iOS开发之各种动画各种页面切面效果
注:其中有些效果调用了CATransition的Private API, 仅供娱乐。
补充:还是有好多小伙伴问那些可以在AppStore中使用,调用私有API的肯定是不行的,而下方有些就调用了私有API。
下方会用到一些私有API, 有些效果在APPStore中是不能使用的,私有API如下:
NSString *const kCATransitionCube = @"cube";
NSString *const kCATransitionSuckEffect = @"suckEffect";
NSString *const kCATransitionOglFlip = @"oglFlip";
NSString *const kCATransitionRippleEffect = @"rippleEffect";
NSString *const kCATransitionPageCurl = @"pageCurl";
NSString *const kCATransitionPageUnCurl = @"pageUnCurl";
NSString *const kCATransitionCameraIrisHollowOpen = @"cameraIrisHollowOpen";
NSString *const kCATransitionCameraIrisHollowClose = @"cameraIrisHollowClose";
而下方这些可以放心使用:
// CAAnimation.h /* Common transition types. */ CA_EXTERN NSString * const kCATransitionFade
__OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);
CA_EXTERN NSString * const kCATransitionMoveIn
__OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);
CA_EXTERN NSString * const kCATransitionPush
__OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);
CA_EXTERN NSString * const kCATransitionReveal
__OSX_AVAILABLE_STARTING (__MAC_10_5, __IPHONE_2_0);
今天所介绍的主题是关于动画的,在之前的博客中也有用到动画的地方,今天就好好的总结一下iOS开发中常用的动画。说道动画其中有一个是仿射变换的概念,至于怎么仿射的怎么变换的,原理如何等在本篇博客中不做赘述。今天要分享的是如和用动画做出我们要做的效果。
今天主要用到的动画类是CALayer下的CATransition至于各种动画类中如何继承的在这也不做赘述,网上的资料是一抓一大把。好废话少说切入今天的正题。
一.封装动画方法
1.用CATransition实现动画的封装方法如下,每句代码是何意思,请看注释之。
#pragma CATransition动画实现
- (void) transitionWithType:(NSString *) type WithSubtype:(NSString *) subtype ForView : (UIView *) view
{
//创建CATransition对象
CATransition *animation = [CATransition animation]; //设置运动时间
animation.duration = DURATION; //设置运动type
animation.type = type;
if (subtype != nil) { //设置子类
animation.subtype = subtype;
} //设置运动速度
animation.timingFunction = UIViewAnimationOptionCurveEaseInOut; [view.layer addAnimation:animation forKey:@"animation"];
}
代码说明:
CATransition常用的属性如下:
duration:设置动画时间
type:稍后下面会详细的介绍运动类型
subtype:和type匹配使用,指定运动的方向,下面也会详细介绍
timingFunction :动画的运动轨迹,用于变化起点和终点之间的插值计算,形象点说它决定了动画运行的节奏,比如是
均匀变化(相同时间变化量相同)还是先快后慢,先慢后快还是先慢再快再慢.
* 动画的开始与结束的快慢,有五个预置分别为(下同):
* kCAMediaTimingFunctionLinear 线性,即匀速
* kCAMediaTimingFunctionEaseIn 先慢后快
* kCAMediaTimingFunctionEaseOut 先快后慢
* kCAMediaTimingFunctionEaseInEaseOut 先慢后快再慢
* kCAMediaTimingFunctionDefault 实际效果是动画中间比较快.
