.NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了
作者:依乐祝
原文链接:https://www.cnblogs.com/yilezhu/p/9985451.html
本来这篇只是想简单介绍下ASP.NET Core MVC项目的(毕竟要照顾到很多新手朋友),但是转念一想不如来点猛的(考虑到急性子的朋友),让你通过本文的学习就能快速的入门ASP.NET Core。既然是快速入门所以过多过深的内容我这里就一笔带过了!然后在后面的一些列文章中再慢慢的对其中的概念进行阐述。
本文已收录至.NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划 点击可以查看更多教程。
.NET Core是什么
很多朋友看到.NET Core就认为是ASP.NET Core,其实这是有误区的,因为.NET Core 是开放源代码的通用开发平台 (是一个“平台”),基于这个开放平台我们可以开发像ASP.NET Core应用程序, Windows 10 通用 Windows 平台 (UWP),Tizen等等,而我们系列教程就是用.NET Core开发ASP.NET Core应用程序。而且由 Microsoft官方团队 和 .NET社区成员共同在 GitHub 上进行维护。 它跨平台(支持 Windows、macOS 和 Linux),并且可用于生成设备、云和 IoT 应用程序。
.NET Core 还具有以下特性:
- 跨平台: 可以在 Windows、macOS 和 Linux 操作系统上运行。
- 跨体系结构保持一致: 在多个体系结构(包括 x64、x86 和 ARM)上以相同的行为运行代码。
- 命令行工具: 包括用于本地开发和持续集成方案中的易于使用的命令行工具。
- 部署灵活: 可以包含在应用或已安装的并行用户或计算机范围中。 可搭配 Docker 容器使用。
- 兼容性:.NET Core 通过 .NET Standard与 .NET Framework、Xamarin 和 Mono 兼容。
- 开放源:.NET Core 是一个开放源平台,使用 MIT 和 Apache 2 许可证。 .NET Core 是一个 .NET Foundation 项目。
- 由 Microsoft 支持:.NET Core背后依托强大的Microsoft团队 进行维护。
什么是ASP.NET Core
ASP.NET Core 是一个由微软创建的,用于构建 web 应用、API、微服务 的 web 框架。它使用常见的模式,诸如 MVC(Model-View-Controller)、依赖注入,和一个由中间件构成的请求处理管道。它基于 Apache 2.0 许可证开放源码,就是说,源代码可以自由获取,并且欢迎社区成员以 缺陷修复 和 新功能提交 的方式进行贡献。
ASP.NET Core 运行在微软的 .NET 运行时库上,类似于 Java 的 虚拟机(JVM)或者 Ruby 的解释器。有几种语言(C#,Visual Basic,F#)可以用来编写 ASP.NET Core 程序。C# 是最常见的选择,当然我大多数人都是采用C#来进行开发的。你可以在 Windows、Mac,和 Linux 上构建并运行 ASP.NET Core 应用。
为什么要用ASP.NET Core开发应用程序
现存的 web 框架选项已经很多了:Node/Express、Spring、Ruby on Rails、Django、Laravel 等等,数不胜数。ASP.NET Core 又有什么可取之处呢?为什么要用ASP.NET Core开发应用程序呢?
- 速度 ASP.NET Core 很快。因为 .NET Core 是编译运行的,执行速度远高于解释执行的语言,比如 JavaScript 或者 Ruby、ASP.NET Core 也已经为多线程和异步任务作了专门的优化。与使用 Node.js 写的代码相比,执行速度高出 5-10 倍是很正常的。
- 生态 ASP.NET Core 可能初出茅庐,但 .NET 却已久经考验。在 NuGet(.NET 的包管理系统,类似 npm、Ruby gems,或者 Maven)上有成千上万的软件包。有现成的包可用来完成 JSON 反序列化、数据库连接、PDF生成,或者几乎你能想到的任何需求。
- 安全性 微软的开团队很注重安全性,ASP.NET Core 从创建基础就是安全的。它已经自动处理了 净化输入数据 和 跨域伪造请求(CSRF),你就不用操心这些了。你同时还享有 .NET 编译器的静态类型检测的优势,它像个时刻警惕着,还有些强迫症的审校者。这样,在使用一个变量或者某些数据时,那些无意识的错误就插翅难逃。
- 跨平台 可以运行在安装了 .NET 运行时库的 Windows、Mac或者Linux上。
- 开源 .NET Core 属于开放源(MIT 许可证),由 Microsoft 于 2014 年提供给 .NET Foundation。 现在它是最活跃的 .NET Foundation 项目之一。 可由个人和企业自由采用,包括用于个人、学术或商业目的。 同时开源也就意味着在你出现问题的时候你可以阅读其源代码来获取解决问题的方法,再者你也可以在Gayhub上提Issue
数百万开发人员使用过(并将继续使用)ASP.NET 4.x创建 Web 应用。 ASP.NET Core 是重新设计的 ASP.NET 4.x,更改了体系结构,形成了更精简的模块化框架。
ASP.NET Core 同时具有如下优点:
- 生成 Web UI 和 Web API 的统一场景。
- 针对可测试性进行构建。
- Razor Pages可以使基于页面的编码方式更简单高效。
- 能够在 Windows、macOS 和 Linux 上进行开发和运行。
- 开放源代码和以社区为中心。
- 集成新式客户端框架和开发工作流。
- 基于环境的云就绪配置系统。
- 内置依赖项注入。
- 轻型的高性能模块化 HTTP 请求管道。
- 能够在 IIS、Nginx、Apache、Docker上进行托管或在自己的进程中进行自托管。
- 基于 .NET Core运行时,可以使用并行应用版本控制。
……
.NET Core环境搭建
在继续进行ASP.NET Core代码的编写前,我们需要安装 .NET Core的运行环境。这部分我们就一步一步的进行 .NET Core的环境搭建吧。
首先你可以Google搜索一下.NET Core,如果没错的话第一个就是微软的官方下载地址,当然你可以点击这里进行下载 (目前sdk最新的是v2.1.500,runtime最新的版本是v2.1.6 )进行开发的话下载SDK即可。

