给 Web 开发人员推荐的通用独立 UI 组件(二)
现代 Web 开发在将体验和功能做到极致的同时,对于美观的追求也越来越高。在推荐完图形库之后,再来推荐一些精品的独立 UI 组件。这些组件可组合在一起,形成美观而交互强大的 Web UI 。
- 给 Web 开发人员推荐的通用独立 UI 组件(一)
- 给 Web 开发人员推荐的开源图形库 —— 2D/3D
- 给 Web 开发人员推荐的开源图形库 —— 动画
- 给 Web 开发人员推荐的开源图形库 —— 数据可视化
上期已针对布局(Layout)、Icon(图标)、Progress(进度)、Button(按钮)、Picker(选择器)进行推荐,这期将针对 Overlay(弹出层/弹窗)、Input(输入)、Content(内容/目录)、Editor(编辑器)、Widget(组件/挂件)等继续做一些推荐整理。
一、弹出层/弹窗
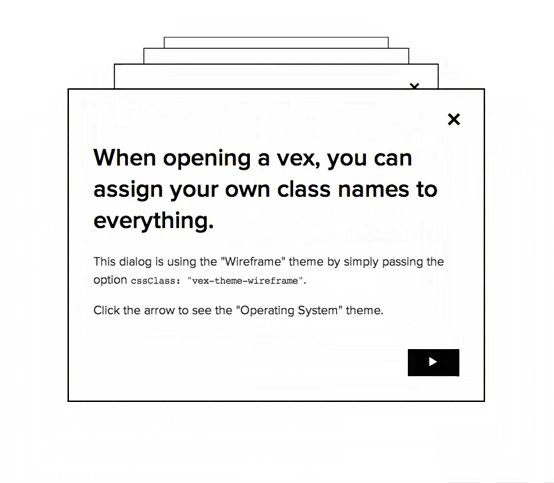
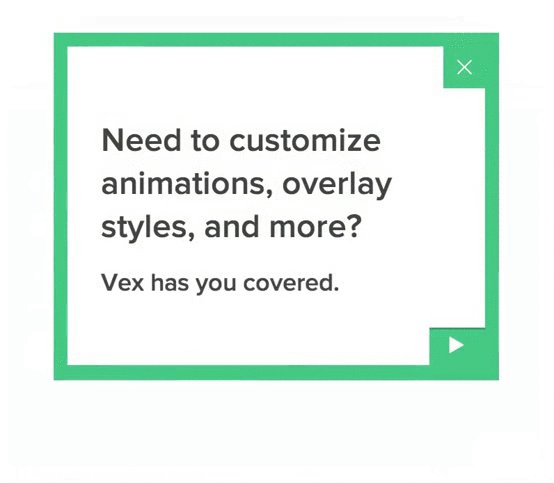
1、vex
一个现代化的对话库,高度可配置,可随意定制。vex 很小(压缩后仅 5.6kb ),有一个清晰和简单的 API ,无外部依赖,完全平面风格,提供多种样式。支持同时打开多个对话框,可选单独或全部关闭它们。更适用于移动端。

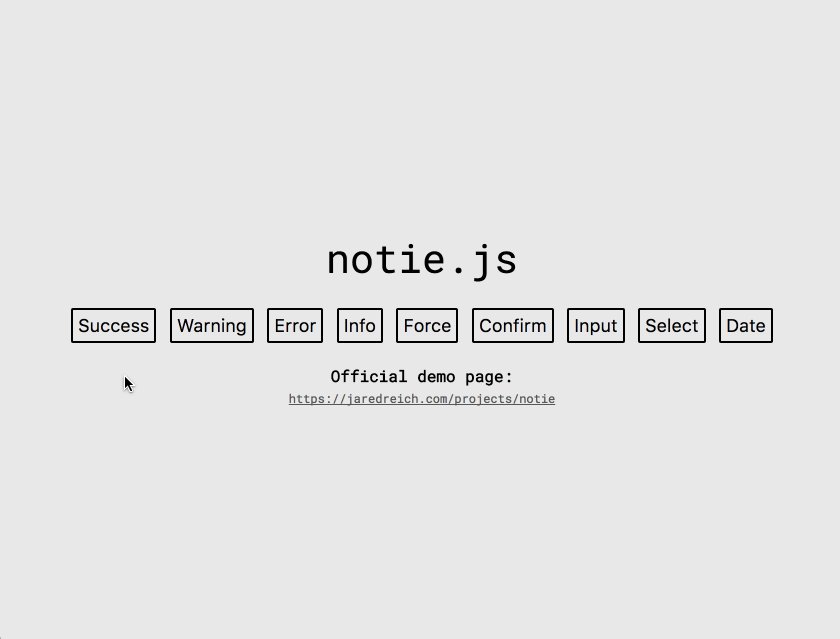
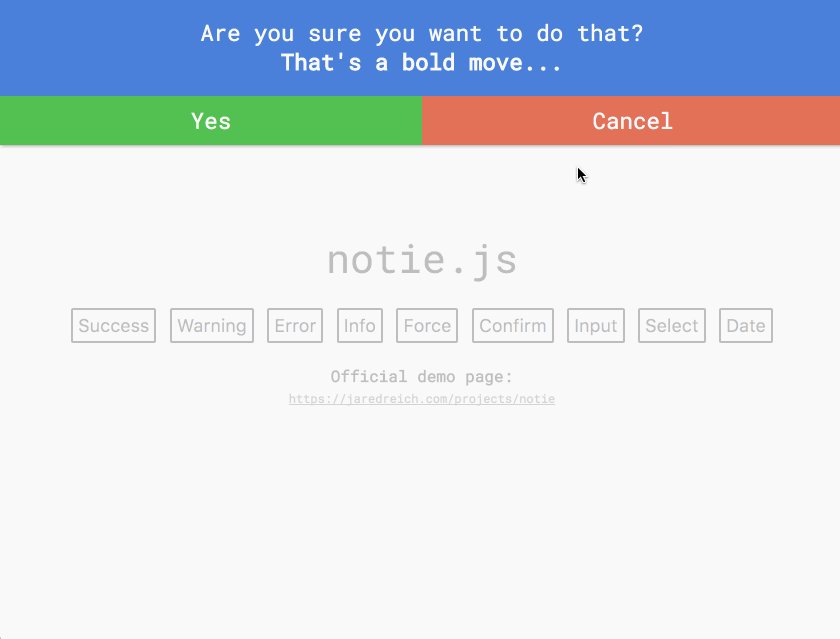
2、Notie
一个简单干净的 javascript 通知、输入和选择套件,无外部依赖。 能轻松定制,可更改颜色以符合你的风格和品牌,字体大小会根据屏幕尺寸自动调整。