2.用UIView的block回调实现动画的代码封装
#pragma UIView实现动画
- (void) animationWithView : (UIView *)view WithAnimationTransition : (UIViewAnimationTransition) transition
{
[UIView animateWithDuration:DURATION animations:^{
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationTransition:transition forView:view cache:YES];
}];
}
3.改变View的背景图,便于切换时观察
#pragma 给View添加背景图
-(void)addBgImageWithImageName:(NSString *) imageName
{
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:imageName]];
}
二.调用上面的方法实现我们想要的动画
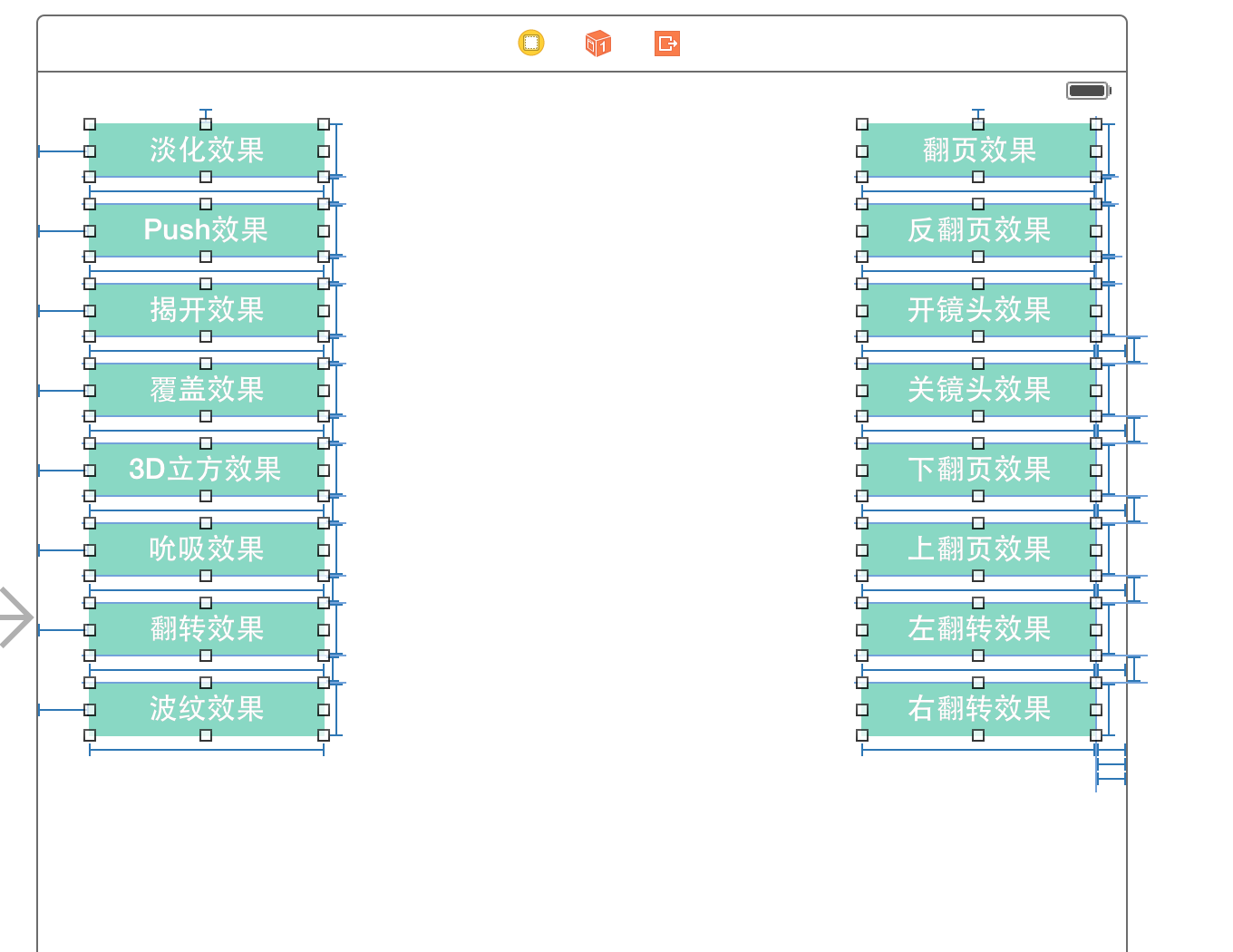
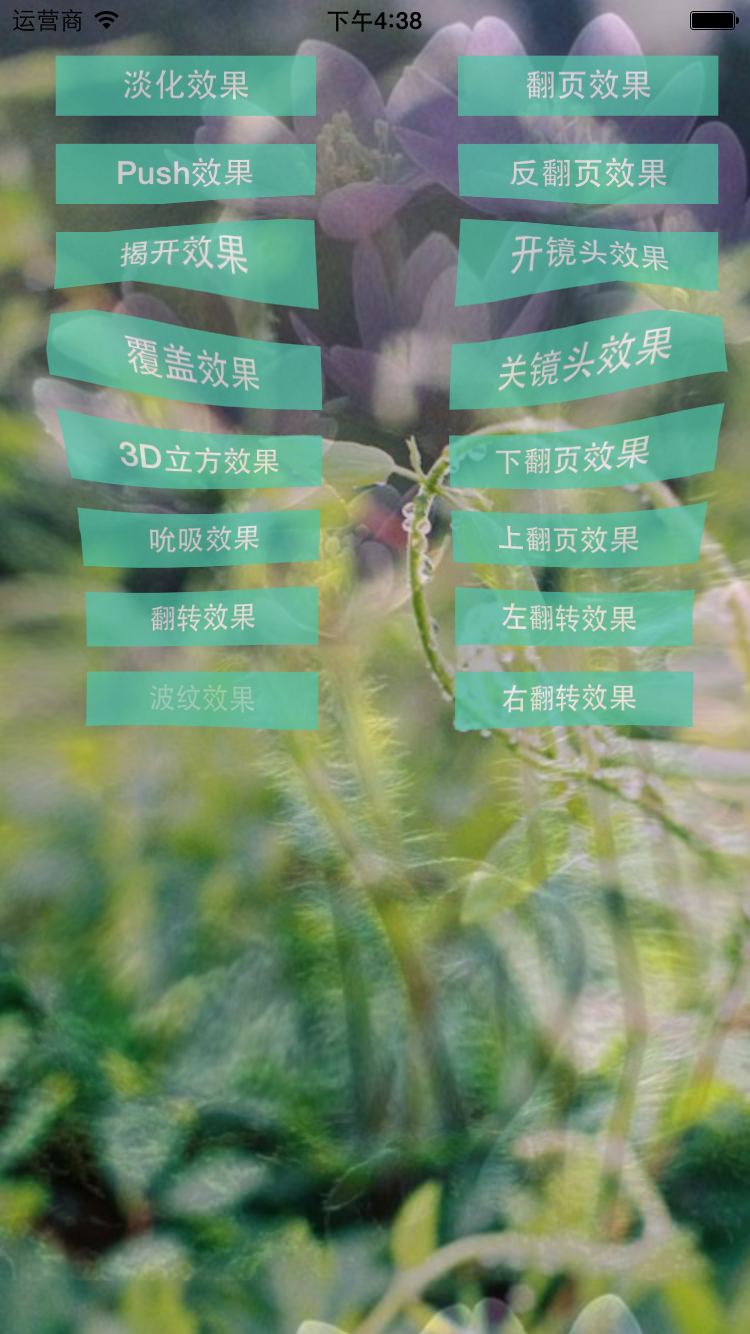
1.我们在View上添加多个Button,给不同的Button设置不同的Tag值,然后再ViewController中绑定同一个方法,点击不同的button实现不同的页面切换效果。storyBoard上的控件效果如下图所示:

2.下面我们就开始编写点击button要回调的方法
(1).定义枚举来标示按钮所对应的动画类型,代码如下:
typedef enum : NSUInteger {
Fade = , //淡入淡出
Push, //推挤
Reveal, //揭开
MoveIn, //覆盖
Cube, //立方体
SuckEffect, //吮吸
OglFlip, //翻转
RippleEffect, //波纹
PageCurl, //翻页
PageUnCurl, //反翻页
CameraIrisHollowOpen, //开镜头
CameraIrisHollowClose, //关镜头
CurlDown, //下翻页
CurlUp, //上翻页
FlipFromLeft, //左翻转
FlipFromRight, //右翻转
} AnimationType;
(2),获取Button的Tag值:
UIButton *button = sender;
AnimationType animationType = button.tag;
(3).每次点击button都改变subtype的值,包括上,左,下,右
NSString *subtypeString;
switch (_subtype) {
case :
subtypeString = kCATransitionFromLeft;
break;
case :
subtypeString = kCATransitionFromBottom;
break;
case :
subtypeString = kCATransitionFromRight;
break;
case :
subtypeString = kCATransitionFromTop;
break;
default:
break;
}
_subtype += ;
if (_subtype > ) {
_subtype = ;
}
(4),通过switch结合上边的枚举来判断是那个按钮点击的
switch (animationType)
{
//各种Case,此处代码下面会给出
}
3.调用我们封装的运动方法,来实现动画效果
(1),淡化效果
case Fade:
[self transitionWithType:kCATransitionFade WithSubtype:subtypeString ForView:self.view];
break;
(2).Push效果
case Push:
[self transitionWithType:kCATransitionPush WithSubtype:subtypeString ForView:self.view];
break;
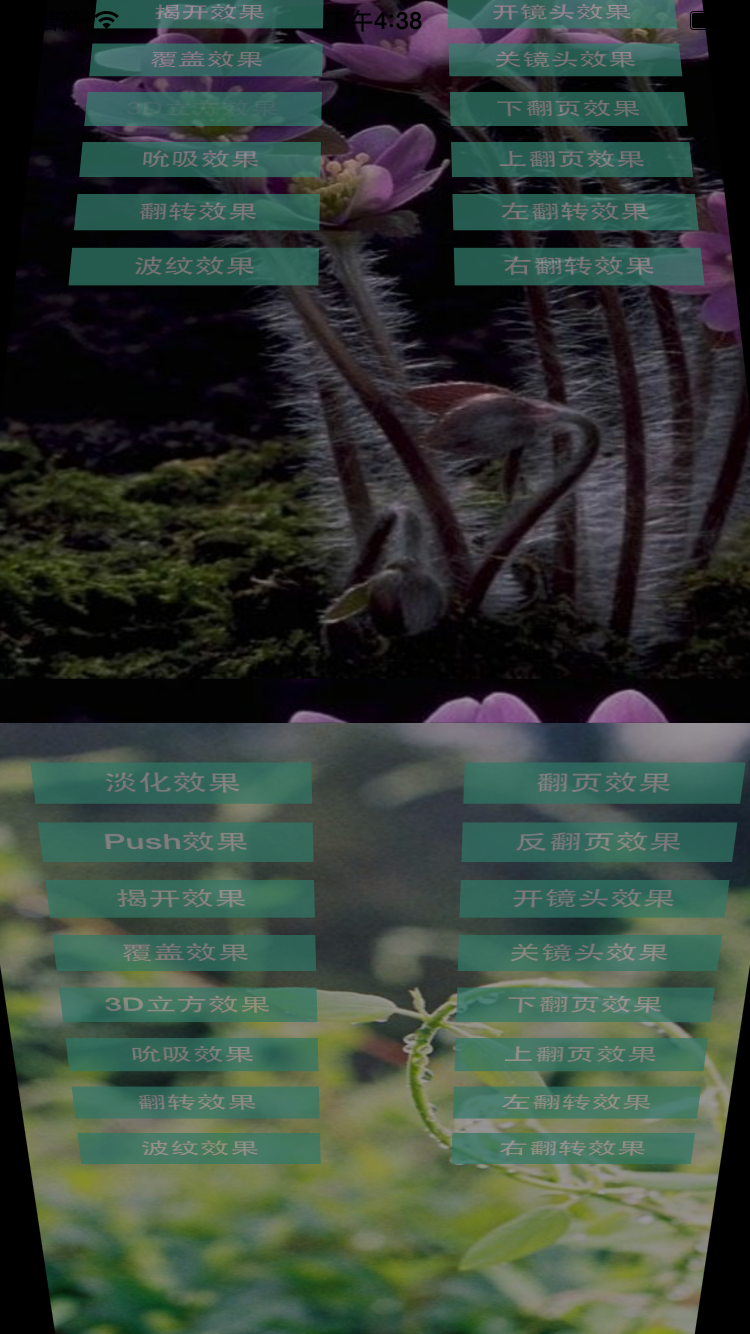
效果如下:

(3).揭开效果:
case Reveal:
