(转) jmeter 获取cookie
转自 https://blog.csdn.net/five3/article/details/53842283
jmeter是测试过程中会被用到的一个测试工具,我们即可用来进行压力的压测,也可以用来对接口进行功能检查,不仅仅是HTTP的结果,还有DB、TCP、FTP等等。当然它还有很多其它有用的功能,比如代理服务器、镜像服务器、telnet等等。今天主要说的是它的Cookie管理器,因为在使用这个功能的时候踩过了坑,也没有找到其他梳理过。
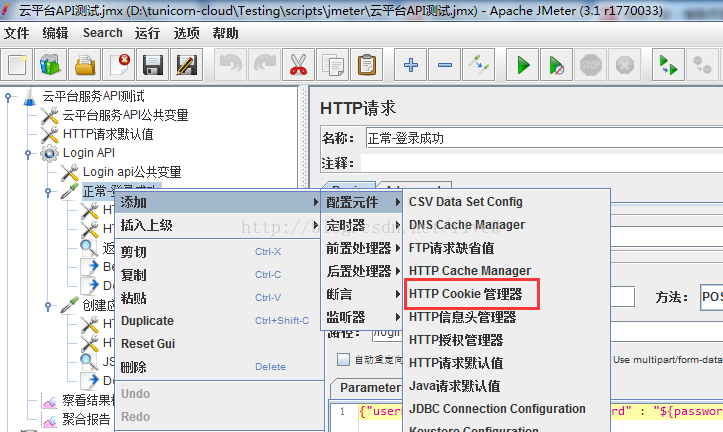
在Jmeter里对Cookie进行存取时需要用到HTTP Cookie管理器组件,具体位置在配置元件列表下,见下图:
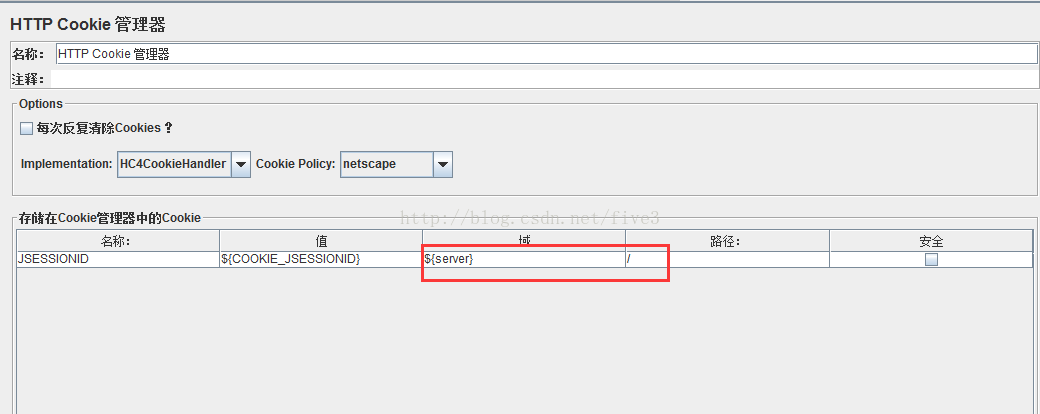
通常我们都是在一个线程的Sampler里添加,因为每一个线程都应该有一个自己的Cookie管理器,添加成功后Jmeter的 Cookie 管理器的界面如下:
上面的图中主要存Cookie的操作,我们直接添加了一个JSESSIONID的cookie,具体的值是从一个变量中取出的;需要注意的是域、路径需要填上,尤其是域;因为Jmeter现版本默认不支持跨域的请求,不填的话设置的Cookie不会被带上。
接下来就是取Cookie的操作,通常取的Cookie都是从Response Header里取的,取的目的一般都是给另一个不同的线程来用,因为如果是同一个线程的不同次迭代的情况那么Jmeter会自动带上,无需我们设置。那取去cookie的步骤有哪些呢?
- 首先需要修改jmeter.properties文件
- 找到CookieManager.save.cookies=true并设置为true
- 保存配置文件重启jmeter
- 在需要取Cookie的线程里添加一个Http Cookie管理器
- 可以默认为空,但是一定要添加,否则是不会存储cookie变量的
经过上述几个步骤的操作,我们执行线程之后,获取到的cookie就会被保存在线程变量里,具体的变量名格式为COOKIE_xxxx,其中xxxx为具体的实际cookie名;这样在同一个线程内其它操作组件都是可以直接通过${COOKIE_xxxx}来获取的
提示:
文档中说cookie变量是线程内有效,线程外无效,但是实际测试同一个线程组的其它线程是可以直接访问的
如果是跨线程组的情况,我们还可以有其它的方式来进行cookie变量的共享,最方便的是下面这种方式
import org.apache.jmeter.util.JMeterUtils;
String value = JMeterUtils.getPropDefault("name","");
JMeterUtils.setProperty("name", "value");
另一种是下面的方式,
if (bsh.shared.myObj == void){
// not yet defined, so create it:
myObj = new AnyObject();
}
bsh.shared.myObj.process();
因为直接就可以取到也就没试了,原内容出自官网文档,http://jmeter.apache.org/usermanual/best-practices.html,而我踩的坑就是在取cookie的时候没有添加一个空的http cookie管理器,以及尝试了其它一些无效的变量共享的方式。
(转) jmeter 获取cookie的更多相关文章
- 如何用 Jmeter 获取 Cookie
如何用 Jmeter 获取 Cookie 1.Jmeter 安装目录bin文件加下jmeter.properties文件修改,搜索CookieManager.save.cookies= 将Cookie ...