3、SweetAlert2
一个漂亮、响应式、可定制、易用的 JavaScript 弹窗(弹出框),无任何依赖。

二、输入
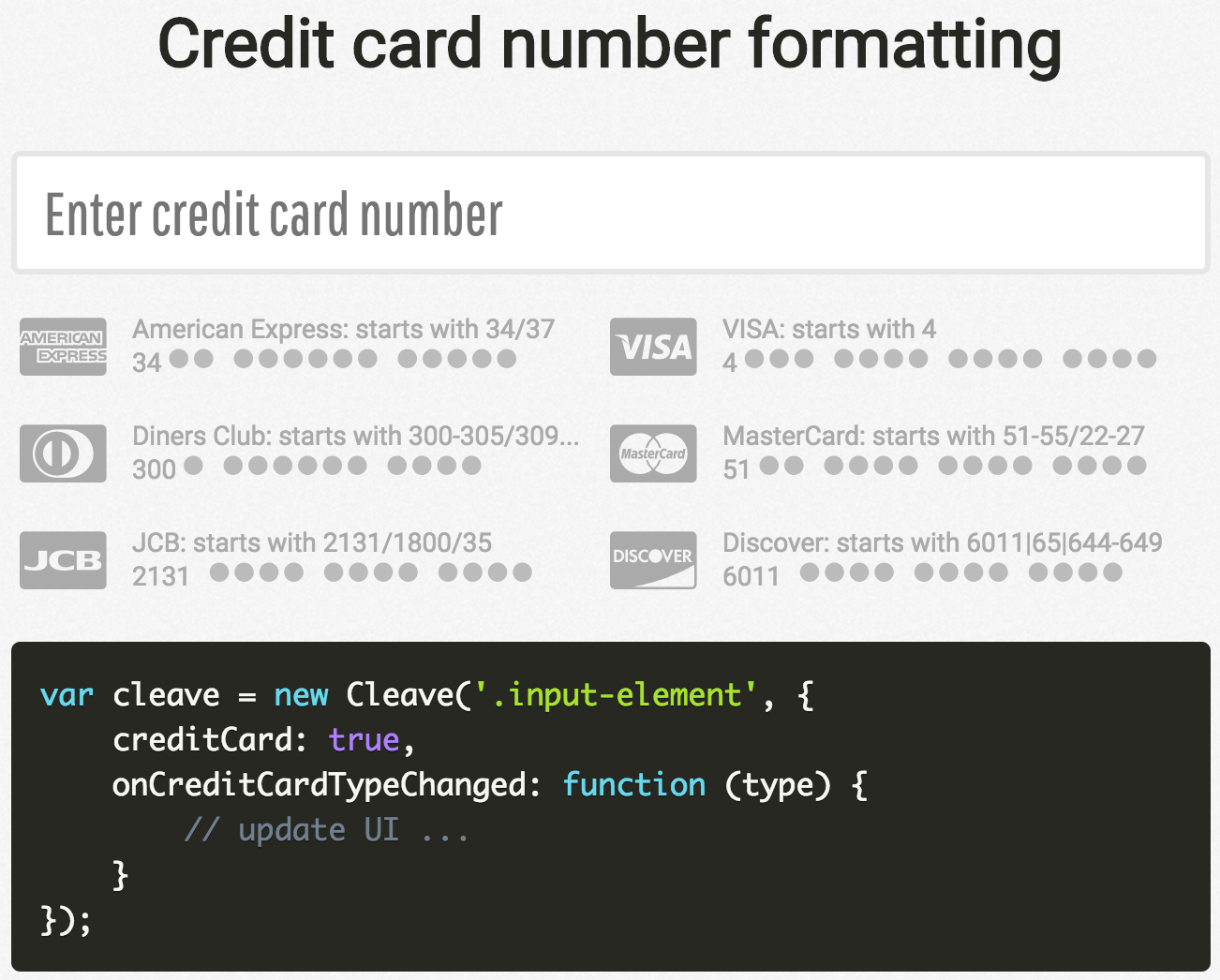
1、Cleave.js
一款很简单的输入插件,会自动格式化输入框的文本内容。使用它,你不需要编写任何正则表达式来控制输入文本的格式。支持信用卡号码、电话号码格式(各个国家)、日期格式、数字格式、自定义分隔符,前缀和块模式等,提供 CommonJS/AMD 模式以及 ReactJS 组件端口。

