Vue.js 动画
transition 动画:
1、如果需要让一个元素进行动画展示的时候,那么当前元素/组件必须是通过 v-if v-show 动态组件 来显示隐藏 2、需要添加动态的元素外层必须包裹一个内置组件 <transition> </transition> 3、transition 会有一个name属性 当前name属性的值为 动画的类名 动态类名的划分:
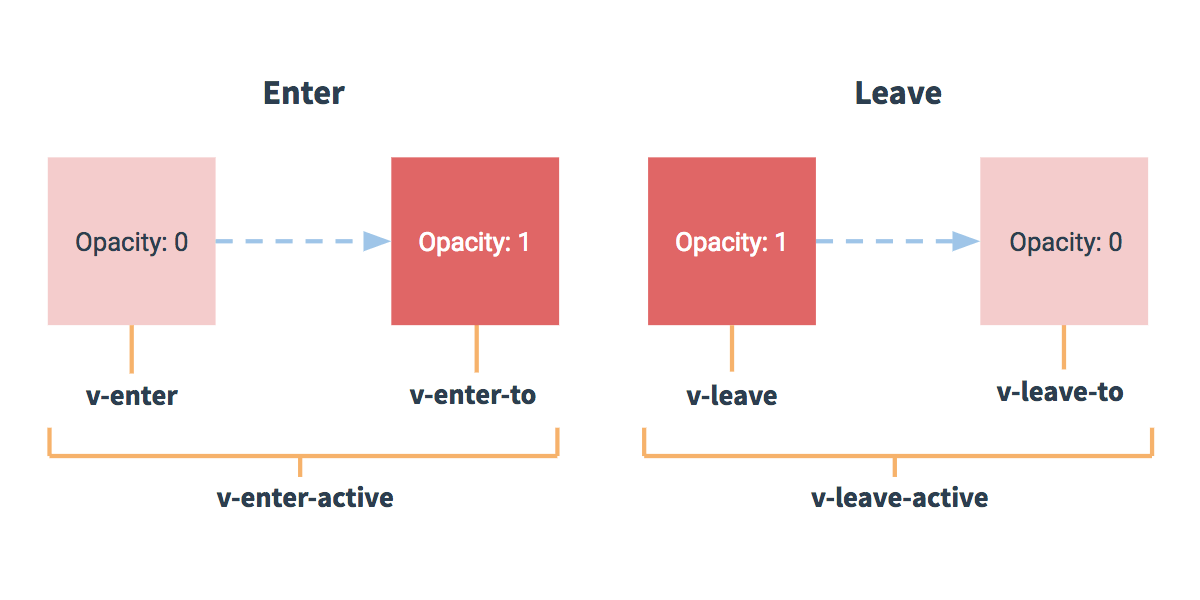
<name>-enter 开始
<name>-enter-active 过度 动画的类型 时间 延迟
<name>-enter-to 结束 <name>-leave 开始
<name>-leave-active 过度 动画的类型 时间 延迟
<name>-leave-to 结束

多个元素添加动画:
<transition
enter-class=""
enter-active-class = ""
enter-to-class=""
></transition> 这里我们多数使用 enter-active-class 与 enter-to-class 因为这两个属性是持久存在并加载的
Vue.js 动画的更多相关文章
- Vue.js动画在项目使用的两个示例
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 李萌,16年毕业,Web前端开发从业者,目前就职于腾讯,喜欢node.js.vue.js等技术,热爱新技术,热 ...
- 珠峰2016,第9期 vue.js 笔记部份
在珠峰参加培训好年了,笔记原是记在本子上,现在也经不需要看了,搬家不想带上书和本了,所以把笔记整理下,存在博客中,也顺便复习一下 安装vue.js 因为方便打包和环境依赖,所以建意npm init ...
