React 生命周期及使用场景
对比版本:16.4.0 VS 16.3.0 VS 16.2.0
发现最近几次React版本更改比较大,在为17.0的大版本作准备。总结了一下React生命周期函数的变化。
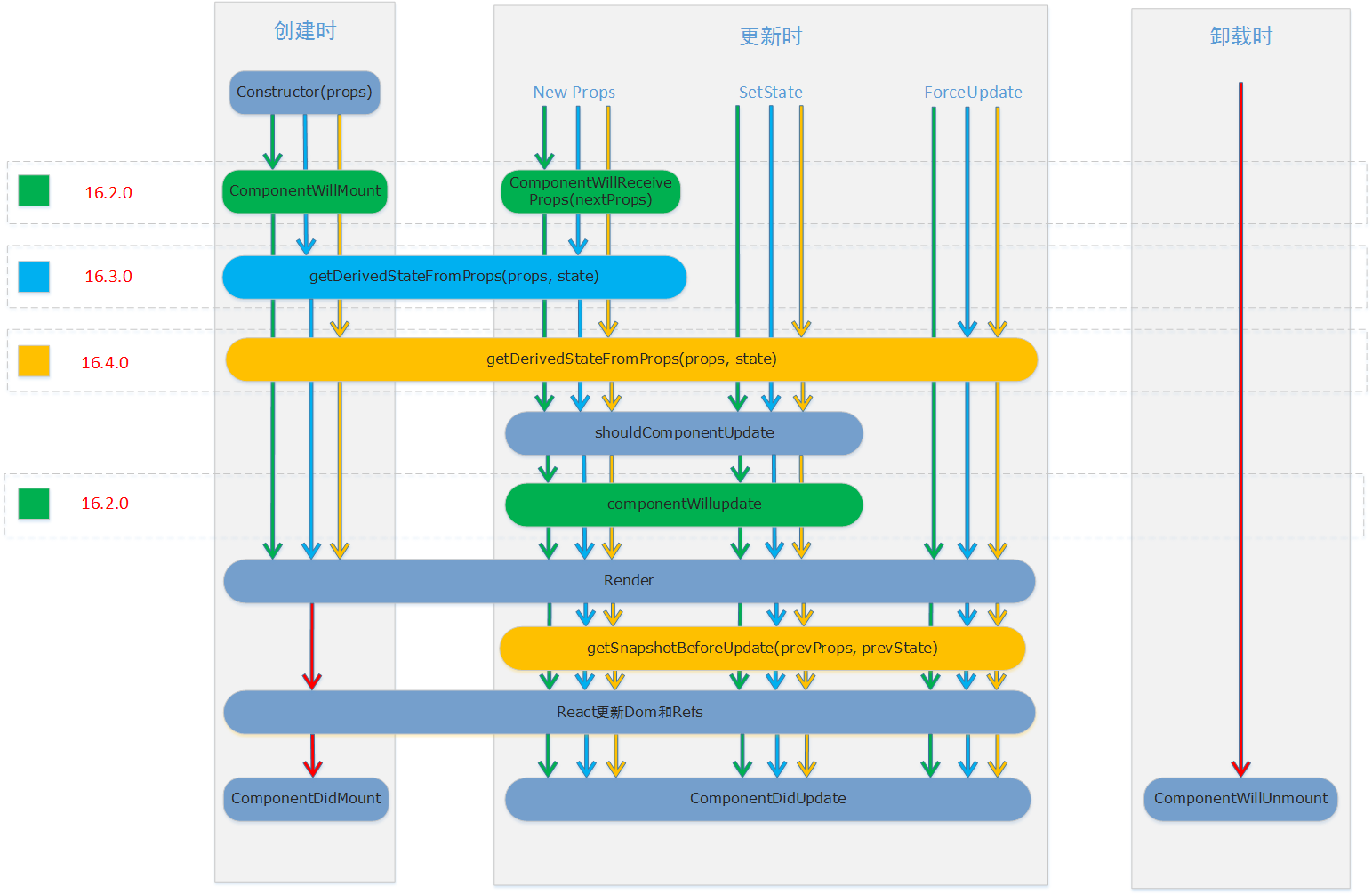
综合对比图如下:

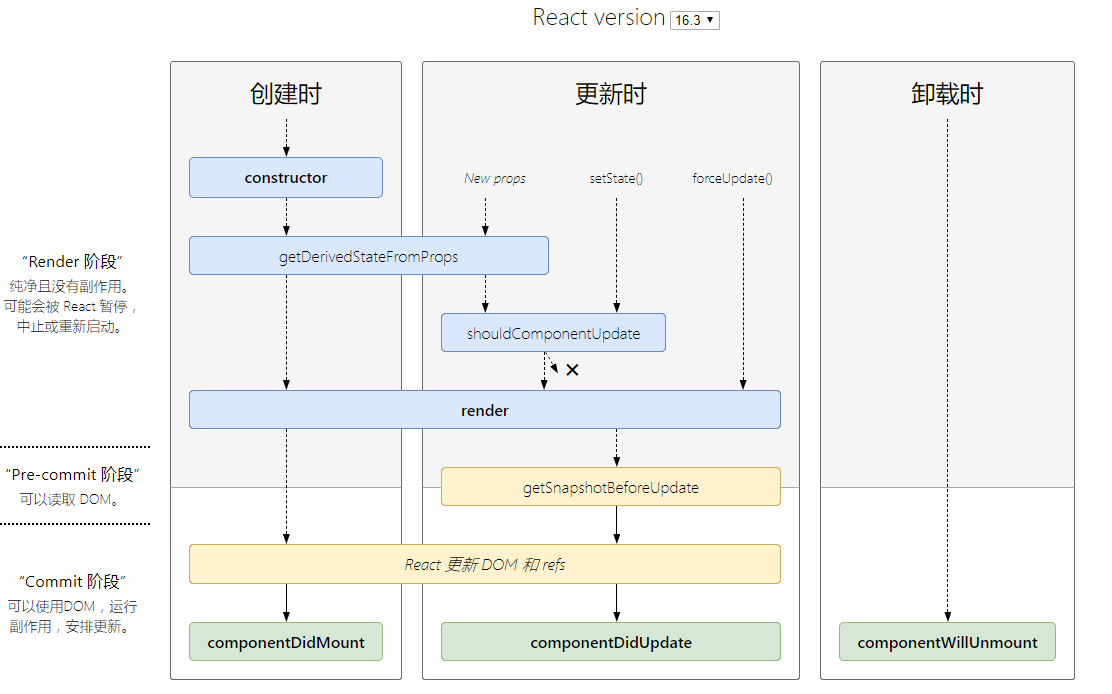
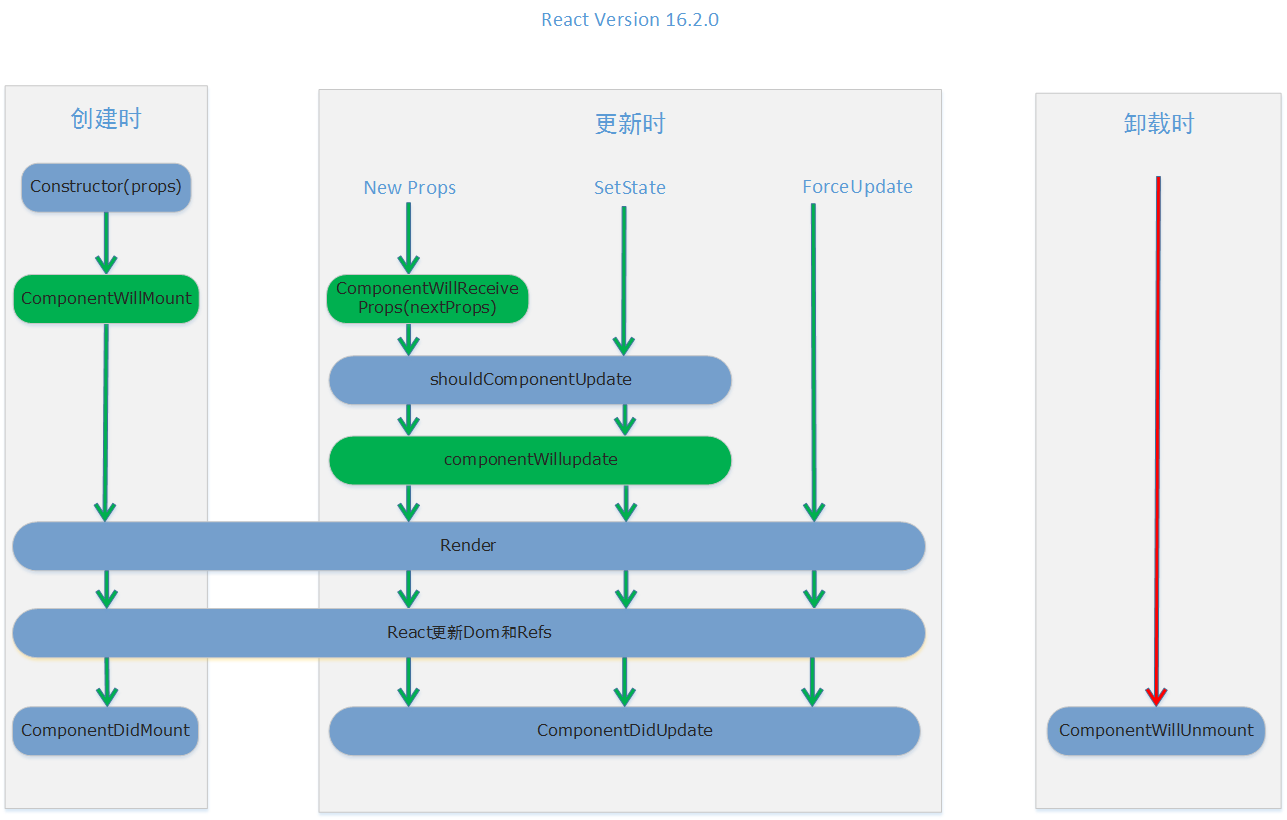
各版本分别如下:



各生命周期函数使用场景:
1. Constructor(props)
使用场景:初始化局部State或把方法的句柄绑定到实例
注意:第一个语句必须是super(props)
2. GetDerivedStateFromProps(props,state)
使用场景:内部state变化依赖于props时,
注意:不要过度使用该函数。
如果你的操作依赖于props的更改并有副作用,最好放到ComponentDidUpdate中;
如果需要根据props的改变更新某些数据,最好使用memoization或Reselect做缓存处理;
如果你想根据props的改变重置state的值,使用全受控组件或带key的非受控组件,demo
3. ComponentWillMount - Legacy
使用场景:遗留函数,在16.3以后不应该再使用。
注意:由于该函数在render之前调用,因此使用同步的setstate方法不会触发额外的render处理。
尽量使用constructor函数实现同样效果
如果是处理带有后续操作或有副作用或订阅事件的处理,放到ComponentDidMount中。
4. componentWillReceiveProps(nextProps) - Legacy
使用场景:遗留函数,在16.3以后不应该再使用。
