Vue-Router路由 Vue-CLI脚手架和模块化开发 之 路由常用配置与路由嵌套
vue-router路由常用配置
1、mode:配置路由模式,默认为hash,由于URL很丑,可以修改为history,但是需要服务端的支持;
以上一篇的博文为实例:
初始时url的显示:

使用mode之后的显示:

使用mode的代码:
// 3 创建路由对象
const myRouter = new VueRouter({
//routes : routes
routes : myRoutes,
mode:'history'
});
但是当复制该链接在新的窗口打开的时候,不能打开该链接,如图:

说明需要服务端的支持
2、redirect:重定向,可以设置默认页面;
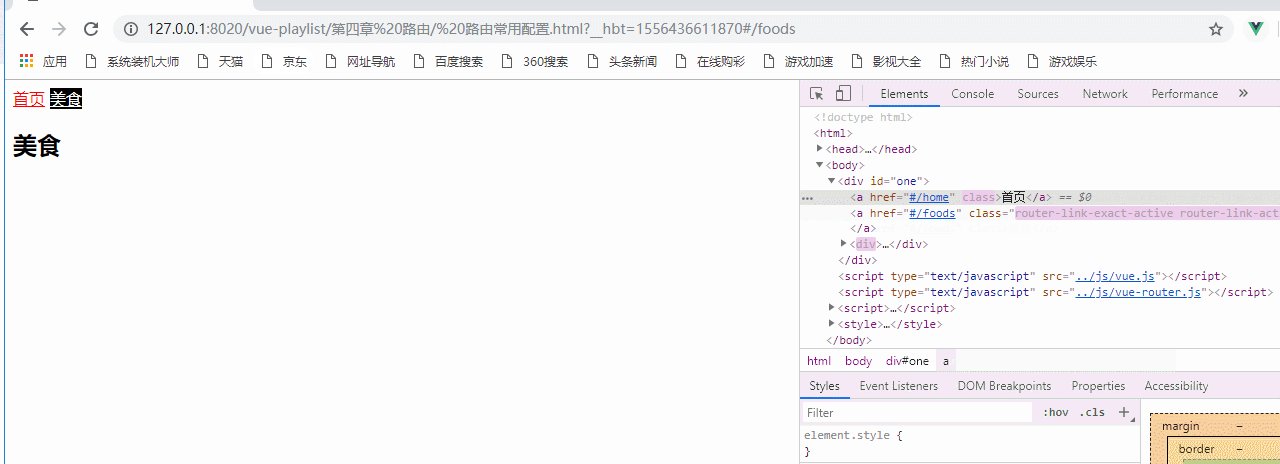
初始时,默认页面是没有显示的如图:

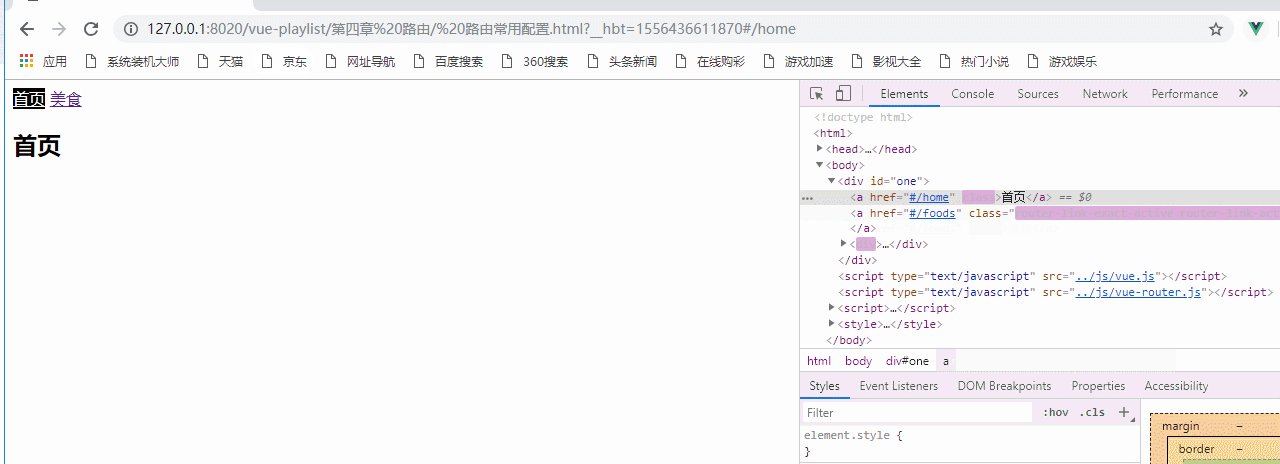
使用 redirect重定向后:

使用redirect的代码:
//2 配置路由 路由可能有多个
const myRoutes = [
{
path : "/home",
component : Home
},
{
path : "/foods",
component : Foods
},
{
path:"*",
redirect:"/home"
}
]
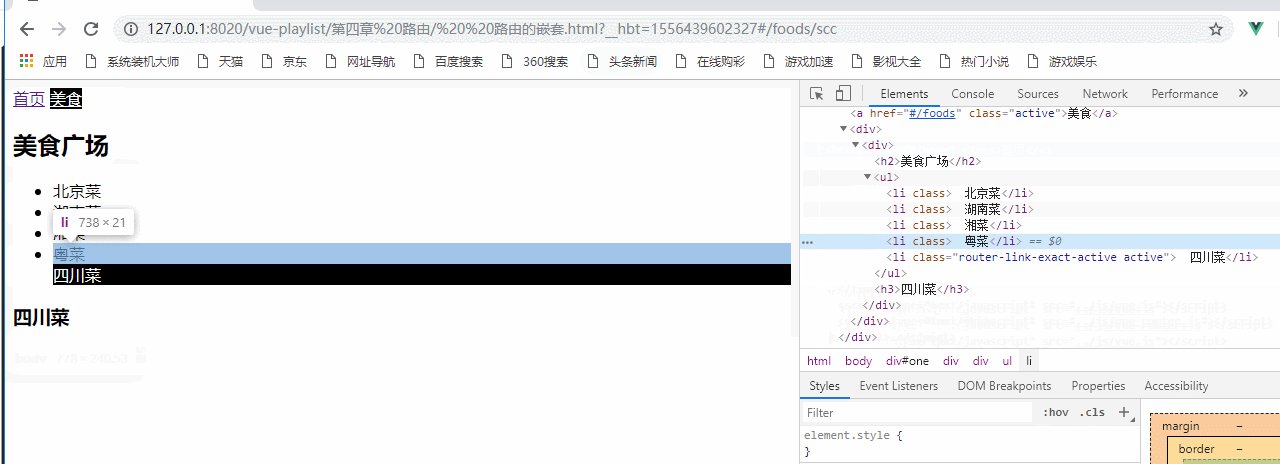
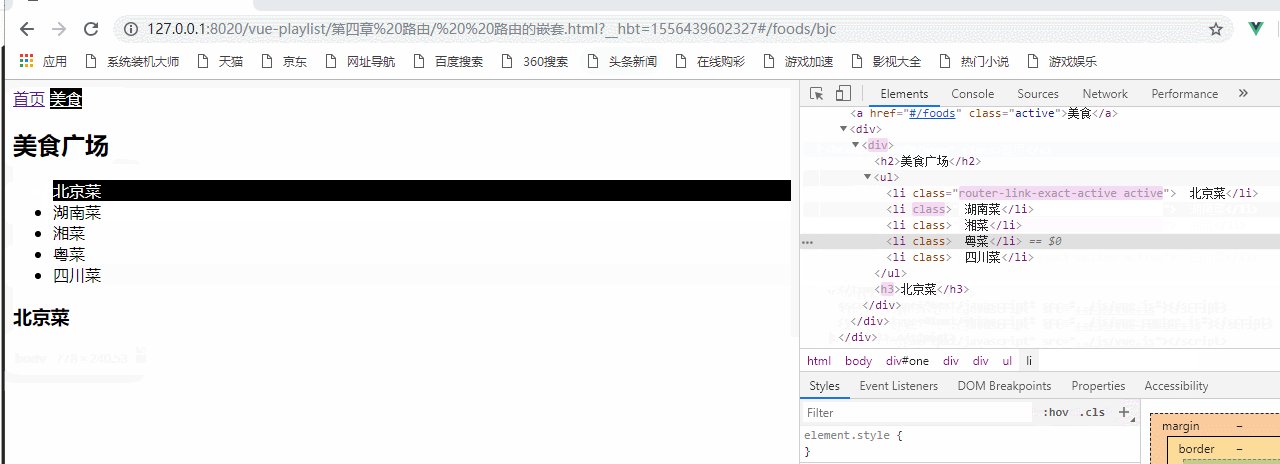
3、linkActiveClass:设置router-link激活样式;
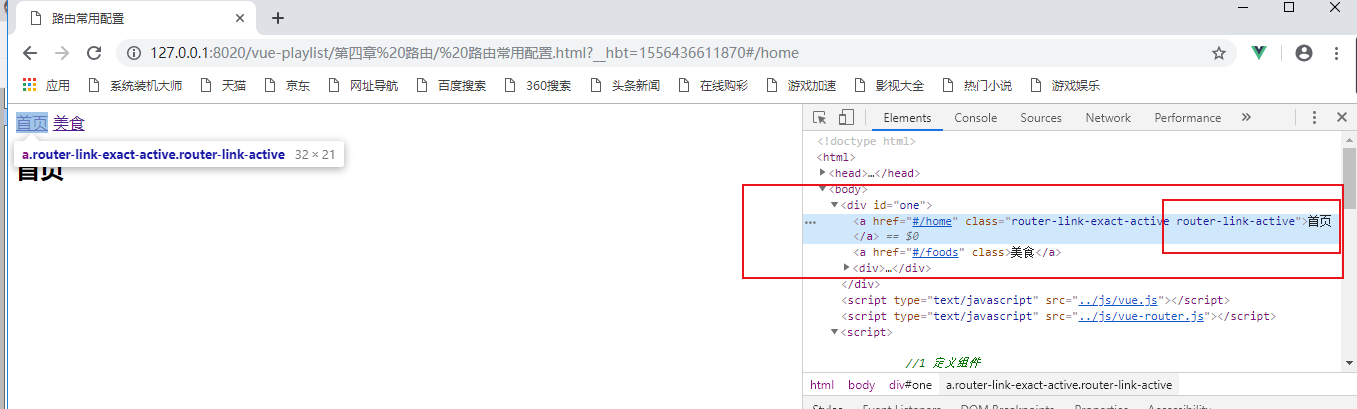
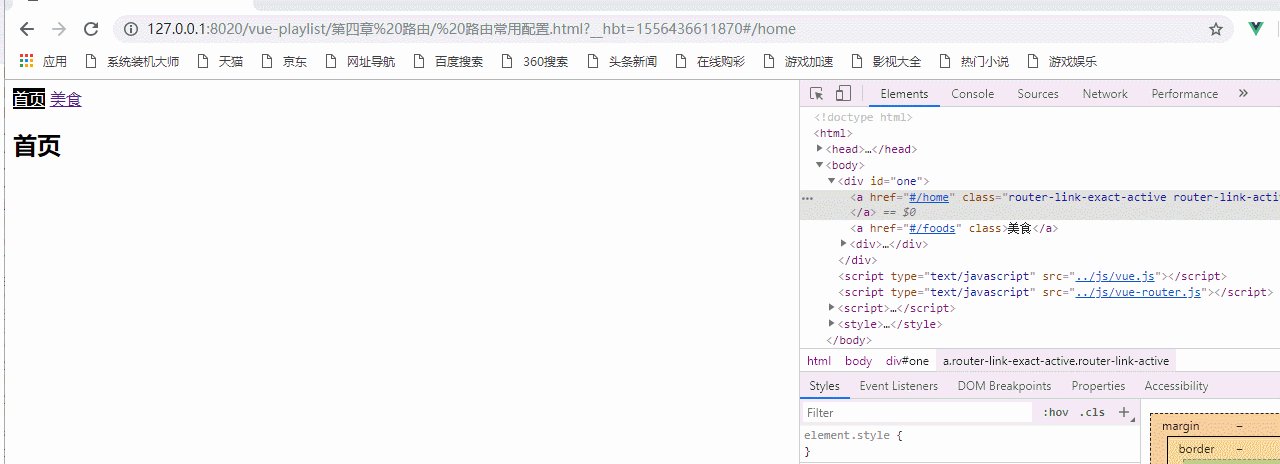
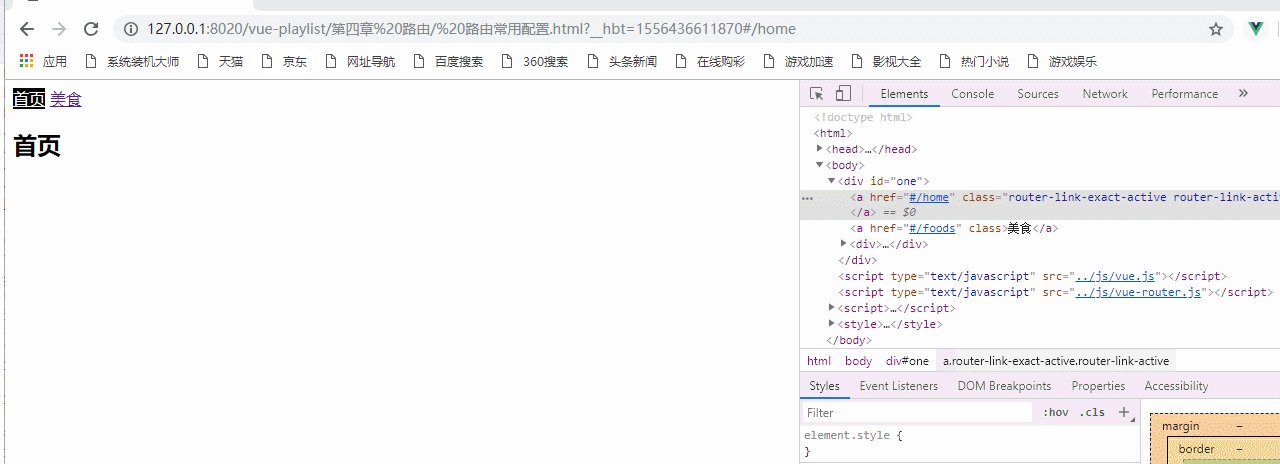
由于router-link被渲染成为a标签:

有class,因此可以设置其点击时的样式:

修改该样式的css:
<style>
.router-link-active{
color: white;
background-color: black;
