vue2.0.js
数据的渲染、数据同步 组件化、模块化 路由 ajax 数据流
Vue.js学习资源
中文官网:http://cn.vuejs.org/ 源码:http://github.com/vuejs/vue 官方工具:http://github.com/vuejs 官方论坛:http://forum.vuejs.org/
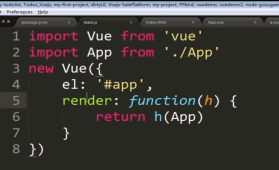
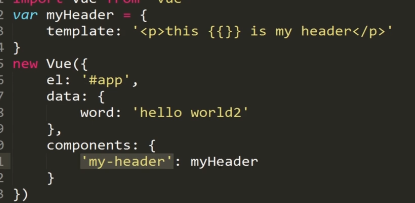
vue实例对象:
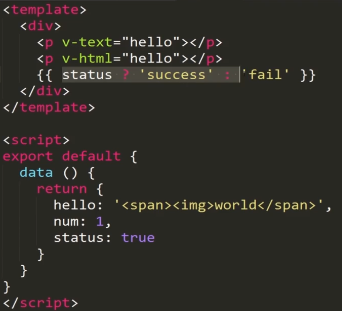
1.el:装载在页面的位置 2.template:html片段(我们使用的模板)
3.data:数据通过data对象载入 4.components:在根组件中引入其他子组件 一般的vue中只有一个根组件,通过new Vue()来注册;
组件中的data要避免直接引用赋值,要用function来实现,不要直接进行引用赋值(會互相影响)
Vue实例对象中的template属性与组件指令是同等的效果。
vue基本概念: 全局api:extand、component 实例选项:el、template,data,componnets
实例属性、方法:$data、$on(都是带$符的) 指令:v-html、v-on(都是以v-开头的) 内置组件:<keep-alive></keep-alive>(可直接使用)



data里面的数据会被带到实例对象里面。 可通过 var a=new Vue(data:{apple})
a.apple访问。
https://www.cnblogs.com/caizhenbo/p/6418291.html vue实例的生命周期
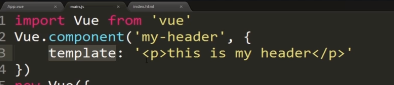
全局注册子主件是通过Vue.component()来实现的;但是一般不用全局注册,只需要在根节点中加入components参数.
 即便可以通过 <my-header></my-header> 调用此组件。
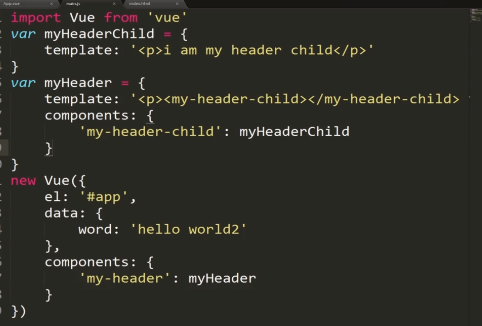
即便可以通过 <my-header></my-header> 调用此组件。


内置组件:
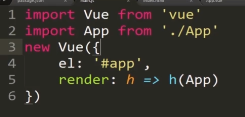
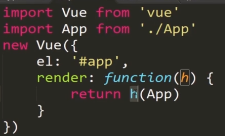
主组件的使用



h-->是一个参数,用于渲染的内置方法,将App组件渲染到绑定的元素中,或者页面中。
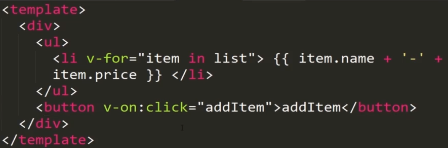
在{{ }} 可以写js表达式
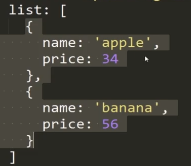
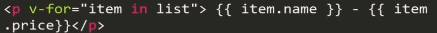
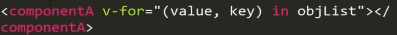
v-for数组 对象 子组件




 index---代表下标
index---代表下标
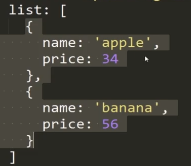
数组



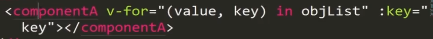
对象
 《====》
《====》 
 效果是组件的内容被渲染了好几遍。
效果是组件的内容被渲染了好几遍。
 组件的作用是传值
组件的作用是传值
组件
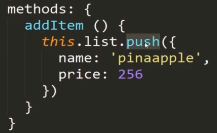
列表数据的同步更新



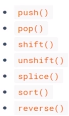
 触发列表的更新(只有这几个可以触发对象数组的data里的值的更新)
触发列表的更新(只有这几个可以触发对象数组的data里的值的更新)
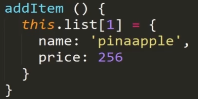
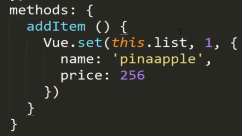
 直接复制列表,或者更改数组的长度不会更新。可以通过Vue.set来实现列表更新的效果。
直接复制列表,或者更改数组的长度不会更新。可以通过Vue.set来实现列表更新的效果。
Vue标签属性以及条件渲染 (http://www.cnblogs.com/xueweijie/p/6856095.html(v-bind的使用))



