django 实战篇之模板层
模板层
{{}} 变量相关
{%%} 逻辑相关
前端获取容器类型的数据统一使用 句点符(.)
两种给模板传递值的方式 return render(request,'index.html',{'name':'jason','age':'18'})
return render(request, 'index.html', locals()) # 这个方法虽然好用,但是会把后端函数所有的变量传给前端

过滤器
取消转义(**): 前端: |safe 取消转义
后端: from django.utils.safestring import mark_safe
ss1 = mark_safe("<h1>我是h1</h1>")

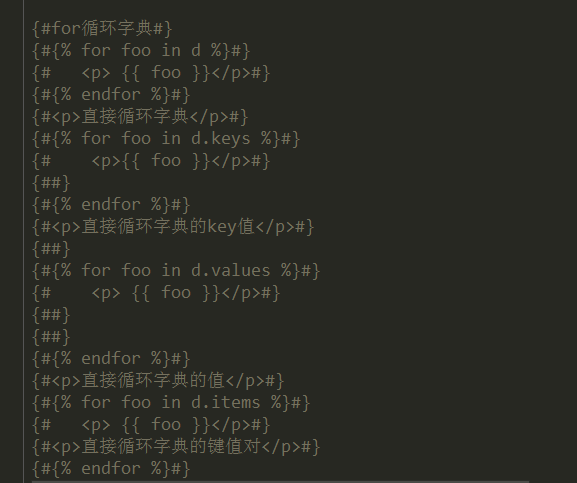
标签
{% for foo in l %} <!--l = [1,2,3,4,5,6,7,8]-->
<p>{{ foo }}</p>
{% endfor %}
{% if l %}
<p>这个l有值</p>
{% else %}
<p>这个l没有值</p>
{% endif %}
{% for foo in l %} <!--l = [1,2,3,4,5,6,7,8]-->
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>最后一次了啊,不能再来了</p>
{% else %}
<p>继续嗨!</p>
{% endif %}
{% empty %}
<p>你给我的这个l是个空的,我没办法for循环</p>
{% endfor %}
{% with d.hobby.2 as h %}
{{ h }} # 重命名的变量只能在with里面使用
{# {{ d.hobby.2 }}#}
{% endwith %}



自定义过滤器
必须做下面三件事:
1.必须在应用下新建一个名为templatetags的文件夹
2.在该文件夹下创建一个任意名的py文件
3.在该文件内必须先写下面两句话
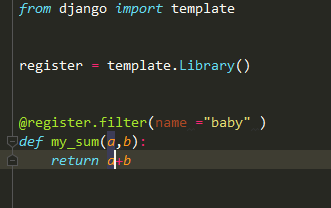
from django import template
resgiter = tmplate.Library()


# 自定义过滤器
@register.filter(name='baby')
def my_sum(a,b):
return a+b
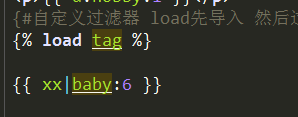
使用:
必须先加载过来
{% load my_tag %}
之后的用法跟自带的过滤器用法相同
{{ xx|baby:10 }}
自定义inclusion_tag 调用自定义的inclusion_tag能够返回一段html代码
@register.inclusion_tag('login.html')
def get_html(n): l = []
for i in range(n):
l.append('第%s项'%i)
return {'l':l}


login.html 中文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for foo in l %}
<li>{{ foo }}</li>
{% endfor %}
</ul>
</body>
</html>
最后在index.HTML中执行下面的方法
{% get_html 5 %}
得到五条记录
第0项
第1项
第2项
第3项
第4项