}
</style>
也可以通过 linkActiveClass:样式名称 进行设置其样式
代码如下,效果图同上:
// 3 创建路由对象
const myRouter = new VueRouter({
//routes : routes
routes : myRoutes,
//mode:'history'
linkActiveClass : "active" }); new Vue({
//router : router
router : myRouter //4 注入路由 简写
}).$mount("#one");
</script>
<style> .active{
color: white; background-color: black;
}
</style>
路由嵌套
路由的嵌套:一个路由中嵌套(包含)其他的路由;
在路由的配置中,使用children可以配置子路由,children也可以配置多个,与routes一致;
在上面的实例中的美食下添加几个路由,添加的路由就是它的子路由:

初始只配置了它的跳转,并没有配置它的路由
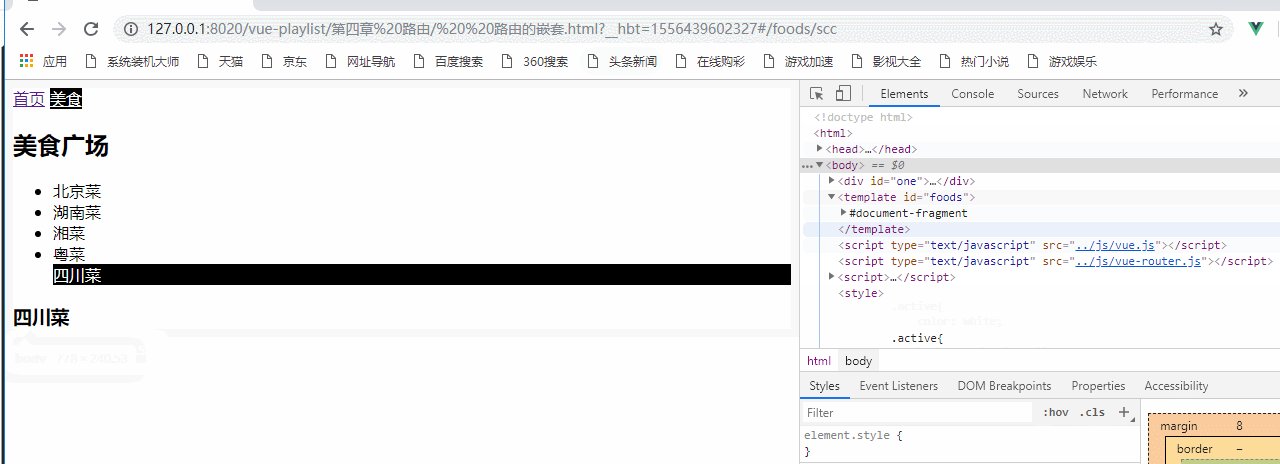
初始时代码:
<template id="foods">
<div>
<h2>美食广场</h2>
<ul>
<li><router-link to="/foods/bjc"> 北京菜</router-link></li>
<li><router-link to="/foods/hnc"> 湖南菜</router-link></li>
<li><router-link to="/foods/xc"> 湘菜</router-link></li>
<li><router-link to="/foods/yc"> 粤菜</router-link></li>
<li><router-link to="/foods/scc"> 四川菜</router-link></li>
</ul>
</div>
</template>
let Foods = {
template : "#foods"
}
定义路由后:

<template id="foods">
<div>
<h2>美食广场</h2>
<ul>