 与本身存在的class不冲突,并存
与本身存在的class不冲突,并存












:title=“obj” data: { obj: obj} 结果title="[object Object]" 返回对象的toString方法
v-bind:title="arr"arr: [1, 2, 3] 结果 arr="1,2,3" 它将返回和执行arr.join(',')相同的结果事件绑定
1,内置事件绑定
2,自定义事件绑定(子组件向外触发的自定义事件----》emit()触发事件,可传参数)


父级

子级
(子组件向外触发的自定义事件,可传值)
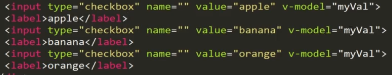
表单事件绑定(v-model数据双向绑定)


myVal:[],这里存放的是input的value值myVal:'',这里存放的是单选input的value
myVal:‘’,这里放的是select 的 input的value值(默认为空初始值)可以设置 myVal:'1'
||
v-model-lazy: 表示内容输入完成点击回车或者失去焦点时数据才进行更新; 取代 input 监听 change 事件
v-model.number 输入数字时,将内容类型设置为数字型;
v-model.trim="show":将输入内容前后的空格去除
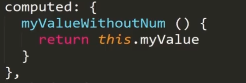
计算属性和数据监听
computed计算属性会被缓存,它会根据被调用的属性进行更新 computed中的属性同data中定义的属性,可以直接访问。


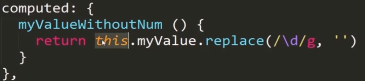
 (过滤掉数字)
(过滤掉数字)
可以通过调用方法(methods) 及时更新 Date.now()
watch数据监听,多用于数据需要增删改查 
计算属性的优点:可以直接根据data的属性动态的更改(data中myValue的值变化会同步反映到计算属性里)(计算属性会缓存所依赖的那个值,直到那个值发生变化,否则不会重新取值)
方法的优点:调用方法的时候才会更新,即使data中myValue的值没有变化,调用时依然会去重新取值
this.data中的数据 this.methods中的方法
组件之间的通信1,父组件如何渲染子组件的内容 引入--->注册---> 使用该组件(组件名标签 eg:<com-a :link-m=" ">)<<<======>>>>


(可动态引入组件) 2,父组件向子组件传递信息通过props 子组件向父组件信息通过 $emit()


(父组件向子组件传递的信息 在子组件中写props
)
注意pros的名字需要加单引号 在子组件template使用(使用必须驼峰,不能中线命名)
(父)




(动态属性传递)(父)
(子)

(父组件向子组件传递模板(插槽)--->子组件中使用<slot></slot>)
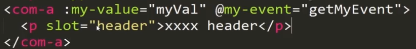
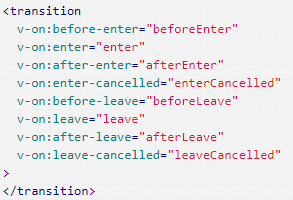
(子组件向父组件传递信息---》emit()触发事件,可传参数)(参考事件绑定2 @my-event)过渡动画


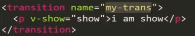
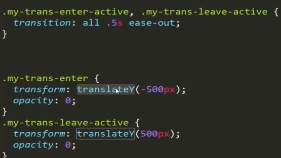
1,css过渡transtion的modeleft right定位的值不会被transition:接受,可通过transform实现 。


(key区分标签,否则显示有问题)
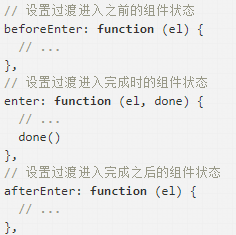
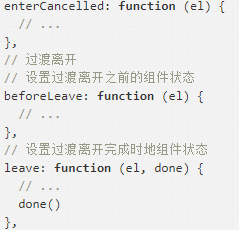
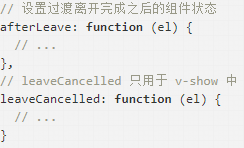
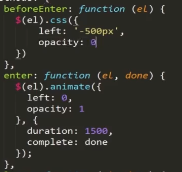
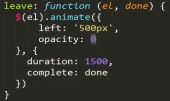
2.js过渡----->v-bind:css="false"可以免于css的过渡的影响







引入jQuery(调用动画animate()方法,el是dom done参数是enter与leave函数中必须的) jquery获取dom元素执行操作
自定义指令
 (局部自定义指令)
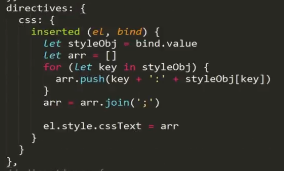
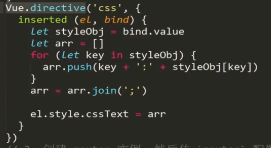
(局部自定义指令)  (全局自定义指令)
(全局自定义指令) 
bind:将我们的元素绑定到指令上,只执行一次 el:代表绑定的元素。binding.value表示的是使用了指令元素的指令的值

