bootstrap课程1 bootstrap为什么这么火
bootstrap课程1 bootstrap为什么这么火
一、总结
一句话总结:响应式,样式多,功能多。
1、bootstrap通过什么药实现响应式?
响应式web布局是让用户通过不同尺寸的浏览器都可以获得良好视觉的一种方法。是目前比较流行的一种布局方法。
通过CSS3 Media Queries(媒体(设备)查询),媒体查询是让页面内容在不同的媒体环境下运行时可以展示不同的样式(这个样式当然是由我们来书写规定的)。
2、响应式布局是什么?
响应式web布局是让用户通过不同尺寸的浏览器都可以获得良好视觉的一种方法。是目前比较流行的一种布局方法。
3、html5的data属性有什么用?
data属性是HTML5中定义的一个全局属性,它用来存在页面或者应用程序的私有自定义数据。
我们可以为所有 HTML 元素上嵌入自定义 data 属性,自定义(存储)的数据可以被CSS或者JS来使用,来提高用户体验。
4、bootstrap中的响应式栅格系统如何实现?
通过断点来变化
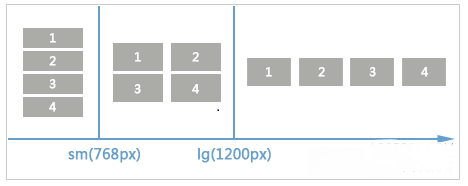
在上面这样视口宽度由小变大的过程中,首先是保持默认的竖直堆叠,然后超过了sm的断点,sm的样式生效,变为一行两列的排版,再继续超过lg的断点后,lg的样式也生效,由于lg的样式代码定义在sm之后,所以会覆盖掉sm的样式,从而得到一行四列的排版。
二、bootstrap简介
预处理脚本
虽然可以直接使用 Bootstrap 提供的 CSS 样式表,不要忘记 Bootstrap 的源码是基于最流行的 CSS 预处理脚本 - Less 和 Sass 开发的。你可以采用预编译的 CSS 文件快速开发,也可以从源码定制自己需要的样式。
一个框架、多种设备
你的网站和应用能在 Bootstrap 的帮助下通过同一份代码快速、有效适配手机、平板、PC 设备,这一切都是 CSS 媒体查询(Media Query)的功劳。
特性齐全
Bootstrap 提供了全面、美观的文档。你能在这里找到关于 HTML 元素、HTML 和 CSS 组件、jQuery 插件方面的所有详细文档。
三、bootstrap使用心得总结
背景介绍:2015年9月份开始接触bootstrap前端框架集,为什么呢,因为它实在是太火了,慕课网、菜鸟教程这些我经常逛的网站上bootstrap都是一个专题了,再加之它简单好上手于是就选了它来入门。
项目:1.电子手册阅读网站的搭建;2.个人博客网站的搭建。
bootstrap的特点:
1.响应式布局
概念:响应式web布局是让用户通过不同尺寸的浏览器都可以获得良好视觉的一种方法。是目前比较流行的一种布局方法。
实现原理:通过CSS3 Media Queries(媒体(设备)查询),媒体查询是让页面内容在不同的媒体环境下运行时可以展示不同的样式(这个样式当然是由我们来书写规定的)。@media是CSS3中规定的属性,它可以实现针对不同媒体设备来设置不同的样式的目的。而且就算是在同一设备中它也可以在你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
Bootstrap主要用到min-width、max-width,以及and语法,用于在不同的分辨率下设置不同的CSS样式。
@media的语法
@media mediatype and|not|only (media feature) {
CSS-Code;
}其中mediatype有print(打印设备)、screen(用于电脑屏幕,平板电脑,智能手机等)、speech(应用于屏幕阅读器等发声设备);media feature则是用来规定如最大宽度或者最小宽度。
我们来看看bootstrap中布局容器的例子:
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。
如下
固定宽度布局
<div class="container">
...
</div>
或者 流式布局
<div class="container-fluid">
...
</div>在bootstrap的css文档中@media属性
1591~1605行
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
……以上代码实现了随浏览器宽度的变化container容器的宽度也进行变化。
2.移动设备优先
在html文件中head区域加入这样的一个meta标签,name=“viewpoint”是指这个标签对移动设备生效,content中width=device-width是指宽度为设备宽度,initial-scale=1意思是初始缩放比例为1.
<meta name="viewport" content="width=device-width, initial-scale=1">但是在css文档中没有对超小屏幕定义任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的移动设备优先!