[self transitionWithType:kCATransitionReveal WithSubtype:subtypeString ForView:self.view];
break;
效果图如下:

(4).覆盖效果
case MoveIn:
[self transitionWithType:kCATransitionMoveIn WithSubtype:subtypeString ForView:self.view];
break;
效果图如下:

(5).立方体效果
case Cube:
[self transitionWithType:@"cube" WithSubtype:subtypeString ForView:self.view];
break;
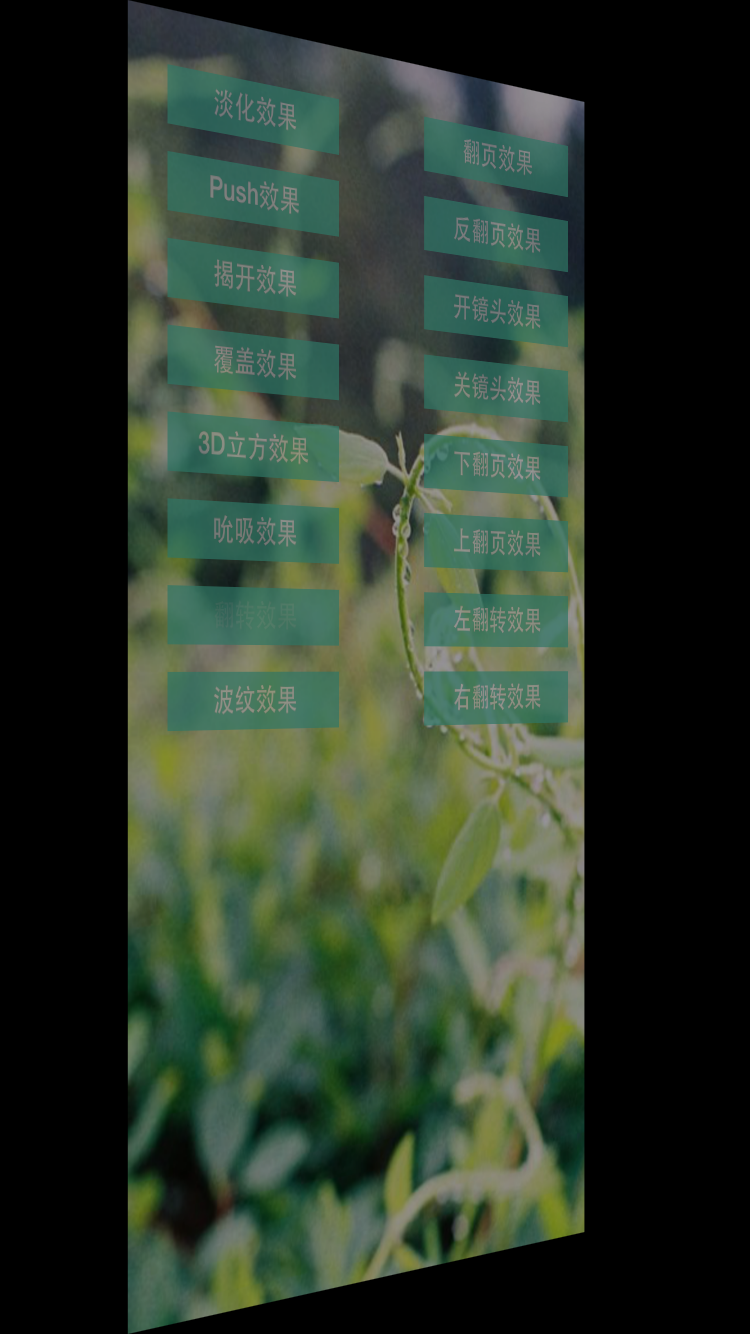
效果如下:

(6).吮吸效果
case SuckEffect:
[self transitionWithType:@"suckEffect" WithSubtype:subtypeString ForView:self.view];
break;
效果如下:

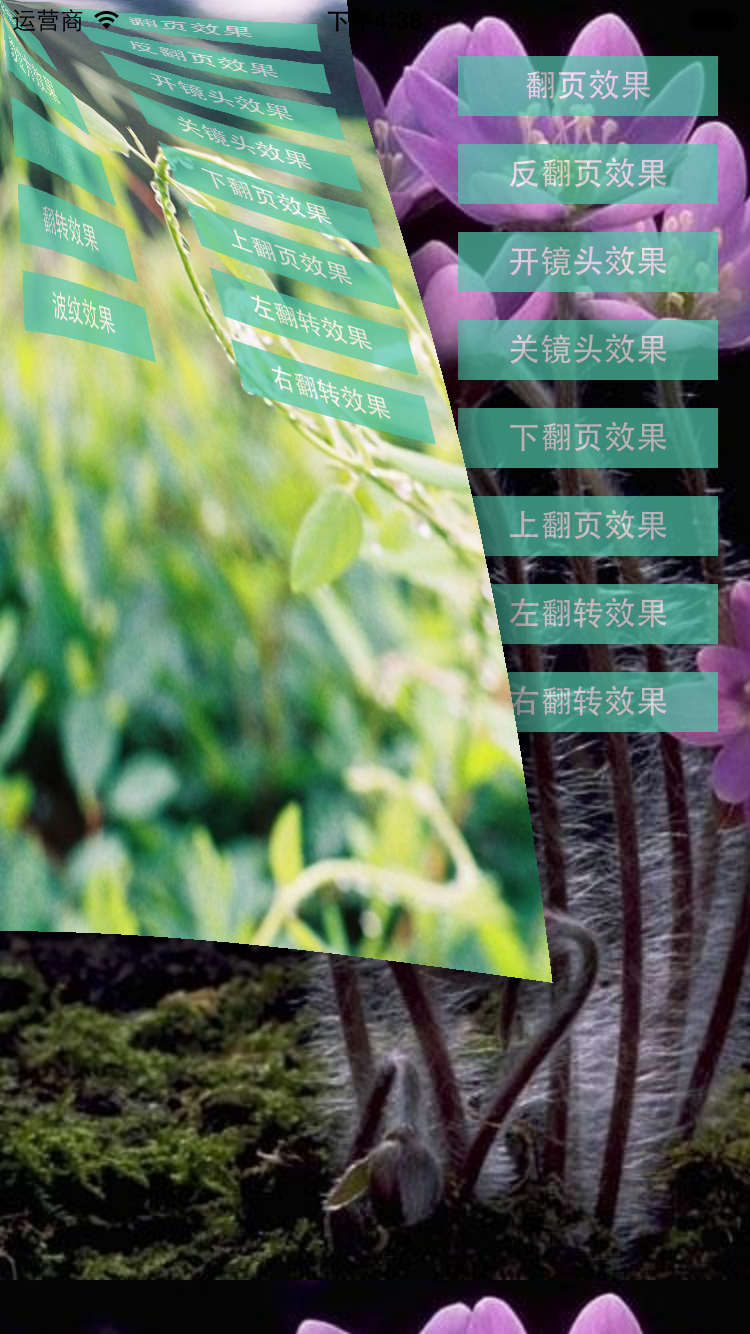
(7).翻转效果
case OglFlip:
[self transitionWithType:@"oglFlip" WithSubtype:subtypeString ForView:self.view];
break;
图如下:

8.波纹效果
case RippleEffect:
[self transitionWithType:@"rippleEffect" WithSubtype:subtypeString ForView:self.view];
break;

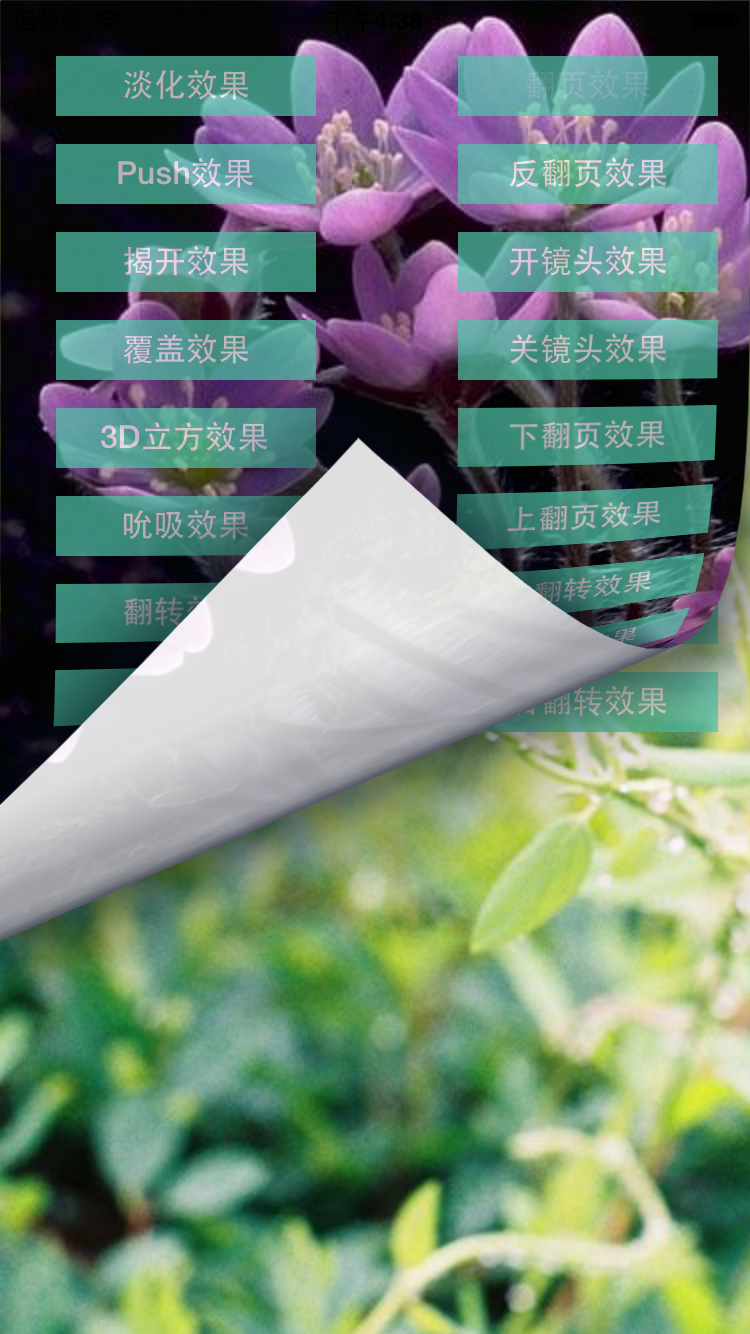
(9).翻页和反翻页效果
case PageCurl:
[self transitionWithType:@"pageCurl" WithSubtype:subtypeString ForView:self.view];
break; case PageUnCurl:
[self transitionWithType:@"pageUnCurl" WithSubtype:subtypeString ForView:self.view];
break;


(10).相机打开效果
case CameraIrisHollowOpen:
[self transitionWithType:@"cameraIrisHollowOpen" WithSubtype:subtypeString ForView:self.view];
break; case CameraIrisHollowClose:
[self transitionWithType:@"cameraIrisHollowClose" WithSubtype:subtypeString ForView:self.view];
break;

(11),调用上面封装的第二个动画方法
case CurlDown:
[self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionCurlDown];
break; case CurlUp:
[self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionCurlUp];
break; case FlipFromLeft:
[self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionFlipFromLeft];
break; case FlipFromRight:
[self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionFlipFromRight];
break;
我把上面的Demo的源码放在GitHub上,其地址为:https://github.com/lizelu/CATransitionDemo.git
今天的博客就先到这里吧,以后有时间还会更新内容的,敬请关注哦!!
iOS开发之各种动画各种页面切面效果的更多相关文章
- 【转】iOS开发之各种动画各种页面切面效果
原文: http://www.cnblogs.com/ludashi/p/4160208.html?utm_source=tuicool 因工作原因,有段时间没发表博客了,今天就发表篇博客给大家带来一 ...
