.Net商品管理(注释,百度,提问,对比,总结)
管理控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using SportsStore.Domain.Entities;
using SportsStore.Domain.Abstract;
namespace SportsStore.WebUI.Controllers
{
public class AdminController : Controller
{
private IProductRepository repository;
public AdminController(IProductRepository repo)
{
repository = repo;
}
public ViewResult Index()
{
return View(repository.Products);
}
public ViewResult Edit(int productId)
{
Product product = repository.Products
.FirstOrDefault(p => p.ProductID == productId);
return View(product);
}
// 专门接受post请求处理的
[HttpPost]
public ActionResult Edit(Product product)
{
if (ModelState.IsValid) // 检测数据是否合法
{
repository.SaveProduct(product); // 调用保存数据的方法
TempData["message"] = string.Format("{0} has been saved", product.Name);
return RedirectToAction("Index"); // 跳转到Index页面
}
else
{
return View(product);
}
}
public ViewResult Create()
{
return View("Edit", new Product());
}
}
}
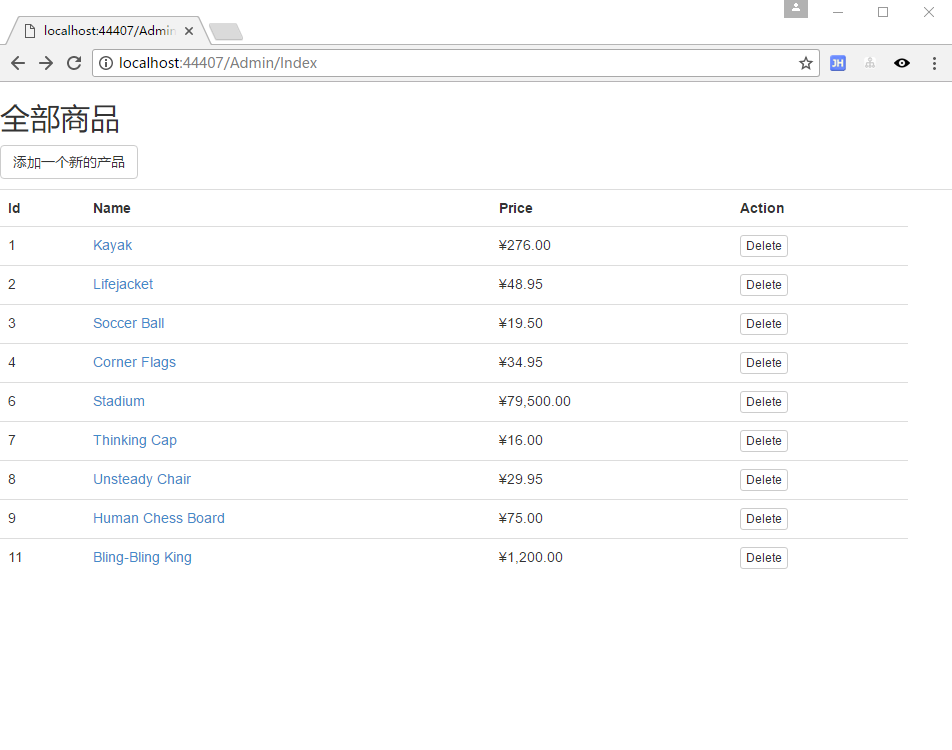
列表页面
@model IEnumerable<SportsStore.Domain.Entities.Product>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_AdminLayout.cshtml";
}
<h2>全部商品</h2>
<p>
@Html.ActionLink("添加一个新的产品", "Create",null,new {@class = "btn btn-default" })
</p>
<table class="table">
<tr>
<th>
Id
</th>
<th>
Name
</th>
<th>
Price
</th>
<th>
Action
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@item.ProductID
</td>
<td>
@Html.ActionLink(item.Name, "Edit", new { item.ProductID })
@*默认就是ProductID*@
@*超链接*@
</td>
<td>
@item.Price.ToString("c")
</td>
<td>
@using (Html.BeginForm("Delete","Admin"))
{
@Html.Hidden("ProductId", item.ProductID)
//创建传参的隐藏元素
<input type="submit" class="btn btn-default btn-xs" value="Delete">
}
@*@Html.ActionLink("Delete", "Delete", new { id=item.ProductID })*@
</td>
</tr>
}
</table>
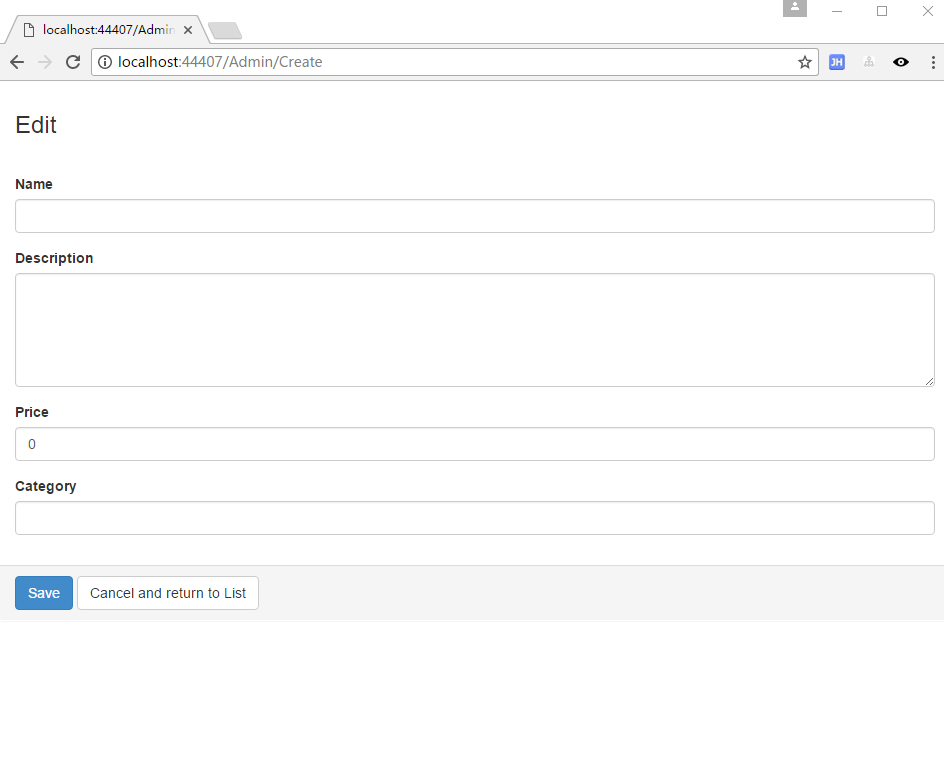
修改页面
@model SportsStore.Domain.Entities.Product
@{
ViewBag.Title = "Admin: Edit " + @Model.Name;
Layout = "~/Views/Shared/_AdminLayout.cshtml";
HtmlHelper.ClientValidationEnabled = false;
HtmlHelper.UnobtrusiveJavaScriptEnabled = false;
}
<div class="panel">
<div class="panel-heading">
<h3>Edit @Model.Name</h3>
</div>
@*@using (Html.BeginForm())*@
@*设置固定的跳转目录*@
@using (Html.BeginForm("Edit", "Admin"))
{
<div class="panel-body">
@Html.HiddenFor(m => m.ProductID)
@foreach (var property in ViewData.ModelMetadata.Properties)
{
if (property.PropertyName != "ProductID")
{
<div class="form-group">
<label>@(property.DisplayName ?? property.PropertyName)</label>
