VUE线上通过nginx反向代理实现跨域
1.NGINX反向代理实现跨域
VUE代码中配置参考上一篇文章
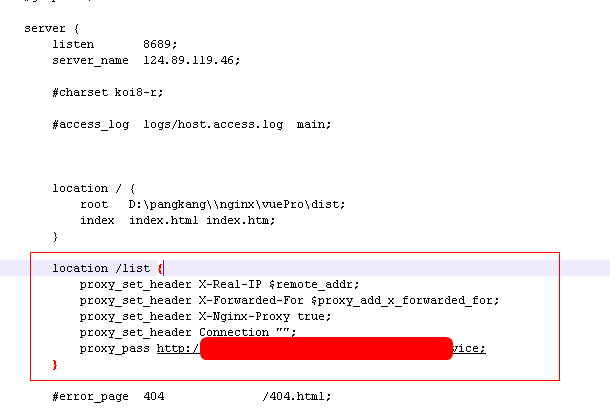
nginx配置,红色框线内:

代码:
location /list {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Nginx-Proxy true;
proxy_set_header Connection "";
proxy_pass http://XXXXXXXX;
}
重启nginx即可。
VUE线上通过nginx反向代理实现跨域的更多相关文章
- nginx反向代理实现跨域请求
nginx反向代理实现跨域请求 跨域请求可以通过JSONP实现,缺点是需要修改被请求的服务器端代码进行配合,稍显麻烦通过在自己服务器上配置nginx的反向代理,可以轻松实现跨域请求 思路 示例服务器A ...
- nginx反向代理解决跨域问题
跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 下表格为前后端分离的域名,技术信息: 域名 服务器 使用技术 前端 http://b.yynf.com ...
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
- 利用nginx 反向代理解决跨域问题
说到nginx,不得不说真的很强大,也带来很多便利用于解决一些头疼的难题. 一般来说可以用来做:静态页面的服务器.静态文件缓存服务器.网站反向代理.负载均衡服务器等等,而且实现这一切,基本只需要改改那 ...
- nginx反向代理解决跨域问题,使本地调试更方便
我们可能都会遇到一个这样的问题,线上环境是https://...,本地启动了项目,域名是localhost:8000等,本地想要访问线上的接口,直接在本地调试,却提示跨域,这个时候我们可以配置ngin ...
- nginx反向代理解决跨域
nginx作为反向代理服务器,就是把http请求转发到另一个或者一些服务器上.通过把本地一个url前缀映射到要跨域访问的web服务器上,就可以实现跨域访问.对于浏览器来说,访问的就是同源服务器上的一个 ...
- Nginx 反向代理解决跨域问题分析
当你遇到跨域问题,不要立刻就选择复制去尝试.请详细看完这篇文章再处理 .我相信它能帮到你. 分析前准备: 前端网站地址:http://localhost:8080 服务端网址:http://local ...
- vue前后分离项目部署(不同端口号,nginx反向代理解决跨域问题)
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #erro ...
- windows环境下 nginx+iis 反向代理解决跨域问题
项目基本完成,是时候花点时间整理一下最近的姿势了 1 什么是跨域? 网上对于跨域的概念会有大篇幅的文章去解释,似乎有点玄乎,初学者很容易对这个概念产生恐惧,跨域其实很简单,其实只要知道一点,无法跨域访 ...
随机推荐
- 【u106】3D模型
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 一座城市建立在规则的n×m网格上,并且网格均由1×1正方形构成.在每个网格上都可以有一个建筑,建筑由若 ...
- css3 实现水晶按钮
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ee432e), color-sto ...
- Tor (洋葱头)torbrowser
Tor是什么 Tor是互联网上用于保护您隐私最有力的工具之一,但是时至今日仍有许多人往往认为Tor是一个终端加密工具.事实上,Tor是用来匿名浏览网页和邮件发送(并非是邮件内容加密)的.今天,我们要讨 ...
- 简洁常用权限系统的设计与实现(三):维护和利用节点的深度level,迭代实现树的构造
如果在节点的属性中,增加一个level属性,即树的深度,构造树会非常容易.前提是,增加和修改节点的时候,要维护level. 根节点的level为1,下一级为2,以此类推. 构造树的方法,主要有2个: ...
- [UWP]使用Acrylic(亚克力)
原文:[UWP]使用Acrylic(亚克力) 1. 前言 在 如何使用Fluent Design System 这篇文章里已经简单介绍过Reveal的用法,这篇再详细介绍其它内容. 自Windows ...
- 多线程中的lock,Monitor.Wait和Monitor.Pulse
我们知道lock实际上一个语法糖糖,C#编译器实际上把他展开为Monitor.Enter和Monitor.Exit,即: lock(lockObj) { //... } ////相当于(.Net4以前 ...
- webpack单独构建scss文件与.vue组件里构建scss的一个坑
在入口main.js里构建scss是通过引入模块的方式 import './assets/_reset.scss'; import './assets/_flex.scss'; import './a ...
- 树莓派的rc.local档(设置开机)
为了树莓派执行命令或程序时启动.需要被添加到顺序rc.local档.这是为那些谁执行后,直接要权力树莓派没有配置.或者不希望每次都手动启动该程序很实用. 的方法是使用cron和crontab. EDI ...
- 设置npm淘宝镜像
npm config set registry https://registry.npm.taobao.org
- Android 异步更新UI----handler+thread
android应用是单线程模式的. 单线程模式需要记住两条: 一.防止UI线程阻塞 二.确保只在UI线程中访问Android UI工具包 在开发Android应用时必须遵守单线程模型的原则:Andro ...
