Ionic2中的Navigation.md
1. 概述
为了能够得到同原生应用类似的导航效果,Ionic创建了几个navagation组件来实现pages之间的导航操作,这种导航跟原生Angular2中的route机制是不一样的,我们可以借助于一下几种方式,在Ionic中实现导航效果:
1.1. Basic Navigation
Navigation通过一个<ion-nav>组件来实现pages之间的导航处理,<ion-nav>组件就像是一个stack,新的页面push进入,然后pop出栈,就类似于history接口的forward和backward。
每一个<ion-nav>组件都有一个root属性来设置其根页面。
例如定义的如下Component:
import {StartPage} from 'start'
@Component({
template: '<ion-nav [root]="rootPage"></ion-nav>'
})
class MyApp {
// First page to push onto the stack
rootPage = StartPage;
}
然后我们就可以在其root属性指向的Root Page,以及Root Page通过push导航到的page中,通过DI的方式将NavController注入,以方便通过其push和pop进行具体导航。
@Component({
template: `
<ion-header>
<ion-navbar>
<ion-title>Login</ion-title>
</ion-navbar>
</ion-header>
<ion-content>Hello World</ion-content>`
})
export class StartPage {
constructor(public navCtrl: NavController) {
}
}
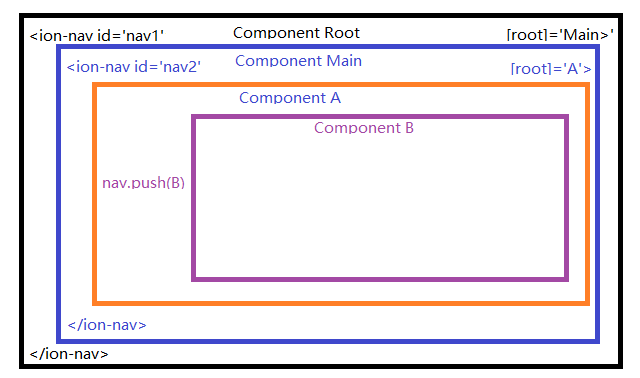
注意:这里要强调一点,任何Component中注入的NavController都是其直接根<ion-nav>对应的NavController,如下图:

各个Component中注入的NavController对应的<ion-nav>如下:
1、我们如何从Component Root中获取到nav1呢?
2、我们如何从nav1中获取到nav2呢?
1.2. 从Component Root中获取nav1
在说明这一部分前,先定义两个术语:
Root Component:包含<ion-nav>的根Component,例如上图中的Component Root,当然,相对于Component A来说其Root Component为Coponent Main。Root Page:组件<ion-nav>中root属性指向的Comonent,例如上图中的Component Main相对于Component Root,Component A相对于Component Main。
在Root Component中是无法通过DI的方式将NavController注入的,那么如和获取呢?
Angular提供了一个@ViewChild注解,可以用来实现这个功能。Angular官方文档是这么解释的:
You can use ViewChild to get the first element or the directive matching the selector from the view DOM. If the view DOM changes, and a new child matches the selector, the property will be updated.
View queries are set before the
ngAfterViewInitcallback is called.
Metadata Properties:
- selector - the directive type or the name used for querying.
- read - read a different token from the queried elements.
在Ionic源码中有这么一段话:
/* ## Basic usage
* The simplest way to navigate through an app is to create and initialize a new
* nav controller using the `<ion-nav>` component. `ion-nav` extends the `NavController`
* class.
* `ion-nav` is the declarative component for a [NavController](../../../navigation/NavController/).*/
官方推荐的获取方式如下:
import { Component, ViewChild } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
template: '<ion-nav #myNav [root]="rootPage"></ion-nav>'
})
export class MyApp {
@ViewChild('myNav') nav: NavController
public rootPage = TabsPage;
// Wait for the components in MyApp's template to be initialized
// In this case, we are waiting for the Nav with reference variable of "#myNav"
ngOnInit() {
// Let's navigate from TabsPage to Page1
this.nav.push(Page1);
}
}
1.3. 如何通过nav1获取到nav2
NavController提供一个方法getActiveChildNav(),官方解释如下:
Returns the active child navigation.