组件将要接收新的props时被调用
当props改变需要相应改变内部state时使用该函数。
注意:如果父组件强制子组件更新,即使props没有改变也会调用该函数
总是比较this.props 和 nextProps来确认是否需要调用setState。
5. shouldComponentUpdate(nextProps, nextState)
使用场景:性能优化接口
通过比较this.props与nextProps, 和比较this.state 与 nextState 来返回false阻止组件render
注意:forceUpdate不会触发该函数
某些情况可以使用React.PureComponent替代写该函数,参考Here
返回false并不会阻止子组件的重新render(如果他们的state改变的时候)
6. ComponentWillUpdate(nextProps, nextState) - Legacy
使用场景:遗留函数,在16.3以后不应该再使用。
注意:不能在该函数中通过this.setstate再次改变state,如果需要,则在componentWillReceiveProps函数中改变
7. Render
使用场景:核心函数,必不可少。返回类型包括:react元素/数组或代码片段/入口/字符串或数字/bool或空。
注意:不能在render函数中调用setState。
在存活周期中,如果shouldUpdateComponent返回false,该方法不会被调用。
8. getSnapshotBeforeUpdate(prevProps, prevState)
使用场景:该函数在最终render结果提交到DOM之前被调用
记录DOM刷新前的特性,如:滚动位置
注意:该函数的返回值会作为参数传递给ComponentDidUpdate
9. ComponentDidMount
