SPP-net原理解读
转载自:目标检测:SPP-net 地址https://blog.csdn.net/tinyzhao/article/details/53717136
上文说到R-CNN的最大瓶颈是2k个候选区域都要经过一次CNN,速度非常慢。Kaiming He大神最先对此作出改进,提出了SPP-net,最大的改进是只需要将原图输入一次,就可以得到每个候选区域的特征。
概述
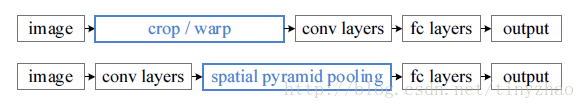
在R-CNN中,候选区域需要进过变形缩放,以此适应CNN输入,那么能不能修改网络结构,使得任意大小的图片都能输入到CNN中呢?作者提出了spatial pyramid pooling结构来适应任何大小的图片输入。
网络结构
为什么CNN需要固定输入大小?卷积层和池化层的输出尺寸都是和输入尺寸相关的,它们的输入是不需要固定图片尺寸的,真正需要固定尺寸的是最后的全连接层。
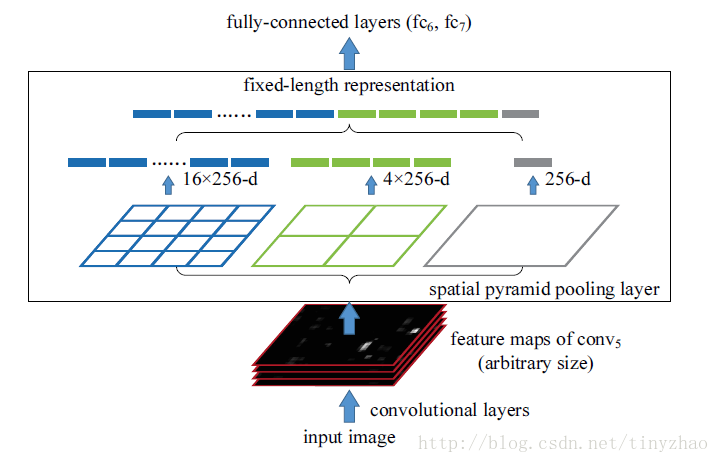
由于FC层的存在,普通的CNN通过固定输入图片的大小来使得全连接层输入固定。作者不这样思考,既然卷积层可以适应任何尺寸,那么只需要在卷积层的最后加入某种结构,使得后面全连接层得到的输入为固定长度就可以了。这个结构就是spatial pyramid pooling layer:
在最后的卷积层和全连接层之间加入SPP层。具体做法是,在conv5层得到的特征图是256层,每层都做一次spatial pyramid pooling。先把每个特征图分割成多个不同尺寸的网格,比如网格分别为4*4、2*2、1*1,然后每个网格做max pooling,这样256层特征图就形成了16*256,4*256,1*256维特征,他们连起来就形成了一个固定长度的特征向量,将这个向量输入到后面的全连接层。
训练
这样的网络怎么训练呢?对于图片分类任务而言,如果图片大小固定,那么SPP层每个金字塔的大小是可以提前计算的,根据conv5的尺寸计算出每次池化的步长和窗口大小。如果图片大小不固定呢,将图片变为不同的尺寸224*224和180*180,因为池化层是没有参数的,步长和窗口大小是提前计算得到的,两种尺寸的网络是共享了所有的参数。使用两种尺寸图片轮流训练网络,更新参数。作者发现多尺寸和单尺寸收敛速度是差不多的。两种尺寸是训练时候的策略,在测试的时候,不管什么尺寸的输入,直接使用训练好的参数计算。
检测
上面说的都是分类问题,下面说SPP在检测问题中的应用。
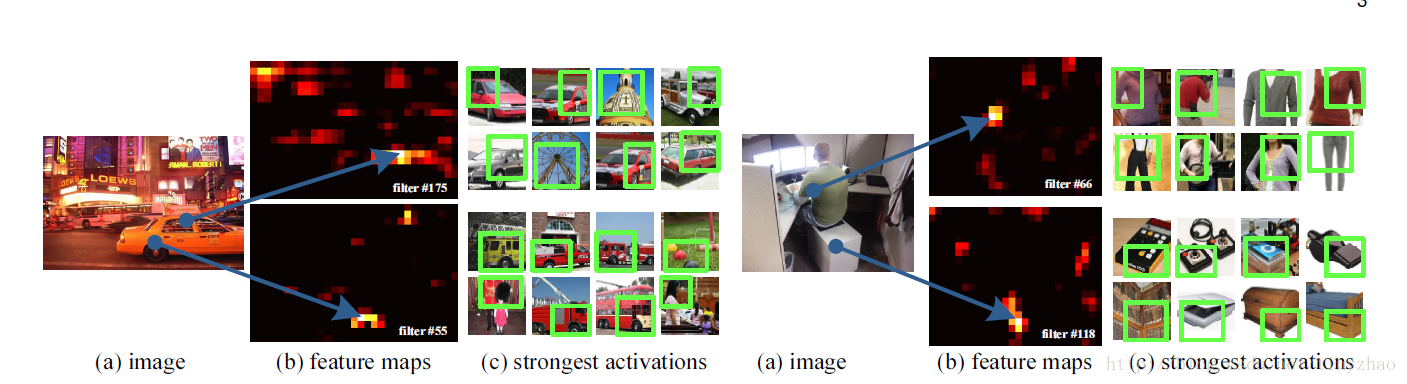