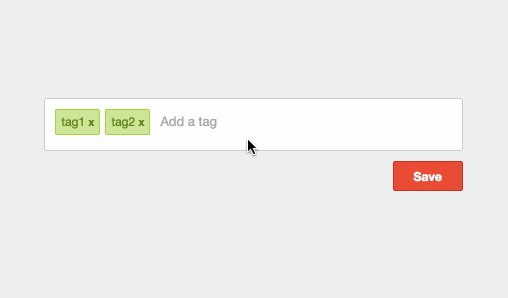
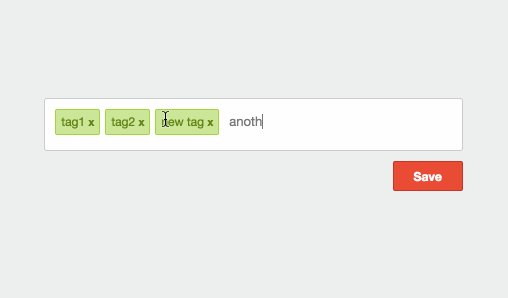
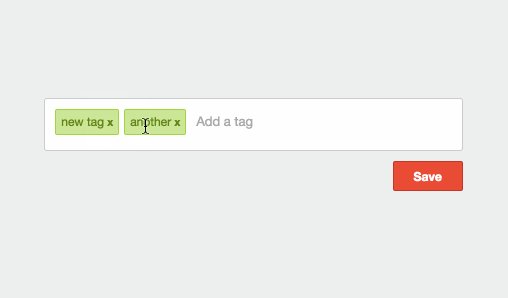
2、React Tags Input
用于输入标签的 React 组件,高度可定制。

三、内容/目录
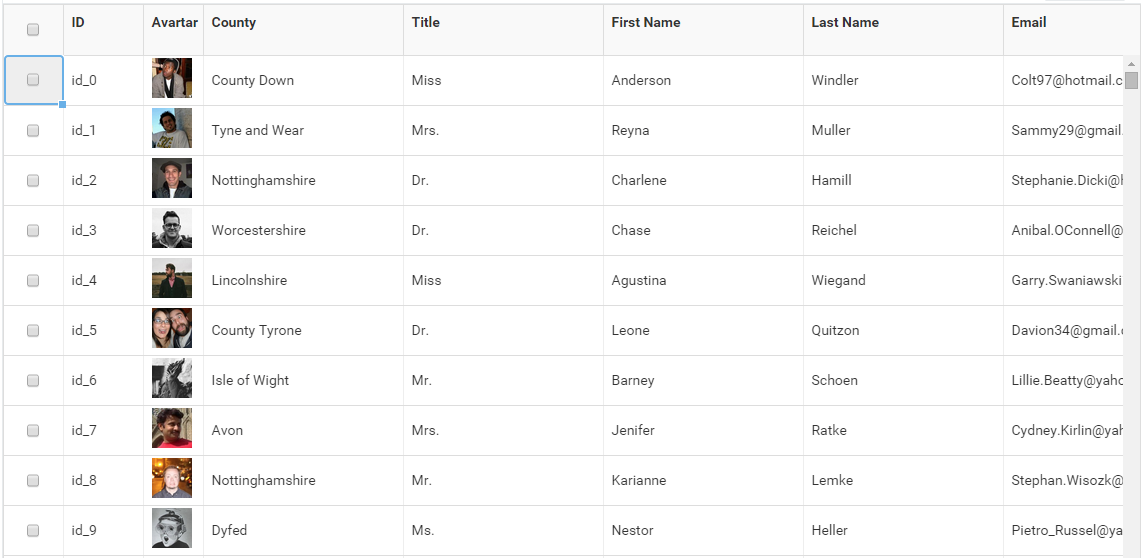
1、React Data Grid
React 构建的类 Excel 网格组件,具有完整的键盘导航、单元格复制和粘贴、单元格拖放、冻结列、列调整大小、排序、过滤等功能。支持使用各种格式化程序和编辑器查看和编辑单元格,可快速配置和自定义功能,并快速渲染。

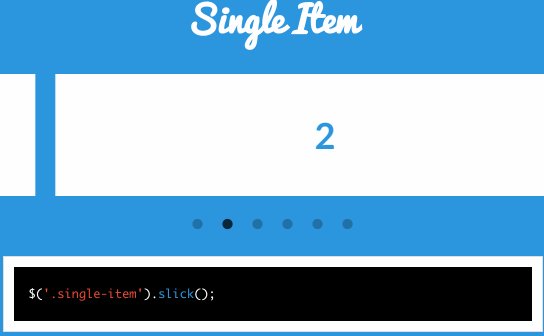
2、Slick
强大的响应式轮播组件,支持移动设备滑动,支持桌面浏览器鼠标拖动,支持循环。此外,还支持左右控制、动态添加&删除&过滤、自动播放、圆点、箭头、回调等。react-slick 是它的 react 版。

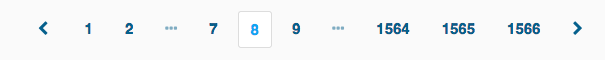
3、React Paginate
一个 ReactJS 分页组件,安装这个组件后只需写一点点 CSS ,就能实现下面的分页效果。


四、编辑器
1、Draft.js
一个富文本编辑框架,提供一致的模型以及跨浏览器差异化的抽象,可以简化富文本编辑的要求。它可扩展并可定制,可轻松构建任何类型的富文本输入,可无缝适用于 React 应用。