使用场景:真是DOM被更新之后调用
在创建组件周期,该函数是异步请求的最佳接口,用以加载数据,AJAX/Fetch/redux-dispatch
注意:这里也是产生性能问题最多的地方(因代码问题)
10. ComponentDidUpdate(prevProps, prevState, snapshot)
使用场景:通过比较prevProps或prevState 与 this.props或this.state,进行业务处理,发送网络请求
注意:在处理业务或发送网络请求时,一定要做条件比较,否则容易造成死循环
11. ComponentWillUnmount
使用场景:组件销毁时调用
清理无效timer;取消未完成的网络请求;清理已注册的订阅
注意:在这里setState是无效的
12. componentDidCatch()
使用场景:任何子组件的JS错误或异常发生时触发
初始化周期和运行时周期的错误都会触发该函数
注意:只捕获该组件的所有子组件异常,并不会捕获本身的异常
在该函数中调用setState以实现错误回滚至前一页面
不要使用该函数作为业务处理的一部分。
refs:
https://reactjs.org/docs/react-component.html#static-getderivedstatefromprops
http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
https://blog.csdn.net/zrcj0706/article/details/78608740
React 生命周期及使用场景的更多相关文章
- React生命周期
在react生命周期中,分2段执行,一个挂载的生命周期,一个是组件发生了数据变动,或者事件触发而引发的更新生命周期. 注:react生命周期很重要,对于很多组件场景的应用发挥重要作用,而且不熟悉生命周 ...