双击你下载好的sdk然后傻瓜式的一步一步的进行安装即可,微软的软件的安装太简单的,以至于我如果再细说你们都会嫌我啰嗦了。所以,这里我只贴一张安装成功的图吧。

接下来按住
Shift+鼠标右键,然后选择“在此处打开Powershell窗口”或者“在此处打开命令行窗口”。然后输入dotnet --info查看下我们已经安装的.NET Core 的信息,当前运行的环境,已经以往安装的版本信息,我的版本比较多,因为我用了很长时间了。如果你第一次安装可能只有一个。出现下面第二张图的界面也就说明我们的.net core开发环境已经就绪了!下面就让我们撸起袖子开始干吧。

快速创建一个ASP.NET Core项目并进行实战演练
这里为了照顾到更多的小伙伴,我就不实用CLI命令行来创建ASP.NET Core项目了,还是中规中矩的使用VS2017吧!什么vs2017需要激活码?那你可以使用社区版的啊!社区版的话,学习已经够用了!废话说了一堆,我们开始吧!
首先第一步肯定是打开你的VS2017了,然后点击左上角“文件”-》“新建”-》“项目”(或者你嫌麻烦,可以使用
Ctrl+Shift+N这个快捷键),打开如下的创建新项目对话框,然后按照如图所示进行选择并点击确定吧(什么?你居然没创建成功?那么我觉得你是在侮辱我了):
哈哈,上图点击确定后并没有创建成功,而是会弹出下一个对话框,如下所示,他会让你选择目标框架是.NET Core还是.NET Framework;是选择创建一个空的解决方案还是创建一个带有模板的web项目!至于各自的区别,有兴趣的朋友可以每个都创建一下然后对比下各自的区别哦!这里我们按照下图所示选择MVC的web应用程序:

创建成功后,看到如下的结构,标准的MVC结构,不过跟.net framework时代的MVC又有所不同。wwwroot:网站的静态文件目录(为什么在这里就能加载呢?大家可以先思考下)
appsettings.json:配置文件,比如数据库连接字符串等等配置信息。
Program.cs:程序入口文件(里面有个Main方法);
Startup.cs启动配置文件 ;
依赖项:管理项目所依赖的第三方组件的安装,配置,升级
Controller:控制器
Models:实体
Views:视图
由于篇幅有限,就不过多的讲解了。

按下键盘的F5或者如下图所示点击运行按钮,看下效果吧!