<router-link to="/foods/bjc" tag="li"> 北京菜</router-link>
<router-link to="/foods/hnc" tag="li"> 湖南菜</router-link>
<router-link to="/foods/xc" tag="li"> 湘菜</router-link>
<router-link to="/foods/yc" tag="li"> 粤菜</router-link>
<router-link to="/foods/scc" tag="li"> 四川菜</router-link>
</ul>
<router-view></router-view>
</div>
</template>
<script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript" src="../js/vue-router.js" ></script>
<script>
//1 定义组件
let Home = {
template : "<h2>首页</h2>"
}
let Foods = {
template : "#foods"
}
//定义foods中的子组件
let Bjc={
template : "<h3>北京菜</h3>"
}
let Hnc={
template : "<h3>湖南菜</h3>"
}
let Xc={
template : "<h3>湘菜</h3>"
}
let Yc={
template : "<h3>粤菜</h3>"
}
let Scc={
template : "<h3>四川菜</h3>"
}
//2 配置路由 路由可能有多个
const myRoutes = [
{
path : "/home",
component : Home
},
{
path : "/foods",
component : Foods,
children:[
{
path:"bjc",
component:Bjc
},
{
path:"hnc",
component:Hnc
},
{
path:"xc",
component:Xc
},
{
path:"yc",
component:Yc
},
{
path:"scc",
