极速搭建RTMP直播流服务器+webapp (vue) 简单实现直播效果
在尝试使用webRTC实现webapp直播失败后,转移思路开始另外寻找可行的解决方案。在网页上尝试使用webRTC实现视频的直播与看直播,在谷歌浏览器以及safari浏览器上测试是可行的。但是基于基座打包为webapp后不行,所以直播的话建议还是原生的好。HBuilder自带的H5+有提供了原生的视频播放和推流录制上传,但是需要有一个rtmp直播流服务器,用于测试和开发,这时就需要自建rtmp服务推流了。
极速搭建简单RTMP直播流服务器
开发环境:macOS
需要安装并启动docker:➡️ Docker Community Edition for Mac
$ docker --version
Docker version 18.06.-ce, build e68fc7a $ docker-compose --version
docker-compose version 1.22., build f46880f $ docker-machine --version
docker-machine version 0.15., build b48dc28d
如果是自己使用nginx搭建rtmp直播服务器,毕竟是接触这个不到半天,还是有点复杂,编译设置有点繁琐。好在docker上有大把别人编译设置好的rtmp环境,所以先拿来玩着先,有空还是自己要来搞搞的。这里用到的是alfg/nginx-rtmp库。
- Pull docker image and run:
docker pull alfg/nginx-rtmp
docker run -it -p : -p : --rm alfg/nginx-rtmp
- Build and run container from source:
docker build -t nginx-rtmp .
docker run -it -p : -p : --rm nginx-rtmp
直播推流地址
rtmp://<server ip>:1935/stream/$STREAM_NAME
播流地址
http://<server ip>:8080/live/$STREAM_NAME.m3u8
使用OBS测试rtmp直播流服务器
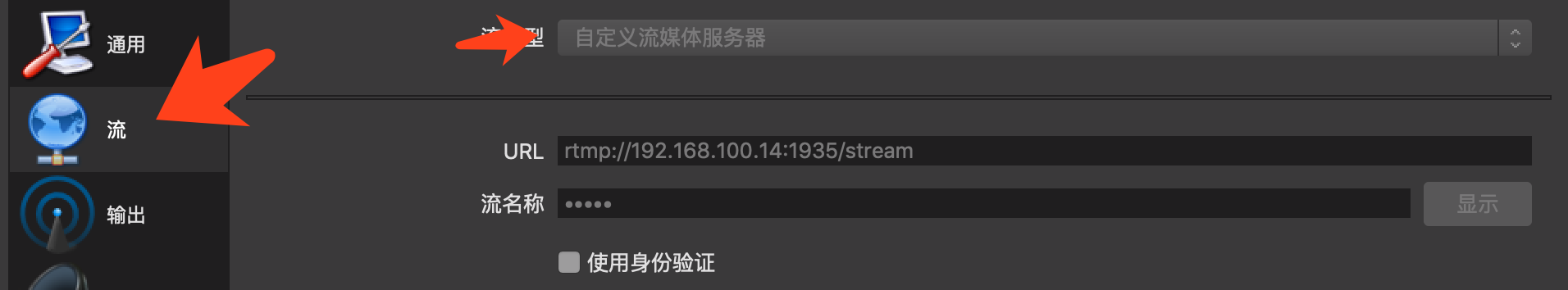
下载安装 OBS,在随便网上找一条视频在obs无限循环播放。obs=>设置=>流

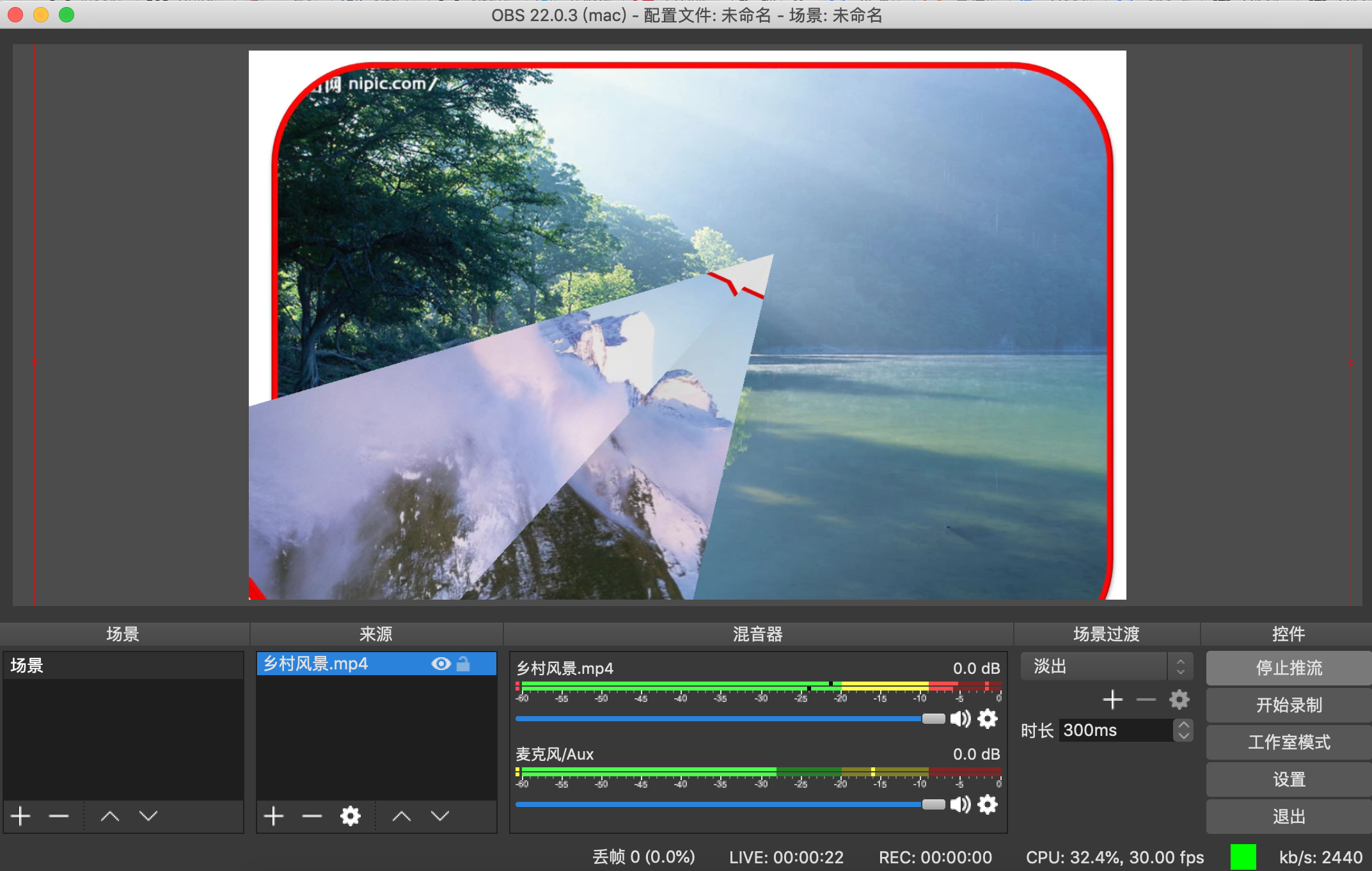
开始推流

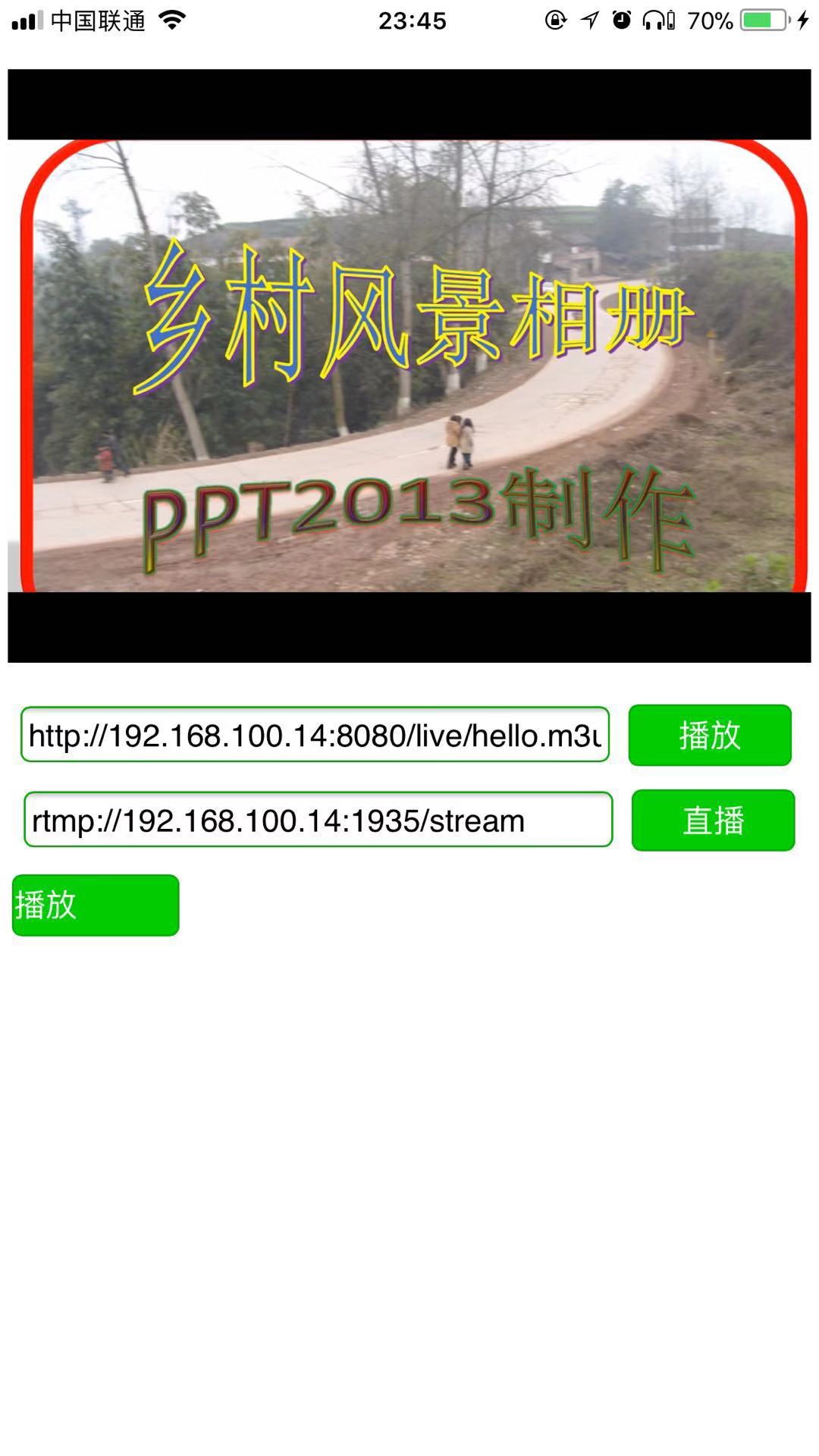
safari浏览器测试效果

RTMP直播流服务器简单搭建成功,这个只是简单的实现了 推流播流而已,测试发现直播有延迟大概10s左右。还需要调配像素以及贞。或者说使用成熟的第三方的推流地址与播流地址。
webapp(vue)移动端直播
新建一个vue 项目
livepusher.vue
<template>
<div>