如果不出意外的话你将看到如下图所示的界面。

看到没有,就这么简单我们就运行起来了一个ASP.NET Core的MVC站点。到这里是不是就已经结束了呢?骚年你想多了,因为我还要让你多会点东西。,所以这个第六条就是用来说废话的,然后作为一个分割。
Models:在Models文件夹上右键新建两个类:一个Content类;一个ContentViewModel类 ,代码如下(这里就不教你怎么创建类了,如果跟你说了,那就是在侮辱你的智商了):
namespace Sample01.Models
{
/// <summary>
/// 2018.11.19
/// 祝雷
/// 内容实体
/// </summary>
public class Content
{
/// <summary>
/// 主键
/// </summary>
public int Id { get; set; } /// <summary>
/// 标题
/// </summary>
public string title { get; set; }
/// <summary>
/// 内容
/// </summary>
public string content { get; set; }
/// <summary>
/// 状态 1正常 0删除
/// </summary>
public int status { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime add_time { get; set; }
/// <summary>
/// 修改时间
/// </summary>
public DateTime modify_time { get; set; }
}
}namespace Sample01.Models
{
/// <summary>
/// 2018.11.19
/// 祝雷
/// Content视图模式
/// </summary>
public class ContentViewModel
{
/// <summary>
/// 内容列表
/// </summary>
public List<Content> Contents { get; set; }
}
}
Controller:模型建好了,那么我们就新建一个控制器,然后再创建一些模拟的数据吧,代码如下:
namespace Sample01.Controllers
{
/// <summary>
/// 2018.11.19
/// 祝雷
/// Content控制器
/// </summary>
public class ContentController : Controller
{
/// <summary>
/// 首页显示
/// </summary>
/// <returns></returns>
public IActionResult Index()
{
var contents = new List<Content>();
for (int i = 1; i < 11; i++)
{
contents.Add(new Content { Id=i,title=$"{i}的标题",content= $"{i}的内容",status=1, add_time=DateTime.Now.AddDays(-i)});
}
return View(new ContentViewModel { Contents=contents});
}
}
}
Views:模型跟控制器都建好了,那我们就建一个视图来显示我们创建的数据吧!我们可以有很多种方式创建这个视图,这里给你介绍一种傻瓜式的,把鼠标放在Index大括号里面,然后鼠标右键选择创建视图,如下所示即可创建视图文件,位置在/Views/Content/Index.cshtml文件:

我们按照如下的代码稍微改造下这个View:
@model ContentViewModel
@using Humanizer;
@{
ViewData["Title"] = "内容列表";
} <div class="panel panel-default todo-panel">
<div class="panel-heading">@ViewData["Title"]</div> <table class="table table-hover">
<thead>
<tr>
<td> <input type="checkbox" class="done-checkbox"></td>
<td>序号</td>
<td>标题</td>
<td>内容</td>
<td>添加时间</td>
</tr>
</thead> @foreach (var item in Model.Contents)
{
<tr>
<td>
<input type="checkbox" class="done-checkbox">
</td>
<td>@item.Id</td>
<td>@item.title</td>
<td>@item.content</td>
<td>@item.add_time.Humanize()</td> </tr>
}
</table>
</div>
然后修改下布局文件,位于
Views/Shared/_Layout.cshtml的布局文件里面存放着所有视图的“基础”HTML。其中就包括导航栏,它被显示在每个页面的顶端。为了向导航栏添加新条目,我们需要再这个文件中增加我们的Content栏目,代码如下:<li><a asp-area="" asp-controller="Content" asp-action="Index">Content</a></li>
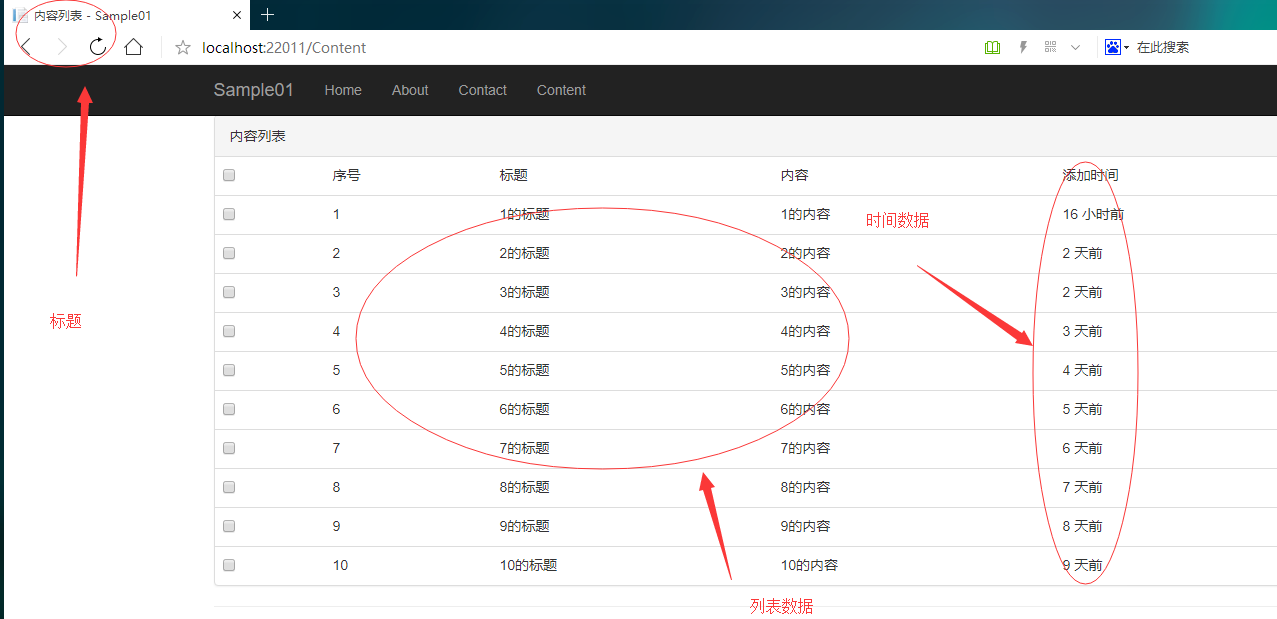
到这里代码基本完成,按下你的F5键,然后导航到Content看下效果吧:

这里是真的结束了!
源代码
你以为我会上传源代码?骚年,想什么呢,这么简单,还是自己敲下吧!不要妄图做眼高手低的人哦! 另外,如果你按照代码一步一步的敲出来,可能也不能运行成功,What?因为视图中有一个Nuget包需要你自己来添加,而我没指出来,目的就是要大家自己动手来解决一下哈!再啰嗦一句,不要做眼高手低的人哦!
总结
好了,又到了总结时间,本文首先给你讲解了什么是.NET Core?什么又是ASP.NET Core?接着带着你一步一步的配置了.NET Core的开发环境。最后又带着你一步一步的创建了一个ASP.NET Core的mvc项目,同时又通过一个实战教你如何在页面显示一个Content的列表。如果你跟着楼主一点一点的把代码敲起来,然后跑起来了!那么你会发现ASP.NET Core原来这么简单。什么?你觉得简单?那么下一篇文章,博主就带给你一些复杂的概念,什么依赖注入啊,配置文件的加载啊(分析下源码呗)等等!至此,快速入门ASP.NET Core看这篇就够了,圆满结束。有问题的小伙伴可以加入.NET Core实战项目交流群:637326624
.NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了的更多相关文章
- .NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划
作者:依乐祝 原文地址:https://www.cnblogs.com/yilezhu/p/9977862.html 写在前面 千呼万唤始出来,首先,请允许我长吸一口气!真没想到一份来自28岁老程序员 ...
- .NET Core实战项目之CMS 第九章 设计篇-白话架构设计
前面两篇文章给大家介绍了我们实战的CMS系统的数据库设计,源码也已经上传到服务器上了.今天我们就好聊聊架构设计,在开始之前先给大家分享一下这几天我一直在听的<从零开始学架构>里面关于架构设 ...
- .NET Core实战项目之CMS 第十章 设计篇-系统开发框架设计
这两天比较忙,周末也在加班,所以更新的就慢了一点,不过没关系,今天我们就进行千呼万唤的系统开发框架的设计.不知道上篇关于架构设计的文章大家有没有阅读,如果阅读后相信一定对架构设计有了更近一部的理解,如 ...
- .NET Core实战项目之CMS 第四章 入门篇-Git的快速入门及实战演练
写在前面 上篇文章我带着大家通过分析了一遍ASP.NET Core的源码了解了它的启动过程,然后又带着大家熟悉了一遍配置文件的加载方式,最后引出了依赖注入以及控制反转的概念!如果大家把前面几张都理解了 ...
- .NET Core实战项目之CMS 第十二章 开发篇-Dapper封装CURD及仓储代码生成器实现
本篇我将带着大家一起来对Dapper进行下封装并实现基本的增删改查.分页操作的同步异步方法的实现(已实现MSSQL,MySql,PgSQL).同时我们再实现一下仓储层的代码生成器,这样的话,我们只需要 ...
- .NET Core实战项目之CMS 第十六章 用户登录及验证码功能实现
前面为了方便我们只是简单实现了基本业务功能的增删改查,但是登录功能还没有实现,而登录又是系统所必须的,得益于 ASP.NET Core的可扩展性因此我们很容易实现我们的登录功能.今天我将带着大家一起来 ...
- .NET Core实战项目之CMS 第三章 入门篇-源码解析配置文件及依赖注入
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9998021.html 写在前面 上篇文章我给大家讲解了ASP.NET Core的概念及为什么使用它,接着 ...
- .NET Core实战项目之CMS 第五章 入门篇-Dapper的快速入门看这篇就够了
写在前面 上篇文章我们讲了如在在实际项目开发中使用Git来进行代码的版本控制,当然介绍的都是比较常用的功能.今天我再带着大家一起熟悉下一个ORM框架Dapper,实例代码的演示编写完成后我会通过Git ...
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面 上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现.但 ...
随机推荐
- JMeter调试参数是否取值正确,调试正则提取的结果(log.info|log.error|print)
JMeter调试参数是否取值正确,调试正则提取的结果(log.info | log.error | print) Jmeter的log输出控制(jmeter.log) 1 2 log_level.jm ...
- 闲谈REST API
REST 表述性状态传递(英文:Representational State Transfer,简称REST). 资源: 资源由URI(统一资源定位符)的来指定. 通过资源的表现形式来操作资源 对资源 ...
- Windows phone 8.1之数据绑定(Data Binding)
学习Winphone8.1的时候经常需要对Slider进行数据绑定后使之视觉化,方便调节Slider的值. 数据绑定分为源(Source)和目标(Target),Source一般分为两种,其他控件的数 ...
- using eclipse to write c programe 0
参考:http://developer.51cto.com/art/200906/126363.htm http://www.cnblogs.com/feisky/archive/2010/03/21 ...
- Unity Rain Ai 插件基本使用(二)
前言 在前面的教程中我们已经基本实现了路径导航和障碍物规避. 但是这样我们并没有让我们的角色学会思考,他只是机械的去完成一些步骤,这并不能体现Rain插件的智能. 一个角色他应该有多个不同的状态,待机 ...
- AI零基础入门之人工智能开启新时代—上篇
人工智能的发展史及应用 开篇:人工智能无处不在 人工智能的发展历程 · 1945艾伦图灵在论文<计算机器不智能>中提出了著名的图灵测试,给人工智能的収展产生了深远的影响. · 1951年, ...
- Flink解析kafka canal未压平数据为message报错
canal使用非flatmessage方式获取mysql bin log日志发至kafka比直接发送json效率要高很多,数据发到kafka后需要实时解析为json,这里可以使用strom或者flin ...
- python 基础知识整理
列表推导式 类似 data=[x+1 for x in range(10)]执行结果就是 [1,2,3,4,5,6,7,8,9,10] 还有 even_numbers=[x for x in rang ...
- kaggle之泰坦尼克号乘客死亡预测
目录 前言 相关性分析 数据 数据特点 相关性分析 数据预处理 预测模型 Logistic回归训练模型 模型优化 前言 一般接触kaggle的入门题,已知部分乘客的年龄性别船舱等信息,预测其存活情况, ...
- VMware14 安装CentOS7 实现宿主机ping通虚拟机、虚拟机ping通宿主机、虚拟机能上网且能ping通百度
本文旨在通过通过虚拟机VMware14来安装CentOS7 系统,并配置固定IP来实现在Windows系统中使用Linux环境. 本文目录: 0.本机环境 1.VMware14 初始化 1.1.安装V ...
