iview中,table组件在缩进时产生的bug。
问题描述:
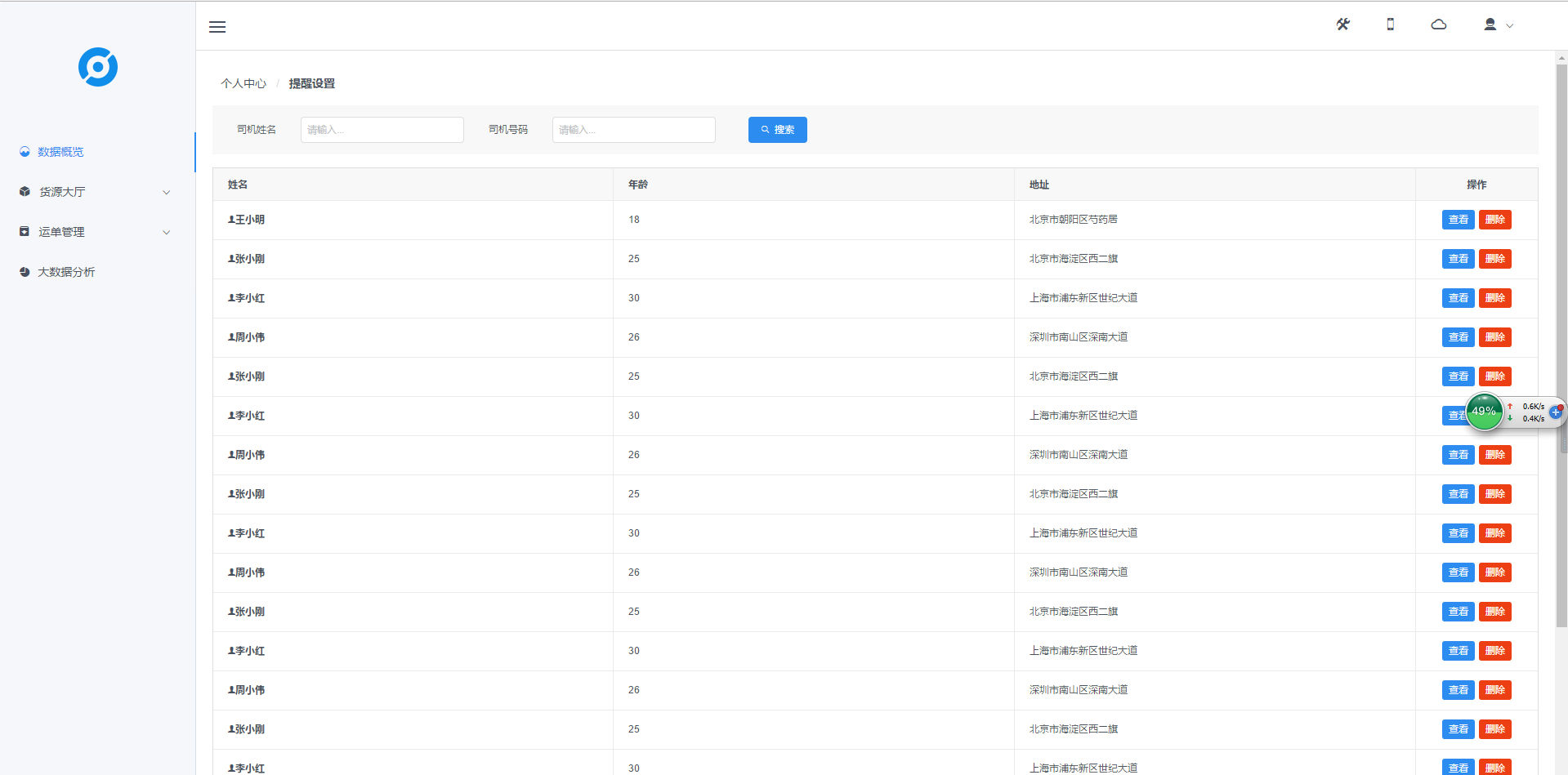
在父元素因为缩进的关系撑开时,table组件不会因为父元素的撑开而自适应,问题如图


解决办法:在父一级的组件中使用table {width: 100% !important},强制使表格宽度为100% 自适应即可。
iview中,table组件在缩进时产生的bug。的更多相关文章
- iview的table组件中加入超链接组件,可编辑组件,选择组件,日期组件
这篇文章主要介绍了iview的table组件中使用选择框,日期,可编辑表格,超链接等组件. 1.select选择组件 // tableColumn数组响应对象需要传入一个固定的option数组,如果该 ...
