php 设计模式之观察者模式(订阅者模式)
php 设计模式之观察者模式
实例

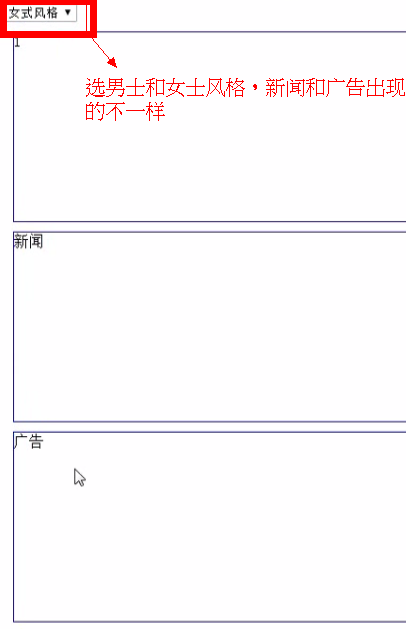
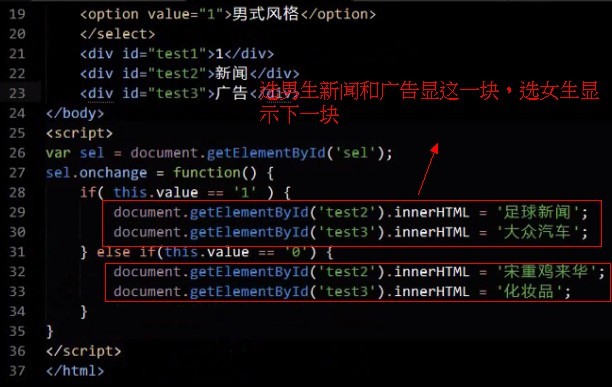
没用设计模式的代码,这样的代码要是把最上面那部分也要符合要求加进来,就要修改代码,不符合宁增不改的原则

介绍
观察者模式定义对象的一对多依赖,这样一来,当一个对象改变状态时,它的所有依赖者都会收到通知并自动更新!
所有的观察者(observer)全部被注册(register函数)进入数组(事件的_observers[]数组),这样,当事件(例子中是paper)有变化的时候,就能通过遍历(代码19行)来通知所有的观察者。每个观察者再做他们自己对应的更新(代码20行)。
设计原则
代码
<?php
/**
* 观察者模式
* @author: Mac
* @date: 2012/02/22
*/ class Paper{ /* 主题 */
private $_observers = array(); public function register($sub){ /* 注册观察者 */
$this->_observers[] = $sub;
} public function trigger(){ /* 外部统一访问 */
if(!empty($this->_observers)){
foreach($this->_observers as $observer){
$observer->update();
}
}
}
} /**
* 观察者要实现的接口
*/
interface Observerable{
public function update();
} class Subscriber implements Observerable{
public function update(){
echo "Callback\n";
}
}
下面是测试代码
/* 测试 */
$paper = new Paper();
$paper->register(new Subscriber());
//$paper->register(new Subscriber1());
//$paper->register(new Subscriber2());
$paper->trigger();
总结
另一份代码
/**
* 事件产生类
* Class EventGenerator
*/
abstract class EventGenerator
{
private $ObServers = []; //增加观察者
public function add(ObServer $ObServer)
{
$this->ObServers[] = $ObServer;
} //事件通知
public function notify()
{
foreach ($this->ObServers as $ObServer) {
$ObServer->update();
}
} } /**
* 观察者接口类
* Interface ObServer
*/
interface ObServer
{
public function update($event_info = null);
} /**
* 观察者1
*/
class ObServer1 implements ObServer
{
public function update($event_info = null)
{
echo "观察者1 收到执行通知 执行完毕!\n";
}
} /**
* 观察者1
*/
class ObServer2 implements ObServer
{
public function update($event_info = null)
{
echo "观察者2 收到执行通知 执行完毕!\n";
}
} /**
* 事件
* Class Event
*/
class Event extends EventGenerator
{
/**
* 触发事件
*/
public function trigger()
{
//通知观察者
$this->notify();
}
} //创建一个事件
$event = new Event();
//为事件增加旁观者
$event->add(new ObServer1());
$event->add(new ObServer2());
//执行事件 通知旁观者
$event->trigger();
php 设计模式之观察者模式(订阅者模式)的更多相关文章
- Java里观察者模式(订阅发布模式)
创建主题(Subject)接口 创建订阅者(Observer)接口 实现主题 实现观察者 测试 总结 在公司开发项目,如果碰到一些在特定条件下触发某些逻辑操作的功能的实现基本上都是用的定时器 比如用户 ...
