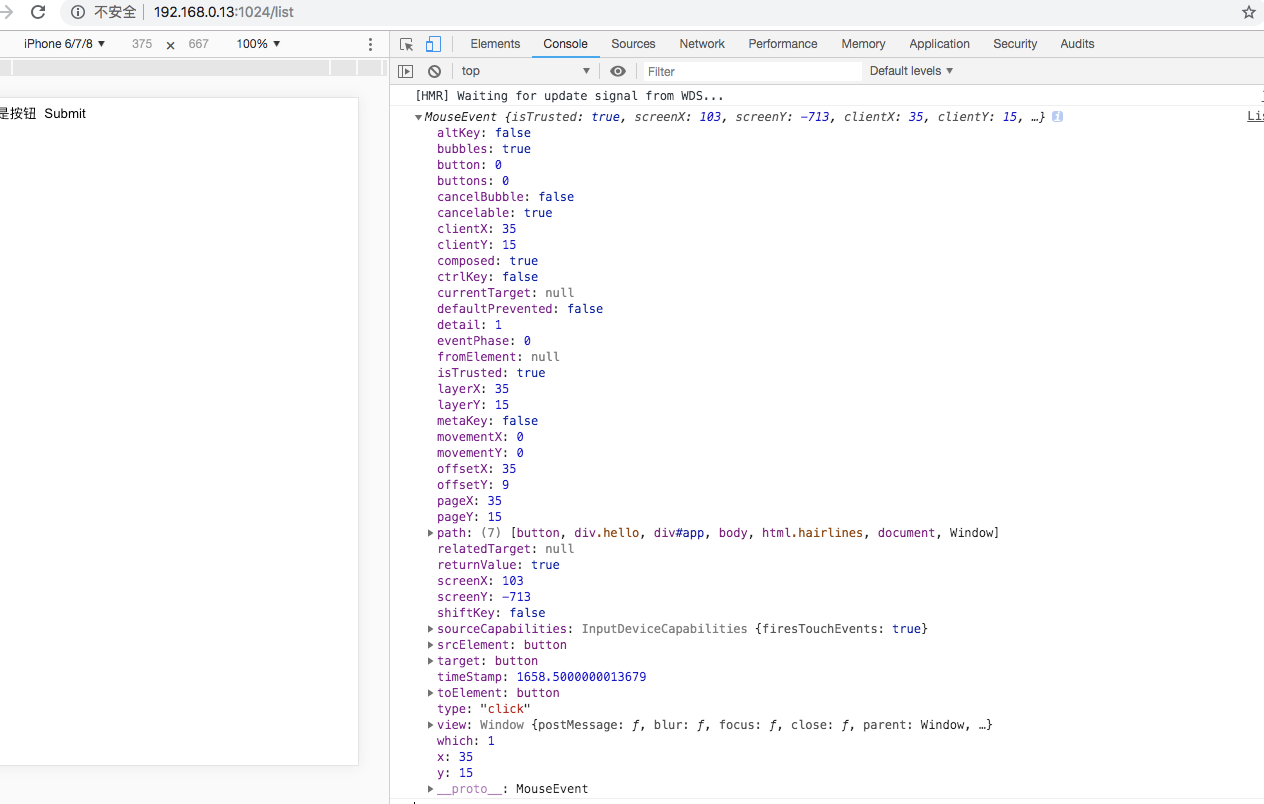
vue 事件参数传$event打印当前组件
<template>
<div class="hello">
<button v-on:click.once="getinfo($event)"> 我是按钮 </button>
</div>
</template>
<script>
import urls from "@/api/urls";
export default {
name: "HelloWorld",
data() {
return {};
},
methods: {
getinfo(event) {
console.log(event);
},
}
};
</script>
<style scoped>
</style>

vue 事件参数传$event打印当前组件的更多相关文章
- vue构造函数(根实例化时和组件实例对象选项)参数:选项详解
实例选项(即传给构造函数的options):数据,DOM,生命周期钩子函数,资源,组合,其他 数据 data 属性能够响应数据变化,当这些数据改变时,视图会进行重渲染. 访问方式: 1.通过 vm.$ ...
- angular,vue,react的基本语法—动态属性、事件绑定、ref,angular组件创建方式
基本语法: 动态属性: vue: v-bind:attr="msg" :attr="msg" react: attr={msg} angular [attr]= ...
- window.event.srcElement与window.event.target 触发事件的元素 触发事件对象的获取,window.event与时间函数参数的event是同一个 事件对象
判断事件触发的元素: var tag = window.event.target || window.event.srcElement; if (tag.tagName.toLowerC ...
- PyQt学习随笔:重写组件的event方法捕获组件的事件
在PyQt的组件对象中,都有从QWidget中继承的方法event,而QWidget.event是对QObject类定义的虚拟方法event的实现. event方法的语法: bool event(QE ...
- Vue.js 学习笔记 第7章 组件详解
本篇目录: 7.1 组件与复用 7.2 使用props传递数据 7.3 组件通讯 7.4 使用slot分发内容 7.5 组件高级用法 7.6 其他 7.7 实战:两个常用组件的开发 组件(Compon ...
- vue事件绑定处理
事件监听指令 v-on 指令监听 DOM 事件来触发一些 JavaScript 代码,通常是触发一个函数,简写@ <template> <div id="app" ...
- Vue.js基础语法(二)组件
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 把一段经常要用的东 ...
- Vue躬行记(5)——组件通信
组件之间除了保持独立之外,还需要相互通信,本章将介绍几种通信的方式. 一.直接访问 Vue提供了三个实例属性,可直接访问父组件.子组件和根实例,如下所列. (1)$parent:父组件. (2)$ro ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
随机推荐
- Maintain Aspect Ratio Mixin
Maintain Aspect Ratio Mixin Maintain the aspect ratio of a div with CSS RESPONSIVE ASPECT RATIOS WIT ...
- 【原创】spring中的事务传播特性
关于spring的传播特性,我对其进行了详细的叙述了下: PROPAGATION_REQUIRED--支持当前事务,如果当前没有事务,就新建一个事务.这是最常见的选择. 比如方法A调用方法B,如果方法 ...
- JQuery选择器排除某元素实现js代码
使用JQuery选择器实现排除某一大元素下的某一元素的核心代码是使用.not()方法,如下所示: $("button").not("#save").attr(& ...
- [转] hadoop MapReduce实例解析-非常不错,讲解清晰
来源:http://blog.csdn.net/liuxiaochen123/article/details/8786715?utm_source=tuicool 2013-04-11 10:15 4 ...
- 51nod 237 最大公约数之和 V3 杜教筛
Code: #include <bits/stdc++.h> #include <tr1/unordered_map> #define setIO(s) freopen(s&q ...
- GitHub两种上传方式的对比----SSH / https
https://www.jianshu.com/p/1ac06bcd8ab5 https://www.cnblogs.com/lqfxyy/p/5740720.html https://blog.cs ...
- 聚类(Clustering)
简介 相对于决策树.朴素贝叶斯.SVM等有监督学习,聚类算法属于无监督学习. 有监督学习通常根据数据集的标签进行分类,而无监督学习中,数据集并没有相应的标签,算法仅根据数据集进行划分. 由于具有出色的 ...
- hbase的hbase-site.xml配置文件
<property> <name>hbase.rootdir</name> <value>hdfs://server110/hbase</valu ...
- 监控SQLserver计数器
- POJ 3749
第一道简单密码学的题,太水了,本不打算做,第一道,还是纪念一下. #include <iostream> #include <cstdio> #include <cstr ...