<br />
<div id="pusher"
style="width:300px;height:400px;background-color:#000000;margin:auto"></div>
<br />
<div style="text-align:center; margin:auto;">
<input id="path"
type="text"
value=""
placeholder="请输入直播服务器地址(rtmp)" />
<button id="pp"
v-on:click="ppPusher()">开始</button>
</div>
<div class="button"
v-on:click="switchCamera()">切换摄像头</div>
</div>
</template> <script> export default {
data () {
return {
bstart: false,
pusher: null
}
},
created () {
document.addEventListener("plusready", this.plusReady, false);
},
methods: {
switchCamera () {
this.pusher.switchCamera();
},
plusReady () {
// 创建直播推流控件
this.pusher = new plus.video.LivePusher("pusher", {
url: "rtmp://testlivesdk.v0.upaiyun.com/live/upyunb"
});
// 监听状态变化事件
this.pusher.addEventListener(
"statechange",
function (e) {
console.log("statechange: " + JSON.stringify(e));
},
false
);
},
ppPusher () {
if (this.bstart) {
this.pusher.stop();
this.bstart = false;
} else {
var path = document.getElementById("path").value;
if (path && path.length > ) {
this.pusher.setOptions({ url: path });
this.pusher.start();
this.bstart = true;
} else {
plus.nativeUI.toast("请输入直播服务器地址");
}
}
var pp = document.getElementById("pp");
pp.innerText = this.bstart ? "停止" : "开始";
}
}
}
</script>
<style scoped>
input {
width: %;
font-size: 16px;
padding: .2em .2em;
