javascript类型系统之基本数据类型与包装类型
javascript的数据类型可以分为两种:原始类型和引用类型
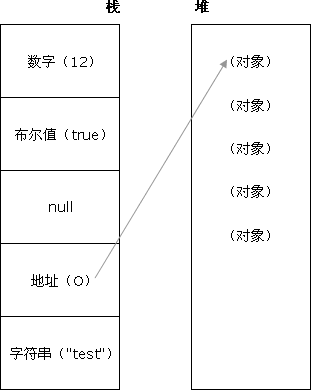
原始类型也称为基本类型或简单类型,因为其占据空间固定,是简单的数据段,为了便于提升变量查询速度,将其存储在栈(stack)中(按值访问)。其中,javascript基本数据类型包括Undefined、Null、Boolean、Number和String五种
引用类型由于其值的大小会改变,所以不能将其存放在栈中,否则会降低变量查询速度,因此其存储在堆(heap)中,存储在变量处的值是一个指针,指向存储对象的内存处(按址访问)
[注意]对于引用类型的值,可以为其添加属性和方法,也可以改变和删除其属性和方法;但基本类型不可以添加属性和方法

Undefined
Undefined类型只有一个值,就是undefined。当声明的变量未初始化时,该变量的默认值是undefined
var test;//undefined
console.log(test == undefined);//true
var test = undefined;//undefined
对于尚未声明过的变量只能执行一项操作,使用typeof操作符检测其数据类型,但严格模式下会导致错误
typeof(test);//undefined
出现场景
[1]已声明未赋值的变量
[2]获取对象不存在的属性
[3]无返回值的函数的执行结果
[4]函数的参数没有传入
[5]void(expression)
类型转换
Boolean(undefined): false
Number(undefined): NaN
String(undefined): 'undefined'
Null
Null类型只有一个值,就是null。逻辑角度看,null值表示一个空对象指针,如果定义的变量将用于保存对象,最好将该变量初始化为null。实际上undefined值是派生自null值的,所以undefined == null
[注意]null是空对象指针,而[]是空数组,{}是空对象,三者不相同
console.log(null == undefined);//true
出现场景
对象不存在时
类型转换
Boolean(null): false
Number(null): 0
String(null): 'null'
[注意]因为undefined和null不是构造器类型,所以不能添加自定义属性
包装类型
包装类型是特殊的引用类型。每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而可能调用一些方法来操作这些数据。包装类型共包括Boolean、Number和String三种

var s1 = 'some text';
var s2 = s1.substring(2);
//在上述过程中,实际上发生了三个步骤
var s1 = new String('some text'); //(1)创建String类型的一个实例
var s2 = s1.substring(2); //(2)在实例上调用指定的方法
s1 = null; //(3)销毁这个实例

[注意]引用类型和基本包装类型的主要区别是对象的生存期。使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都一直保存在内存中。而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。这意味着不能在运行时为基本类型值添加属性和方法
var s1 = 'some text';
s1.color = 'red';
alert(s1.color);//undefined
创建方式
显式创建包装类型共两种方式:
[1]Object方式[不建议使用]
var s = new Object('abc');
var b = new Object(true);
var n = new Object(123);
[2]构造函数方式[不建议使用]
var s = new String('abc');
var b = new Boolean(true);
var n = new Number(123);
[注意]使用new调用基本包装类型的构造函数与直接调用同名的转型函数是不一样的
var value = '25';
var number = Number(value);
console.log(typeof number);//number
var obj = new Number(value);
console.log(typeof obj);//object
Boolean
Boolean类型只有两个值:true 和 false。Boolean包装类型是与布尔值对应的引用类型,在布尔表达式中使用Boolean对象容易造成误解
出现场景
[1]条件语句导致系统执行的隐士类型转换
[2]字面量或变量定义
类型转换
Number(true): 1 || Number(false) : 0
String(true):'true' || String(false):'false'
Boolean()
Boolean(undefined):false
Boolean(null):false
Boolean(非空对象包括空数组[]和空对象{}):true
Boolean(非0): true || Boolean(0和NaN):false
Boolean(非空包括空格字符串):true || Boolean(''):false
[注意]true不一定等于1,false也不一定等于0
包装类型继承的方法
valueOf():返回基本类型值true 或 false
toString()和toLocaleString():返回字符串'true' 或'false'

console.log(typeof true.valueOf(),true.valueOf());//boolean true
console.log(typeof false.valueOf(),false.valueOf());//boolean false
console.log(typeof true.toString(),true.toString());//String 'true'
console.log(typeof false.toString(),false.toString());//String 'false'
console.log(typeof true.toLocaleString(),true.toLocaleString());//String 'true'
console.log(typeof false.toLocaleString(),false.toLocaleString());//String 'false'

