swoole 清除定时器提示no timer
首页确定一个核心概念
clearTimer仅可清除当前进程的定时器
server代码如下:
<?php
class Server
{
private $serv;
private $timer;
public function __construct()
{
$this->serv = new swoole_server("0.0.0.0", 9501);
$this->serv->set([
'worker_num' => 8,
'daemonize' => false,
]);
$this->serv->on('Start', [$this, 'onStart']);
$this->serv->on('Connect', [$this, 'onConnect']);
$this->serv->on('Receive', [$this, 'onReceive']);
$this->serv->on('Close', [$this, 'onClose']);
$this->serv->start();
}
public function onStart($serv)
{
$this->echoStr("Server Starting");
$this->timer = $serv->tick(1000, function(){
$this->echoStr("timer waiting");
});
// $this->timer = swoole_timer_tick(1000, function() {
// });
}
public function onConnect($serv, $fd, $from_id)
{
// swoole_timer_clear($this->timer);
$serv->clearTimer($this->timer);
$this->echoStr("Connecting! Clear Timer!");
// $serv->send($fd, "Hello {$fd}!");
}
public function onReceive(swoole_server $serv, $fd, $from_id, $data)
{
$this->echoStr("Get Message From Client {$fd}:{$data}");
$serv->send($fd, $data);
}
public function onClose($serv, $fd, $from_id)
{
$this->echoStr("Client {$fd} close connection");
}
public function echoStr($msg)
{
echo '[' . date('Y-m-d H:i:s') . ']: ' . $msg . PHP_EOL;
}
}
// 启动服务器 Start the server
$server = new Server();
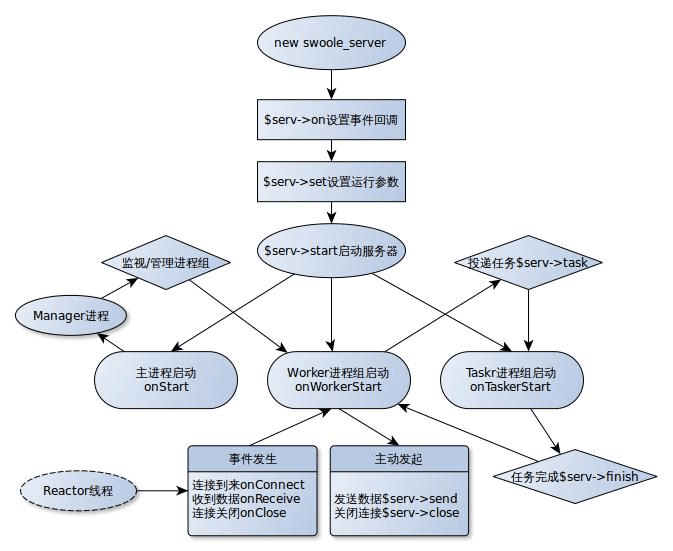
本意图实现server启动后循环输出“timer waiting”,client连接后清除定时器的效果,然而onStart事件是在Master进程的主线程中被调用,而onConnect事件是在work进程中被回调,这里不属于同一进程,故client连接后会提示:
PHP Warning: SwooleServer::clearTimer(): no timer...

原文地址:https://segmentfault.com/a/1190000016558928
swoole 清除定时器提示no timer的更多相关文章
- setTimeout和setInterval实现滚动轮播中,清除定时器的思考
PS:希望各路大神能够指点 setTimeout(function,time):单位时间内执行一次函数function,以后不执行:对应清除定时器方法为clearTimeout; setInterva ...
- 在vue组件中设置定时器和清除定时器
由于项目中难免会碰到需要实时刷新,无论是获取短信码,还是在支付完成后轮询获取当前最新支付状态,这时就需要用到定时器.但是,定时器如果不及时合理地清除,会造成业务逻辑混乱甚至应用卡死的情况,这个时就需要 ...
- Vue中在组件销毁时清除定时器(setInterval)
在mounted中创建并执行定时器,然后在beforeDestroy或者destroyed中清除定时器 <template> <div class="about" ...