对卷积层可视化发现:输入图片的某个位置的特征反应在特征图上也是在相同位置。基于这一事实,对某个ROI区域的特征提取只需要在特征图上的相应位置提取就可以了。
一张任意尺寸的图片,在最后的卷积层conv5可以得到特征图。根据Region proposal步骤可以得到很多候选区域,这个候选区域可以在特征图上找到相同位置对应的窗口,然后使用SPP,每个窗口都可以得到一个固定长度的输出。将这个输出输入到全连接层里面。这样,图片只需要经过一次CNN,候选区域特征直接从整张图片特征图上提取。在训练这个特征提取网络的时候,使用分类任务得到的网络,固定前面的卷积层,只微调后面的全连接层。
在检测的后面模块,仍然和R-CNN一样,使用SVM和边框回归。SVM的特征输入是FC层,边框回归特征使用SPP层。
总结
SPP-net对R-CNN最大的改进就是特征提取步骤做了修改,其他模块仍然和R-CNN一样。特征提取不再需要每个候选区域都经过CNN,只需要将整张图片输入到CNN就可以了,ROI特征直接从特征图获取。和R-CNN相比,速度提高了百倍。
SPP-net缺点也很明显,CNN中的conv层在微调时是不能继续训练的。它仍然是R-CNN的框架,离我们需要的端到端的检测还差很多。既然端到端如此困难,那就先统一后面的几个模块吧,把SVM和边框回归去掉,由CNN直接得到类别和边框可不可以?于是就有了Fast R-CNN。
SPP-net原理解读的更多相关文章
- NRF24L01——工作原理解读
源: NRF24L01——工作原理解读
- Java并发之AQS原理解读(三)
上一篇:Java并发之AQS原理解读(二) 前言 本文从源码角度分析AQS共享锁工作原理,并介绍下使用共享锁的子类如何工作的. 共享锁工作原理 共享锁与独占锁的不同之处在于,获取锁和释放锁成功后,都会 ...
- Java并发之AQS原理解读(二)
上一篇: Java并发之AQS原理解读(一) 前言 本文从源码角度分析AQS独占锁工作原理,并介绍ReentranLock如何应用. 独占锁工作原理 独占锁即每次只有一个线程可以获得同一个锁资源. 获 ...
- Java并发之AQS原理解读(一)
前言 本文简要介绍AQS以及其中两个重要概念:state和Node. AQS 抽象队列同步器AQS是java.util.concurrent.locks包下比较核心的类之一,包括AbstractQue ...
- Java线程池原理解读
引言 引用自<阿里巴巴JAVA开发手册> [强制]线程资源必须通过线程池提供,不允许在应用中自行显式创建线程. 说明:使用线程池的好处是减少在创建和销毁线程上所消耗的时间以及系统资源的开销 ...