Number
javascript只有一种数字类型,既可以表示32位的整数,还可以表示64位的浮点数
String
String类型是javascript中唯一没有固定大小的原始类型
javascript类型系统之基本数据类型与包装类型的更多相关文章
- Java基本数据类型与包装类型(转)
基本数据类型的包装类 为什么需要包装类? Java并不是纯面向对象的语言.Java语言是一个面向对象的语言,但是Java的基本数据类型却不是面向对象的.但是我们在实际使用中经常需要将基本数据转化成对象 ...
- Java基础之基本数据类型的包装类型
Java的基本数据类型的包装数据类型有多种: int Integer,short Short,boolean Boolean,float Float,double Double等等. Java包装类数 ...
- Integer缓存机制-基本数据类型和包装类型-自动拆装箱
Integer缓存机制 总结: 1.jdk1.5对Integer新增了缓存机制,范围在-128-127(这个范围的整数值使用频率最高)内的自动装箱返回的是缓存对象,不会new新的对象,所以只要在缓存范 ...
- java中的数据类型,基本数据类型及其包装类型
java中的8大基本类型及其包装类型 1,int--->Integer 2,byte--->Byte 3,short--->Short 4,long--->Long 5,cha ...
- 基本数据类型,包装类型,String类型数据之间的转换
java中所有的类都从java.lang.Object类派生而来,在java语言中,除基本数据类型以外,基本数据类型有java类库体统了包装类:Integer类保存整形变量,Boolean类保存布尔变 ...
- JavaScript语言基础-基本数据类型与对象类型
- js基本包装类型及Math对象(八)
一.基本包装类型[继承于Object类型]1.Number().String().Boolean()引用数据类型[包装类型]分别对应的基本数据类型为number.string.boolean. 2.当 ...
- 02 java包装类型的缓存机制
02 java包装类型的缓存机制 Java 基本数据类型的包装类型的大部分都用到了缓存机制来提升性能. Byte,Short,Integer,Long 这 4 种包装类默认创建了数值 [-128,12 ...
- 第一百零七节,JavaScript基本包装类型,数据类型的方法
JavaScript基本包装类型,数据类型的方法 学习要点: 1.基本包装类型概述 2.Boolean类型 3.Number类型 4.String类型 为了便于操作基本类型值,ECMAScript提供 ...
随机推荐
- COGS——T 21. [HAOI2005] 希望小学
http://www.cogs.pro/cogs/problem/problem.php?pid=21 ★★ 输入文件:hopeschool.in 输出文件:hopeschool.out ...
- cocos2d-x 学习资源整理(持续更新...)
生活像一把无情刻刀.改变了我们模样.以前我以为会亘古不变的东西,突然在一瞬间失去了信念... 假设你改变不了生活中患得患失的心情.那就试着让自己变得强大一点.由于能做到不以物喜不以己悲都是建立在强大的 ...
- Equals和==比較
总结一下: 对于字符串来说.两个比較的都是对象的值,而且是等效的,这是由于MS重写了==运算符和Equals方法所致 对于非字符串的其它引用类型(非匿名类型)两个比較的都是对象 ...
- HDU3265 Examining the Rooms【stirling数】
题目链接: http://acm.hdu.edu.cn/showproblem.php? pid=3625 题目大意: 有N个房间,每一个房间的要是随机放在某个房间内,概率同样.有K次炸门的机会. 求 ...
- POJ 3265 DP
思路: f[i][j]表示前i天能做j道题 (是做 不是做完) if(f[i-1][k]) if(suma[j]-suma[k]+g[i-1][k]<=n) f[i][j]=1,g[i][j]= ...
- Spring Security 4 Method security using @PreAuthorize,@PostAuthorize, @Secured, EL--转
原文地址:http://websystique.com/spring-security/spring-security-4-method-security-using-preauthorize-pos ...
- Core J2EE Patterns - Service Locator--oracle官网
原文地址:http://www.oracle.com/technetwork/java/servicelocator-137181.html Context Service lookup and cr ...
- Android setBackgroundResource和setBackgroundDrawable和用法
两个方法的效果是一样,只是区别于效率! playBtn.setBackgroundResource(R.drawable.pause_selecor); 从上面可以看出来是从资源文件中获取drawab ...
- PHP高手进阶-LAMPer技能树
- GridView单元格取值显示为
在通过GridView取一个单元格(cell)的值时,数据库中为NULL,而页面上显示为空格.发现通过gridview.cell[i].text取出来的值为 ,导致获取数据出现问题. 解决方法: 一. ...