- iview修改table组件实现循环向上滚屏
前提,最近项目中需要实现table的滚屏效果,并且使用的是iview的table组件,踩坑,填坑如下. 1.首先找到Table组件中的table,就是这个class:ivu-table-body te ...
- iview中table里嵌套i-switch、input、select等
iview中table内嵌套 input render:(h,params) => { return h('Input',{ props: { value:'', size:'small', } ...
- iview 中table列 一列显示多个数据(后台返回数组显示在列内)
一.首先出现的是比较复杂的一种情况(多个key) 1.首先页面显示效果如下 2.后台返回数据格式如下: 3.在iview中table的columns中的render函数: 4.具体代码 render: ...
- react ,ant Design UI中table组件合并单元格并展开详情的问题
需求:购物车订单列表,如图: 一:单元格合并 遇到这种你会怎么办呢? 单元格合并? 还是其他的方法? 下面是我的处理方式,就是在table 组件的columns上处理,这里拿商品举例,其余的类似, ...
- iview中upload组件上传图片,跨域
前提:先前开发了一个A项目,A项目中有一套上传图片的接口,现在开发B项目. B项目开发中用iview中的upload组件上传图片,用到了A项目中上传接口,爬坑经历 1.涉及到了跨域解决:后台配置一下文 ...
- iview中page组件的跳转功能BUG解决方案
xl_echo编辑整理,欢迎转载,转载请声明文章来源.欢迎添加echo微信(微信号:t2421499075)交流学习. 百战不败,依不自称常胜,百败不颓,依能奋力前行.--这才是真正的堪称强大!! 在 ...
- IView 使用Table组件时实现给某一列添加click事件
通过给 columns 数据的项,设置一个函数 render,可以自定义渲染当前列,包括渲染自定义组件,它基于 Vue 的 Render 函数. render 函数传入两个参数,第一个是 h,第二个是 ...
- Iview 在Table组件中添加图片
要先简单了解render函数的使用. 直接上代码: { title: "商品图片", key: "commodityPhoto", align: 'center ...
随机推荐
- strtol详解
文章装载自:http://blog.csdn.net/happylife1527/article/details/8441799,大家看到这篇文章想转载的请注明出处,尊重原作者劳动成果. 今天,在re ...
- project euler做题记录
ProjectEuler_做题记录 简单记录一下. problem 441 The inverse summation of coprime couples 神仙题.考虑答案为: \[\begin{a ...
- PDF 补丁丁 0.6.0.3288 版发布(修复“合并文件”功能的文件夹文件排序问题)
新的测试版修复了合并文件功能中添加名称带有“.”点号的文件夹时无法正常排序文件的问题. 使用合并文件功能的用户建议更新.
- AngelToken揭秘区块链之四大链
区块链,有着各种不同,与之相对应的就是内涵和功能.在区块链领域经常出现的四大链有:公有链.私有链.联盟链.许可链,这些链又分别可以为区块链干什么呢? 公有链(Public Blockchain) 是指 ...
- Android NDK pthreads详细使用
这个pthread.h文件可以在NDK环境里创建子线程,并对线程能够做出互斥所.等待.销毁等控制. 写这个博客的原因是我要写如何使用FFmpeg播放视频,因为同时需要播放音频和视频所以需要开启线程,并 ...
- Android反编译apk并重新打包签名(Mac环境)
工具下载 apktool :https://ibotpeaches.github.io/Apktool/install dex2jar:https://github.com/pxb1988/dex2j ...
- Java面向对象编程思想
面向对象三个特征:封装.继承.多态封装: 语法:属性私有化(private).提供相对应的get/set 的方法进行访问(public). 在set/get的方法中对属性的数据 做相对应的业务逻 ...
- 阿里云已买到域名价格统计js代码
var sum = 0; $('.table-hover tr.ng-scope').each(function(){ sum = sum + parseInt($(this).children()[ ...
- Linux 动态链接库 - dll劫持
如何使用动态链接库 Linux下打开使用动态链接库需要三步(实际上和windows下基本一样):1.加载动态链接库,通过调用库函数dlopen()获得链接库的句柄,对应于windows下的 AfxLo ...
- python 常用网站
https://www.tutorialgateway.org/python-tutorial/
