UML作业第二次:类在类图中的表示
一、学习小结:
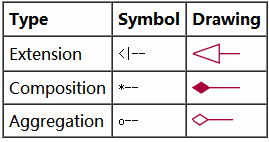
类之间的关系通过下面的符号定义 :

使用.. 来代替 -- 可以得到点 线.
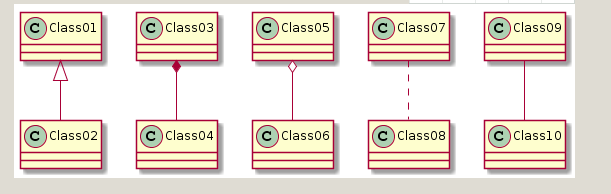
- @startuml
- Class01 <|-- Class02
- Class03 *-- Class04
- Class05 o-- Class06
- Class07 .. Class08
- Class09 -- Class10
- @enduml

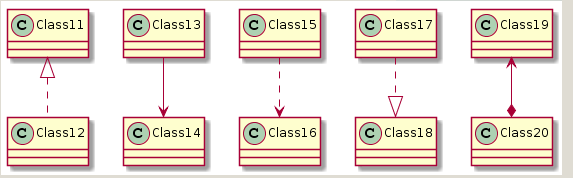
- @startuml
- Class11 <|.. Class12
- Class13 --> Class14
- Class15 ..> Class16
- Class17 ..|> Class18
- Class19 <--* Class20
- @enduml

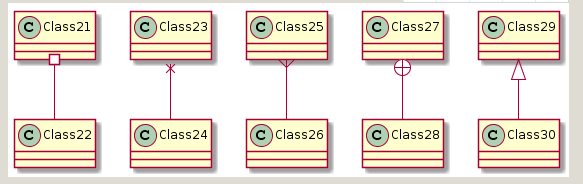
- @startuml
- Class21 #-- Class22
- Class23 x-- Class24
- Class25 }-- Class26
- Class27 +-- Class28
- Class29 ^-- Class30
- @enduml

关系上的标识
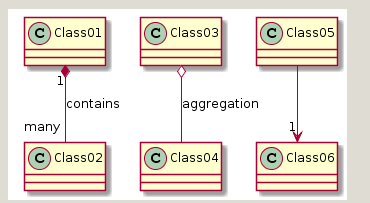
在关系之间使用标签来说明时, 使用 :后接 标签文字。对元素的说明,在每一边使用 "" 来说明.
- @startuml
- Class01 "1" *-- "many" Class02 : contains
- Class03 o-- Class04 : aggregation
- Class05 --> "1" Class06
- @enduml

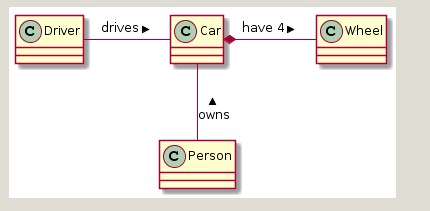
在标签的开始或结束位置添加< 或 >以表明是哪个对象作用到哪个对象上。
- @startuml
- class Car
- Driver - Car : drives >
- Car *- Wheel : have 4 >
- Car -- Person : < owns
- @enduml

改变箭头方向
类之间默认采用两个破折号 -- 显示出垂直 方向的线. 要得到水平方向的可以像这样使用单破折号 (或者点):
也可以通过改变倒置链接来改变方向,可通过在箭头内部使用关键字, 例如left, right, up 或者 down,来改变方向。
添加方法
为了声明域或者方法,使用 后接域名或方法名。
系统检查是否有括号来判断是方法还是域;也可以使用{} 把域或者方法括起来。
定义可访问性
private、protected、package 、private、public用-、#、~、+;可以采用以下命令停用这些特性 skinparam classAttributeIconSize 0 ;
抽象与静态
通过修饰符{static}或者{abstract},可以定义静态或者抽象的方法或者属性。
这些修饰符可以写在行的开始或者结束。也可以使用{classifier}这个修饰符来代替{static}.
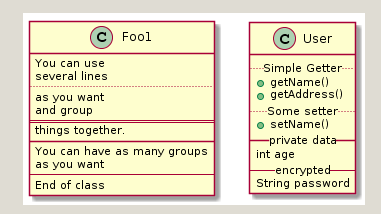
高级类体
PlantUML默认自动将方法和属性重新分组,你可以自己定义分隔符来重排方法和属性,下面的分隔符都是可用的:--..==__.还可以在分隔符中添加标题。
@startuml
class Foo1 {
You can use
several lines
..
as you want
and group
==
things together.
__
You can have as many groups
as you want
--
End of class
}
class User {
.. Simple Getter ..
+ getName()
+ getAddress()
.. Some setter ..
+ setName()
__ private data __
int age
-- encrypted --
String password
}
@enduml