- IOS开发系列 --- 核心动画
原始地址:http://www.cnblogs.com/kenshincui/p/3972100.html 概览 在iOS中随处都可以看到绚丽的动画效果,实现这些动画的过程并不复杂,今天将带大家一窥i ...
- iOS开发 QQ粘性动画效果
QQ(iOS)客户端的粘性动画效果 时间 2016-02-17 16:50:00 博客园精华区 原文 http://www.cnblogs.com/ziyi--caolu/p/5195615.ht ...
- iOS开发基础-序列帧动画之Tom猫
新建一个Single View Application,向该工程中导入Tom猫的图片资源,本示例演示Tom猫喝牛奶的动作.图片的名字为 drink_00.jpg.drink_01.jpg.....dr ...
- 【iOS开发】---- UIView动画
iOS 动画UIView动画 原文:http://www.cocoachina.com/bbs/read.php?tid=110168 1.概述 UIKit直接将动画集成到UIView类中,实现简 ...
- iOS开发之核心动画(Core Animation)
1.概述 Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍,使用它需要先添加QuartzCore.framework和引入对应的框架< ...
- iOS 开发--转场动画
"用过格瓦拉电影,或者其他app可能都知道,一种点击按钮用放大效果实现转场的动画现在很流行,效果大致如下:" 本文主讲SWIFT版,OC版在后面会留下Demo下载 在iOS中,在同 ...
- iOS开发UITableView的动画cell
1.动画cell 针对cell的动画,在Delegate中对cell的layer进行操作: 2.实现代码 #import "ViewController.h" #import &q ...
- iOS开发之修改动画对象的元素属性
步骤:1.使用single view application创建新的项目 2.在.h文件中使用UIimageview创建两个图片实例对象,使用UIDynamicAnimator创建动画对象 3.在.m ...
随机推荐
- NotificationCenter接收不到通知的原因
今天在项目中遇到一个奇葩的事情,我在一个类中明明写了: p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px Menlo; color: #00af ...
- About_全在里面
分享·地址:http://www.itxueyuan.org/view/6254.html
- 响应式web网站设计制作方法
在研究响应式的时候,记录了一些感想,分享出来,抛砖引玉,希望可以和大家一起讨论.总结下来,响应式比之前想象的要复杂得多.1. ie9以下(不包括ie9)采用ie条件注释,为ie8以及一下单独开一个样式 ...
- 深入理解javascript系列(4):立即调用的函数表达式
本文来自汤姆大叔 前言 大家学JavaScript的时候,经常遇到自执行匿名函数的代码,今天我们主要就来想想说一下自执行. 在详细了解这个之前,我们来谈了解一下“自执行”这个叫法,本文对这个功能的叫法 ...
- mathlab之floor,ceil,round,int以及fix函数
建议自己动手敲敲,网上很多人自己都没搞清楚然后好多错的.毕竟自己亲眼看到结果才有说服力. 以下是我亲眼见到的结果. 1.double floor(double)函数 floor()函数是常用的取整函数 ...
- Android6.0动态获取权限
Android6.0采用新的权限模型,只有在需要权限的时候,才告知用户是否授权,是在runtime时候授权,而不是在原来安装的时候 ,同时默认情况下每次在运行时打开页面时候,需要先检查是否有所需要的权 ...
- Python之路第一课Day7--随堂笔记(面向对象编程进阶...未完待续 )
本节内容: 面向对象高级语法部分 静态方法.类方法.属性方法 类的特殊方法 反射 异常处理 Socket开发基础 作业:开发一个支持多用户在线的FTP程序 面向对象高级语法部分 一.静态方法 通过@s ...
- sqlserver 连接mysql
配置与电脑相对应的odbc http://dev.mysql.com/downloads/connector/odbc/
- nlp
http://blog.sina.com.cn/s/blog_574a437f01019poo.html
- ASP.NET Core Linux下为 dotnet 创建守护进程(必备知识)
前言 在上篇文章中介绍了如何在 Docker 容器中部署我们的 asp.net core 应用程序,本篇主要是怎么样为我们在 Linux 或者 macOs 中部署的 dotnet 程序创建一个守护进程 ...