- angualrJs清除定时器
angualrJs清除定时器爬坑之路: 今天发现一个奇怪问题,放在自定义指令里边的定时器竟然在页面跳转之后,在另一个页面这个循环定时器还在执行,这肯定是不行的,会影响系统的性能. 我在angular里 ...
- vue 如何清除定时器
在页面中需要定时刷新局部数据,在数据变化是否频繁的情况下,没有必要使用webSocket,因为数据变化频繁,数据实时变化太快看不清楚.因此页面会定时调用后台接口以达到实时刷新数据的效果. 1.在dat ...
- js清除定时器注意点
如何这篇文章所述:https://www.cnblogs.com/mmykdbc/p/7418575.html js多次调用创建定时器的函数,会使定时器速度越来越快,多次调用定时器的使用场景比如:监听 ...
- 清除定时器 和 vue 中遇到的定时器setTimeout & setInterval问题
2019-03更新 找到了更简单的方法,以setinterval为例,各位自行参考 mounted() { const that = this const timer = setInterval(fu ...
- JMeter学习-021-JMeter 定时器(Synchronizing Timer)之集合点应用
性能测试中我们经常提到一个概念就是“并发”,其实在实际真实的性能测试中是不存在真正的并发的.为了更真实的模拟对一个请求的并发测试场景,我们通常设置一个集合点,JMeter中提供了这样的一个功能设置. ...
- 纯PHP实现定时器任务(Timer)
纯PHP实现定时器任务(Timer) 定时器任务,在WEB应用比较常见,如何使用PHP实现定时器任务,大致有两种方案:1)使用Crontab命令,写一个shell脚本,在脚本中调用PHP文件,然后 ...
随机推荐
- [luogu3952 noip2017] 逛公园 (计数dp+最短路)
传送门 Description Input Output 输出文件包含 T 行,每行一个整数代表答案. Sample Input 2 5 7 2 10 1 2 1 2 4 0 4 5 2 2 3 2 ...
- OpenStack 发行版本
2010年7月,Rackspace和美国宇航局联合其他25家公司启动了OpenStack项目 OpenStack的发行版本时间表和核心项目 OpenStack发行版本 名称 日期 ...
- 《黑白团团队》第七次作业:团队项目设计完善&编码
项目 内容 作业课程地址 任课教师首页链接 作业要求 团队项目 填写团队名称 黑白团团队 填写具体目标 认真负责,完成项目 任务1:团队软件项目设计完善 Github仓库上传<软件设计方案说明书 ...
- Java基础学习总结(60)——Java常用的八种排序算法
1.直接插入排序 经常碰到这样一类排序问题:把新的数据插入到已经排好的数据列中. 将第一个数和第二个数排序,然后构成一个有序序列 将第三个数插入进去,构成一个新的有序序列. 对第四个数.第五个数--直 ...
- L - 还是畅通工程
L - 还是畅通工程 思路:水! #include<cstdio> #include<cstring> #include<iostream> #include& ...
- HBase使用flush命令之后存储的位置
HBase使用flush命令之后存储的位置 根据系统安装位置的不一样而不一样,当前是在: hadoop fs -ls /apps/hbase/data/data/default/t1 下面: 使用ha ...
- JDBC 具体解释(1)
JDBC 具体解释(1) 在以java application server应用为主的平台是,JDBC的最高级应用是DataSource的实现,其他的JDO,webcache,hibe ...
- JBoss vs. Tomcat
JBoss 支持Servlet.Web Server和其它J2EE Features Servlet引擎使用Tomcat的内核 SSL性能比Tomcat快4倍(据说) 支持.net.PHP.CGI 支 ...
- 火狐浏览器中加入httprequest的方法
今天弄了非常久就才装好. 以下的样例是以 window为样例的,mac的也是这样, 下载好火狐之后点击右上角的菜单 想到httprequest是个插件,就点击附加组件 搜索出来之后找到httprequ ...
- SVN各种异常解决整理
错误1:工作副本已锁定 由于周末公司server停机维护,今天在用SVN提交业务时,直接报错: 同一时候给了解决的方法:请运行清理命令 直接返回上级文件夹单击右键.运行清除命令后,再次提交! OK! ...