备注和模板
模板通过类关键字("<<"和">>")来定义
可以使用note left of , note right of , note top of , note bottom of这些关键字来添加备注。
可以在类的声明末尾使用note left, note right,note top, note bottom来添加备注。
此外,单独用note这个关键字也是可以的,使用 .. 符号可以作出一条连接它与其它对象的虚线。
注释
1.可以在注释中使用部分html标签:
2.可以在注释中展示多行。
3.可以在定义的class之后直接使用 note left, note right, note top, note bottom 来定义注释。
4.链接注释:在定义链接之后,你可以用 note on link 给链接添加注释;如果想要改变注释相对于标签的位置,你也可以用 note left on link, note right on link, note bottom on link。(对应位置分别在label的左边,右边,下边)。
抽象类和接口
用关键字abstract或abstract class来定义抽象类。抽象类用斜体显示。 也可以使用interface, annotation 和 enum关键字。
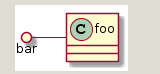
棒棒糖 接口
需要定义棒棒糖样式的接口时可以遵循以下语法:
bar ()- foobar ()-- foofoo -() bar@startuml
class foo
bar ()- foo
@enduml
使用非字母字符
在类(或者枚举)的显示中使用非字母符号,你可以:
- 在类的定义中使用
as关键字 - 在类名旁边加上
""
隐藏属性、函数等
通过使用命令“hide/show”,可以用参数表示类的显示方式。
基础命令是: hide empty members. 这个命令会隐藏空白的方法和属性。
除 empty members 外,你可以用:
empty fields或者empty attributes空属性,empty methods空函数,fields或attributes隐藏字段或属性,即使是被定义了methods隐藏方法,即使是被定义了members隐藏字段 和 方法,即使是被定义了circle类名前带圈的,stereotype原型。
同样可以使用 hide 或 show 关键词,对以下内容进行设置:
class所有类,interface所有接口,enum所有枚举,<<foo1>>实现 foo1 的类,- 一个既定的类名。
可以使用 show/hide 命令来定义相关规则和例外。
可以使用 show/hide 命令来隐藏类;
如果定义了一个大的!included 文件,且想在文件包含之后隐藏部分类,该功能会很有帮助。
泛型(generics)
可以用 < 和 > 来定义类的泛型。
指定标记(Spot)
通常标记字符 (C, I, E or A) 用于标记 类(classes), 接口(interface), 枚举(enum)和 抽象类(abstract classes).
当定义原型时,可以增加对应的单个字符及颜色,来定义自己的标记(spot)。
包
通过关键词 package 声明包,同时可选的来声明对应的背景色(通过使用html色彩代码或名称)。
注意:包可以被定义为嵌套;包可以定义不同的样式;通过以下的命令来设置默认样式 : skinparam packageStyle,或者对包使用对应的模板。
自动创建命名空间
使用命令 set namespaceSeparator ??? 你可以自定义命名空间分隔符(为 “.” 以外的字符).
禁止自动创建包则可以使用 set namespaceSeparator none.
皮肤参数
用skinparam改变字体和颜色。
在图示的定义中,在引入的文件中,在命令行或者ANT任务提供的配置文件中使用。
拆分大文件
有些情况下,会有一些很大的图片文件。
可以用 page (hpages)x(vpages) 这个命令把生成的图片文件拆分成若干个文件。
hpages 用来表示水平方向页面数, and vpages 用来表示垂直方面页面数。
可以使用特定的皮肤设定来给分页添加边框。
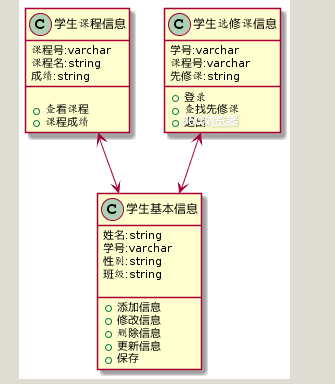
二、以“学生”类为例,分析属性和方法
属性:
学生基本信息:学号,姓名,性别 , 班级 ,
学生课程信息:课程号 , 课程名 , 成绩 ,
学生选修课信息:学号,课程号,先修课。
@startuml
class 学生基本信息 {
姓名:string
学号:varchar
性别:string
班级:string
__
+添加信息
+修改信息
+删除信息
+更新信息
+保存
}
class 学生课程信息{
课程号:varchar
课程名:string
成绩:string
__
+查看课程
+课程成绩
}
class 学生选修课信息 {
学号:varchar
课程号:varchar
先修课:string
__
+登录
+查找先修课
+退出
}
学生课程信息 <--> 学生基本信息
学生选修课信息 <--> 学生基本信息
@enduml