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }3.data-*属性的使用
data属性是HTML5中定义的一个全局属性,它用来存在页面或者应用程序的私有自定义数据。我们可以为所有 HTML 元素上嵌入自定义 data 属性,自定义(存储)的数据可以被CSS或者JS来使用,来提高用户体验。
data-* 属性包括两部分:
属性名不应该包含任何大写字母,并且在前缀 “data-” 之后必须有至少一个字符
属性值可以是任意字符串
data属性是bootstrap中应用很多的一个属性,它可以让开发者仅仅通过data属性API就能使用所有Bootstrap中的插件,而且不用写一行JavaScript代码。
bootstap中封装的data-*属性的API
**css中**
[data-toggle="buttons"] > .btn input[type="radio"],
[data-toggle="buttons"] > .btn-group > .btn input[type="radio"],
[data-toggle="buttons"] > .btn input[type="checkbox"],
[data-toggle="buttons"] > .btn-group > .btn input[type="checkbox"] {
position: absolute;
clip: rect(0, 0, 0, 0);
pointer-events: none;
}
**js中**
[data-toggle="buttons"
[data-toggle="collapse"][data-toggle="dropdown"][data-toggle="modal"][data-toggle="tab"][data-toggle="pill"]4.栅格系统
参考:http://www.jb51.net/css/362199.html
栅格将一个页面可以拆分成多个区块来理解,而正是这些区块共同构成了真个页面的布局。根据不同的屏幕尺寸情况,调整这些区块的排版,就可以实现响应式设计。另外,屏幕宽度较大的时候,区块倾向于水平分布,而屏幕宽度较小的时候,区块倾向于竖直堆叠。
栅格样式库一般是这样做的:将页面划分为若干等宽的列(column),然后推荐你通过等宽列来创建响应式的页面区块。
Bootstrap把它的栅格放在CSS这个分类下,并称它为Gird system。默认分为12列。
要点一:容器、行与列
<div class="container">
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-6"></div>
</div>
</div> container、row、column必须保持特定的层级关系,栅格系统才可以正常工作。
要点二:断点类型
Bootstrap栅格的column对应的类名形如.col-xx-y。y是数字,表示该元素的宽度占据12列中的多少列。而xx只有特定的几个值可供选择,分别是xs、sm、md、lg,它们就是断点类型。
在Bootstrap栅格的设计中,断点的意义是,当视口(viewport)宽度小于断点时,column将竖直堆叠(display: block的默认表现),而当视口宽度大于或等于断点时,column将水平排列(float的效果)。按照xs、sm、md、lg的顺序,断点像素值依次增大,其中xs表示极小,即认为视口宽度永远不小于xs断点,column将始终水平浮动。
有时候,会需要将多种断点类型组合使用,以实现更细致的响应式设计。此时不同的断点类型之间会有怎样的相互作用呢?
先看看Bootstrap的sass源码是如何定义栅格的:
@include make-grid-columns;
@include make-grid(xs);
@media (min-width: $screen-sm-min) {
@include make-grid(sm);
}
@media (min-width: $screen-md-min) {
@include make-grid(md);
}
@media (min-width: $screen-lg-min) {
@include make-grid(lg);
} 可以看到,用了min-width的写法,而且断点像素值越大的,对应代码越靠后。所以,如果有这样的一些元素:
<div class="container">
<div class="row">
<div class="col-sm-6 col-lg-3">1</div>
<div class="col-sm-6 col-lg-3">2</div>
<div class="col-sm-6 col-lg-3">3</div>
<div class="col-sm-6 col-lg-3">4</div>
</div>
</div> 
结合前面的源码,可以想到,在上面这样视口宽度由小变大的过程中,首先是保持默认的竖直堆叠,然后超过了sm的断点,sm的样式生效,变为一行两列的排版,再继续超过lg的断点后,lg的样式也生效,由于lg的样式代码定义在sm之后,所以会覆盖掉sm的样式,从而得到一行四列的排版。
所以,结合使用多个断点类型,就可以引入多个断点变化,把响应式做得更加细致。
bootstrap课程1 bootstrap为什么这么火的更多相关文章
- bootstrap课程13 bootstrap的官方文档中有一些控件的使用有bug,如何解决这个问题
bootstrap课程13 bootstrap的官方文档中有一些控件的使用有bug,如何解决这个问题 一.总结 一句话总结:因为演示是正常的,所以检查演示效果的代码,把那一段相关的都弄过来就可以了 ...
- bootstrap课程9 bootstrap如何实现动画加载进度条的效果
bootstrap课程9 bootstrap如何实现动画加载进度条的效果 一.总结 一句话总结:在bootstrap进度条的基础上添加js(定时器),动态的改变进度条即可.很简单的. 1.路径导航是什 ...
