UWP中的消息提示框(一)
不管什么平台,应用内难免会出现一些消息提示框,下面就来聊聊我在UWP里用到的消息提示框。
弹窗也可按是否需要用户操作促发一些逻辑进行分为两大类。
不需要用户干涉的一类:
MessageDialog:操作简单,写起来也省事,想具体了解的请参考MSDN 先看看效果
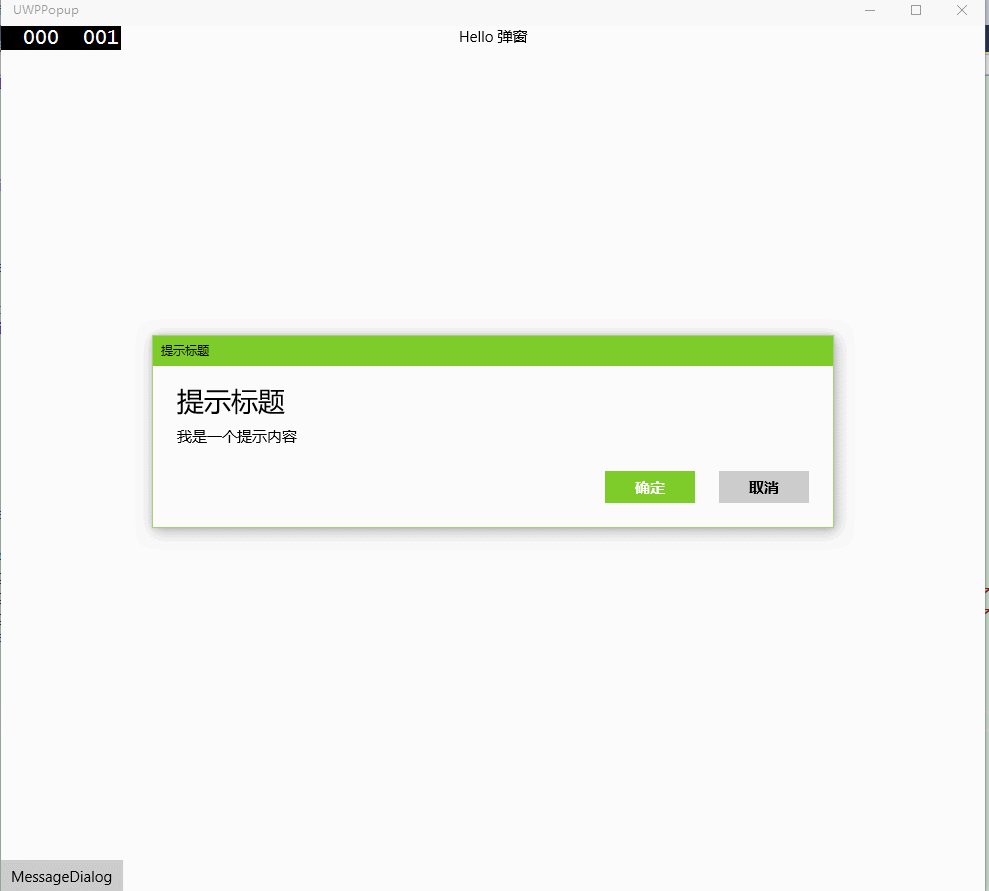
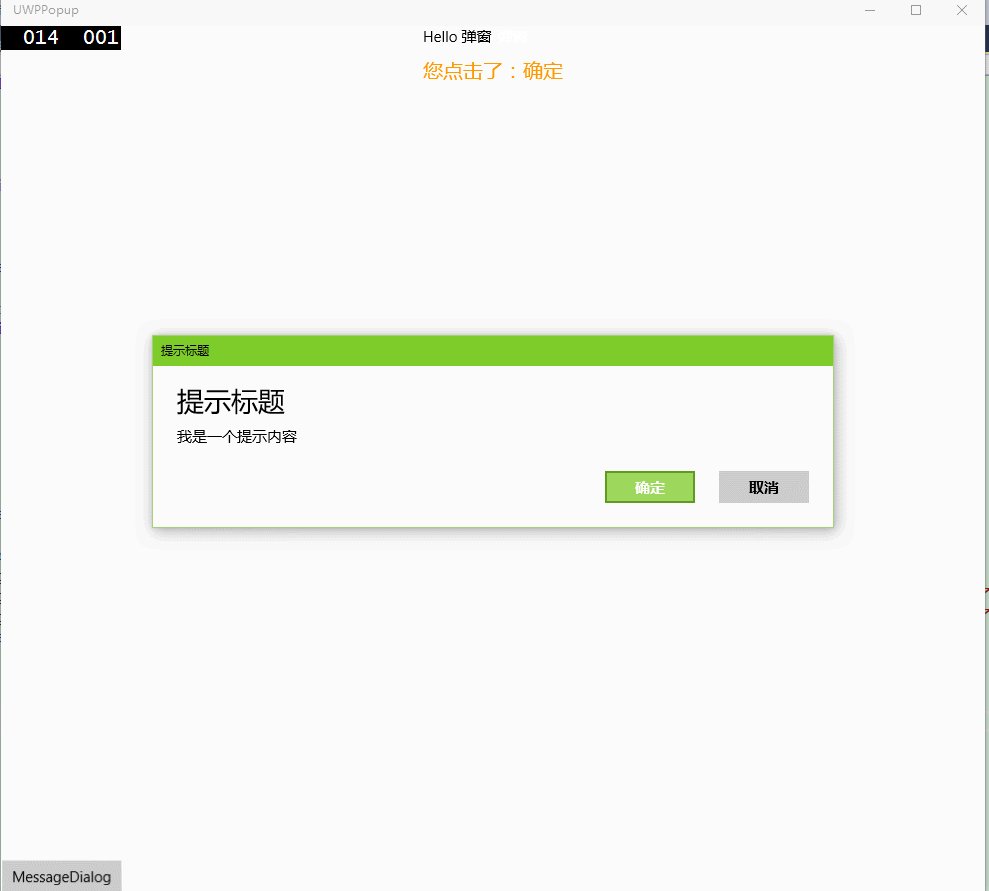
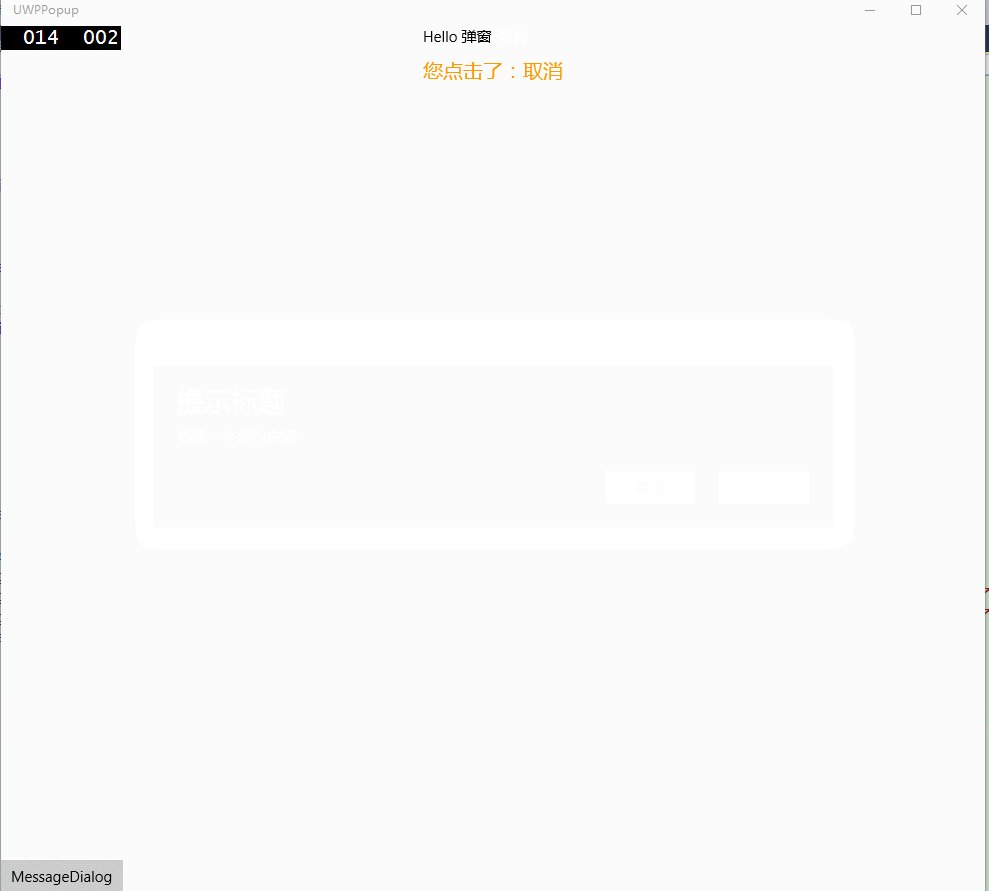
PC上效果:

mobile上效果:

再看看代码(●'◡'●)
前台:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<RelativePanel HorizontalAlignment="Center">
<TextBlock x:Name="tbHW" Text="Hello 弹窗" />
<TextBlock x:Name="tb" RelativePanel.Below="tbHW" Margin="0,10" FontSize="20" Foreground="#f90"/>
</RelativePanel>
<StackPanel VerticalAlignment="Bottom" Orientation="Horizontal">
<Button Content="MessageDialog" Click="Button_Click"/>
</StackPanel>
</Grid>
后台:
private void Button_Click(object sender, RoutedEventArgs e)
{
this.tb.Text = "";
Button btn = sender as Button;
switch (btn.Content.ToString())
{
case "MessageDialog":
ShowMessageDialog();
break;
}
} private async void ShowMessageDialog()
{
var msgDialog = new Windows.UI.Popups.MessageDialog("我是一个提示内容") { Title = "提示标题" };
msgDialog.Commands.Add(new Windows.UI.Popups.UICommand("确定", uiCommand => { this.tb.Text = $"您点击了:{uiCommand.Label}"; }));
msgDialog.Commands.Add(new Windows.UI.Popups.UICommand("取消", uiCommand => { this.tb.Text = $"您点击了:{uiCommand.Label}"; }));