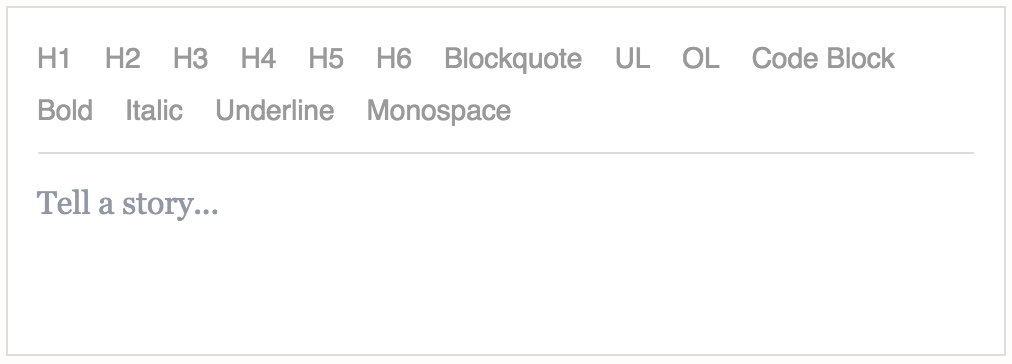
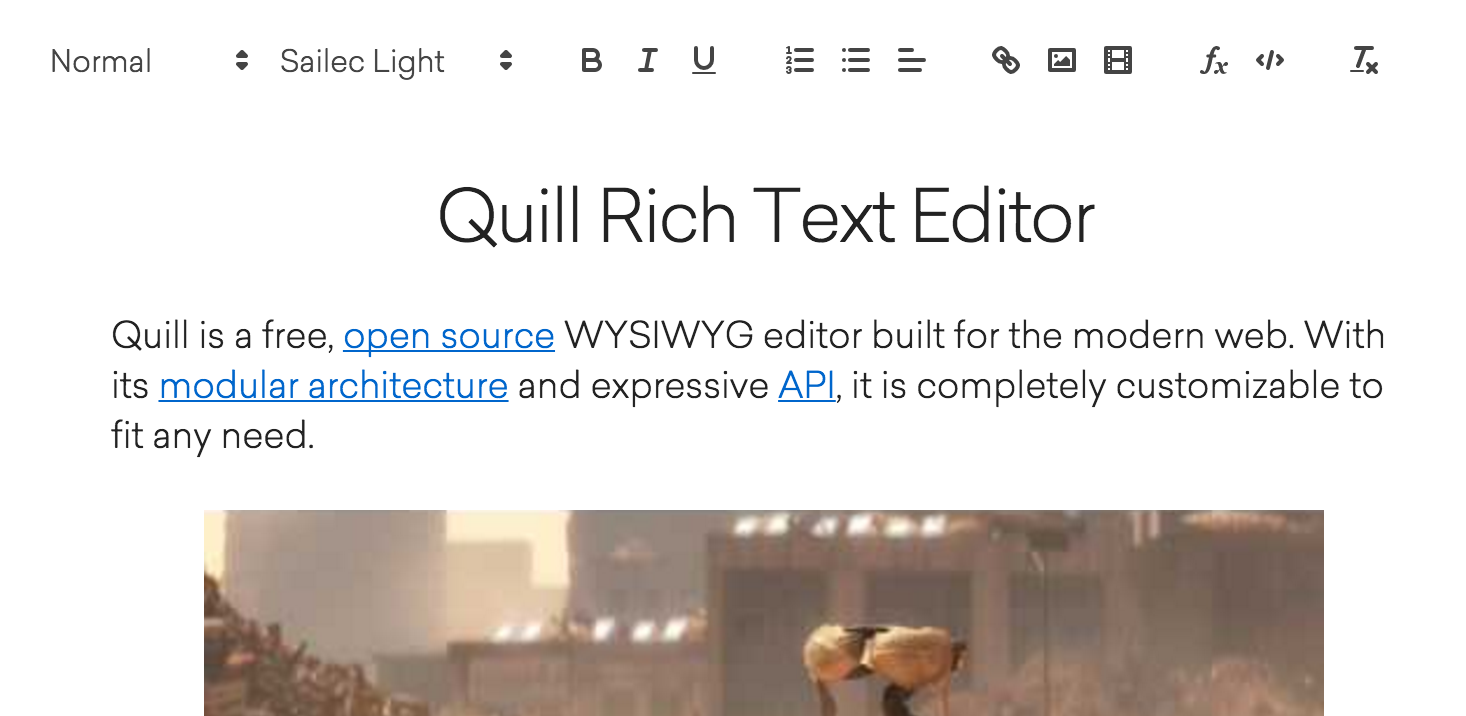
2、Quill
一款现代化富文本编辑器,基于可扩展的架构设计,提供丰富的 API 进行定制。快速且轻量级,语意标签,标准化 HTML。同时还保证兼容性,支持 Chrome、Firefox、Safari、Edge、IE 9+ 等主流浏览器。

五、组件/挂件
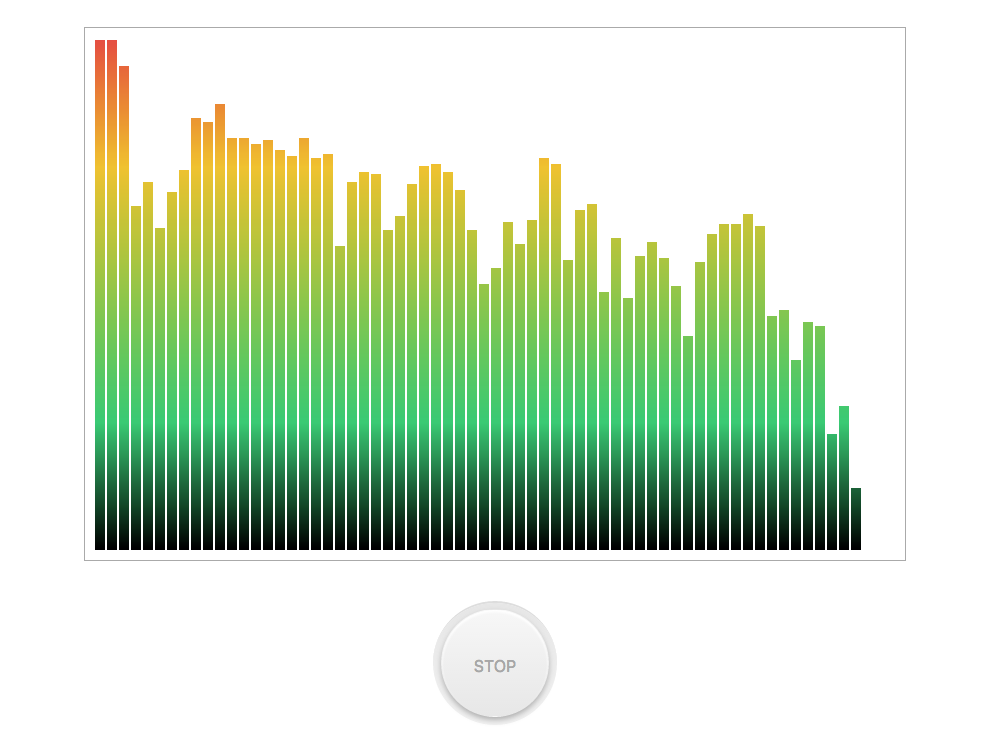
音乐 —— React Music
顾名思义,就是个 React 音乐挂件,支持使用低频振荡器来修改和定义播放音乐的效果属性。