返回当前起作用的那个Child NavController,所以如上图中,我们就可以在Component Root或Component Main中通过nav1.getActiveChildNav()来获取nav2。
2. 高级使用
2.1. 页面导航入栈中的参数传递
导航页面入栈切换主要有如下两个方法:
push(page, params, opts)
Push a new component onto the current navigation stack. Pass any aditional information along as an object. This additional information is accessible through NavParams
| Param | Type | Details |
|---|---|---|
| page | Page or string | The component class or deeplink name you want to push onto the navigation stack. |
| params | object | Any NavParams you want to pass along to the next view.OPTIONAL |
| opts | object | Nav options to go with this transition.OPTIONAL |
Returns: Promise
Returns a promise which is resolved when the transition has completed.
setRoot(page, params, opts)
Set the root for the current navigation stack.
| Param | Type | Details |
|---|---|---|
| page | Page or string or ViewController | The name of the component you want to push on the navigation stack. |
| params | object | Any NavParams you want to pass along to the next view.OPTIONAL |
| opts | object | Any options you want to use pass to transtion.OPTIONAL |
Returns: Promise
Returns a promise which is resolved when the transition has completed.
可以看到push和setRoot方法的第二个参数都是params, 我们可以通过这个参数来进行信息传递,举例如下:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { OtherPage } from './other-page';
@Component({
template: `
<ion-header>
<ion-navbar>
<ion-title>Login</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<button ion-button (click)="pushPage()">
Go to OtherPage
</button>
</ion-content>
`
})
export class StartPage {
constructor(public navCtrl: NavController) {
}
pushPage(){
// push another page onto the navigation stack
// causing the nav controller to transition to the new page
// optional data can also be passed to the pushed page.
this.navCtrl.push(OtherPage, {
id: "123",
name: "Carl"
});
}
}
import { NavParams } from 'ionic-angular';
@Component({
template: `
<ion-header>
<ion-navbar>
<ion-title>Other Page</ion-title>
</ion-navbar>
</ion-header>
<ion-content>I'm the other page!</ion-content>`
})
class OtherPage {
constructor(private navParams: NavParams) {
let id = navParams.get('id');
let name = navParams.get('name');
}
}
其他的还有很多导航入栈方法,具体可以查看官方文档:
insert(insertIndex, page, params, opts)
insertPages(insertIndex, insertPages, opts)
setPages(pages, opts):Set the views of the current navigation stack and navigate to the last view. By default animations are disabled, but they can be enabled by passing options to the navigation controller.You can also pass any navigation params to the individual pages in the array.
2.2. 页面出栈方法
pop(opts)
popToRoot(opts)
remove(startIndex, removeCount, opts)
removeView(viewController, opts)
都比较简单,具体的查看官方文档
2.3. 其他常用方法
canGoBack()
Returns true if there’s a valid previous page that we can pop back to. Otherwise returns false.
Returns: boolean
first()
Returns the first view controller in this nav controller’s stack.
Returns: ViewController
getActive()
Returns: ViewController
Returns the active page's view controller.
getViews()
Returns the current stack of views in this nav controller.
Returns: Array
the stack of view controllers in this nav controller.
indexOf(view)
Returns the index number of the given view controller.
isActive(view)
Returns if the given view is the active view or not.
last()
Returns the last page in this nav controller’s stack.
Returns: ViewController
length()
Returns the number of views in this nav controller.
Returns: number
The number of views in this stack, including the current view.
parent
The parent navigation instance. If this is the root nav, then it’ll be null. A Tab instance’s parent is Tabs, otherwise the parent would be another nav, if it’s not already the root nav.
3. ion-navbar组件
如果在Component中有一个<ion-navbar>标签定义,那么可以在<ion-navbar>中定义<ion-title>来改变界面的title,而且当这个Component不是一个rootPage的时候,就会自动添加一个回退按钮,来实现navController.pop()相同的功能,如下图:
Template部分代码如下:
<ion-header>
<ion-navbar>
<button menuToggle *ngIf="!item">
<ion-icon name="menu"></ion-icon>
</button>
<ion-title>选择</ion-title>
</ion-navbar>
</ion-header>
参考:
https://ionicframework.com/docs/components/#navigation
https://ionicframework.com/docs/api/navigation/NavController/
Ionic2中的Navigation.md的更多相关文章
- Ionic2系列——在Ionic2中使用ECharts
在群里看到有人问怎么在Ionic2中集成ECharts来显示图表.当时答应说写个blog,简单写下步骤. 在TypeScript中如果要使用第三方库,必须要有d.ts,也就是定义文件,没有这个文件的话 ...
- Ionic2系列——在Ionic2中使用高德地图
之前讲过了如何在Ionic2中使用第三方库,因为第三方库必须针对TypeScript提供相应的声明文件——即d.ts文件,才能被TypeScript正确识别并编译.好在大多数的第三方库已经有了定义文件 ...