border: 1px solid #00b100;
-webkit-user-select: text;
}
.button,
button {
width: %;
margin: 6px 6px 6px;
font-size: 16px;
color: #fff;
background-color: #00cc00;
border: 1px solid #00b100;
padding: .2em 0em;
-webkit-border-radius: 5px;
border-radius: 5px;
}
</style>
videoplayer.vue
<template>
<div>
<br />
<div id="video"
style="width:98%;height:300px;background-color:#000000;margin:auto"></div>
<br />
<div style="text-align:center; margin:auto;">
<input id="path1"
type="text"
value="http://192.168.100.14:8080/live/hello.m3u8"
placeholder="请输入视频地址,支持mp4/flv格式" />
<button onclick="playVideo1()">播放</button>
<br />
<input id="path2"
type="text"
value="rtmp://192.168.100.14:1935/stream"
placeholder="请输入视频地址,支持rtmp直播" />
<button onclick="playVideo2()">直播</button>
</div>
<div id="pp"
class="button"
onclick="ppVideo()">播放</div> </div>
</template> <script> export default {
data () {
return {
bstart: false,
pusher: null
}
},
created () {
document.addEventListener('plusready', this.plusReady, false);
},
methods: {
plusReady () {
// 创建视频播放控件
video = new plus.video.VideoPlayer('video', {
src: 'http://192.168.100.14:8080/live/hello.m3u8'
});
video.addEventListener('play', function () {
updatePlaying(true);
}, false);
video.addEventListener('pause', function () {
updatePlaying(false);
}, false);
},
// 播放