- JavaScript是如何工作的:Service Worker的生命周期及使用场景
摘要: 理解Service Worker. 原文:JavaScript 是如何工作的:Service Worker 的生命周期及使用场景 作者:前端小智 Fundebug经授权转载,版权归原作者所有. ...
- 4.React生命周期
4.React生命周期 4.1引出生命周期 class Life extends React.Component { state = { opacity:0.5 } death = () => ...
- React 生命周期
前言 学习React,生命周期很重要,我们了解完生命周期的各个组件,对写高性能组件会有很大的帮助. Ract生命周期 React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁 初始化 1.g ...
- React生命周期详解
React生命周期图解: 一.旧版图解: 二.新版图解: 从图中,我们可以清楚知道React的生命周期分为三个部分: 实例化.存在期和销毁时. 旧版生命周期如果要开启async rendering, ...
- React生命周期简单详细理解
前言 学习React,生命周期很重要,我们了解完生命周期的各个组件,对写高性能组件会有很大的帮助. Ract生命周期 React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁 初始化 1.g ...
- 22.1 、react生命周期(一)
在每个react组件中都有以下几个生命周期方法~我们需要在不同阶段进行讨论 组件生命周期概述 1.初始化 在组件初始化阶段会执行 constructor static getDerivedStateF ...
- react 生命周期钩子里不要写逻辑,否则不生效
react 生命周期钩子里不要写逻辑,否则不生效,要把逻辑写在函数里,然后在钩子里调用函数,否则会出现问题.
- react复习总结(2)--react生命周期和组件通信
这是react项目复习总结第二讲, 第一讲:https://www.cnblogs.com/wuhairui/p/10367620.html 首先我们来学习下react的生命周期(钩子)函数. 什么是 ...
随机推荐
- spring cloud使用Feign做消费端时的eureka.client.registerWithEureka/eureka.client.fetchRegistry是否配置的问题
记录一下今天工作中的一个小失误. 今天用Feign搭建服务消费者的时候,考虑消费者不需要再提供服务给其他服务,所以不需要注册到注册中心(eureka)中.结果把registerWithEureka和f ...
- redis初始化服务器
从启动 Redis 服务器, 到服务器可以接受外来客户端的网络连接这段时间, Redis 需要执行一系列初始化操作. 整个初始化过程可以分为以下六个步骤: 初始化服务器全局状态. 载入配置文件. 创建 ...
- linux之关于学习必备知识
文件列表的定义: 第一个字符表示文件类型 d为目录 -为普通 1为链接 b为可存储的设备接口 c为键盘鼠标等输入设备 2~4个字符表示所有者权限,5~7个字符表示所有者同组用户权限,8~10 ...
- 爬虫豆瓣top250项目-开发文档
项目托管平台地址:https://github.com/gengwenhao/GetTop250.git 负责内容:1.使用python的request库先获取网页内容下来 2.再使用一个好用的lxm ...
- Android日常问题整理
1.系统语言切换后Activity布局刷新问题 4.2增加了一个layoutDirection属性,当改变语言设置后,该属性也会成newConfig中的一个mask位.所以ActivityManage ...
- wpf 命令
上图为命令的 示例
- asp.net 获取 repeater checkbox 值
webform中获取repeat控件列表下的checkbox选中的值: 码农上代码: public static string getSelectedIDs(Repeater Rpt_) { stri ...
- 一些面试题(关于string的)
一些常见的面试题: String a = "hello2"; String b = "hello" + 2; System.out.println(a == b ...
- iOS原生自动布局NSLayoutConstraint
AutoLayout概念是苹果自iOS6开始引入的概念. 目前为止,实现自动布局技术选型方面也可以使用xib和storyboard.在开发过程中通常登录.注册等变动可能性较小的视图,我会采用xib开发 ...
- Window10下RabbitMQ安装图文教程
版权声明:本文为博主原创文章,未经博主允许欢迎转载,请注明原文链接.一起交流,共同进步. https://blog.csdn.net/newbie_907486852/article/details/ ...