@if (property.PropertyName == "Description")
{
@Html.TextArea(property.PropertyName, null,
new { @class = "form-control", rows = 5 })
}
else
{
@Html.TextBox(property.PropertyName, null,
new { @class = "form-control" })
}
@*提示错误的验证消息*@
@Html.ValidationMessage(property.PropertyName)
</div>
}
}
</div>
<div class="panel-footer">
<input type="submit" value="Save" class="btn btn-primary" />
@Html.ActionLink("Cancel and return to List", "Index", null, new
{
@class = "btn btn-default"
})
</div>
}
</div>
产品模型修饰
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace SportsStore.Domain.Entities
{
public class Product
{
[HiddenInput(DisplayValue = false)]
// 隐藏起来,不显示在编辑选项中
public int ProductID { get; set; }
[Required(ErrorMessage = "Please enter a product name")]
// 必填项
public string Name { get; set; }
[DataType(DataType.MultilineText)]
[Required(ErrorMessage = "Please enter a description")]
// 设置多行显示文本
public string Description { get; set; }
[Required]
[Range(0.01, double.MaxValue, ErrorMessage = "Please enter a positive price")]
public decimal Price { get; set; }
[Required(ErrorMessage = "Please specify a category")]
public string Category { get; set; }
}
}
接口定义修改方法
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using SportsStore.Domain.Entities;
namespace SportsStore.Domain.Abstract
{
public interface IProductRepository
{
IEnumerable<Product> Products { get; }
// 定义保存商品的方法
void SaveProduct(Product product);
}
}
实现修改方法
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using SportsStore.Domain.Abstract;
using SportsStore.Domain.Entities;
namespace SportsStore.Domain.Concrete
{
public class EFProductRepository : IProductRepository
{
private EFDbContext context = new EFDbContext();
public IEnumerable<Product> Products
{
get { return context.Products; }
}
// 继承接口,就要实现它的方法
public void SaveProduct(Product product)
{
if (product.ProductID == 0)
{
context.Products.Add(product);
}
else
{
Product dbEntry = context.Products.Find(product.ProductID); // 找到商品
if (dbEntry != null)
{
dbEntry.Name = product.Name;
dbEntry.Description = product.Description;
dbEntry.Price = product.Price;
dbEntry.Category = product.Category;
}
}
context.SaveChanges(); // 保存
}
}
}




方法论:理解之后,再写个博客总结一下。不然写完博客,一样不理解。注释,百度,提问,对比,总结是一个很好的学习方法和过程。
.Net商品管理(注释,百度,提问,对比,总结)的更多相关文章
- 「超市管理系统——商品管理」 · Java Swing + MySQL JDBC开发
项目下载:https://download.csdn.net/download/weixin_44893902/13715024 1.9元付费赞助下载:https://download.csdn.ne ...