UML作业第二次:类在类图中的表示的更多相关文章
- UML作业第二次:类图中类的表示
1.关于类图的学习: 类图显示了系统的静态结构. 类:类图中的主要元素,用矩形表示.矩形的上层表示类名.中层表示属性.下层表示方法. 类之间的关系:关联.依赖.聚集.泛化和实现五种. 2.五种类间关系 ...
- UML第二次作业:类在类图中的表示
类在类图中的表示 一.概览 1.plant UML语法学习小结 2.班级学生管理系统中的 —— “学生” 类的属性.方法 3.类图脚本程序 4.类图示例 二.类图语法学习小结 1.类之间的关系 通过某 ...
- UML作业第三次:分析《书店图书销售管理系统,绘制类图
plantuml类图绘制方法的学习: 1.关于类图的学习: 类图显示了系统的静态结构. 类:类图中的主要元素,用矩形表示.矩形的上层表示类名.中层表示属性.下层表示方法. 类之间的关系:关联.依赖.聚 ...
- UML类图中的关系和表示方法
类图是用来描述程序中的类以及它们之间的关系的,使用类图可以帮助我们简化对系统的理解.在UML类图中比较常见的关系有六种,它们分别是:依赖.关联.聚合.组合.泛化.实现,这六种关系中类之间的紧密程度是依 ...
- UML类图中连接线与箭头的含义(转)
UML类图是描述类之间的关系 概念 类(Class):使用三层矩形框表示. 第一层显示类的名称,如果是抽象类,则就用斜体显示. 第二层是字段和属性. 第三层是类的方法. 注意前面的符号,'+'表示pu ...
- 练习UML类图中的类的表示
第一部分:UML类图(class diagram) 类图用来展现一组类.类的特性以及其类相互之间的关系,一个类图由一组类以及它们之间的关系构成,类图用来对系统的领域概念以及静态结构进行建模. 在软件模 ...
- UML类图及类与类之间的关系
原文地址:http://www.uml.org.cn/oobject/201211231.asp 类图用于描述系统中所包含的类以及它们之间的相互关系,帮助人们简化对系统的理解,它是系统分析和设计阶段的 ...
- UML类图中的关系表示
UML类图中的关系和表示方法 类图是用来描述程序中的类以及它们之间的关系的,使用类图可以帮助我们简化对系统的理解.在UML类图中比较常见的关系有六种,它们分别是:依赖.关联.聚合.组合.泛化.实现,这 ...
- UML软件工程复习——用例图和类图
------------恢复内容开始------------ 软件产品开发流程是需求.分析.设计.实现. 面向对象三大特征:继承性,封装性.多态性 模型将软件生命周期划分为软件计划.需求分析和定义.软 ...
随机推荐
- TP5新增模块
tp5模块自动生成 1build.php配置要生成的目录 <?php// +----------------------------------------------------------- ...
- PHP 面向对象之单例模式-有些类也需要计划生育
一个类只有一个实例对象 1.含义 作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统全局的提供这个实例.它不会创建实例副本,而是会向单例类内部存储的实例返回一个引用. 2 ...
- python值json与pickle模块
#json 是用来序列化对象的 # 只有2个方法,序列化与反序列化 # 但是不能序列化类 与 函数 import json dict={"key1":[1,2,3,4,5]} f ...
- 【ASP.NET Core】在CentOS上安装.NET Core运行时、部署到CentOS
第一步:Add the dotnet product feed sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc ...
- json转换导致金额失真问题解决
平台的余额查询逻辑中,今天爆了个雷.因平台用户都是较大的商户,且资金一般都是整数(这也是埋雷这么久的原因吧),但今天有客户说他们今天充值金额有个0.63的零头,但为何页面展示的账户余额零头却只是0.6 ...
- 关于Xocd升级 cocopoads无法使用的解决
最近由于工作原因,升级了下Xcode,以前是8.1现在升级到了8.3,导致无法使用了cocopoads,研究了好久终于找到了解决办法. 先描述下我的几个问题吧. 1.当运行cocopoads的时候出现 ...
- node获取当前路径的三种方法
node提供了3种获取路径的方法 ,在当前目录下,运行node const {resolve} = require('path') console.log('__dirname : ' + __di ...
- 遗传算法(Genetic Algorithm, GA)及MATLAB实现
遗传算法概述: • 遗传算法(Genetic Algorithm,GA)是一种进化算法,其基本原理是仿效生物界中的“物竞天择.适者生存”的演化法则,它最初由美国Michigan大学的J. Hollan ...
- linux 安装软件三种方法
引言 在ubuntu当中,安装应用程序我所知道的有三种方法,分别是apt-get,dpkg安装deb和make install安装源码包三种.下面针对每一种方法各举例来说明. apt-get方法 使用 ...
- java截取2个指定字符之间的字符串
/** * 截取字符串str中指定字符 strStart.strEnd之间的字符串 * * @param string * @param str1 * @param str2 * @return */ ...