- bootstrap课程8 bootstrap导航条在不同设备上的显示效果如何
bootstrap课程8 bootstrap导航条在不同设备上的显示效果如何(多去看参考手册) 一.总结 一句话总结:在手机端或者平板端或者显示不够的话就缩起来了.(多去看参考手册) 二.bootst ...
- bootstrap课程6 bootstrap的表单注意事项有哪些
bootstrap课程6 bootstrap的表单注意事项有哪些 一.总结 一句话总结: 1.bootstrap中的表单中的每一项是什么样的形式? div.form-group>label +i ...
- bootstrap课程5 bootstrap中的组件使用的注意事项是什么
bootstrap课程5 bootstrap中的组件使用的注意事项是什么 一.总结 一句话总结: 1.img-responsive的作用是什么(其实还是要多看手册)? 看起来像width=100%的效 ...
- bootstrap课程4 bootstrap的css样式有哪些内容需要注意
bootstrap课程4 bootstrap的css样式有哪些内容需要注意 一.总结 一句话总结: 1.如何选择产品(框架)的版本? 大版本下的最后一个版本,但是同时又要选择稳定的版本,也就是如果做产 ...
- bootstrap课程3 bootstrap中常用的排版样式有哪些
bootstrap课程3 bootstrap中常用的排版样式有哪些 一.总结 一句话总结:bootstrap里面对常用表情比如p.h1.code等html中的常用表情都修改了样式,照着手册用就好,样式 ...
- bootstrap课程2 bootstrap的栅格系统的主要作用是什么
bootstrap课程2 bootstrap的栅格系统的主要作用是什么 一.总结 一句话总结:响应式布局(就是适应不同的屏幕,手机,平板,电脑) 1.bootstrap的栅格系统如何使用? row ...
- bootstrap课程12 滚动监听如何实现(bootstrap方式和自定义方式)
bootstrap课程12 滚动监听如何实现(bootstrap方式和自定义方式) 一.总结 一句话总结:通过监听滚动的高,判断滚动的高是否大于元素距离顶端的距离 1.如何知道屏幕滚动的高? st=$ ...
随机推荐
- 如何让hudson的两个job共用一个svn工作目录
作者:朱金灿 来源:http://blog.csdn.net/clever101 现在我的需求是这样的:一个软件需要编译完全版本和基础版本,完全版本的基础功能较多,基础版本只包含了基础功能.有时只需要 ...
- 搭建Spark源码研读和代码调试的开发环境
转载自https://github.com/linbojin/spark-notes/blob/master/ide-setup.md 搭建Spark源码研读和代码调试的开发环境 工欲善其事,必先利其 ...
- 洛谷——P3384 【模板】树链剖分
https://www.luogu.org/problem/show?pid=3384#sub 题目描述 如题,已知一棵包含N个结点的树(连通且无环),每个节点上包含一个数值,需要支持以下操作: 操作 ...
- [Python] String Formatting
One particularly useful string method is format. The format method is used to construct strings by i ...
- POJ 3461 Oulipo KMP算法题解
本题就是给出非常多对字符串,然后问一个字符串在另外一个字符串出现的次数. 就是所谓的Strstr函数啦. Leetcode有这道差点儿一模一样的题目. 使用KMP算法加速.算法高手必会的算法了. 另外 ...
- 安卓View的缓冲机制
View组件显示的内容能够通过cache机制保存为bitmap, 主要有下面方法: void setDrawingCacheEnabled(boolean flag), Bitmap getDr ...
- 聊聊高并发(二十八)解析java.util.concurrent各个组件(十) 理解ReentrantReadWriteLock可重入读-写锁
这篇讲讲ReentrantReadWriteLock可重入读写锁,它不仅是读写锁的实现,而且支持可重入性. 聊聊高并发(十五)实现一个简单的读-写锁(共享-排他锁) 这篇讲了怎样模拟一个读写锁. 可重 ...
- Linux-清除rootpassword
1.Linux进入单用户模式,通常选择内核按e 最后加入single,按b进入单用户. 2.清除/etc/shadow中root这一行第一个:符号和第二个:符号之间内容. 3.正常启动,passwd ...
- python实现获取文件列表中每一个文件keyword
功能描写叙述: 获取某个路径下的全部文件,提取出每一个文件里出现频率最高的前300个字.保存在数据库其中. 前提.你须要配置好nltk #!/usr/bin/python #coding=utf-8 ...
- jsp+tomcat+ 创建project 配置project
*如今我们已经下载到了 tomcat 7.0+ eclipse for java ee 直接解压,打开eclipse. 接下来是步骤: eclipse 打开的界面.空空如也 ! ..* 点击 file ...
