手机端自适应布局demo
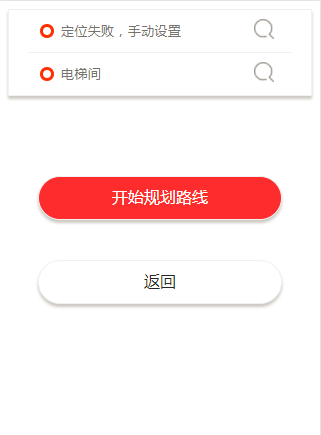
原型如下:

要求如下:适应各种机型
源码如下:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=0.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<!--<link rel="stylesheet" type="text/css" href="css/main.csss" />-->
<style>
.container {
border: 1px solid #F0F1F1;
-webkit-box-shadow: 0px 3px 3px #c8c8c8;
-moz-box-shadow: 0px 3px 3px #c8c8c8;
box-shadow: 0px 3px 3px #c8c8c8;
}
.search {
height: 42px;
margin: 0 20px;
}
.search_left {
float: left;
margin: 14px 7px 5px 11px;
width: 8px;
height: 8px;
border-radius: 50px;
border: 3px solid orangered;
font-size: 12px;
text-align: center;
line-height: 30px;
}
.search_input {
float: left;
}
.search_input input {
border: none;
height: 30px;
margin-top: 5px;
}
.search_right {
float: right;
width: 20px;
height: 20px;
margin: 9px 17px 5px 10px;
}
.search_right img {
width: 100%;
height: 100%;
}
.start {
height: 42px;
margin: 80px 30px 40px 30px;
border: 1px solid #F0F1F1;
-webkit-box-shadow: 0px 3px 3px #c8c8c8;
-moz-box-shadow: 0px 3px 3px #c8c8c8;
box-shadow: 0px 3px 3px #c8c8c8;
background: #ff4343;
color: #FFFFFF;
text-align: center;
line-height: 40px;
border-radius: 50px;
}
.back {
height: 42px;
margin: 0px 30px;
border: 1px solid #F0F1F1;
-webkit-box-shadow: 0px 3px 3px #c8c8c8;
-moz-box-shadow: 0px 3px 3px #c8c8c8;
box-shadow: 0px 3px 3px #c8c8c8;
background: #FFFFFF;
color: #1E1F20;
text-align: center;
line-height: 40px;
border-radius: 50px;
}
</style>
<title>高校地图</title>
</head>
<body>
<div class="container">
<div class="search" style="border-bottom: 1px solid #F0F1F1;">
<div class="search_left"></div>
<div class="search_input"><input type="text" placeholder="定位失败,手动设置"></div>
<div class="search_right"><img src="img/scale_search.png" alt="放大" /></div>
</div>
<div class="search">
<div class="search_left"></div>
<div class="search_input"><input type="text" placeholder="电梯间"></div>
<div class="search_right"><img src="img/scale_search.png" alt="放大" /></div>
</div>
</div>
<div class="start">开始规划路线</div>
<div class="back">返回</div>
</body>
</html>
手机端自适应布局demo的更多相关文章
- 前端切图:手机端自适应布局demo
手机端自适应布局demo原型如下: 图片发自简书App 要求如下:适应各种机型源码如下: <!DOCTYPE html > <html> <head> <me ...
- 第九十四节,html5+css3移动手机端流体布局,旅游部分,媒体查询
html5+css3移动手机端流体布局,旅游部分,媒体查询 媒体查询 媒体查询是手机网站和自适应网站的重要部分,媒体查询可以根据不同的屏幕大小,做响应的处理,如文字的大小,区块隐藏等等 媒体查询,这里 ...
- 第九十三节,html5+css3移动手机端流体布局,基础CSS,头部设计,轮播设计,底部设计
html5+css3移动手机端流体布局,基础CSS,头部设计,轮播设计,底部设计 基础CSS 首先将通用css属性写好 @charset "utf-8"; /*通用样式*/ /*去 ...
