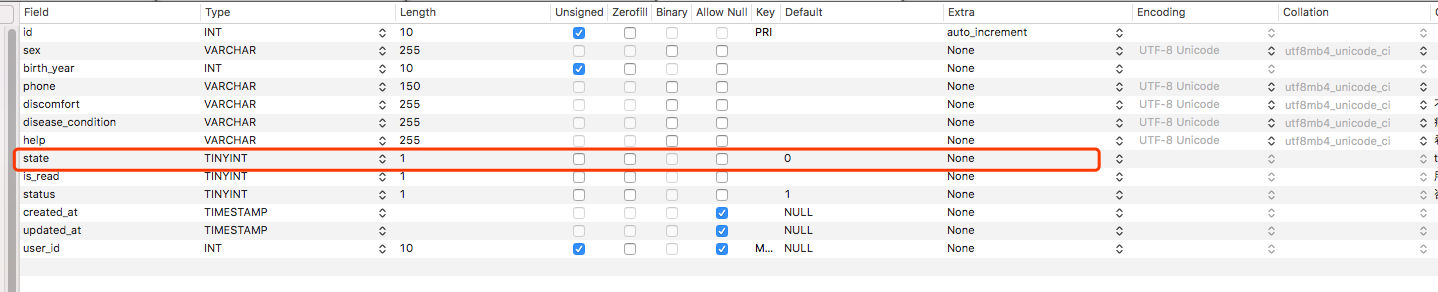
Laravel 生成migration ,boolean字段字段转为tinyInteger
Schema::create('consults', function (Blueprint $table) {
$table->increments('id');
$table->string('sex');
$table->unsignedInteger('birth_year');
$table->string('phone', 150);
$table->string('discomfort')->comment('');
$table->string('disease_condition')->comment('');
$table->string('help')->comment('');
$table->boolean('state')->default(false)->comment('true:已回复; false:待回复');
$table->boolean('is_read')->comment('');
$table->timestamps();
$table->unsignedInteger('user_id')->nullable();
$table->foreign('user_id')->references('id')->on('users')->onDelete('cascade');
});

列类型
在前面的示例中,我们指定的名称列的类型为"string"。但这是什么意思?数据库中通常没有”string”类型的列。
请记住,Laravel 试图使您的应用程序独立于底层的数据库;例如,如果你想,你可以使用 MySql 开发并部署到 Postgresql。如果您在迁移中使用 MySql 的列类型,应用到 Postgres 数据库可能无法工作。所以,Laravel 迁移通过使用通用的数据类型使你与底层的数据库类型系统隔离。如果我们要迁移 MySql 数据库, string()方法将创建VARCHAR(255)类型的列。在 Postgres,同一迁移可能会添加CHAR VARYING(255)类型的列 (虽然VARCHAR类型支持所有主要的数据库平台)。
Laravel 直接支持以下数据类型:
|
Laravel 方法 |
列的类型 |
|
increments($column) |
向表中添加自动递增的主键 |
|
string($column) |
添加一个VARCHAR(255)列 |
|
string($column, $length) |
添加具有长度的VARCHAR |
|
integer($column) |
向表中添加一个INTEGER列, |
|
float($column) |
向表中添加一个FLOAT的列 |
|
decimal($column, $precision, $scale) |
添加一个DECIMAL列的精度和小数位数。精度是总数中数字的位数。规模是小数点的右侧的位数。例如,数 123.45 具有精度为 5 和 2 的小数。从逻辑上讲,规模不能大于精度。 |
|
boolean($column) |
向表中添加一个BOOLEAN的列。注意: 存储布尔值的方式而有所不同从一个数据库到另一个数据库。一些使用"1"和"0"的整数值来表示 true 和 false,个别的,其他人使用"T"和"F"等字符。Laravel 的"boolean"类型映射到数据库的所有系统上的small integer列。Laravel 很好的处理 PHP 的true与false之间的映射,所以你不需要担心。 |
|
text($column) |
相当于表的TEXT |
|
blob($column) |
相当于表的BLOB |
|
binary($column) |
相当于表的BINARY |
|
dateTime($column) |
相当于表DATETIME |
|
timestamp($column) |
相当于表TIMESTAMP |
|
date($column) |
相当于表的DATE |
|
time($column) |
相当于表的TIME |
|
enum($column, array $allowed) |
在表上创建一个新的ENUM列 |
此外,还有几个你需要知道的扩展方法:
|
Laravel 方法 |
列的类型 |
|
timestamps() |
timestamps()与timestamp()不同。它是一个 Laravel 用来管理创建和修改作为created_at和updated_at TIMESTAMP列的便利方法。他们是 Laravel 可以自己修改的两个特殊的数据库列。created_at列为仅当行被创建时当前时间戳。另一方面, updated_at被修改为每次操作的行的数据时当前时间戳。 |
|
nullable() |
将指定列允许NULL值。默认情况下,Laravel 使在数据库级别需要通过添加NOT NULL约束的列。 |
|
default($value) |
设置要用于新行作为初始值的列的默认值。你永远不需要显式设置的默认值为 null。不设置它默认值就为null。 |
|
unsigned() |
设置INTEGER列为UNSIGNED。 |
Laravel 生成migration ,boolean字段字段转为tinyInteger的更多相关文章
- Spring表单参数绑定中对“is”开头的boolean类型字段的的处理
之前在新浪微博上面发了一个微薄: 弱弱的发现在定义boolean类型的时候最好不要使用“is”开头,可以避免一些问题哦 然后有一些朋友朋友问我为什么,当时比较忙,现在写篇文章举一个例子,回复一下这个问 ...