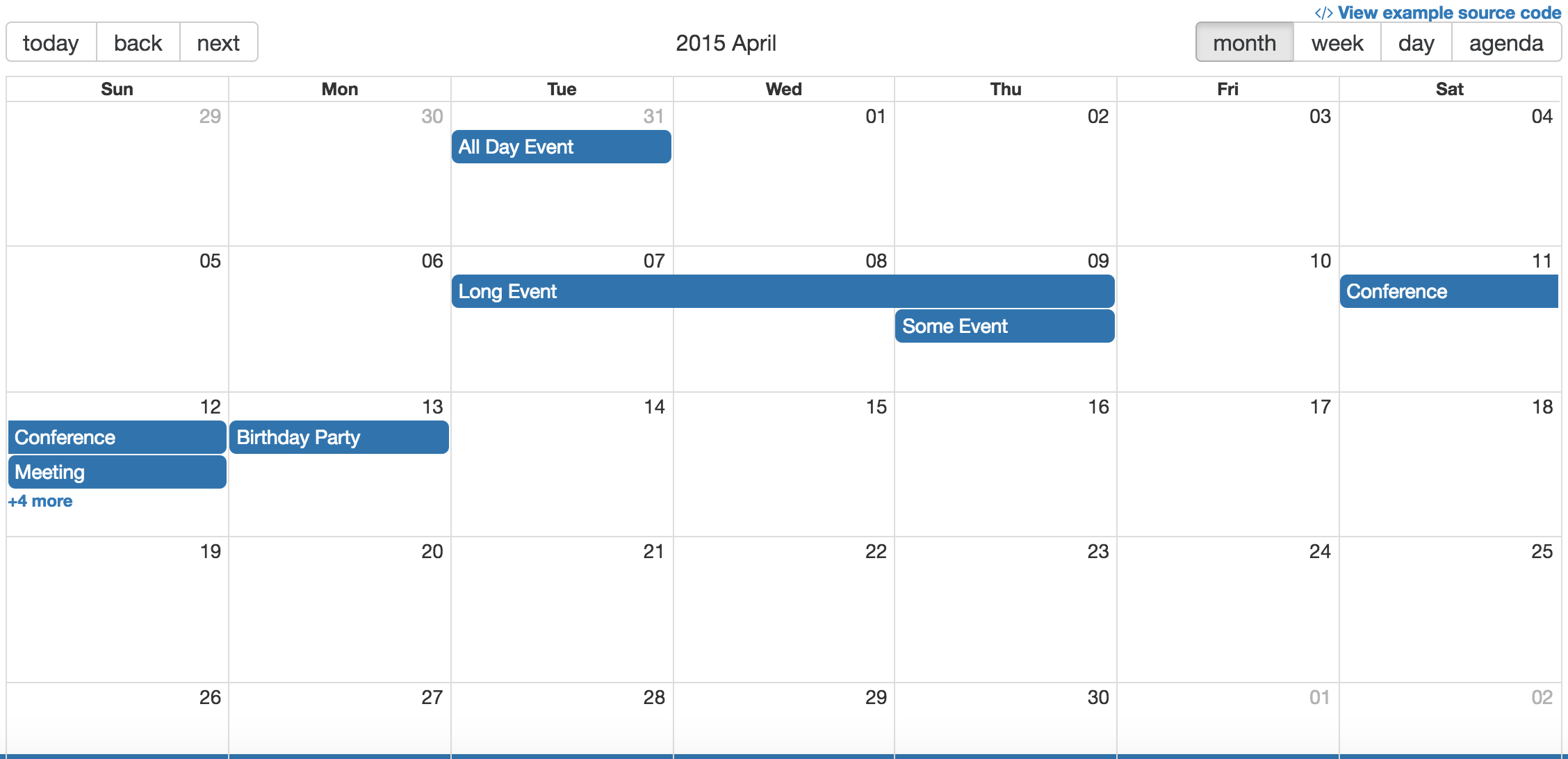
日期 —— React Big Calendar
React 的事件日历组件,可用于现代浏览器。

