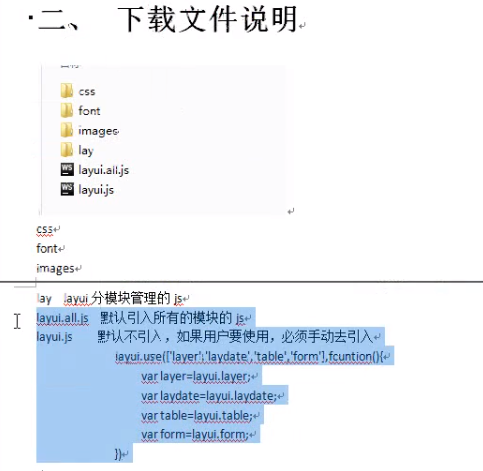
layui基本使用
https://www.layui.com/doc/


在线实例https://www.layui.com/demo/

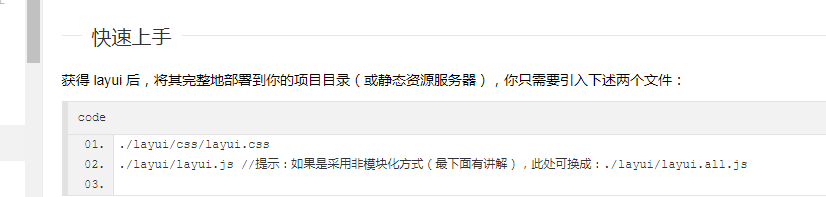
使用

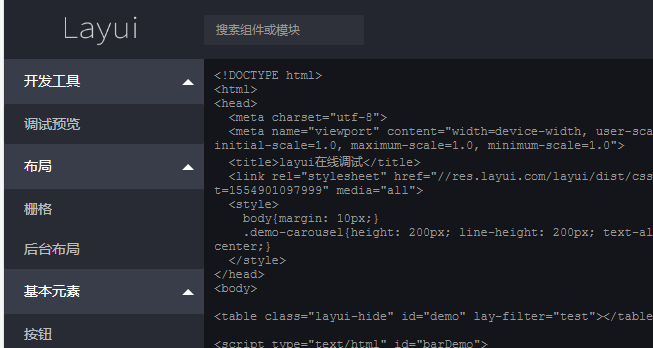
自己实际操作

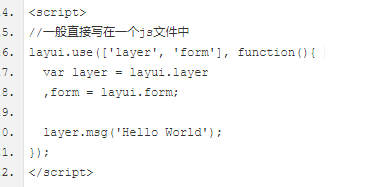
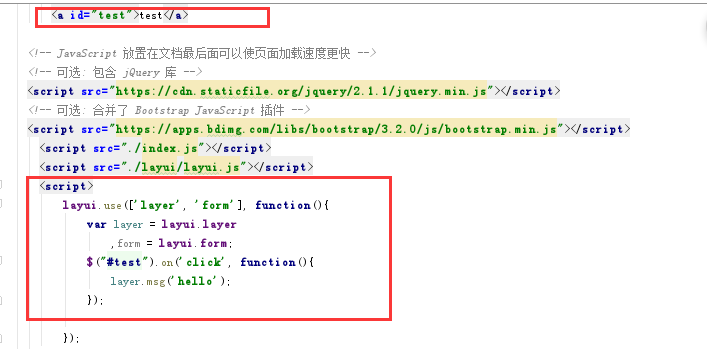
<script>
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
$("#test").on('click', function(){
layer.msg('hello');
}); }); </script>
导入layui.js为正确方式,官网上有导入layer.js的提示,实际操作操作错误,使用格式如下 1,2,3前提,5行可以进行一些选中元素的操作
- layui.use(['layer', 'form'], function(){
- var layer = layui.layer
- ,form = layui.form;
- layer.msg('Hello World');
- });
https://www.bilibili.com/video/av40410559?from=search&seid=8423443835164678998





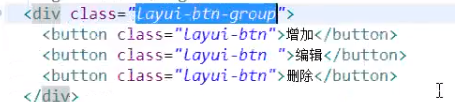
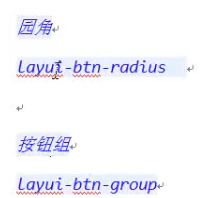
按钮组




<div style="padding: 20px; background-color: #F2F2F2;">
<div class="layui-row layui-col-space15">
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-header">卡片面板</div>
<div class="layui-card-body">
卡片式面板面板通常用于非白色背景色的主体内<br>
从而映衬出边框投影
</div>
</div>
</div>
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-header">卡片面板</div>
<div class="layui-card-body">
结合 layui 的栅格系统<br>
轻松实现响应式布局
</div>
</div>
</div>
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">标题</div>
<div class="layui-card-body">
内容
</div>
</div>
</div>
</div>
</div>

