修改echarts环形图的牵引线及文字位置
修改echarts环形图的牵引线及文字位置,下面代码及效果不仅如此,也包含了其它的效果哦。有问题可以留言。
根据echarts官方示例修改效果:
官方示例图:

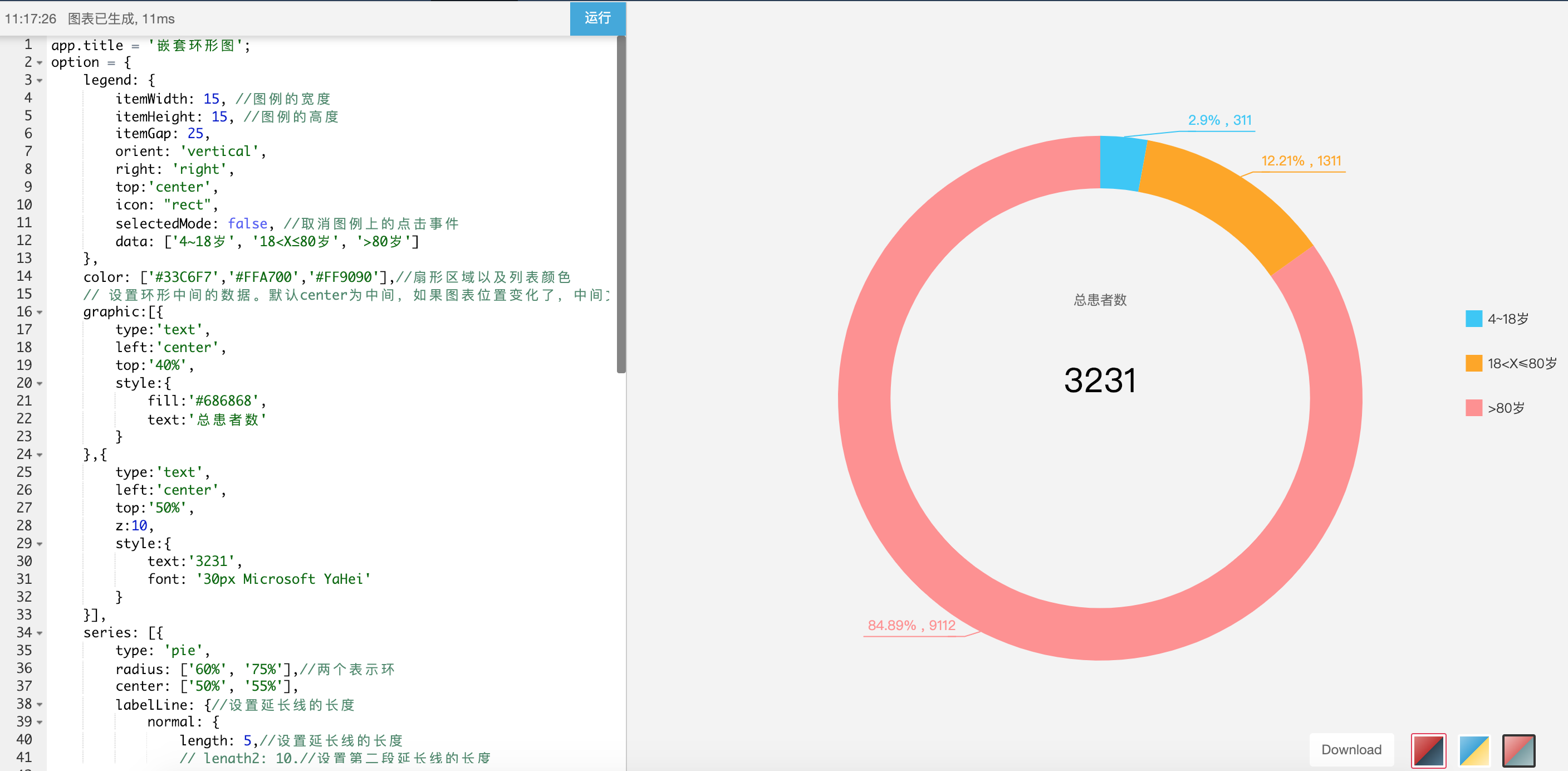
修改效果图:

直接上代码:其它不多说。
app.title = '嵌套环形图';
option = {
legend: {
itemWidth: , //图例的宽度
itemHeight: , //图例的高度
itemGap: ,
orient: 'vertical',
right: 'right',
top:'center',
icon: "rect",
selectedMode: false, //取消图例上的点击事件
data: ['4~18岁', '18<X≤80岁', '>80岁']
},
color: ['#33C6F7','#FFA700','#FF9090'],//扇形区域以及列表颜色
// 设置环形中间的数据。默认center为中间,如果图表位置变化了,中间文字是不变的。
graphic:[{
type:'text',
left:'center',
top:'40%',
style:{
fill:'#686868',
text:'总患者数'
}
},{
type:'text',
left:'center',
top:'50%',
z:,
style:{
text:'',
font: '30px Microsoft YaHei'
}
}],
series: [{
type: 'pie',
radius: ['60%', '75%'],//两个表示环
center: ['50%', '55%'],
labelLine: {//设置延长线的长度
normal: {
length: ,//设置延长线的长度
// length2: 10,//设置第二段延长线的长度
}
},
label: {
normal: {
// formatter: '{d}%, {c} \n\n',
formatter: '{per|{d}%} , {c|{c}}\n{hr|}\n{a|}',//这里最后另一行设置了一个空数据是为了能让延长线与hr线对接起来
padding: [, -],//取消hr线跟延长线之间的间隙
rich: {
a: {
color: '#999',
lineHeight: ,//设置最后一行空数据高度,为了能让延长线与hr线对接起来
align: 'center'
},
hr: {//设置hr是为了让中间线能够自适应长度
borderColor: 'auto',//hr的颜色为auto时候会主动显示颜色的
width: '105%',
borderWidth: 0.5,
height: 0.5,
},
per: {//用百分比数据来调整下数字位置,显的好看些。如果不设置,formatter最后一行的空数据就不需要
padding: [, ],
}
}
}
},
data: [{
value: ,
name: '4~18岁'
},
{
value: ,
name: '18<X≤80岁'
},
{
value: ,
name: '>80岁'
}
],
itemStyle: {
emphasis: {
shadowBlur: ,
shadowOffsetX: ,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
运行效果图:

修改echarts环形图的牵引线及文字位置的更多相关文章
- echarts环形图,自定义说明文字
一.代码 app.title = '已安装通讯盒电站统计'; option = { backgroundColor: '#0f0f31',//#0f0f31 title: { show:true, x ...
- vue 使用Echarts 环形图 自定义legend formatter 富文本标签
main.js 引入echarts // 引入echarts import Echarts from 'echarts' Vue.prototype.$echarts = Echarts < ...
- echarts环形图自动定位radius
根据后台返回数据条数进行pie图radius定位: var a = 100; var b = 0; var c = 0; var radius = []; for (var i in data ...
- echarts环形图点击旋转并高亮
通过计算某个扇形区域的值占整个圆的百分比来得到这个扇形的角度,从而根据startAngle这个属性来设定图形的开始渲染的角度,使点击某个扇形时圆环旋转使之始终对准某个点. 期间考虑到某扇形区域太小点击 ...
- Echarts环形进度使用 【1 简单的使用示例】
使用中说明几点属性: hoverAnimation:false,//此处查了好久属性//控制鼠标放置在环上时候的交互//这里一个简单的示例使用Echarts 环形图使用方式//常用于统计完成进度等等 ...
- echart 折线图、柱状图、饼图、环形图颜色修改
之前在做报表的时候用过echart 用完也就完了,而这次在用的时候已经忘了,所以这里简单记录一下,好记性不如烂笔头!!! 1.折线图修改颜色: xAxis: { type: 'category', b ...
- echarts白色实心环形图(空心饼图)的编写
// 数据接入机构统计let myDom = document.getElementById('myChart');let myWidth = myDom.offsetWidth - 5; // 获取 ...
- echarts实现环形图
前端框架使用的angular,使用echarts实现环形图 1. item.component.html <div id="box1" class="pie&quo ...
- vue 结合 Echarts 实现半开环形图
Echarts 实现半开环形图 1.先看看实现的图 2.HTML部分 创建id 是 chart 的div标签. <div class="content-item"> & ...
随机推荐
- 捣鼓TinyMCE 粘贴图片并上传+Django后台
前面一篇写了上传到Flask后台,但是我不熟悉Flask,原先想学习一下,据说是轻量级. 但是我发现,学习会浪费我大量的时间,因为我并不是以这个为生的,我的目标只是要完成功能,让我自己能尽早使用起来, ...
- web前端简单布局
jquery实现的计算器
- Python笔记(五)
# -*- coding:utf-8 -*- # 函数 # python中定义函数的规则如下:以def开头,接函数名称和(),传入的参数和变量放在圆括号中间,函数以:起始,并且缩进,return选择性 ...
- 验证码模拟登录TestHome
前面我们做了一个xsrf的知乎的模拟登录,那么今天将会给大家分享一下小弟写的一段带验证码的登录脚本. 今天我们要做的是testerhome的模拟登录,在做这个模拟登录的时候,我发现需要验证码才能登 ...
- Android ListView getView()方法重复调用导致position错位
问题现状:Android ListView getView()方法重复调用导致position错位 解决办法:把ListView布局文件的layout_height属性改为fill_parent或者m ...
- ATL and MFC String Conversion Macros
ATL 7.0介绍了一些新的转换类和宏,为现有的宏提供了重要的改进.新的字符串转换类和名称宏的形式是:C 源类型 2[C] 目标类型[EX]其中:•源类型和目标类型描述如下表.• [C]是目标类型必须 ...
- cache(缓存)的作用
cache的作用: 连接文件.内存与应用,为信息流在三者之间流动提供通道: 存储管理:对外与对内: 存取效率: 多线程: 一次存储:分批存储? 系统的缓存控制机制(虚拟内存)使用分段分页与命中机制. ...
- css 书写推荐顺序
1.位置属性(position, top, right, z-index, display, float等)2.大小(width, height, padding, margin)3.文字系列(fon ...
- Spring Boot 20170913
SpringBoot 是做微服务的,比如只用来发邮件,只用来上载文件等等.优点是开发极其简单,约定大于俗成,缺点是不适合小型项目.通常用来分解大型项目,做成多个微服务. 参考: http://www. ...
- [HDU1195]Open the Lock
题目大意:给你一个4位数的初始状态(只包含1~9),要求你变化成另一个4位数. 变化规则为:每次可给任意一位加1或减1(1减1变为9,9加1变为1),或交换相邻两个数位上的数字(第一位和最后一位不相邻 ...
