JS基本功 | JavaScript专题之数组 - 方法总结
- Array.map()
1、 map() 遍历数组
语法:
let new_array = arr.map(function callback(currentValue, index, array) {
// Return element for new_array
}[, thisArg])
描述:
map 方法会给原数组中的每个元素都按顺序调用一次 callback 函数。callback 每次执行后的返回值(包括 undefined)组合起来形成一个新数组。 callback 函数只会在有值的索引上被调用;那些从来没被赋过值或者使用 delete 删除的索引则不会被调用。
callback 函数会被自动传入三个参数:数组元素,元素索引,原数组本身。
如果 thisArg 参数有值,则每次 callback 函数被调用的时候,this 都会指向 thisArg参数上的这个对象。如果省略了 thisArg 参数,或者赋值为 null 或 undefined,则 this 指向全局对象 。
map 不修改调用它的原数组本身(当然可以在 callback 执行时改变原数组)。
使用 map 方法处理数组时,数组元素的范围是在 callback 方法第一次调用之前就已经确定了。在 map 方法执行的过程中:原数组中新增加的元素将不会被 callback 访问到;若已经存在的元素被改变或删除了,则它们的传递到 callback 的值是 map 方法遍历到它们的那一时刻的值;而被删除的元素将不会被访问到。
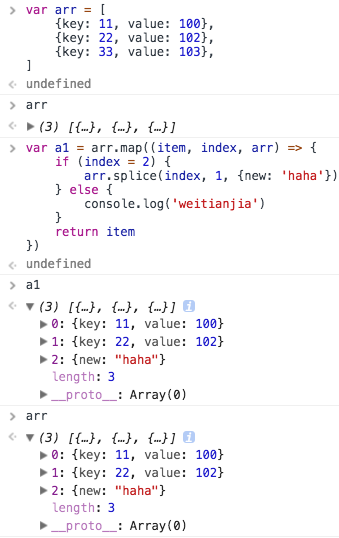
示例:

白话理解:
map不会直接改变数组,但是在callback函数中可以有改变原数组的操作,如增加某属性item["newkey"] = '123'、 删除某个index的项等;
在小程序中,需要this.setData({datas: newData}) 改变page的中data的变量,从而改变页面的渲染,所以常用var newData = data.map(() => { ..... return item})
JS基本功 | JavaScript专题之数组 - 方法总结的更多相关文章
- js 中 一些重要的数组方法
今天在学Vue的时候,看到了好多JS的数组方法,但是我不知道,我以为是Vue的方法,结果找了半天资料也没找出来,最后才发现这是JS的数组对象方法,于是就想做一下笔记,加深一下印象. Array 对象方 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--数组
1.什么事数组 我们知道变量用来存储数据,一个变量只能存储一个内容.假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦.我们用 ...
- Javascript中遍历数组方法的性能对比
Javascript中常见的遍历数组的方法 1.for循环 for(var i = 0; i < arr.length; i++) { // do something. } 2.for循环的改进 ...
- javascript中常用数组方法详细讲解
javascript中数组常用方法总结 1.join()方法: Array.join()方法将数组中所以元素都转化为字符串链接在一起,返回最后生成的字符串.也可以指定可选的字符串在生成的字符串中来分隔 ...
- Javascript中的数组方法总结
1.concat():将两个或多个数组合并成一个数组 arrayObject.concat(arrayX,arrayX,......,arrayX),返回一个新的数据,arrayX可以是数值也可以是数 ...
- JavaScript字符串与数组方法整理
字符串(String)的方法: 代码后面的都是返回值 var str = "atusdgafsvg"; var str1 = "123456789"; var ...
- JavaScript 基础(六) 数组方法 闭包
在一个对象中绑定函数,称为这个对象的方法.在JavaScript 中,对象的定义是这样的: var guagua = { name:'瓜瓜', birth:1990 }; 但是,如果我们给瓜瓜绑定一个 ...
- javascript常见的数组方法
1:Array对象用于在单个变量中存储多个值typeof(arrArr) 'object'var arr1 = [];//创建一个空数组eg:数组是个引用类型var a = [1,2,3];var b ...
- javascript之操作数组方法
掌握如何操作数组,会让你的开发变得更加高效 1.栈和队列方法(以下四个方法都改变原数组) arr.push() //接受任意类型的参数,逐个添加到数组的末尾,并返回数组的长度 改变原数组 arr.po ...
随机推荐
- Makefile经典教程(转)
转自:http://blog.csdn.net/ruglcc/article/details/7814546/ makefile很重要 什么是makefile?或许很多Winodws的程序员都不知道这 ...
- Java基础——GridBagLayout布局
1.GridBagLayout布局管理器非常灵活,每个 GridBagLayout 对象维持一个动态的矩形单元网格: 2.需要和它的约束类(GridBagConstraints类)一起使用: 3.Gr ...
- 利用hexo+github创建个人博客
因为想拥有一个独属于自己的个人博客啊. 安装部署hexo 进入一个安全的目录,cd ~/Desktop 在 GitHub 上新建一个空 repo,repo 名称是「你的GitHub用户名.github ...
- 手把手教你写带登录的NodeJS爬虫+数据展示
其实在早之前,就做过立马理财的销售额统计,只不过是用前端js写的,需要在首页的console调试面板里粘贴一段代码执行,点击这里.主要是通过定时爬取https://www.lmlc.com/s/web ...
- 利用 js 获取地址栏参数
1.aspx页面,进行页面跳转 window.location.href = "ProviderInfo.aspx?ProviderID="+ProviderID; 2.Provi ...
- thrift-go(golang)Server端笔记
1.从thrift源码中拷贝go语言包(thrift\lib\go\thrift),放到go/src/下 2.新建go项目,实现server端服务接口 package main impor ...
- Unity 组件的增、查、禁、删 代码书写
using UnityEngine; public class NewBehaviourScript : MonoBehaviour { // Use this for initialization ...
- 使用ECharts制作图形时,如何设置指定图形颜色?
使用ECharts制作图形时,图形颜色是默认的颜色,有时需求需要指定图形颜色,这就需要自己去设置. 在option下的series属性中设置itemStyle,如下所示: itemStyle: { n ...
- vue自定义tap指令
1.Vue指令 Vue提供自定义实现指令的功能, 和组件类似,可以是全局指令和局部指令,详细可以参见vue官网自定义指令一节(https://cn.vuejs.org/v2/guide/custom- ...
- 51nod 1302(贪心+平衡树)
能推出一些性质. 矩形肯定是全部躺着或全部立着比较优. 如图x1显然等于x2,y1显然小于y2. 所以我们就让它们都躺下吧. 然后一定有一组的宽为宽最小的矩形的宽. 然后我们枚举另一组的宽最小的矩形. ...