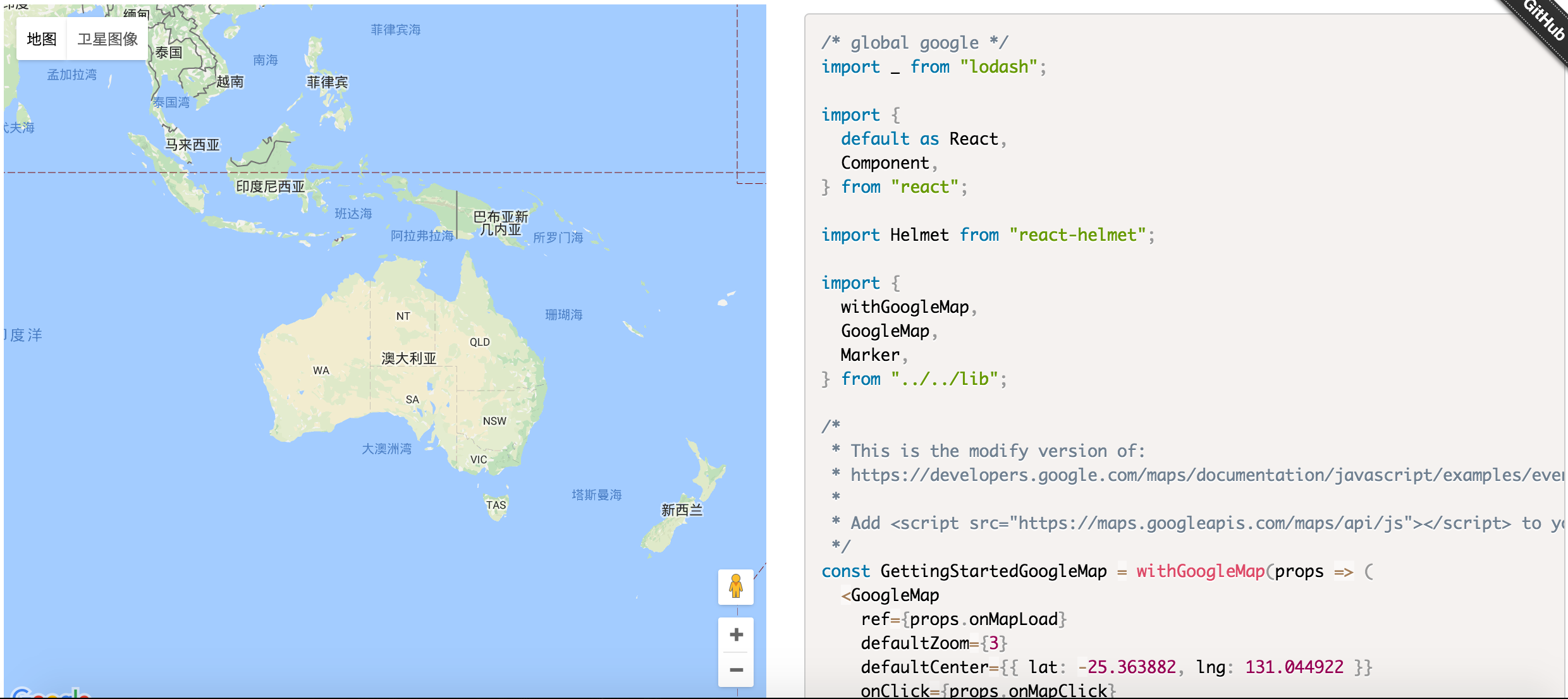
地图 —— React Google Maps
React 的 Google Maps 集成组件。

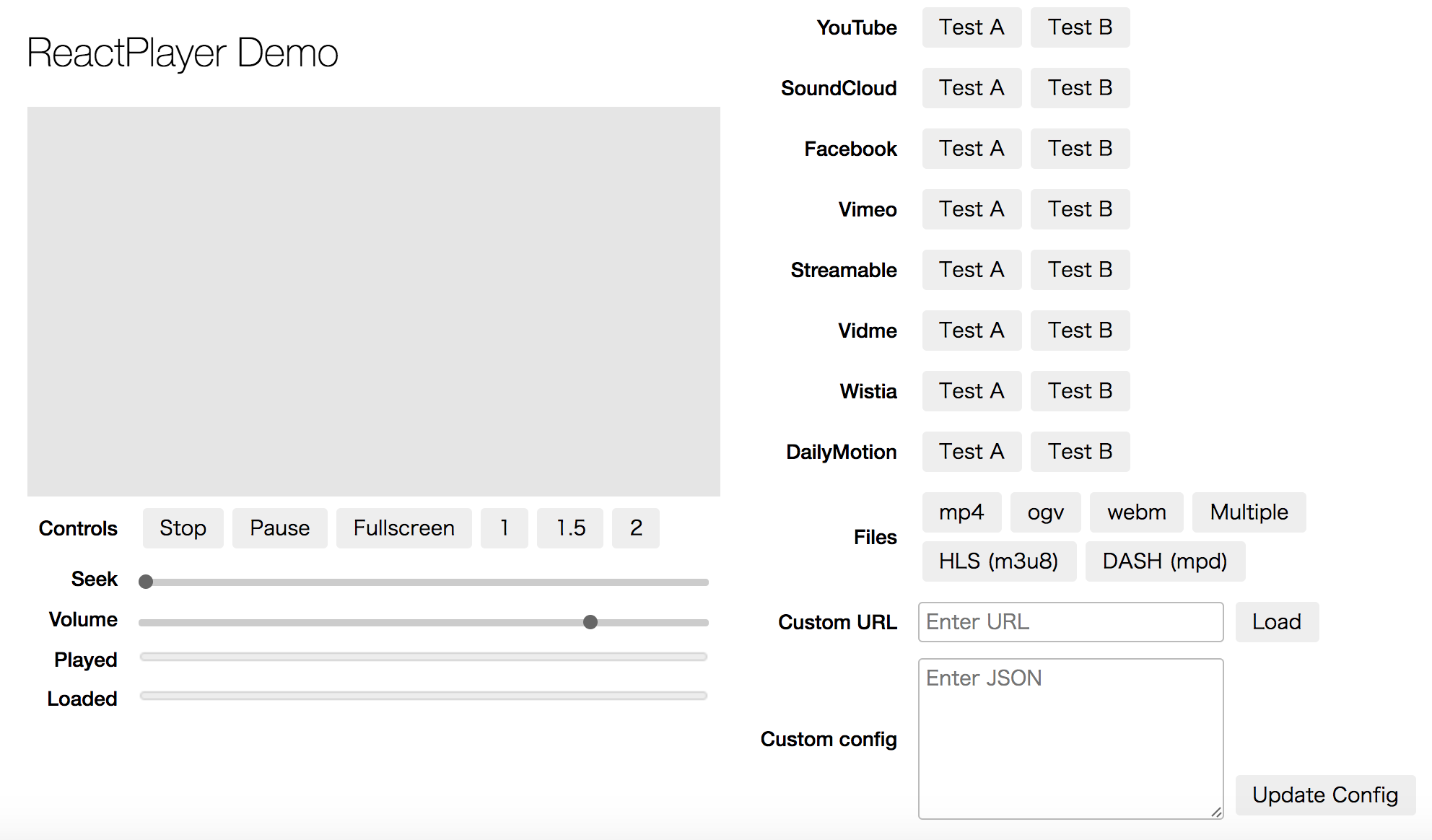
视频 ——ReactPlayer
一个可播放各种 URL 的组件,包括文件路径、YouTube、Facebook、SoundCloud、Streamable、Vidme、Vimeo、Wistia 和 DailyMotion 。它会解析 URL 并加载相应的标记和外部 SDK 以播放各种来源的视频。