自定义标签 过滤器 inclusion_tag都是为了能够调用它返回相应的结果
区别:
自定义标签和过滤器返回的仅仅是数据而已
而我的inclusion_tag返回的是一段html代码而已!!!
模板的继承与导入 模板的继承:
需要在你的主页面通过block划定多片区域,给继承了主页面的子页面选择使用哪块区域
子页面中如何使用: {% extends 'home.html' %} # 先将主页面继承过来 通过block块的名字,指定修改哪一片区域 {% block '区域名字' %}
{% endblock %}
{% block content %} <h1>登录页面</h1> {{ block.super }}
<form action="" >
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<input type="submit" class="btn btn-danger pull-right">
</form>
{% endblock %}
在模板中指定一片区域命名为content
还可以通过{{ block.super }}继续使用主页面某一个块里面的内容
模板里面定义的块儿越多,可扩展性越高 通常情况下模板都有三块区域
{% block css %}
{% endblock %}
{% block content %}
{% endblock %}
{% block js %}
{% endblock %}
模板的导入的应用场景
你花了好长时间搭建了一个特别好看的form表单(某一个区域)
使用方式: {% include 'demo.html' %} 相当于一个模块 可以导入
django 实战篇之模板层的更多相关文章
- django 实战篇之路由层
路由层 如何给网页添加首页及尾页 urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'test',views.test), url(r'te ...
- Django框架之第五篇(模板层) --变量、过滤器、标签、自定义标签、过滤器,模板的继承、模板的注入、静态文件
模板层 模板层就是html页面,Django系统中的(template) 一.视图层给模板传值的两种方法 方式一:通过键值对的形式传参,指名道姓的传参 n = 'xxx'f = 'yyy'return ...
- Django实战(二)之模板语言
该实战教程基于菜鸟教程,菜鸟教程可参考:http://www.runoob.com/django/django-template.html 模板语法,每个框架都有其支持的模板语法,Django的模板语 ...
- Django中级篇之模板语言
模板 一.引用变量 模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户. {{ xxx }} 二.标签 用{% %} ...
- django 实战篇之视图层
视图层(views.py) django必会三板斧 HttpResponse >>> 返回字符串 render >>> 支持模板语法,渲染页面,并返回给前端 red ...
- Django之深入了解模板层
目录 模板语法 模板传值 过滤器 标签 自定义过滤器和标签 模板继承 模板导入 模板语法 前端模板的语法只记住两种就行了. {{ xxx }} 变量相关的 { % % } 逻辑相关的 模板传值 我们通 ...
- 03_Django-GET请求和POST请求-设计模式及模板层
03_Django-GET请求和POST请求-设计模式及模板层 视频:https://www.bilibili.com/video/BV1vK4y1o7jH 博客:https://blog.csdn. ...
- django 之视图层及模板层 04
目录 视图层 render方法是Template和Contex两个对象的组合使用 JsonResponse对象 CBV及源码分析 CBV 加装饰器的方式 模板层 模板语法传值 模板语法 变量 过滤器( ...
- django学习笔记-模板层
模板层 将Python嵌入到HTML中. 模板简介 将HTML硬解码到视图并不是那么完美原因如下: 对页面设计时也需要对python代码进行相应的修改,模板可以不就行python代码修改的情况下变更设 ...
随机推荐
- 软工+C(7): 野生程序员
// 上一篇:最近发展区/脚手架 // 下一篇:提问和回复 怎样做足够好的软件?我们就差一个程序员! 没有什么软件工程的理论的时候,程序员们凭借自己对编程的热爱,凭借着:"这是一个可以自动化 ...
- 虚拟机系统安装Messenger和Server
YCD对支持虚拟机运行Messenger和Server, 不论用哪种虚拟机安装, 请保证: 确认DirectX和Direct 3D组件已经开启 为虚拟机分配显卡计算资源 如果不满足以上条件, 虚拟机上 ...
- rsync 远程拷贝
rsync -vzP win7.qcow2 agu@192.168.1.198:/tmp/
- Python——面向对象的特性
1.继承 定义:继承是一种创建新类的方式,在python中,新建的类可以继承一个或多个父类,父类又可称为基类或超类,新建的类称为派生类或子类 class A:pass #父类,基类,超类 class ...
- C++/CLI泛型应用
2019年01月16日, QQ群友不知道要折腾什么, 提出了以下问题: 样例代码中的是C#语言写的, 翻译成C++/CLI就不会了, 于是我试着谢了一下, 发现可以实现, 于是就贴出来与大家分享, 源 ...
- 指数型生成函数 及 多项式求ln
指数型生成函数 我们知道普通型生成函数解决的是组合问题,而指数型生成函数解决的是排列问题 对于数列\(\{a_n\}\),我们定义其指数型生成函数为 \[G(x) = a_0 + a_1x + a_2 ...
- CentOS7配置iptables防火墙
CentOS 7中默认是firewalld防火墙,如果使用iptables需要先关闭firewalld防火墙(1.关闭防火墙,2.取消开机启动). #关闭firewalld systemctl sto ...
- CNN:Channel与Core的高H、宽W的权值理解
转自: 知乎问题[能否对卷积神经网络工作原理做一个直观的解释?https://www.zhihu.com/question/39022858]中YJango 的回答; 因总是忘记回答地址,方便以后查阅 ...
- python中 yield的用法和生成器generator的说明
详情: https://www.cnblogs.com/python-life/articles/4549996.html
- 速查mysql数据大小
速查mysql数据大小 # 1.查看所有数据库大小 mysql> select concat(round(sum(DATA_LENGTH/1024/1024),2),'MB') as data ...