playVideo1 () {
var path = document.getElementById('path1').value;
if (path && path.length > ) {
video.setOptions({ src: path });
video.play();
}
}
, playVideo2 () {
var path = document.getElementById('path2').value;
if (path && path.length > ) {
video.setOptions({ src: path });
video.play();
}
},
// 更新为播放状态
updatePlaying (play) {
playing = play;
document.getElementById('pp').innerText = playing ? '暂停' : '播放';
},
// 播放/暂停
ppVideo () {
playing ? video.pause() : video.play();
}
}
}
</script>
<style scoped>
input {
width: %;
font-size: 16px;
padding: .2em .2em;
border: 1px solid #00b100;
-webkit-user-select: text;
}
button,
.button {
width: %;
margin: 6px 6px 6px;
font-size: 16px;
color: #fff;
background-color: #00cc00;
border: 1px solid #00b100;
padding: .2em 0em;
-webkit-border-radius: 5px;
border-radius: 5px;
}
</style>
推流效果与播流效果


参考链接:
http://ask.dcloud.net.cn/article/13416
https://imququ.com/post/html5-live-player-3.html
https://blog.csdn.net/yelin042/article/details/78133945
极速搭建RTMP直播流服务器+webapp (vue) 简单实现直播效果的更多相关文章
- 搭建rtmp直播流服务之1:使用nginx搭建rtmp直播流服务器(nginx-rtmp模块的安装以及rtmp直播流配置)
欢迎大家积极开心的加入讨论群 群号:371249677 (点击这里进群) 一.方案简要 首先通过对开发方案的仔细研究(实时监控.流媒体.直播流方案的数据源-->协议转换-->服务器--&g ...
- 搭建RTMP直播流服务器
最近项目比较紧张,所以没什么时间写博客,正好这几天没什么事,赶紧记录下自己最近所学. 环境配置 服务器选用 服务器我选择的是小鸟云 ,原因很简单,他的个人用户有3个月免费使用时间. 服务器环境 Win ...
