ECMAScript5之Object
在ECMAScript5中对Object新增的些方法,以前没注意的同志们,嘻嘻,下面我们再一起来边看边学。
| 1、Object之create |
Create单词意为创造嘛,作为Object的静态方法,不言而喻那当然是创建对象呗。
谁的对象呢?
当然不是我的。。。
好吧,Object.create(prototype,descriptors)是创建一个具有指定原型且可选择性地包含指定属性的对象并返回。
纳尼,什么意思?
我们一起demo下呗。
<!DOCTYPE html>
<head>
<title>create</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var newObj = Object.create(null,{
/*自带name,age属性*/
name: {
value: 'Monkey'
},
age: {
value: 24
}
});
console.log(newObj.name);
console.log(newObj.age);
//输出为null:原因是我们通过Object.create创建了一个null原型的对象
//http://www.cnblogs.com/giggle/p/5208199.html
console.log(Object.getPrototypeOf(newObj));
</script>
</body>
</html>

下面是Object.create具体讲解:
|
Object.create( prototype, descriptors ) |
|
|
prototype |
必须。要用作原型的对象。可为null |
|
descrioptors |
该对象的属性。 “数据属性”可获取且可设置值的属性。数据属性描述符包含value特性,以及writable、enumerable和configurable特性。若未指定最后三个特性,则它们的默认值是false。 |
|
返回值 |
一个具有指定的内部原型且包含指定的属性的新对象 |
注:用Object.create创建对象时,descriptors一定要是“数据属性”哦!!
什么意思。
我们再来写个demo,看看
<!DOCTYPE html>
<head>
<title>create</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var newObj = Object.create(null,{
//这里我没有按照着name:{}这种格式,而是普通格式
name: 'Monkey',
age: 24
});
//下面会报错滴
console.log(newObj.name);
console.log(newObj.age);
</script>
</body>
</html>
运行上面的代码,chrome下看看

大伙看见上面报的错了么。切记切记
| 2、Object之defineProperty |
在上面大家不是看见Object.create方法么,其实这是核心哦。下面的都是辅助它的呢。
比如这个defineProperty,其实就是将属性添加到对象,或修改对象的现有属性。
|
Object.defineProperty(object, propertyName, descriptor) |
|
|
object |
必须。在其上添加新属性或修改已有属性。 |
|
propertyName |
必须。属性名 |
|
descriptor |
又是它。描述属性的 |
|
返回值 |
已修改的对象 |
Demo一下:
<!DOCTYPE html>
<head>
<title>defineProperty</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var obj = Object.create(null);
//利用defineProperty为obj对象添加一个newDataProperty属性
Object.defineProperty(obj,"newDataProperty",{
value:'Monkey',
writable:true
});
console.log(obj.newDataProperty);
</script>
</body>
</html>

| 3、Object之defineProperties |
在上面我们看见了Object.defineProperty是添加或修改一个属性,这个嘛,从单词就知道咯,复数嘛,就是添加或修改一个或多个属性到对象咯。
|
Object.defineProperties(object,descriptors) |
|
|
object |
必须。对其添加或修改的属性对象 |
|
descriptors |
必须。包含一个或多个描述对象的JavaScript对象。 |
|
返回值 |
已修改的对象 |
<!DOCTYPE html>
<head>
<title>defineProperties</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var obj = Object.create(null);
//利用defineProperties为obj对象添加两个新属性
Object.defineProperties(obj,{
name:{
value:'Monkey'
},
age: {
value:24
}
});
console.log(obj.name);
console.log(obj.age);
</script>
</body>
</html>

| 4、Object之getOwnPropertyDescriptor |
这个静态方法就是,获取指定对象自身属性的描述符。而不是从对象的原型继承的哦。
|
Object.getOwnPropertyDescriptor(object,propertyname) |
|
|
object |
必须。访问属性的对象 |
|
propertyname |
必须。属性名 |
|
返回值 |
属性描述符 |
<!DOCTYPE html>
<head>
<title>getOwnPropertyDescriptor</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//通过Object.create创建一个对象
var obj = Object.create(null,{
name:{
value:'Monkey',
writable:true
}
});
//获得name的描述对象
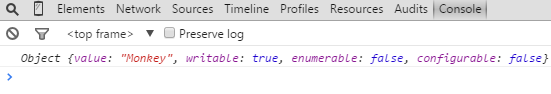
var descriptor = Object.getOwnPropertyDescriptor(obj,'name');
console.log(descriptor);
</script>
</body>
</html>

