2.GUI控件的使用 --《UNITY 3D 游戏开发》笔记
1.Label 控件
编写脚本文件,直接绑定在main camera上
public class labelScript : MonoBehaviour {
//设定一个值来接收外部赋值的字符串
public string str;
//接收外部赋值贴图
public Texture imageTexture;
//设定私有变量,只可以在脚本内访问的
private int imageWidth;
private int imageHeight;
private int screenWidth;
private int screenHeight;
// Start方法,只执行一次,初始化用
void Start () {
//得到屏幕的宽高
screenWidth = Screen.width;
screenHeight = Screen.height;
//得到图片的宽高
imageWidth = imageTexture.width;
imageHeight = imageTexture.height;
}
// OnGUI方法绘制页面UI
void OnGUI () {
//将文字内容显示在屏幕中
GUI.Label(new Rect(, , , ), str);
GUI.Label(new Rect(, , , ), "当前屏幕宽:" + screenWidth);
GUI.Label(new Rect(, , , ), "当前屏幕高:" + screenHeight);
//将贴图显示在屏幕中
GUI.Label(new Rect(, , imageWidth, imageHeight), imageTexture);
}
}
脚本保存以后,在main camera的属性栏里就可以添加自己定义的两个变量str和贴图啦~

贴图直接从project视图拖到Image Texture栏就可以了~
直接运行游戏就能看到效果啦:

2.Button控件
同理呢,编写一个关于button控件的脚本:
public class buttonScript : MonoBehaviour {
//设定一个按钮贴图
public Texture2D buttonTexture;
//提示信息
public string str;
//设定一个计数器
private int frameTime;
void Start()
{
//初始化赋值
str = "请您点击按钮";
}
void OnGUI()
{
//显示提示信息内容
GUI.Label(new Rect(, , Screen.width, ), str);
if(GUI.Button(new Rect(, , buttonTexture.width, buttonTexture.height), buttonTexture))
{
//当图片按钮被按下,修改提示信息
str = "您点击了图片按钮";
}
//设置按钮中文字的颜色
GUI.color = Color.green;
//设置按钮背景色
GUI.backgroundColor = Color.red;
if (GUI.Button(new Rect(, , , ), "文字按钮"))
{
//当文字按钮被按下,修改提示信息
str = "您点击了文字按钮";
}
//设置按钮中文字的颜色和背景色
GUI.color = Color.yellow;
GUI.backgroundColor = Color.black;
if (GUI.RepeatButton(new Rect(, , , ), "按钮按下中"))
{
//当按钮被按下,修改提示信息
str = "按钮按下中的时间:" + frameTime;
//时间计数器
frameTime++;
}
}
}
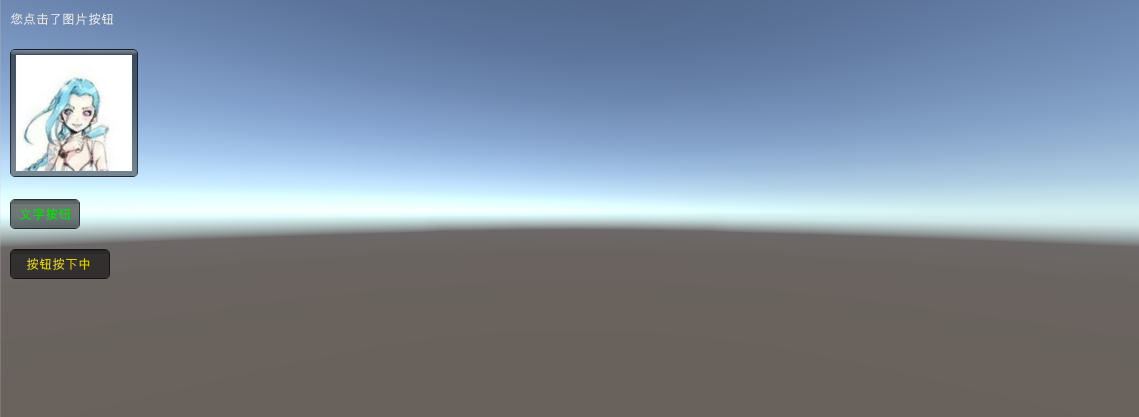
运行一下,效果图如下哦:

左上角的文字呢,会根据点击的不同按钮来变化,不过在这个脚本中我们并没有还原计时器的操作,所以第二次点击连续按钮的时候,计时器会继续在原来的基础上往上增加,不会重置哦。
3.TextField控件
老规矩,上一个脚本,by the way,这些脚本跟原书上javascript脚本作用是一样的,我只是通过改写成C#脚本这种模式来练习一下~
public class TextFieldScript : MonoBehaviour {
//用户名
private string editUserName;
//密码
private string editPassword;
//提示信息
private string editShow;
void Start()
{
//初始化赋值
editUserName = "请输入用户名";
editPassword = "请输入密码";
editShow = "请您输入正确的用户名和密码";
}
void OnGUI()
{
//显示提示信息内容
GUI.Label(new Rect(, , Screen.width, ), editShow);
if (GUI.Button(new Rect(, , , ), "登录"))
{
//点击按钮修改提示信息
editShow = "您输入的用户名为:" + editUserName + ",您输入的密码为:" + editPassword;
}
//编辑框提示信息
GUI.Label(new Rect(, , , ), "用户名");
GUI.Label(new Rect(, , , ), "密码");
//获取输入框输入的内容
//public static string TextField(Rect position, string text, int maxLength, GUIStyle style);
//public static string PasswordField(Rect position, string password, char maskChar, int maxLength, GUIStyle style);
editUserName = GUI.TextField(new Rect(, , , ), editUserName, );
editPassword = GUI.PasswordField(new Rect(, , , ), editPassword, "*"[], );
}
}
然后,运行起来,就得到了一个正儿八经的用户名密码输入框~

4.ToolBar控件
接下来使我们的工具栏控件啦,脚本长这样 :
public class ToolBarScript : MonoBehaviour {
//工具栏选择按钮的ID
private int select;
//工具栏显示按钮的字符串
private string[] barResource;
//选择按钮是否被按下
private bool selectToggle0;
private bool selectToggle1;
void Start () {
//初始化
select = ;
barResource = new string[] { "工具栏A", "工具栏B", "工具栏C", "工具栏D" };
selectToggle0 = false;
selectToggle1 = false;
}
void OnGUI()
{
//备份上一次工具栏选择的ID
int oldSelect = select;
//重新计算本次工具栏选择的ID
//public static int Toolbar(Rect position, int selected, GUIContent[] contents, GUIStyle style, GUI.ToolbarButtonSize buttonSize);
//返回所选项的ID
select = GUI.Toolbar(new Rect(, , barResource.Length * , ), select, barResource);
//如果两次选择的是不同的工具栏,将选择按钮全部释放掉
if(oldSelect != select)
{
selectToggle0 = false;
selectToggle1 = false;
}
//根据工具栏选择的ID显示不同的信息
switch (select)
{
case :
//public static bool Toggle(Rect position, bool value, GUIContent content, GUIStyle style);
//所返回值为布尔值
selectToggle0 = GUI.Toggle(new Rect(, , , ), selectToggle0, "A选项--1");
selectToggle1 = GUI.Toggle(new Rect(, , , ), selectToggle1, "A选项--2");
break;
case :
selectToggle0 = GUI.Toggle(new Rect(, , , ), selectToggle0, "B选项--1");
selectToggle1 = GUI.Toggle(new Rect(, , , ), selectToggle1, "B选项--2");
break;
case :
selectToggle0 = GUI.Toggle(new Rect(, , , ), selectToggle0, "C选项--1");
selectToggle1 = GUI.Toggle(new Rect(, , , ), selectToggle1, "C选项--2");
break;
case :
selectToggle0 = GUI.Toggle(new Rect(, , , ), selectToggle0, "D选项--1");
selectToggle1 = GUI.Toggle(new Rect(, , , ), selectToggle1, "D选项--2");
break;
}
}
}
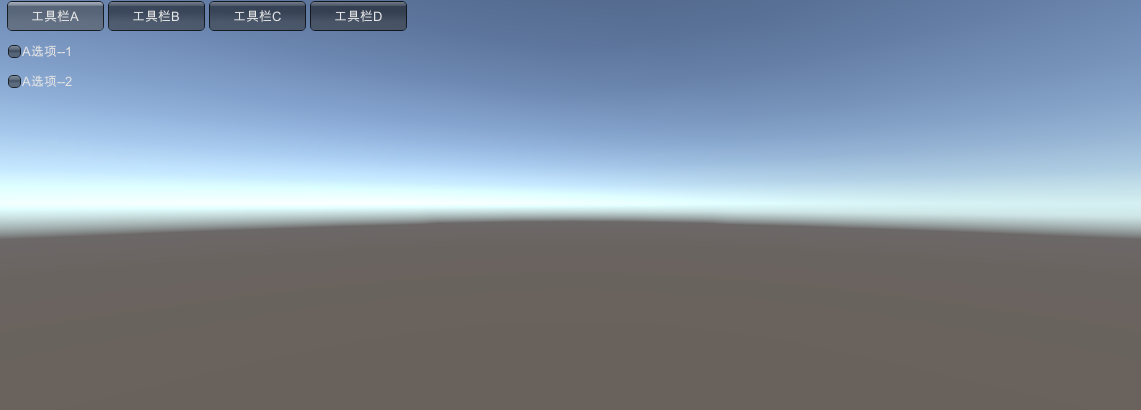
然后呢,效果长这样:

大概就是一个tab页切换效果~
5.Slider控件
这个就是个滑动条咯,原书上有定义一个int属性的参数,但是我查了这个控件的API是不支持int属性的哦,默认都是float属性,所以照着原书写可能会报错,代码如下:
public class SliderScript : MonoBehaviour {
//纵向滑动条数值
public float verticalValue = 0.0f;
public float horizontalValue = 0.0f;
void OnGUI () {
//计算滑动速度
//public static float VerticalSlider(Rect position, float value, float topValue, float bottomValue, GUIStyle slider, GUIStyle thumb);
verticalValue = GUI.VerticalSlider(new Rect(, , , ), verticalValue, 100.0f, 0.0f);
horizontalValue = GUI.HorizontalSlider(new Rect(, , , ), horizontalValue, 0.0f, 100.0f);
//将滑动进度显示在屏幕中
GUI.Label(new Rect(, , Screen.width, ), "纵向滑动条当前进度:" + verticalValue + "%");
GUI.Label(new Rect(, , Screen.width, ), "横向滑动条当前进度" + horizontalValue + "%");
}
}
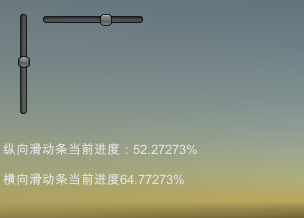
运行一下,两个华丽丽的滚动条就出现了:

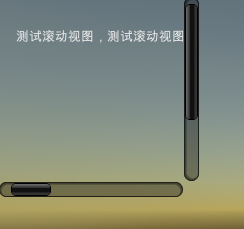
6.ScrollView控件
滚动条控件,用来做页面滚动咯
public class ScrollViewScript : MonoBehaviour {
//滚动条位置
public Vector2 scrollPosition;
void Start () {
//初始化滚动条位置
scrollPosition[] = ;
scrollPosition[] = ;
}
void OnGUI () {
//开始滚动视图
//public static Vector2 BeginScrollView(Rect position, Vector2 scrollPosition, Rect viewRect, bool alwaysShowHorizontal, bool alwaysShowVertical, GUIStyle horizontalScrollbar, GUIStyle verticalScrollbar);
scrollPosition = GUI.BeginScrollView(new Rect(, , , ), scrollPosition, new Rect(, , Screen.width, ), true, true);
GUI.Label(new Rect(, , Screen.width, ), "测试滚动视图,测试滚动视图,测试滚动视图,测试滚动视图。");
//结束滚动视图
GUI.EndScrollView();
}
}
效果图:

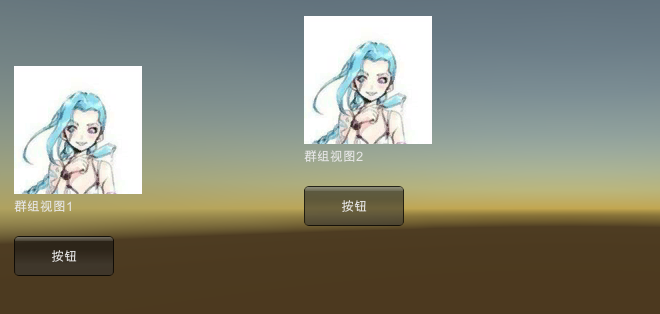
7.群组视图(GroupView)
群组视图都是相对坐标,相对群组视图左上角的坐标,据说这个可以解决屏幕大小不同的自适应问题,emmm...
先看一下代码吧:
public class GroupViewScript : MonoBehaviour {
//贴图
public Texture2D viewTexture0;
public Texture2D viewTexture1;
void OnGUI() {
//开始这个群组
//public static void BeginGroup(Rect position, GUIContent content, GUIStyle style);
GUI.BeginGroup(new Rect(, , , ));
//显示贴图,坐标为相对群组的点(10,50)的坐标
//public static void DrawTexture(Rect position, Texture image, ScaleMode scaleMode, bool alphaBlend, float imageAspect);
GUI.DrawTexture(new Rect(, , viewTexture0.width, viewTexture0.height), viewTexture0);
//标签提示信息
GUI.Label(new Rect(, , , ), "群组视图1");
//按钮
GUI.Button(new Rect(, , , ), "按钮");
//结束这个群组
GUI.EndGroup();
//开始这个群组
GUI.BeginGroup(new Rect(, , , ));
//显示贴图,坐标为相对群组的点(300,0)的坐标
GUI.DrawTexture(new Rect(, , viewTexture1.width, viewTexture1.height), viewTexture1);
//标签提示信息
GUI.Label(new Rect(, , , ), "群组视图2");
//按钮
GUI.Button(new Rect(, , , ), "按钮");
//结束这个群组
GUI.EndGroup();
}
}
在创建视图中内容时,我们使用了一样的代码,但是由于有群组视图的存在,这些坐标并不会冲突,效果实现如下:

8.窗口(View)
窗口呢概念比视图要大一些,一个窗口可以包含很多东西,运行一下代码是最好理解的了:
public class ViewScript : MonoBehaviour {
//默认窗口位置
private Rect window0 = new Rect(, , , );
private Rect window1 = new Rect(, , , );
void OnGUI() {
//在这里注册两个窗口
//public static Rect Window(int id, Rect clientRect, GUI.WindowFunction func, GUIContent title, GUIStyle style);
GUI.Window(, window0, oneWindow, "第一个窗口");
GUI.Window(, window1, twoWindow, "第二个窗口");
}
//显示窗口1的内容
void oneWindow(int windowID) {
//public static void Box(Rect position, GUIContent content, GUIStyle style);
GUI.Box(new Rect(, , , ), "这里窗口的ID是" + windowID);
if(GUI.Button(new Rect(, , , ), "普通按钮")) {
Debug.Log("窗口ID = " + windowID + "按钮被点击");
}
}
//显示窗口2的内容
void twoWindow(int windowID) {
GUI.Box(new Rect(, , , ), "这里窗口的ID是" + windowID);
if(GUI.Button(new Rect(, , , ), "普通按钮")) {
Debug.Log("窗口ID = " + windowID + "按钮被点击");
}
}
}
效果图呢,就是两个小小的窗口,大概长这样:

我们的Debug.log在左下角会输出日志哦,感觉跟console.log差不多,hhh~
控件练习就到这里啦,撒花完结,✿✿ヽ(°▽°)ノ✿~
2.GUI控件的使用 --《UNITY 3D 游戏开发》笔记的更多相关文章
- Unity 3D游戏开发学习路线(方法篇)
Unity 3D本来是由德国的一些苹果粉丝开发的一款游戏引擎,一直只能用于Mac平台,所以一直不被业外人士所知晓.但是后来也推出了2.5版,同时发布了PC版本,并将其发布方向拓展到手持移动设备.Uni ...
- Unity 3D游戏开发引擎:最火的插件推荐
摘要:为了帮助使用Unity引擎的开发人员制作更完美的游戏.我们精心挑选了十款相关开发插件和工具.它们是:2D Toolkit.NGUI.Playmaker.EasyTouch & EasyJ ...
- 3.GUI Skin和自定义风格的组件 --《UNITY 3D 游戏开发》笔记
自定义皮肤还是很受女孩子欢迎的吧,这样操作一下界面是不是就可以变得美美哒了~ 先pick一下测试代码: public class GUISkinScript : MonoBehaviour { //自 ...
- 【Unity 3D 游戏开发】Unity3D 入门 - 工作区域介绍 与 入门示例
一. 工作区域详解 1. Scence视图 (场景设计面板) scence视图简介 : 展示创建的游戏对象, 可以对所有的游戏对象进行 移动, 操作 和 放置; -- 示例 : 创建一个球体, 控制摄 ...
- 【Unity 3D 游戏开发】Unity3D 入门 - 工作区域介绍 与 入门演示样例
一. 工作区域具体解释 1. Scence视图 (场景设计面板) scence视图简单介绍 : 展示创建的游戏对象, 能够对全部的游戏对象进行 移动, 操作 和 放置; -- 演示样例 : 创建一个球 ...
- 【Unity】1.0 第1章 Unity—3D游戏开发和虚拟现实应用开发的首选
分类:Unity.C#.VS2015 创建日期:2016-03-23 一.简介 Unity是跨平台2D.3D游戏和虚拟现实高级应用程序的专业开发引擎,是由Unity Technologies公司研制的 ...
- 1.使用脚本控制模型的移动 --《Unity 3D 游戏开发》笔记
由于最新版的unity已经不支持javascript语言啦,本人又是个C#小白,所以记录一下自己写的脚本. first 创建一个模型,放在平面上,调整下角度,就像这样: 然后写一个脚本来控制模型移动: ...
- 《unity 3D 游戏开发 第二版》宣雨松 分享 pdf下载
链接:https://pan.baidu.com/s/1LfRTGUmaE_lGdcmd6QiZkg 提取码:e2sn
- Unity 3D 建立开发环境
之后的基本方向 ios游戏开发,基础教程http://www.devdiv.com/unity_d_-thread-128068-1-1.html,学习Unity 3D游戏开发. 应该昨天表示,读了一 ...
随机推荐
- js插件ztree使用
最新给公司后台写了一个配置页面,在网上搜到一个js插件ztree,记录一下使用心得. 首先说一下ztree官网,好多方法我都是从官网api上学习的,官网地址http://www.treejs.cn/v ...
- Centos7搭建docker仓库
一:安装启动registry 1.1:环境准备 yum install -y python-devel libevent-devel python-pip gcc xz-devel pip insta ...
- case when 和 decode 的比较分析
一.case when 与 if - else 类似,语句如下:CASE expr WHEN expr1 THEN return_expr1 [WHEN expr2 THEN retu ...
- 常见图片格式PNG,JPEG,BMP,GIF区别总结
在前端工作久了经常会遇到各种格式的图片文件,现文做一些区别总结,帮助理解但不深入. [PNG](Portable Network Graphics) PNG是一种无损压缩的位图图形格式,主要有PNG8 ...
- MAC安装flutter开发环境
#最近在学flutter开发,写一篇记录一下安装的过程 1.配置flutter镜像地址 vim ~/.bash_profile 命令行输入后回车,打开.bash_profile配置镜像地址 expo ...
- docker学习常用指令---第五章节
前面我们了解了docker的基本概念,和docker镜像,端口相关的内容.在具体的实际操作过程中,我们需要了解一些相关的docker操作指令. 一.Docker save指令 指令功能:将指定镜像保存 ...
- shell练习题7
需求如下: 输入一串随机数字,然后按千分位输出. 例如:输入随机数字为"123456789",输出为123,456,789 参考解答如下 -方法1 [root@lanquark s ...
- jQuery对象和普通DOM对象的区别
1.DOM对象DOM实际上是以面向对象方式描述的文档模型.DOM定义了表示和修改文档所需的对象.这些对象的行为和属性以及这些对象之间的关系.根据W3C DOM规范,DOM是HTML与XML的应用编程接 ...
- [Java] [Singleton] [DCL][happens-before]
Singleton 只能有一个实例:必须自己创建自己的实例:必须给其他所有对象提供这一实例 实现方法 饿汉式singleton 预先加载法 class Single { private Single( ...
- Python第四章(北理国家精品课 嵩天等)
一.程序的分支结构 二.身体质量指数BMI #CalBIv1.py height,weight = eval((input("请输入身高(米)和体重\(公斤)[逗号隔开]:"))) ...