- C#开发微信门户及应用(23)-微信小店商品管理接口的封装和测试
在上篇<C#开发微信门户及应用(22)-微信小店的开发和使用>里面介绍了一些微信小店的基础知识,以及对应的对象模型,本篇继续微信小店的主题,介绍其中API接口的封装和测试使用.微信小店的相 ...
- SQL Server 【附】创建"商品管理数据库"、"学生选课数据库"的SQL语句
附:(创建“商品管理数据库”的SQL语句) --建立"商品管理数据库"数据库-- create database 商品管理数据库 on(name='商品管理数据库_m', file ...
- GZFramwork快速开发框架演练之会员系统(四)添加商品管理
1.1:创建表结构 新建三张商品关联的表,表模型如下: 创建SQL语句略 1.2:生成表Model(生成方法见上一节) 1.3:生成tb_ProductType的单结构界面然后添加到项目中 1.4:修 ...
- oldboy s21day12.设计商城系统,主要提供两个功能:商品管理、会员管理。
#!/usr/bin/env python# -*- coding:utf-8 -*- # 1.写出三元运算的基本格式及作用?'''a if a>b else b''' # 2.什么是匿名函数? ...
- Vue小案例 之 商品管理------学习过滤器 使用过滤器处理日期的格式
代码学习过滤器 过滤器介绍:过滤模型数据,在数据显示前做预处理操作: 内置过滤器:在1.x中,Vue提供了内置过滤器,但是在2.x中已经完全废除: 解决办法: (1)使用第三方库来替代1.x中的内置过 ...
- Vue小案例 之 商品管理------修改商品数量以及增加入库日期属性
实现修改商品的数量: 加入的代码: css: .clear-btn{ text-align: right; padding-right: 10px; } .table-warp a{ text-dec ...
- Vue小案例 之 商品管理------批量删除与商品数量的调整
通过索引进行删除,进行测试,是否获取其索引: 测试效果: 测试代码,在vue中定义一个空的数组,以便后面进行数据的绑定: data:{ imgUrl:'../res/images/', imgName ...
- Vue小案例 之 商品管理------删除商品与提示
实现删除商品功能 根据索引来进行删除商品: 实现删除商品的HTML: <!--显示表格--> <div class="table-warp"> <di ...
随机推荐
- [APIO2014]回文串(回文自动机)
题意 给你一个由小写拉丁字母组成的字符串 s.我们定义 s 的一个子串的存在值为这个子串在 s 中出现的次数乘以这个子串的长度. 对于给你的这个字符串 s,求所有回文子串中的最大存在值. |S|< ...
- PHP JWT初识
一直没有好好看过jwt,直到前两天要做web验证,朋友给我推荐了jwt.才发现jwt已经被大家广泛的应用了.看来我有点out了.哈哈,趁着这个世界来好好看看这个. JWT(JSON Web Token ...
- HTTP——学习笔记(2)
HTTP协议通信双方一定是客户端和服务器端,而且一定是由客户端发出请求,由服务器接受请求 客户端发送的报文的构成: 服务器端收到请求后响应的报文构成: 客户端向服务器端发送请求有多种方法: get:获 ...
- [转载]深入Java单例模式
在GoF的23种设计模式中,单例模式是比较简单的一种.然而,有时候越是简单的东西越容易出现问题.下面就单例设计模式详细的探讨一下. 所谓单例模式,简单来说,就是在整个应用中保证只有一个类的实例存在 ...
- Java多线程-基础知识
一. 进程是执行中的程序,程序是静态的(我们写完以后不运行就一直放在那里),进程是执行中的程序,是动态概念的.一个进程可以有多个线程. 二. 多线程包含两个或两个以上并发运行的部分,把程序中每个这样并 ...
- Java中的字符串常量池和JVM运行时数据区的相关概念
什么是字符串常量池 JVM为了减少字符串对象的重复创建,其维护了一个特殊的内存,这段内存被成为字符串常量池或者字符串字面量池 工作原理 当代码中出现字面量形式创建字符串对象时,JVM首先会对这个字面量 ...
- [MST] Test mobx-state-tree Models by Recording Snapshots or Patches
Testing models is straightforward. Especially because MST provides powerful tools to track exactly h ...
- cpc,a wonderful concert
做完这道题突然就感觉自己脑子是不是已经秀逗了,tle到死后才想起来找规律, 就是求排列数的题目,按插入点对状态进行分类,可以暴力tle... #include<iostream> #inc ...
- zzulioj--1746--三角形面积(几何水题)
1746: 三角形面积 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 100 Solved: 31 SubmitStatusWeb Board De ...
- HBase框架基础(五)
* HBase框架基础(五) 本节主要介绍HBase中关于分区的一些知识. * HBase的RowKey设计 我们为什么要讨论rowKey的设计?或者说为什么很多工作岗位要求有rowKey的优化设计经 ...