从上面可以看出Object.getOwnPropertyDescriptor的确是返回的属性的描述信息对象哦。
| 5、Object之getOwnPropertyNames |
返回对象自己的属性名称。是对象自己的,而不是继承的哦。
|
Object.getOwnPropertyNames(object) |
|
|
object |
必须。返回属于该对象的所有属性名 |
|
返回值 |
包含对象自己属性的名称 |
<!DOCTYPE html>
<head>
<title>getOwnPropertyNames</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function Fn(name,age){
this.name = name;
this.age = age;
this.fn1 = function(){
console.log(this.name+" "+this.age);
};
}
Fn.prototype.fn2 = function(){
console.log(this.name);
};
Fn.prototype.attr1 = this.name;
obj = new Fn('Monkey',24);
/*
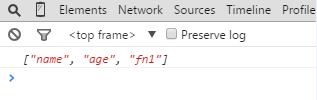
从上面的代码可知:obj自己的对象为name,age,fn1
继承的为fn2,attr1
*/
console.log(Object.getOwnPropertyNames(obj));
</script>
</body>
</html>

ECMAScript5之Object的更多相关文章
- ECMAScript5之Object学习笔记(一)
随着IE的逐步追赶,目前到IE11已经能够很好的支持ECMAScript5标准了,其他的现代浏览器像firefox,chrome,opera就更不用说了. 再加上nodejs使得javascript在 ...
- ECMAScript5之Object学习笔记(三)
第三部分继续... Object.getOwnPropertyDescriptor(obj, prop) 获取一个对象的属性描述符 根据"Own"这个词我们可以猜到,prop只能是 ...
- ECMAScript5之Object学习笔记(二)
继续第二部分 Object.freeze(obj) 看字面意思就是“把一个对象冻结”. 下面我们来看个简单的例子以作说明: // a person instance var person = { na ...
- ECMAScript5的其它新特性
之前两篇博客 ECMAScript5 Object的新属性方法,ECMAScript5 Array新增方法,分别介绍了ECMAScript5对Object和Array的拓展,这两个对象最常用,而且改动 ...
- js面向对象学习 - 对象概念及创建对象
原文地址:js面向对象学习笔记 一.对象概念 对象是什么?对象是“无序属性的集合,其属性可以包括基本值,对象或者函数”.也就是一组名值对的无序集合. 对象的特性(不可直接访问),也就是属性包含两种,数 ...
- JS和JQuery的总结
JS部分 一, 词法结构 区分大小 注意://单行 /*多行注释*/ 字面量(直接量literal) 12 // 数字 5.8//小数 "hello" 'hello' true ...
- 读《编写可维护的JavaScript》第11章总结
这周也是拿到了同程的offer,从此走上了前端之路!感谢我的贵人们.再次纪念一下~! 第11章 不是你的对象不要动 11.1 什么是你的 你的对象:当你的代码创建了这些对象或者你有职责维护其他人的代码 ...
- 《JavaScript高级程序设计》学习笔记(5)——面向对象编程
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 本节内容对应<JavaScript高级程序设计>的第六章内容. 1.面向对象(Object ...
- js的原型模式
以下内容来自<JavaScript高级程序设计>第三版 我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所 ...
随机推荐
- 应用TortoiseGit为github账号添加SSH keys
每次同步或者上传代码到githun上的代码库时,需要每次都输入用户名和密码,这时我们设置一下SSH key就可以省去这些麻烦了.若果使用TortoiseGit作为github本地管理工具,Tortoi ...
- java分享第二十天(build.xml的语法及写法)
通常情况下,Ant构建文件build.xml应该在项目的基础目录.可以自由使用其他文件名或将构建文件中其他位置.在本练习中,创建一个名为build.xml 在电脑的任何地方的文件. <?xml ...
- STM32之DMA+ADC
借用小甲鱼的经典:各位互联网的广大网友们.大家早上中午晚上好..(打下小广告,因为小甲鱼的视频真的很不错).每次看小甲鱼的视频自学都是比较轻松愉快的..我在想,如果小甲鱼出STM32的视频,我会一集不 ...
- Mac下搭建hexo
Mac下搭建hexo 并部署到gitcafe 1.安装brewhome ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homeb ...
- socket通信
socket通信 一:socket基于Tcp连接,数据传输有保证 二:socket连接的建立过程: 1:服务器监听 2:客户端发出请求 3:建立连接 4:通信 三:一个简单的例子:服务器端每隔一段时间 ...
- $.each ---- 跳出当前的循环
有些朋友可能会以为在jquery跳出循环可以直接使用continue和break了,但是使用之后没有效果,因为在jquery中没有这两条命令.后来上网查了下,得到了结果:return false;—— ...
- js面向对象基础总结
js中如何定义一个类? 定义的function就是一个构造方法也就是说是定义了一个类:用这个方法可以new新对象出来. function Person(name, age){ this.name = ...
- HTML input小结
一.Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍. 1.type=text 输入类型是text,这是我们 ...
- .NET Core与.NET Framework、Mono之间的关系
随着微软的.NET开源的推进,现在在.NET的实现上有了三个.NET Framework,Mono和.NET Core.经常被问起Mono的稳定性怎么样,后续Mono的前景如何,要回答这个问题就需要搞 ...
- ASP.NET SignalR 高可用设计
在 One ASP.NET 的架构图中,微软将 WebAPI 和 SignalR 归类到 Services 类型与 MVC.Web Forms 同列为一等公民,未来的 ASP.NET 5 尽管还在be ...