component:Scc
}
]
},
{
path:"*",
redirect:"/home"
}
]
使用tag标签可以将router-link渲染成为li标签:
以上实例的所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 路由的嵌套</title>
</head>
<body>
<div id="one">
<router-link to="/home">首页</router-link>
<router-link to="/foods">美食</router-link> <div>
<!--将数据显示在这里-->
<router-view></router-view>
</div>
</div>
</body>
<template id="foods"> <div> <h2>美食广场</h2>
<ul>
<router-link to="/foods/bjc" tag="li"> 北京菜</router-link>
<router-link to="/foods/hnc" tag="li"> 湖南菜</router-link>
<router-link to="/foods/xc" tag="li"> 湘菜</router-link>
<router-link to="/foods/yc" tag="li"> 粤菜</router-link>
<router-link to="/foods/scc" tag="li"> 四川菜</router-link>
</ul> <router-view></router-view>
</div>
</template> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript" src="../js/vue-router.js" ></script>
<script> //1 定义组件
let Home = {
template : "<h2>首页</h2>"
}
let Foods = {
template : "#foods"
} //定义foods中的子组件 let Bjc={
template : "<h3>北京菜</h3>" } let Hnc={
template : "<h3>湖南菜</h3>" }
let Xc={
template : "<h3>湘菜</h3>" } let Yc={
template : "<h3>粤菜</h3>" } let Scc={
template : "<h3>四川菜</h3>" } //2 配置路由 路由可能有多个
const myRoutes = [
{
path : "/home",
component : Home
},
{
path : "/foods",
component : Foods, children:[
{
path:"bjc",
component:Bjc },
{
path:"hnc",
component:Hnc }, {
path:"xc",
component:Xc },
{
path:"yc",
component:Yc },
{
path:"scc",
component:Scc } ]
},
{
path:"*",
redirect:"/home"
}
] // 3 创建路由对象
const myRouter = new VueRouter({
//routes : routes
routes : myRoutes,
//mode:'history'
linkActiveClass : "active" }); new Vue({
//router : router
router : myRouter //4 注入路由 简写
}).$mount("#one");
</script>
<style> .active{
color: white; background-color: black;
}
</style>
</html>
路由嵌套
Vue-Router路由 Vue-CLI脚手架和模块化开发 之 路由常用配置与路由嵌套的更多相关文章
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- Vue-Router路由 Vue-CLI脚手架和模块化开发 之 使用路由对象获取参数
使用路由对象$route获取参数: 1.params: 参数获取:使用$route.params获取参数: 参数传递: URL传参:例 <route-linke to : "/food ...