- Vue.js 系列教程 5:动画
原文:intro-to-vue-5-animations 译者:nzbin 译者的话:经过两周的努力,终于完成了这个系列的翻译,由于时间因素及个人水平有限,并没有详细的校对,其中仍然有很多不易理解的地 ...
- vue.js之动画篇
本文引入类库的方式均采用CND的方式,可直接复制代码到编辑器中学习和测试 不使用动画切换元素 <div id="app"> <input type="b ...
- 从零开始学 Web 之 Vue.js(五)Vue的动画
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Vue.js表单校验;动画指令;避免内存泄露。
Vue.js表单校验: 动画指令:创建自定义的滚动指令. 避免内存泄露. 避免内存泄露 在单页面应用开发时SPA,用户无需刷新浏览器.所以javascript应用需要自行清理组件来防止内存占用不断增长 ...
- vue中使用js动画与velocity.js
一:vue中使用js动画 根据上一篇安装animate.css之后 vue中有动画的钩子函数,@before-enter是内容由无到有的时候自动监听触发的函数,函数会接收到参数el,这样可以动态设置样 ...
- Vue.js 相关知识(动画)
1. 简介 Vue 在插入.更新或移除 DOM 时,提供多种不同方式的过渡效果,并提供 transition 组件来实现动画效果(用 transition 组件将需执行过渡效果的元素包裹) 语法:&l ...
- vue中的js动画与Velocity.js结合
vue里面除了用css写动画,还可以用js写动画,vue的transition中,定义了几个动画钩子 第一个动画钩子:@before-enter <div id='app'> <tr ...
随机推荐
- MyCat全局表和ER--笔记(三)
全局表 全局表的作用 在分片的情况下,当业务表因为规模而进行分片以后,业务表与这些附属的字典表之间的关联,就成了比较棘手的问题,考虑到字典表具有以下几个特性: 变动不频繁 数据量总体变化不大 数据规模 ...
- Asp.Net Core 使用Swashbuckle.AspNetCore 生成API文档
详情参考:https://www.cnblogs.com/morang/p/9741511.html github地址:https://github.com/yimogit/moxy.blogs/tr ...
- 《ServerSuperIO Designer IDE使用教程》-2.与硬件网关数据交互,并进行数据级联转发,直到云端。发布:v4.2.1版本
v4.2.1 更新内容:1.重新定义数据转发文本协议,使网关与ServerSuperIO以及之间能够相关交互数据.2.扩展ServerSuperIO动态数据类的方法,更灵活.3.修复Designer增 ...
- OrchardCore 如何实现模块化( Modular )和 Multi-Tenancy
一.概述 通常我们会在 Startup 类通过 void ConfigureServices(IServiceCollection services) 配置应用的服务.常见的形如 AddXXX 的方法 ...
- 记忆(缓存)函数返回值:Python 实现
对于经常调用的函数,特别是递归函数或计算密集的函数,记忆(缓存)返回值可以显着提高性能.而在 Python 里,可以使用字典来完成. 例子:斐波那契数列 下面这个计算斐波那契数列的函数 fib() 具 ...
- docker 安装mysql
1.安装docker 参见这个文章第一步:https://www.cnblogs.com/yanglei-xyz/p/10600707.html 2.安装mysql 查找Docker Hub上的mys ...
- unity Camera第一人称移动,3中方法实现
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Player : ...
- Weblogic记录
有些坑还是要去踩,上来就docker一脸懵逼. 1.应用 https://www.cnblogs.com/xdp-gacl/p/4140683.html (1)安装 环境: 64位server2016 ...
- Ubuntu 服务器设置软件多用户访问
假设在用户A下安装了软件xx 路径写入$home/.bashrc 这时该软件只有该用户可以使用 若要其他用户也能使用,只需要将该.bashrc拷贝到其他user的$home目录就行了
- MySQL数据库的定时备份
1. 创建shell脚本 vim backupdb.sh 创建脚本内容如下: #!/bin/sh db_user="root" db_passwd=" db_name=& ...