 先执行bind 后执行inserted
先执行bind 后执行inserted 
插件
1,安装保存到package.json中2,main.js中引用
3, 注册
4,实例化,并在跟组件中引用(Vue-resource的使用 http://blog.csdn.net/u013778905/article/details/54235906) 单文件组件
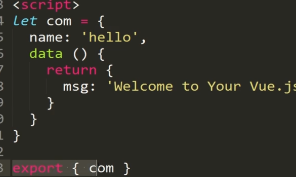
1,单文件组件即 .vue组件。其中。vue组件中有(<template> <script> <style>)
2,单文件组件的实现是基于webpack+vue-loader。
参考知识
vue2.0.js的更多相关文章
- vue2.0.js基础开发使用心得(结合实际项目对数据的增删改查)
1.首先申明,没有使用vue 的组件,以及脚手架等,都是一些基础语法的使用. ------------------------------------------------------------- ...
- vue2.0 父子组件数据传递prop
vue的一个核心概念就是组件,而组件实例的作用域是孤立的,所以组件之间是不能直接引用其他组件的数据的.极端点举例来说,就是可以在同一个项目中,每一个组件内都可以定义相同名称的数据. data () { ...
- vue2.0路由-路由嵌套
vue一个重要的方面就是路由,下面是自己写的一个路由的例子: 1.引入依赖库就不必再说 2.创建组件 两种写法 第一种:间接 <template id="home"> ...
- [js高手之路]Vue2.0基于vue-cli+webpack Vuex用法详解
在这之前,我已经分享过组件与组件的通信机制以及父子组件之间的通信机制,而我们的vuex就是为了解决组件通信问题的 vuex是什么东东呢? 组件通信的本质其实就是在组件之间传递数据或组件的状态(这里将数 ...
- [js高手之路]Vue2.0基于vue-cli+webpack父子组件通信教程
在git命令行下,执行以下命令完成环境的搭建: 1,npm install --global vue-cli 安装vue命令行工具 2,vue init webpack vue-demo 使用v ...
- 采用Vue2.0开发的分页js组件
2017-11-17 19:14:23 基于jQuery的分页插件相信大家伙已经都用过很多了,今天分享一下基于Vue2.0的分页插件pagination.js 由于项目需求,要求使用 Vue2.0 开 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
- vue2.0项目 calendar.js(日历组件封装)
最近一直闲来无事,便寻思着做一下自己的个人项目,也想说能使用现在比较流行的一些mvvm框架来做,于是就选用了这样的一个技术栈vue2.0+vue-router+vuex+webpack来做,做得也是多 ...
- Vue2.0 探索之路——生命周期和钩子函数的一些理解 - JS那些事儿
在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什么,这 ...
随机推荐
- Java8新特性-接口中的静态方法与默认方法
今天上午在读<Effective Java>时,有这样一句话:”接口中“不能有静态方法,于是联想起面试时老是被问接口相关的东西,决定总结一下,谁知道这一总结,就发现了自己知识的一大漏洞. ...
- PHP并发IO编程实践
PHP相关扩展 Stream:PHP内核提供的socket封装 Sockets:对底层Socket API的封装 Libevent:对libevent库的封装 Event:基于Libevent更高级的 ...
- Day 18 hashlib,logging模块
hashlib 模块 作用:hash是一种算法,主要提供SHA1,SHA224,SHA256,SHA384,SHA512,MD5算法,该算法接受传入的内容,经过运算得到一串hash值 特点: 1.只要 ...
- Python 非空即真、列表生成式、三元表达式 day3
一.非空即真: Python程序语言指定任何非0和非空(null)值为true,0 或者 null为false 布尔型,False表示False,其他为True 整数和浮点数,0表示False,其他为 ...
- Linux思维导图之用户、组和权限
安全3A: Authenticanion认证:验证用户身份; 授权授权;依据身份进行不同权利的分配.Acouting | 劲舞团审计:监督工作. user:id -u 令牌:(护符)ID号 .Linu ...
- vue 对图片进行拖拽到另一个位置
1.拖动元素代码: 使用html5原生拖拽属性,在需要拖拽的图片中添加draggable="true"属性,并使用v-on添加拖动事件 2.被放置的区域事件代码: 使用html5原 ...
- Golang - 开篇必须吹牛逼
目录 Golang - 开篇必须吹牛逼 Go牛逼吗 安装环境 Golang - 开篇必须吹牛逼 (1)我们为什么要学 高并发 深度 || 广度 (2)go学习思路和目标 多打多练 掌握go语言 做一个 ...
- SpringCloud Config 分布式配置中心
一.分布式系统面临的问题---配置问题 微服务意味着要将单体应用中的业务拆分成一个个子服务,每个服务的粒度相对较小,因此系统中会出现大量服务.由于每个服务都需要必要的配置信息才能运行,所以一套集中式的 ...
- Spring Boot-properties使用(二)
自定义属性 @value注入 在application.properties新增配置 student.name=小明student.age=12student.info=${student.name} ...
- java陷阱之Array.asList
List<Integer> numbers= Arrays.asList(new Integer[] {1,2,3}); numbers.add(3); 运行这段代码会抛出 java.la ...