await msgDialog.ShowAsync();
}
很简单,但是不能控制显示位置、字体颜色、大小等,实际应用中酱紫的界面也很难说服UI妹纸。。。不要方,办法还是很多滴,下面再来介绍另外一种实现:通过Popup+UserControl来实现自己消息提示框。
还是先看效果吧。

继续来看代码:
新建一个用户控件,暂叫它MessagePopupWindow吧。
MessagePopupWindow.xaml
<Grid>
<Border x:Name="OutBorder" Background="#55000000"
VerticalAlignment="Stretch"
HorizontalAlignment="Stretch"/> <StackPanel x:Name="ContentGrid" Background="White"
Margin="45,45"
Orientation="Vertical"
VerticalAlignment="Center"> <Grid Padding="20">
<TextBlock x:Name="tbContent"
Grid.Row="0"
TextWrapping="Wrap"
HorizontalAlignment="Center" />
</Grid> <Grid Padding="15">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="15"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" x:Name="btnLeft"
Content="确定"
HorizontalAlignment="Stretch"
HorizontalContentAlignment="Center"
VerticalAlignment="Center"
VerticalContentAlignment="Center"
BorderThickness="0"
Click="LeftButton_Click"
Background="#f90"
Foreground="White"
MaxWidth="150"/>
<Button
Grid.Column="2"
x:Name="btnRight"
Content="取消"
Click="RightButton_Click"
HorizontalAlignment="Stretch"
HorizontalContentAlignment="Center"
VerticalAlignment="Center"
VerticalContentAlignment="Center"