- Ionic2中集成腾讯Bugly之自定义插件
Ionic2混合开发,入坑系列:Ionic2中集成腾讯Bugly之自定义插件 1.编写Bugly.js代码 var exec = require('cordova/exec'); module.exp ...
- Ionic2中集成第三方控件Sweetalert
Ionic2混合开发,入坑系列:Ionic2中集成第三方控件Sweetalert 注:Sweetalert2已经可以直接从npm中下载安装 npm install --save sweetalert2 ...
- Ionic2中腾讯Bugly异常捕获以及上报
Ionic2混合开发,入坑系列:Ionic2中腾讯Bugly异常捕获以及上报 1.Ionic2中处理全局异常,直接继承IonicErrorHandler即可,代码如下 import { IonicEr ...
- ionic2中使用自定义图标
在ionic2中使用自定义图标,如iconfont(阿里巴巴矢量图标). 先在http://www.iconfont.cn/ 中找到自己需要的图标,然后将图标加入购物车,然后下载该图标. 下载完成后解 ...
- ionic2中如何使用自动生成器
ionic generator是命令行的功能,ionic2自动帮我们创建应用程序,从而节省了大量的时间,并增加我们的速度来开发一个项目的关键部分. ionic generator使我们可以自动创建以下 ...
- Ionic2中使用第三方插件极光推送
不同于Ionic1中插件的调用,Ionic2提供了Ionic Native.Ionic Native封装了一些常见的插件(如:Camera.Barcode Scanner等),这些插件的使用方式在官方 ...
- 如何在github中的readme.md加入项目截图
1. 先在之前的本地项目文件夹里创建一个存放截图的文件夹.(如img文件夹) 2. 将新增的内容通过github desktop上传到github中 3. 在github中立马能看到刚刚上传的图片,打 ...
随机推荐
- 晋IT分享成长沙龙集锦
第一期"晋IT"分享成长沙龙于2014年7月19日圆满结束.下面是相关内容整理和第二期预告. 各位伙伴认真的介绍自己,介绍自己的业务,分析自己眼下存在的问题,大家一起探讨,真诚出谋 ...
- IP地址正則表達式
正則表達式对字符进行格式化匹配.一句指令完毕推断. IP地址格式 x.x.x.x x 表示0~255的数字 分三种情况 A. 250-255:特点:三位数,百位是2,十位是5,个 ...
- iOS UI08_UITableView
(http://img.blog.csdn.net/20150808103801391) // // MainViewController.m // UI08_UITableView // // Cr ...
- bzoj3173: [Tjoi2013]最长上升子序列(树状数组+二分倒推)
3173: [Tjoi2013]最长上升子序列 题目:传送门 题解: 好题! 怎么说吧...是应该扇死自己...看错了两次题: 每次加一个数的时候,如果当前位置有数了,是要加到那个数的前面,而不是直 ...
- Linux xhost命令详解
xhost 命令用途 控制什么人可以访问当前主机上的增强 X-Windows. 语法 xhost [ + | - ] [ Name ] "+"表示增加,"-"表 ...
- MongoDB 系列(一) C# 类似EF语法简单封装
之前写过一篇关于MongoDB的封装 发现太过繁琐 于是打算从新写一篇简易版 1:关于MongoDB的安装请自行百度,进行权限认证的时候有一个小坑,3.0之后授权认证方式默认的SCRAM-SHA-1模 ...
- JavaScript实现双向链表
title: JavaScript实现双向链表 toc: false date: 2018-10-07 10:11:36 append(element): 添加元素到链表尾部 insert(posit ...
- HTML的常用标签属性及使用时需注意的一些细节
前言 本篇随笔的主要是复习一下常用的一些HTML(Hyper Text Markup Language)标签及其属性,并总结一些使用过程中需要注意的一些细节,本篇提及的常用标签主要有: iframe标 ...
- 中文版 R-FCN: Object Detection via Region-based Fully Convolutional Networks
R-FCN: Object Detection via Region-based Fully Convolutional Networks 摘要 我们提出了基于区域的全卷积网络,以实现准确和高效的目标 ...
- javaEE的开发模式
1.什么是模式 模式在开发过程中总结出的“套路”,总结出的一套约定俗成的设计模式 2.javaEE经历的模式 model1模式: 技术组成:jsp+javaBean model1的弊端:随着业务复杂性 ...