- 第九十二节,html5+css3移动手机端流体布局,开篇知识
html5+css3移动手机端流体布局,开篇知识 将项目设计成移动端可访问的页面,项目采用的是流体布局.也就是宽度以百分比自适应的,因为手机的屏幕大小不一致 一.整体设计 首先 我们要了解一 ...
- 织梦M手机端/自适应网站内容图片变形解决办法
我们在做响应式网站或者织梦M功能手机站的时候,会发现如果内容页图片太大,在移动端显示会变形,dede手机端图片过长等问题,手机端文章内容页图片不能自适应!这给通过手机端浏览网站的用户造成了很不好的用户 ...
- (淘宝无限适配)手机端rem布局详解(转载非原创)
从网易与淘宝的font-size思考前端设计稿与工作流 本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问 ...
- (淘宝无限适配)手机端rem布局详解
从网易与淘宝的font-size思考前端设计稿与工作流 本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问 ...
- 怎么设置table(表格)手机端自适应宽度
我们在wordpress文章页面经常会用到表格,有些是从其他网页或者文档复制粘贴过来的,在电脑设备网页上都能很好的展示,但是在移动设备上或者低分辨率设备上却经常撑破列宽,很是影响美观和客户体验.这里就 ...
- 移动端适配(手机端rem布局详解)
1. 问题的引出 如果html5要适应各种分辨率的移动设备,应该使用rem这样的尺寸单位,同时给出了一段针对各个分辨率范围在html上设置font-size的代码: html{font-size:10 ...
随机推荐
- 深拷贝&浅拷贝
1.区别 浅拷贝:只拷贝了基本数据类型,引用数据类型只复制了引用,没有复制实体. 深拷贝:拷贝所有的层级属性 2.浅拷贝 (1) 直接赋值 拷贝之后,所有层级属性仍然公用了地址,会被影响 var a ...
- 【AtCoder Regular Contest 082】Derangement
[链接]点击打开链接 [题意] 在这里写题意 [题解] 贪心. 连续一块的p[i]==i的话,对答案的贡献就应该为(这个连续块的长度+1)/2; 长度为1的也正确. (也即两两相邻的互换位置.) [错 ...
- Request、Response 之 Http 请求
今天说些什么呢? 说说Request吧! Request是什么: 请求(Request):一个从客户端到服务器的请求信息包括应用于资源的方法.资源的标识符和协议的版本号 request这个对象不用事先 ...
- FarPoint.Win.Spread 常规操作
FarPoint.Win.Spread.FpSpread fSpread = new FarPoint.Win.Spread.FpSpread(); //设置 行数.列数 ...
- ajax上传进度条
<script type="text/javascript"> function register(){ var frm = document.getElementBy ...
- js进阶 13-11/12 jquery如何实现折叠导航
js进阶 13-11/12 jquery如何实现折叠导航 一.总结 一句话总结:还是用的slideToggle滑动效果,并且这一个展开时,所有兄弟都关闭. 1.文字缩进怎么设置? 感觉设置margin ...
- Project Euler 613 Pythagorean Ant(概率+积分)
题目链接:点击我打开题目链接 题目大意: 给你一只蚂蚁,它在一个 边长为 \(30-40-50\) 的直角三角形\((x,y)\)上,并且它在直角三角形中选择的位置和移动方向的概率都是相等的.问你这只 ...
- html 代码
1.结构性定义 文件类型 <HTML></HTML> (放在档案的开头与结尾) 文件主题 <TITLE></TITLE> (必须放在「文头」区块内) 文 ...
- NSNotificationCenter消息通信(KVO)
NSNotificationCenter是程序不同类间的消息通信. 注册消息通知: [[NSNotificationCenter defaultCenter]addObserver:self sele ...
- php实现变态跳台阶(记忆化递归)
php实现变态跳台阶(记忆化递归) 一.总结 1.本题思路(分类讨论思路,注意初始值和边界值):第一步如果1,那剩下的就是jumpFloorII($number-1)(下面jumpFloorII以j表 ...
