自动化测试如何使用driver.findElements去操作页面元素
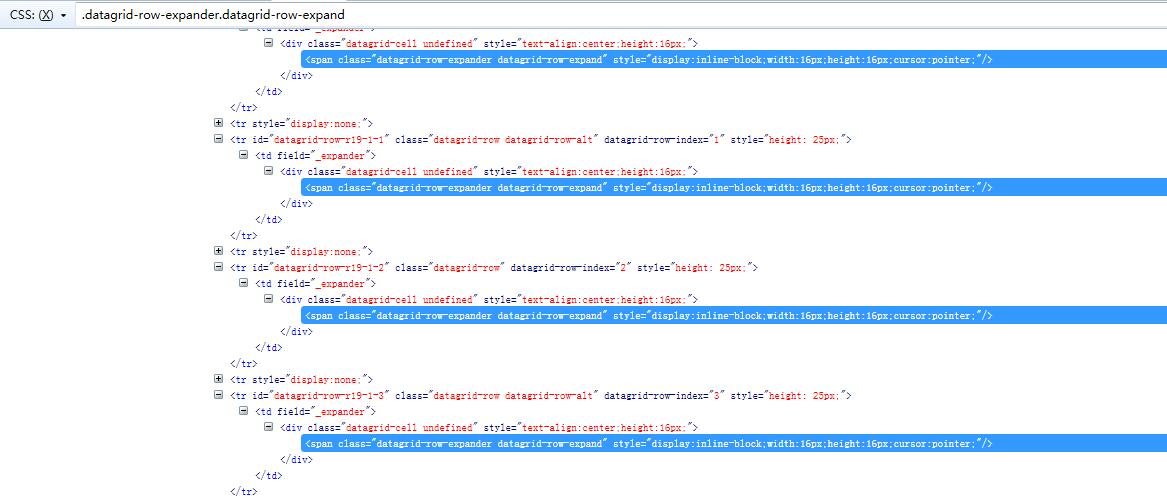
当你要操作的元素页面有很多个的时候,如下图这样,你想使用".datagrid-row-expander.datagrid-row-expand"这个cssSelector,这个时候我们该怎么做呢?
driver.findElements(By.cssSelector(".datagrid-row-expander.datagrid-row-expand")).get(0).click(); //当我们get(0)的时候会操作当前页面的第一个,以此类推
当我们想知道当前有多少个这样的cssSelector的时候代码如下
List<WebElement> list = driver.findElements(By.cssSelector(".datagrid-row-expander.datagrid-row-expand"));//当然也可以直接跳过赋给list,直接获取长度
list.size();
当然除了使用cssSelector还可以元素的id,xpath,linkText等,这就不一一列举。

自动化测试如何使用driver.findElements去操作页面元素的更多相关文章
- 使用javaScript操作页面元素
from selenium import webdriver import time import unittest from selenium.common.exceptions import We ...
- selenium常用命令--操作页面元素及获取元素内容整理
selenium常用命令之操作页面元素及获取元素内容的事件整理 例子: /**id <input type="text" id="phone" name ...
- Selenium with Python 005 - 调用js操作页面元素
WebDriver提供了execute_script()方法来执行JavaScript方法,格式如 driver.execute_script(script,*args) 执行js一般有两种场景,一是 ...
- [Selenium] 操作页面元素等待时间
WebDriver 在操作页面元素等待时间时,提供2种等待方式:一个为显式等待,一个为隐式等待,其区别在于: 1)显式等待:明确地告诉 WebDriver 按照特定的条件进行等待,条件未达到就一直等待 ...
- Java&Selenium调用JS实现高亮被操作页面元素高亮
Java&Selenium调用JS实现高亮被操作页面元素高亮 /* * the method of invoking js to do something * * @author daviey ...
- F12修改html进行本地js操作页面元素
F12修改html进行本地js操作页面元素
- 利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变
查看本章节 查看作业目录 需求说明: 利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变 当用户单击"+" ...
- 使用 jQuery 操作页面元素的方法,实现浏览大图片的效果,在页面上插入一幅小图片,当鼠标悬停到小图片上时,在小图片的右侧出现与之相对应的大图片
查看本章节 查看作业目录 需求说明: 使用 jQuery 操作页面元素的方法,实现浏览大图片的效果,在页面上插入一幅小图片,当鼠标悬停到小图片上时,在小图片的右侧出现与之相对应的大图片 实现思路: 在 ...
- Selenium操作页面元素
转自:http://blog.sina.com.cn/s/blog_6966650401012a7q.html 一.输入框(text field or textarea) //找到输入框元素: Web ...
随机推荐
- ve2.0 v-for循环报错的解决方案
<li v-for="(item,index) in mokeData" class="page" :key="index"> ...
- day 17 - 1 递归函数
递归函数 什么是递归 了解什么是递归 : 在函数中调用自身函数 最大递归深度默认是 997/998 —— 是 python 从内存角度出发做得限制 能看懂递归 能知道递归的应用场景 初识递归 —— 二 ...
- android studio发布项目到github
点击file setting ,打开对话框,如下,判断git是否安装成功 选择GitHub,填写github地址及密码 发布项目:
- 搬运,B站up主『凉风有性胖次君』日日日日日日日日日日在校园
这个视频超有毒,简直丧心病狂,我竟无言以对,凉风是有多大的耐性,搜集了这么多元素,哈哈哈~~~赶紧搬运,怕哪天B站都给封了 也就是说世界本来喜欢的是言叶,但是言叶爱上了一直在电车上暗恋她的诚哥,于是世 ...
- Linux 运维工作中的经典应用ansible(批量管理)Docker容器技术(环境的快速搭建)
一 Ansible自动化运维工具 Python 在运维工作中的经典应用 ansible(批量管理操作) .安装ansible(需要bese epel 2种源) wget -O /etc/yum.rep ...
- Python 爬虫 当当网图书 scrapy
目标站点需求分析 获取当当网每个图书名字和评论数 涉及的库 scrapy,mysql 获取解析单页源码 保存到数据库中 结果
- avalonjs学习笔记之实现一个简单的查询页
官网地址:http://avalonjs.coding.me/ 因为是为了学习js,所以对样式没什么要求,先放效果图: 步骤为:初始页面-------条件查询-------编辑员工1-------保存 ...
- liunx mysql 备份
执行命令:mysqldump -uroot -p lanwei > lanwei2018-08-02.sql 出错 -bash: mysqldump: command not found 查看m ...
- 1、在Centos上安装Grafana
1.如果你想将老版本的Grafana升级为新版本的Grafana,可以阅读链接中的文档指南: http://docs.grafana.org/installation/upgrading/ 2.使用y ...
- Linux环境搭建 | 手把手教你如何安装CentOS7虚拟机
centos 下载地址: 可以去官网下载最新版本:https://www.centos.org/download/ 以下针对各个版本的ISO镜像文件,进行一一说明: CentOS-7.0-x86_64 ...