- https原理解读
参考:架构师必读!以图文的方式解锁 HTTPS原理,10分钟还原HTTPS真像! 对于消息安全的定义是:即使消息被中间人拦截到,中间人也没办法解读出其中的消息. 对称加密 要实现消息安全,首先想到的是 ...
- PolarDB PostgreSQL 架构原理解读
背景 PolarDB PostgreSQL(以下简称PolarDB)是一款阿里云自主研发的企业级数据库产品,采用计算存储分离架构,兼容PostgreSQL与Oracle.PolarDB 的存储与计算能 ...
- XtraBackup原理解读
XtraBackup是现今为止唯一一款为InnoDB 和XtraDB提供热备的开源工具,这个工具有以下的有点: (1)备份快速高效而且可靠 (2)备份过程可以做到事物处理不间断 (3)节省磁盘空间和网 ...
- Spring IOC原理解读 面试必读
Spring源码解析:Bean实例的创建与初始化 一. 什么是Ioc/DI? 二. Spring IOC体系结构 (1) BeanFactory (2) BeanDefinition 三. IoC容器 ...
随机推荐
- 细说addEventListener与事件捕获
细说addEventListener与事件捕获.事件冒泡(一)addEventListener的基本用法 在复杂的项目开发中,javascript和html的解耦变得至关重要,我们被推荐使用事件动态绑 ...
- vue HTTP 请求(vue-resource)
来自:https://www.cnblogs.com/lhl66/p/8022423.html 侵删 //初始化页面需要做什么事情 //点击后需要做什么事情 //鼠标.键盘.冒泡.默认行为等事件 // ...
- 【20190305】CSS-响应式图片:srcset+sizes,picture,svg
响应式图片可以根据不同的设备屏幕大小从而选择加载不同的图片,从而节省带宽.实现响应式图片有三种方法:srcset+sizes属性.picture标签.svg 1. srcset+sizes srcse ...
- MockJS和Easy Mock使用
之前做mock数据一直用的json-server,今天同事给我推荐了很好用的工具:Easy Mock,我看完之后是下图的状态 很得劲啊,感觉人生已经达到了高潮 既能伪造接口,又能根据既定的规则生成对应 ...
- 一文读懂AI简史:当年各国烧钱许下的愿,有些至今仍未实现
一文读懂AI简史:当年各国烧钱许下的愿,有些至今仍未实现 导读:近日,马云.马化腾.李彦宏等互联网大佬纷纷亮相2018世界人工智能大会,并登台演讲.关于人工智能的现状与未来,他们提出了各自的观点,也引 ...
- 在OQL上使用UPDLOCK锁定查询结果,安全的更新实体数据
SqlServer查询记录的时候提供多种锁定方式,其中UPDLOCK 的优点是允许您读取数据(不阻塞其它事务)并在以后更新数据,同时确保自从上次读取数据后数据没有被更改.当我们用UPDLOCK来读取记 ...
- 中文乱码之《字符编码:ASCII,Unicode 和 UTF-8》
参考文献:字符编码笔记:ASCII,Unicode 和 UTF-8 一.ASCII 码 我们知道,计算机内部,所有信息最终都是一个二进制值.每一个二进制位(bit)有0和1两种状态,因此八个二进制位就 ...
- 利用ZYNQ SOC快速打开算法验证通路(1)——MATLAB浮点数与定点二进制补码互转
最近本人一直在学习ZYNQ SOC的使用,目的是应对科研需要,做出通用的算法验证平台.大概思想是:ZYNQ PS端负责与MATLAB等上位机数据分析与可视化软件交互:既可传输数据,也能通过上位机配置更 ...
- GO语言学习笔记(一)
GO语言学习笔记 1.数组切片slice:可动态增长的数组 2.错误处理流程关键字:defer panic recover 3.变量的初始化:以下效果一样 `var a int = 10` `var ...
- Python基础——2函数
函数 函数定义 def a(参数): 函数的参数:必选参数.默认参数.可变参数.命名关键字参数和关键字参数 a(x,y,z=11,*l,**b): a(x,y,z=11,*liat,city,job, ...