- Oracle生成查询包含指定字段名对应的所有数据表记录语句
应用场合:已知字段名字,查询数据库中所有数据表中包含该字段名的所有数据表 操作办法:指定字段名,数据库表用户,执行下面查询语句即可 --Oracle生成查询包含指定字段名对应的所有数据表记录语句 de ...
- mysql下sql语句 update 字段=字段+字符串
mysql下sql语句 update 字段=字段+字符串 mysql下sql语句令某字段值等于原值加上一个字符串 update 表明 SET 字段= 'feifei' || 字段; (postgr ...
- laravel生成key失败
laravel生成key失败 生成KEY失败.原因是没有复制.env文件 In KeyGenerateCommand.php line 96: file_get_contents(D:\project ...
- 动软Model 模板 生成可空类型字段
动软代码 生成可空类型 <#@ template language="c#" HostSpecific="True" #> <#@ outpu ...
- 关于Entity Framework 5 从数据库生成模型时没有字段注释的解决方法!
目前用到了EF5进行模型创建,发现从数据库生成过来的实体中并没有包含字段的说明信息(鄙视下微软,这么简单的问题都不给解决下,太粗枝大叶了),网上找到了EFTSQLDocumentation.Gener ...
- abp 修改abp.zero的实体映射类,使生成的表和字段为大写状态
在我们项目中,由于涉及到报表配置管理,可以通过一段sql快捷的配置出一个报表页面.部分sql会与abp框架的一些系统表做关联查询,而abp的映射类没有单独设置表和字段的名称,默认用类名和属性名,区分大 ...
- 去掉PowerDesigner生成SQL脚本中字段名带的引号
使用PowerDesigner生成数据库建表SQL脚本时,尤其是Oracle数据库时,表名一般会带引号.其实加引号是PL/SQL的规范,数据库会严格按照“”中的名称建表,如果没有“”,会按照ORACL ...
- Spring boot 搭配 JPA 生成表注释 和 字段注释
原文地址:https://blog.csdn.net/qq_39996837/article/details/84717748 由于在数据库表反向生成过程中呢,需要通过jpa自动生成表,并且这个表必须 ...
随机推荐
- BugPhobia开发篇章:Beta阶段第VII次Scrum Meeting
0x01 :Scrum Meeting基本摘要 Beta阶段第七次Scrum Meeting 敏捷开发起始时间 2015/12/19 00:00 A.M. 敏捷开发终止时间 2015/12/21 23 ...
- Java 如何存取MySQL datetime类型
1 在java中只有Date类型,这样数据存储到MySQL会出现问题,前台提交的数据,比如2018-03-20 17:30:59,后台用Date接受的时候,由于Date只精确到天,所以默认接收时间为2 ...
- IDEA设置本地maven仓库
IDEA设置本地maven仓库 1.下载apache-maven-3.3.9,解压 2.在系统”环境变量“,”系统变量“设置MVN_HOME,如图: 3.在PATH设置,如: %M2_HOME%\bi ...
- http请求contentype详解
请求头 在http请求头中有一项重要的参数就是contentype,用来告诉浏览器,我服务器传送过来的数据是什么格式,这样浏览器才知道怎么去解析服务器传过来的数据 urlencoded 通常我们for ...
- Civil 3D .NET二次开发第11章代码升级至2018版注意事项
原来涉及2017的,均需要改为2018 原来的21改为22 代码中AeccXUiLand.AeccApplication.11.0"改为AeccXUiLand.AeccApplication ...
- Python Installing Jupyter
Jupyter说明jupyter notebook是一款网页版的Python编辑器组件,便于学习Python Jupyer安装yum -y install gcc gcc-c++ kernel-dev ...
- 欧拉筛法模板and 洛谷 P3383 【模板】线性筛素数(包括清北的一些方法)
题目描述 如题,给定一个范围N,你需要处理M个某数字是否为质数的询问(每个数字均在范围1-N内) 输入格式 第一行包含两个正整数N.M,分别表示查询的范围和查询的个数. 接下来M行每行包含一个不小于1 ...
- 绕过阿里云waf进行SQL注入
做个笔记吧,某SQL注入点的绕过,有阿里云waf的. 首先遇到是个搜索框的注入点: 演示下: 针对搜索框,我们的sql语句一般是怎么写的? 本地演示:select * from product whe ...
- 洛谷P1233 木棍加工题解 LIS
突然发现自己把原来学的LIS都忘完了,正好碰见这一道题.|-_-| \(LIS\),也就是最长上升子序列,也就是序列中元素严格单调递增,这个东西有\(n^{2}\)和\(nlog_{2}n\)两种算法 ...
- Node.js模块化教程
Node.js模块化教程 下载安装node.js 创建项目结构 |-modules |-module1.js |-module2.js |-module3.js|-app.js|-package.js ...