布局
layui基本使用的更多相关文章
- layui常用方法
很好用的一个ui组件,弹出,分页等 http://layer.layui.com/ 1 带叉叉的弹窗 layer.open({ type: , title: false, //不显示标题 conten ...
- 开源网站.NETMVC+ Layui+SqlSugar+RestSharp
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等. 源码GIT地址: https://github.com/sunkaixuan/SugarSite 技术介绍 ...
- 分页组件 - layui.laypage
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 日期时间组件 - layui.laydate
全部参数 一.核心方法:laydate(options); options是一个对象,它包含了以下key: '默认值' { elem: '#id', //需显示日期的元素选择器 event: 'cli ...
- 关于layui
之前用layer用了很长时间,感觉很好用,最近看到了layui的发布很想尝试尝试. 加入了挺多的功能,比如编辑器,上传,form表单等等.
- 日期控件,layui
<link rel="stylesheet" href="<%=path%>/layui/css/layui.css" type=" ...
- 使用的组件:Layui
Layui 经典模块化前端框架 由职业前端倾情打造,面向所有层次的前后端程序猿,中国最容易使用的前端UI解决方案 Layui 出蛋于2016年金秋,是一款带着浓烈情怀的国产前端UI框架,她追求极简,又 ...
- 【开源项目SugarSite】ASP.NET MVC+ Layui+ SqlSugar+RestSharp项目讲解
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等. 源码GIT地址: https://github.com/sunkaixuan/SugarSite 技术介绍 ...
- 前端框架layui
可以了解下jQuery组件layer layui开始使用Layui兼容除IE6/7以外的全部浏览器,并且绝大多数结构支持响应式 弹出层如果你使用的是Layui,那么你直接在官网下载layui框架即可, ...
- Layui - 示例
示例地址 http://www.layui.com/demo/ 下载地址 http://www.layui.com/ 示例代码 <!doctype html> <html> & ...
随机推荐
- java中的异常处理问题。
异常处理--基本概念 当出现程序无法控制的外部环境问题(用户提供的文件不存在,文件内容损坏,网络不可用...)时,JAVA就会用异常对象来描述. java中用2种方法处理异常: 1.在发生异常的地方直 ...
- Bring up a Kafka-based Ordering Service
Bring up a Kafka-based Ordering Service 这篇文章假设读者对怎样设置Kafka集群和ZooKeeper集合已经初步了解.这篇文章的目的是讲解部署一个基于Kafka ...
- 《多线程操作之生产者消费者》(单生产单消费&多生产多消费)
说明1:假设有一个放商品的盘子(此盘子只能放下一个商品).生产者每次生产一个商品之后,放到这个盘子里,然后唤醒消费者来消费这个面包.消费者消费完这个商品之后,就唤醒生产者生产下一个商品.前提是,只有盘 ...
- rest service下载文件与上传
文件下载: @GET @Path("/fileGet") @Consumes({ MediaType.APPLICATION_XML, MediaType.APPLICATION_ ...
- React Navigation基本用法
/** * Created by apple on 2018/9/23. */ import React, { Component } from 'react'; import {AppRegistr ...
- python安装后环境变量的设置
win7系统中单击右击计算机->属性->高级系统设置->环境变量 在path目录下用分号分开做分割添加环境变量. 如果同时添加python2.x.x版本和python3.x.x版本两 ...
- org.hibernate.AssertionFailure: null id in xxx entry (don't flush the Session after an exception occurs)
网上找了很久,发现造成原因有很多种,后来终于发现了端倪:看提示是发生了异常,查看业务代码,发现有这个逻辑:先插入记录,如果有唯一键约束异常(并发造成),catch时查询已存在的记录,查询的时候就报了此 ...
- HAProxy原理和配置
HAProxy原理和配置 目录 1.HAProxy简介 2.haproxy安装和配置说明 proxies配置参数 bind配置 Balance配置 基于cookie的会话绑定 统计接口启用相关的参数 ...
- 关于SpringMVC的配置流程以及一些细节
首先说道SpringMvc是什么,SpringMVC是Spring框架里面的一个子框架,它对网站前后端的代码分层做了一套实现,这套实现给我们带来了几个好处,首先第一,SpringMVC实现了一个请求对 ...
- java接口深入
1.抽象类. java常规类中,有些方法并不是固定的,而是在不同的情况下有不同的实现的,比如一个人,在公司要工作,在学校要学习,在食堂要吃饭,但是这个人还有相同的地方,比如不论在哪里都要呼吸,看,挺, ...