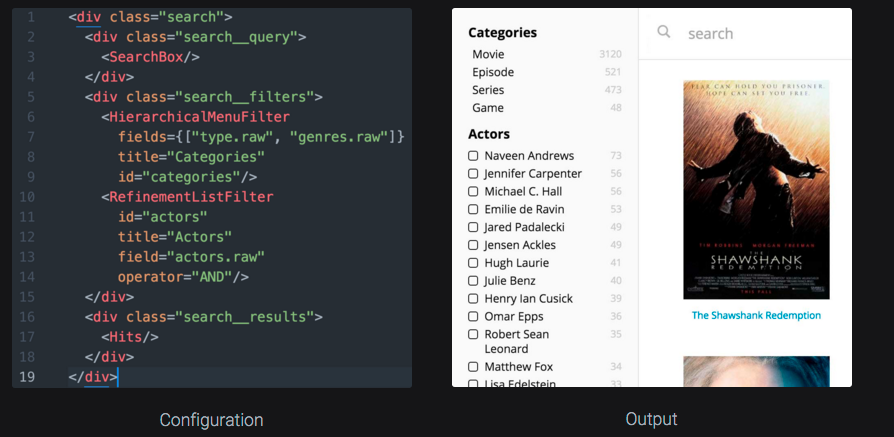
搜索 —— Searchkit
一套由 React 构建的 UI 组件,旨在快速创建好看的搜索应用程序,可按需进行自定义。

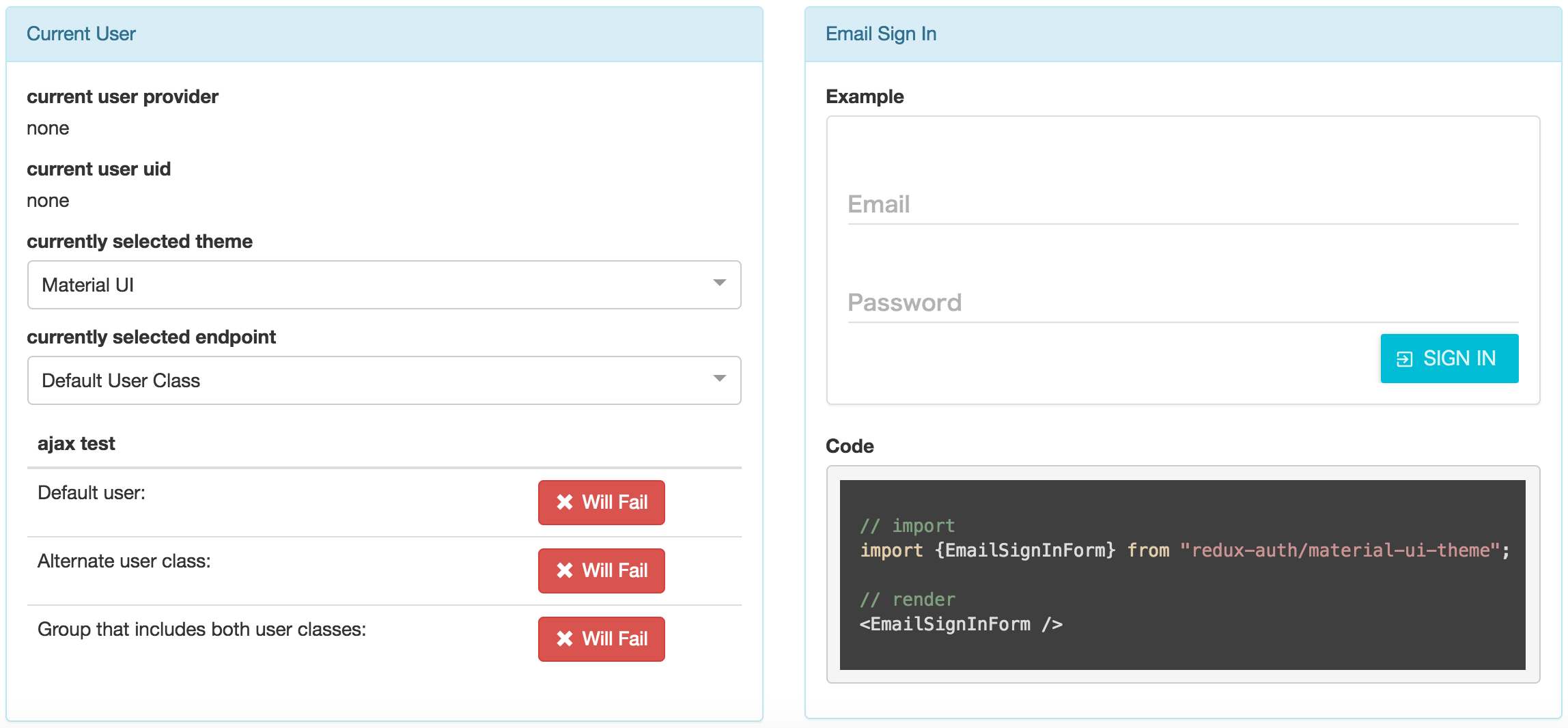
验证 —— Redux Auth
react + redux 构建的 token 认证系统,支持 isomorphic rendering (同构渲染)。包含 OAuth2 认证组件、邮件认证组件,集成 devise token auth ,支持更换主题。