- 学习javascript设计模式之发布-订阅(观察者)模式
1.发布-订阅模式又叫观察者模式,它定义对象之间一种一对多的依赖关系. 2.如何实现发布-订阅模式 2-1.首先指定好发布者 2-2.给发布者添加一个缓冲列表,用户存放回调函数以便通知订阅者 2-3. ...
- JS 设计模式八 -- 发布订阅者模式
概念 发布---订阅模式又叫观察者模式,它定义了对象间的一种一对多(一个发布,多个观察)的关系,让多个观察者对象同时监听某一个主题对象,当一个对象发生改变时,所有依赖于它的对象都将得到通知. 优点 1 ...
- AngularJS的简单订阅发布模式例子
控制器之间的交互方式广播 broadcast, 发射 emit 事件 类似于 js中的事件 , 可以自己定义事件 向上传递直到 document 在AngularJs中 向上传递直到 rootScop ...
- [转] JavaScript设计模式之发布-订阅模式(观察者模式)-Part1
<JavaScript设计模式与开发实践>读书笔记. 发布-订阅模式又叫观察者模式,它定义了对象之间的一种一对多的依赖关系.当一个对象的状态发生改变时,所有依赖它的对象都将得到通知. 例如 ...
- [JS设计模式]:观察者模式(即发布-订阅者模式)(4)
简介 观察者模式又叫发布---订阅模式,它定义了对象间的一种一对多的关系,让多个观察者对象同时监听某一个主题对象,当一个对象发生改变时,所有依赖于它的对象都将得到通知. 举一个现实生活中的例子,例如小 ...
- NET设计模式 第二部分 行为型模式(18):观察者模式(Observer Pattern)
概述 在软件构建过程中,我们需要为某些对象建立一种“通知依赖关系” ——一个对象(目标对象)的状态发生改变,所有的依赖对象(观察者对象)都将得到通知.如果这样的依赖关系过于紧密,将使软件不能很好地抵御 ...
- JavaScript设计模式(发布订阅模式)
发布—订阅模式又叫观察者模式,它定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知.在JavaScript开发中,我们一般用事件模型来替代传统的发布—订阅模式 ...
- js - 观察者模式与订阅发布模式
零.序言 转载&参考: 1.JavaScript 设计模式系列 - 观察者模式 2.JavaScript 设计模式(六):观察者模式与发布订阅模式 一.观察者模式(observer) 概要: ...
随机推荐
- poj 2528 Mayor's posters
这个题意是市长竞选,然后每一个人都能够贴广告牌.能够覆盖别人的看最后剩几个广告牌 这题目想了两个多小时,最后忍不住看了一下题解. 发现仅仅是简单地hash 和线段树成段更新 由于有10000个人竞选 ...
- Linux平台Oracle多个实例启动
如何在Linux系统中启动多个Oracle实例?相信很多Oracle的初学者都会碰到这一类问题,下面我简单介绍一下. 1.切换Oracle用户: # su oracle 2.切换到Oracle目录下: ...
- Spark RDD概念学习系列之Pair RDD的transformation操作
不多说,直接上干货! Pair RDD的transformation操作 Pair RDD转换操作1 Pair RDD 可以使用所有标准RDD 上转化操作,还提供了特有的转换操作. Pair RDD转 ...
- 判断是否是Ajax请求
Request.IsAjaxRequest()判断是否是ajax请求原理:Http协议上有个X-Requested-With:XML HttpRequest属性判断的 mvc后台通过Request可以 ...
- 迭代器与函数Python学习(四)
1.1 迭代器: 迭代的工具 1.1.1 什么是迭代: 指的是一个重复的过程,每一次重复称为一次迭代,并且每一次重复的结果是下一次重复的初始值 while True: print('=====> ...
- JavaScript设计模式学习——builder pattern(建造者模式)
个人理解的应用场景 举个例子,比如想要创建各种类型的车的实例,车的类型有很多种,但创建每种类型车的接口定义可能是一样的,就用到了此模式 相关概念的通俗解释 上述例子中接口的定义叫builder 接口到 ...
- UWP 读取XML文件
一.读取本地XML文件时要将xxx.xml文件的“生成操作”改为“嵌入的资源”会比较好,在手机上运行的话需要改为“内容” <?xml version="1.0" encodi ...
- day02 操作系统与编程语言
目录 操作系统 操作系统是什么 操作系统做了什么 文件是什么? 为什么要有操作系统 操作系统有什么用 应用程序的启动和操作系统的启动 复盘QQ的启动 操作系统启动的流程 编程语言分类 机器语言 汇编语 ...
- jsp+jdbc实现用户登录
1.1 创建数据库表 表名:user 字段: userid 保存用户的登录id name 用户名 password 密码 1.2 实现思路 a. 用户登录,则需要有个一个表单页,此页面可输 ...
- 省选模板_STL
目录: 1. multiset 2. reverse 1.multiset namespace STL{ int main(){ multiset<int>::iterator s; mu ...