- 利用docker搭建RTMP直播流服务器实现直播
一.rtmp服务器搭建 环境: centos 7.* 1.先安装docker(省略) 2.下载docker容器 docker pull alfg/nginx-rtmp 3.运行容器(记得打开防火墙端口 ...
- nginx + nginx-rtmp-module搭建直播流服务器实现推流实时直播功能
业务需求 最近公司在做养老相关的业务,现在需要子女从小程序端对家里的老人通过家庭终端交互屏进行实时看护. 解决方案 第三方的一些现成的服务:腾讯音视频通话.直播功能; 阿里的音视频通信;两者都挺好的, ...
- CentOS obs直播RTMP协议推流到Nginx流媒体服务器到VUE使用HLS直播
1. 发布打包前端管理平台(ant-design-vue) 2. 发布打包后端(.NET6-WebApi) .NET6 webAPI orm: free sql 数据库:mysql5.7 3. 发布打 ...
- nginx搭建rtmp协议流媒体服务器总结
最近在 ubuntu12.04+wdlinux(centos)上搭建了一个rtmp服务器,感觉还挺麻烦的,所以记录下. 大部分都是参考网络上的资料. 前提: 在linux下某个目录中新建一个nginx ...
- EasyPusher实现将asterisk直播流以RTSP转发实现通话直播与录像
本文转自博客:http://blog.csdn.net/jinlong0603/article/details/56047145 EasyPusher RTP直播推送介绍 EasyPusher是一个推 ...
- 搭建rtmp直播流服务之2:使用java实现ffmpeg命令接口化调用(用java执行ffmpeg命令)
欢迎大家积极开心的加入讨论群 群号:371249677 (点击这里进群) 一.环境搭建 1.安装ffmpeg 下载对应系统的ffmpeg安装包,个人采用windows平台进行开发,所以安装了windo ...
- Centos7 搭建Nginx+rtmp+hls直播推流服务器
1 准备工具 使用yum安装git [root~]# yum -y install git 下载nginx-rtmp-module,官方github地址 // 通过git clone 的方式下载到服务 ...
随机推荐
- 强制.net 程序以32位模式运行
You can modify the PE header of the executable (using the "Corflags.exe" .NET Framework SD ...
- Min_25 筛 学习笔记
原文链接https://www.cnblogs.com/zhouzhendong/p/Min-25.html 前置技能 埃氏筛法 整除分块(这里有提到) 本文概要 1. 问题模型 2. Min_25 ...
- BlockChain:Py实现区块链简单场景应用:程序猿记录在区块里的收入记录图——Jason niu
# -*- coding: utf-8 -*- ''' Created on 2018年3月11日 @author: Jason niu ''' import hashlib #该模块实现了诸多安全哈 ...
- ES6躬行记(15)——箭头函数和尾调用优化
一.箭头函数 箭头函数(Arrow Function)是ES6提供的一个很实用的新功能,与普通函数相比,不但在语法上更为简洁,而且在使用时也有更多注意点,下面列出了其中的三点: (1)由于不能作为构造 ...
- 我对PMO的理解(持续更新)
PMO的价值 为项目管理提供方法上的指导,对项目的实施过程提供监督.评价. PMO应该从哪方面着手建立管理体系 如何量化工作 如何考评工作 如何激励员工 如何进行人工.成本核算 如何进行进度跟踪与控制 ...
- VMware Workstation Pro下载密钥
热门虚拟机软件VMware Workstation Pro现已更新至14.1.2,14.0主要更新了诸多客户机操作系统版本,此外全面兼容Wind10创建者更新.12.0之后属于大型更新,专门为Win1 ...
- 安装selenium
步骤: 1.下载setuptools2.点击安装setuptools.exe3.安装成功后,python的安装目录下会有Scripts的文件夹4.配置环境变量:python安装目录\Scripts5. ...
- python学习:continue及break使用
continue及break使用 #continue 作用:结束本次循环,继续下次循环#break 作用:跳出整个当次循环 for i in range(10): if i < 5: conti ...
- error C2371: 'IServiceProvider' : redefinition; different basic types
需要将#include <windows.h>放到using namespace System;前面. #include <windows.h>using namespace ...
- php代码进行跨域请求处理
以下的函数作为每个请求的前置操作 (thinkphp框架) public function appInit(&$params) { header('Access-Control-Allow-O ...