https://my.oschina.net/editorial-story/blog/1505997
给 Web 开发人员推荐的通用独立 UI 组件(二)的更多相关文章
- 给 Web 开发人员推荐的通用独立 UI 组件(一)(按钮很不错)
现代 Web 开发在将体验和功能做到极致的同时,对于美观的追求也越来越高.在推荐完图形库之后,再来推荐一些精品的独立 UI 组件.这些组件可组合在一起,形成美观而交互强大的 Web UI . 给 We ...
- Web 开发人员推荐的通用独立 UI 组件
现代 Web 开发在将体验和功能做到极致的同时,对于美观的追求也越来越高.在推荐完图形库之后,再来推荐一些精品的独立 UI 组件.这些组件可组合在一起,形成美观而交互强大的 Web UI . 给 We ...
- 向 Web 开发人员推荐35款 JavaScript 图形图表库
图表是数据图形化的表示,通过形象的图表来展示数据,比如条形图,折线图,饼图等等.可视化图表可以帮助开发者更容易理解复杂的数据,提高生产的效率和 Web 应用和项目的可靠性. 在这篇文章中,我们收集了3 ...
- 向Web开发人员推荐12款优秀的 Twitter Bootstrap 组件和工具
http://www.cnblogs.com/lhb25/archive/2012/09/11/resources-that-complement-twitter-bootstrap.html
- Web 开发人员和设计师必读文章推荐【系列二十九】
<Web 前端开发精华文章推荐>2014年第8期(总第29期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- 给 Web 前端开发人员推荐20款 CSS 编辑器
CSS 和 HTML,JavaScript 是网页的基础,作为前端开发人员,对这三者都要很熟悉.特别是未来流行全栈开发的时代,每项技术都是你知识结构中必要的一个节点. 在开发中,选择好工具是非常重要的 ...
- 【特别推荐】Web 开发人员必备的经典 HTML5 教程
对于我来说,Web 前端开发是最酷的职业之一,因为你可以用新的技术发挥,创造出一些惊人的东西.唯一的问题是,你需要跟上这个领域的发展脚步,因此,你必须不断的学习,不断的前进.本文将分享能够帮助您快速掌 ...
- 【Tomcat】面向初级 Web 开发人员的 Tomcat
Apache Tomcat 应用服务器不再是高级 Web 系统开发人员的专用领域.在本教程中,Sing Li 将向初级 Web 开发人员展示如何利用他们当前的 Java™ 开发技能,使用 Tomcat ...
- 初级 Web 开发人员的 Tomcat
介绍使用 Tomcat 对 JavaServer Pages (JSP).servlet 和 Web 服务进行编程,Tomcat 是来自 Apache Foundation 的开源应用服务器.本教程引 ...
随机推荐
- 使用Opencv中均值漂移meanShift跟踪移动目标
Mean Shift均值漂移算法是无参密度估计理论的一种,无参密度估计不需要事先知道对象的任何先验知识,完全依靠训练数据进行估计,并且可以用于任意形状的密度估计,在某一连续点处的密度函数值可由该点邻域 ...
- 零基础WINDOWS
课前准备 我们将会从零基础带领大家一步一步的学习Web前端技术,这个零基础是什么概念呢?你只要具备以下技能就可以学习: 一.个人学习条件(必备) 会开关电脑,手机.(哇塞,任老师你逗我们吧!). 会打 ...
- [演示示例程序]Objective-C受委托的设计模式(牛仔女孩)
今天整理电脑打开一次自我Objective-C当编写一个实践设计模式委托一个小程序,在po快来分享.也复习一下OC中的托付. Objective-C中的托付设计模式是和协议分不开的. 协议呢.就是使用 ...
- url参数解析
http://happycoder.net/parse-querystring-using-regexp/ http://www.cnblogs.com/babycool/p/3169058.html ...
- 封装QtCore(在非Qt项目里使用QString,QJson,QFileInfo,QFile等类)
单独封装QtCore 一直以来使用QT的特性使用惯了,很多东西QT都封装得很好.如果突然有一天,不使用QT开发了,是不是不习惯. 比如我们经常使用QString很多方法,string,wstring之 ...
- OpenCV图像的基础叠加
程序及分析 /* * FileName : blend.cpp * Author : xiahouzuoxin @163.com * Version : v1.0 * Date : Mon 28 Ju ...
- python 两个链表的第一个公共结点
题目描述 输入两个链表,找出它们的第一个公共结点. 看到这道题的时候,很多人的第一反应就是采用蛮力的方法:在第一个链表上顺序遍历每个节点,每遍历到一个节点的时候,在第二个链表上顺序遍历每个节点.如 ...
- 如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“项目-域名信息” http://www.mysite.com 不在以下 request 合法域名列表中
报错如图 报错文字如下: 如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“项目-域名信息” http://www.mysite.net 不在以下 request 合法域名列表中 ...
- 在WPF设计工具Blend2中制作立方体图片效果
原文:在WPF设计工具Blend2中制作立方体图片效果 ------------------------------------------------------------------------ ...
- OpenGL(十一) BMP真彩文件的显示和复制操作
glut窗口除了可以绘制矢量图之外,还可以显示BMP文件,用函数glDrawPixels把内存块中的图像数据绘制到窗口上,glDrawPixels函数原型: glDrawPixels (GLsizei ...