BorderThickness="0"
Background="Gray"
Foreground="BlanchedAlmond"
MaxWidth="150"/>
</Grid>
</StackPanel>
</Grid>
MessagePopupWindow.xaml.cs
public sealed partial class MessagePopupWindow : UserControl
{
private Popup m_Popup;
private string m_TextBlockContent;
private MessagePopupWindow()
{
this.InitializeComponent(); m_Popup = new Popup();
this.Width = Window.Current.Bounds.Width;
this.Height = Window.Current.Bounds.Height;
m_Popup.Child = this;
this.Loaded += MessagePopupWindow_Loaded;
this.Unloaded += MessagePopupWindow_Unloaded;
} public MessagePopupWindow(string showMsg) : this()
{
this.m_TextBlockContent = showMsg;
}
private void MessagePopupWindow_Loaded(object sender, RoutedEventArgs e)
{
this.tbContent.Text = m_TextBlockContent;
Window.Current.SizeChanged += MessagePopupWindow_SizeChanged; ;
} private void MessagePopupWindow_SizeChanged(object sender, Windows.UI.Core.WindowSizeChangedEventArgs e)
{
this.Width = e.Size.Width;
this.Height = e.Size.Height;
} private void MessagePopupWindow_Unloaded(object sender, RoutedEventArgs e)
{
Window.Current.SizeChanged -= MessagePopupWindow_SizeChanged; ;
} public void ShowWIndow()
{
m_Popup.IsOpen = true;
} private void DismissWindow()
{
m_Popup.IsOpen = false;