- Jmeter获取Cookie并传递到下一个线程---跨线程后cookie找不到了
网上找了一堆文章没有一个是实际操作的,自己边试边查边摸索终于找到了一个全套的办法. 原创文章,转载请说明出处. 1.取得cookie 直接这样写就可以了${COOKIE_JSESSIONID},当然具 ...
- 如何不做登录请求而获取cookie到Jmeter里
如何不做登录请求而获取cookie到Jmeter里? 登录被测系统后,按F12,找到如下位置,将这个表格所有信息都复制到Jmeter的HTTP Cookie管理器元件,这样就可以不需要登录,能继续发送 ...
- jmeter手写脚本,使用正则获取cookie(禁用cookies管理器)
注:这里以bugfree为例 1.bugfree登录时会有重定向,这会导致每个URL都会有.因此要手动获取cookie的时候,需要去掉重定向勾选 正则获取动态PHPsession 获取到值后,放到信息 ...
- Jmeter入门18 Jmeter添加cookie的两种方式
jmeter中添加cookie可以通过配置HTTP Cookie Manager,也可以通过HTTP Header Manager,因为cookie是放在头文件里发送的. 实例:博客园点击添加新随笔 ...
- jmeter给cookie设置sessionId避免其他脚本多次登录
1.相关知识: http头部可以设置:浏览器显示内容类型,如content-type:text/html http头部可以存放:浏览器的cookie信息——cookie是对用户身份进行判断的内容 ht ...
- Jmeter之cookie的处理方式,token处理
cookie是什么 由于http是无状态的协议,一旦客户端和服务器的数据交换完毕,就会断开连接,再次请求,会重新连接,这就说明服务器单从网络连接上是没有办法知道用户身份的.怎么办呢?那就给每次新的用户 ...
- jmeter-登录获取cookie后参数化,或手动添加cookie, 再进行并发测试
以下情况其实并不适用于直接登录可以获取cookie情况,直接可以登录成功,直接添加cookie管理,cookie可以直接使用用于以下请求操作. 如果登录一次后,后续许多操作,可以将cookie管理器放 ...
- js获取cookie
js获取cookie 之前用jQuery.cookie来获取cookie,虽然简单,但是项目上又多引用了一个插件,总觉得不太好,下面是我封装的js原生获取cookie的函数. function get ...
随机推荐
- Wine中中文显示为错误的解决方案
First u must download wqy-microhei.ttc font online (https://github.com/anthonyfok/fonts-wqy-microhei ...
- excel数据导入mysql
先把excel数据另存成txt文件 Load Data InFile 'D:/1.txt' Into Table `res_type_collect` fields terminated by '@‘ ...
- 平衡树简单教程及模板(splay, 替罪羊树, 非旋treap)
原文链接https://www.cnblogs.com/zhouzhendong/p/Balanced-Binary-Tree.html 注意是简单教程,不是入门教程. splay 1. 旋转: 假设 ...
- Git基本操作指令
Git是世界上目前最先进的分布式版本控制系统. 工作原理图: Workspace工作区,Index暂存区,Repository本地仓库区,Remote远程仓库. SVN与Git的最主要的区别? SVN ...
- Mysql的学习笔记03
---恢复内容开始--- Mysql 的视图 1 view 在查询中,我们经常把查询结果当成临时表来看, view 是什么? View 可以看成一张虚拟的表,是表通过某种运算得到的有一个投影. 2 ...
- vscode断点调试简单的服务端文件
一.无配置文件时,如何调试? 1.安装code命令打开vscode,快捷键command + shift + p,输入shell command,选择install 'code' command in ...
- Egret--添加一个精灵事件
class Hello extends egret.DisplayObjectContainer{ //入口函数 private onAddStage(event:egret.Event){ //打开 ...
- connect socket的超时设置
最近项目中,有个需求是检测某ip地址是否是通的,使用了socket的connect函数.但是,当ip地址写错的话,connect就会一直阻塞在那里,大概2.3分钟才能返回连接失败.这对于用户来说是不可 ...
- 20175324 《Java程序设计》第4周学习总结
学号 20175324 <Java程序设计>第4周学习总结 第五章主要内容子类的继承性子类和父类如果在同一包中除private外其余都继承子类和父类如果不在同一包中那么只继承public和 ...
- Java作业一 (2017-9-10)
/*程序员龚猛*/ 1.3 public class Helloworld{ public static void main(String[] args) { System.out.printl ...