} private void LeftButton_Click(object sender, RoutedEventArgs e)
{
DismissWindow();
LeftClick?.Invoke(this, e);
} private void RightButton_Click(object sender, RoutedEventArgs e)
{
DismissWindow();
RightClick?.Invoke(this, e);
} public event EventHandler<RoutedEventArgs> LeftClick;
public event EventHandler<RoutedEventArgs> RightClick;
}
MainPage.xaml改动如下:

MainPage.xaml.cs在Button_Click里增加一个case来处理点击“Custom”按钮的点击事件,
case "Custom":
ShowMessagePopupWindow();
break;
ShowMessagePopupWindow方法主要如下:
private void ShowMessagePopupWindow()
{
var msgPopup = new Controls.MessagePopupWindow("我是一个提示内容");
msgPopup.LeftClick += (s, e) => { this.tb.Text = "您点击了:确定"; };
msgPopup.RightClick += (s, e) => { this.tb.Text = "您点击了:取消"; };
msgPopup.ShowWIndow();
}
这样,一个自定义的消息提示框就完成了。。。
还有另一种不需要用户干预自己消失的提示框我们下期再约。
谢谢观赏!
UWP中的消息提示框(一)的更多相关文章
- UWP中的消息提示框(二)
在UWP中的消息提示框(一)中介绍了一些常见的需要用户主动去干涉的一些消息提示框,接下来打算聊聊不需要用户主动去干涉的一些消息提示框.效果就是像双击退出的那种提示框. 先说说比较简单的吧,通过系统To ...
- 10wx.showToast消息提示框 wx.showModal模态对话框
1==>wx.showToast 弹出层 在界面交互中 显示消息提示框 它是一个消失提示框 提示用户成功 或者失败等消息 <button size='mini' bindtap='hanl ...
- 自定义iOS 中推送消息 提示框
看到标题你可能会觉得奇怪 推送消息提示框不是系统自己弹出来的吗? 为什么还要自己自定义呢? 因为项目需求是这样的:最近需要做 远程推送通知 和一个客服系统 包括店铺客服和官方客服两个模块 如果有新的消 ...
- Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog)
Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog) Android第三方开源对话消息提示框:SweetAlertDialog(sweet- ...
- 精美舒适的对话消息提示框--第三方开源--SweetAlertDialog
SweetAlertDialog(sweet-alert-dialog)是一个套制作精美.动画效果出色生动的Android对话.消息提示框 SweetAlertDialog(sweet-alert-d ...
- Android消息提示框Toast
Android消息提示框Toast Toast是Android中一种简易的消息提示框.和Dialog不一样的是,Toast是没有焦点的,toast提示框不能被用户点击,而且Toast显示的时间有限,t ...
- Android开发 ---构建对话框Builder对象,消息提示框、列表对话框、单选提示框、多选提示框、日期/时间对话框、进度条对话框、自定义对话框、投影
效果图: 1.activity_main.xml 描述: a.定义了一个消息提示框按钮 点击按钮弹出消息 b.定义了一个选择城市的输入框 点击按钮选择城市 c.定义了一个单选提示框按钮 点击按钮选择某 ...
- easyui 消息提示框
1.浏览器消息提示框 浏览器弹出框,可以在浏览器设置中被屏蔽掉,导致效果失效 alert() 2.easyui 框架提供的消息框 easyui 框架自带的消息框,不可以被屏蔽. $.messager. ...
- wpf实现仿qq消息提示框
原文:wpf实现仿qq消息提示框 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/huangli321456/article/details/5052 ...
随机推荐
- 自定义view布局过程详解
布局过程,就是程序在运行时利用布局文件的代码来计算出实际尺寸的过程. 布局分为两个阶段:测量阶段和布局阶段. 测量阶段:从上到下递归地调用每个 View 或者 ViewGroup 的 measure( ...
- 【b604】2K进制数
Time Limit: 1 second Memory Limit: 50 MB [问题描述] 设r是个2K进制数,并满足以下条件: (1)r至少是个2位的2K进制数. (2)作为2K进制数,除最后一 ...
- react里执行shouldComponentUpdate时返回false的后果
大家都知道生命周期shouldComponentUpdate返回false时,不会进行后续的渲染,那这个时候state是什么情况呢.我们看一下demo class Toggle extends Rea ...
- Android UI法宝的发展Android Action Bar Style Generator
ActionBar它是3.0经UI设计规格.同时它是Google设计风格强烈推荐,如何做一个高速设计的眼睛ActionBar之.进一步,我们设置了阶段为一个入眼ActionBar模板吧,然后,Andr ...
- OpenSSL 使用 base64 编码/解码(liang19890820)
关于 OpenSSL 的介绍及安装请参见:Windows 下编译 OpenSSL 下面主要介绍有关 OpenSSL 使用 base64 编码/解码. 简述 编码解码 更多参考 编码/解码 #inclu ...
- Javascript 基准测试
http://bubkoo.com/2014/02/18/bulletproof-javascript-benchmarks/
- Android开发小知识
修改Android app图标(Android Studio) 1. res\drawable 放置icon.png(此图片是你需要修改的图标); 2. 修改AndroidManifest.xml ...
- Leetcode 242 Valid Anagram 字符串处理
字符串s和字符串t是否异构,就是统计两个字符串的a-z的字符数量是否一值 class Solution { public: bool isAnagram(string s, string t) { ] ...
- Leetcode 237 Delete Node in a Linked List 链表
如题 删除是要注意让现在的链表等于下一个链表的值 class Solution { public: void deleteNode(ListNode* node) { ListNode *nextno ...
- Linux性能测试 ps命令
名称:ps 使用权限:所有使用者 使用方式:ps [options] [--help] 说明:显示瞬间行程 (process) 的动态 参数: ps 的参数非常多, 在此仅列出几个常用的参数并大略介绍 ...