- Vue-Router路由Vue-CLI脚手架和模块化开发 之 vue-router路由
vue-router路由:Vue.js官网推出的路由管理器,方便的构建单页应用: 单页应用(SPA)只有一个web页面的应用,用户与应用交互时,动态更新该页面的内容:简单来说,根据不同的url与数据, ...
- Vue-Router路由Vue-CLI脚手架和模块化开发 之 使用props替代路由对象的方式获取参数
在上一章博文中使用路由对象$route获取参数时,组件和路由对象耦合,在这篇博文中就可以使用props来进行解耦: 1.在组件中使用props选项定义数据,接收参数: 2.在路由中,使用props选项 ...
- Vue-Router路由Vue-CLI脚手架和模块化开发 之 路由的动态跳转
在上一篇的博文中,实现的跳转是在页面中进行实现的 利用vue-router实例方法,使用js对路由进行动态跳转: 1.router.push:参数为路由对象,跳转到指定路由,跳转后会产生历史记录: & ...
- 模块化开发RequireJS之shim配置
一.shim requirejs使用AMD规范开发,若开发过程中加载非AMD规范js,需要使用requirejs的shim进行配置. shim配置语法为: //配置文件 requirejs.confi ...
- vue 使用cli脚手架手动创建项目 相关的选择配置及真正项目的开始
转载https://www.jianshu.com/p/635bd3ab7383 根据上述连接将基本的环境和命令和装好 使用命令行 vue create 项目名称 出现选项 选择手动(没有截图展 ...
- Javascript模块化开发4——Grunt常用模块
一.copy 用于复制文件与目录. grunt-contrib-copy 二.eslint 检测代码的合理性. grunt-eslint 常见参数: 1.quiet 是否只显示errors.默认值fa ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
随机推荐
- CSS3中的3D动画实现(钟摆、魔方)--实现代码
CSS3中的3D动画实现(钟摆.魔方) transition-property 过渡动画属性 all|[attr] transition-duration 过渡时间 transition-delay ...
- Jackson Annotation Examples
1. Overview In this article, we’ll do a deep dive into Jackson Annotations. We’ll see how to use the ...
- Python 学习笔记4 变量-字符串
Python中的字符串,我们可以简单的认为是一组用单引号,双引号,三引号包含的一组字符,数字或者特殊字符.在Python3中,所有的字符串都是Unicode字符串. 变量定义 #单引号 string1 ...
- Oracle JDK 1.8 openJDK11 定制化JDK
小结: 1. https://mp.weixin.qq.com/s/4rkgisFRJxokXZ4lyFXujw 京东JDK在大数据平台的探索与研究 臧琳 亿级流量网站架构 3月11日
- wx.createSelectorQuery() 获取节点信息 获取不到解决方法
场景:一个气泡的宽度由加载来的数据填充所决定,不定宽, wx.createSelectorQuery().selectAll('.talkbubble').boundingClientRect ...
- linux基础命令--groupmod 修改组定义
描述 groupmod命令用于修改系统上的组定义. groupmod命令通过更改组数据库(the group database)里的相关条目来修改指定的组. 语法 groupmod [选项] GROU ...
- P1368 工艺 SA/最小表示法
正解:SA/最小表示法 解题报告: 传送门! 听说正解是最小表示法,,,O(n)然后常数还挺小的,,, 但是我不会QAQ! 所以先写下SA的做法趴,,,等get了最小表示法再来写正解QAQ 就这种题算 ...
- 在python项目中导出项目依赖的模块信息
1.安装pipreqs pip install pipreqs 2.导出requriements.txt文件 在windows中,终端切换到项目所在的文件夹下: 运行: pipreqs ./ 如果遇到 ...
- Python从入坑到放弃!
Python基础 python基础 python基础之 while 逻辑运算符 格式化输出等 python基础之 基本数据类型,str方法和for循环 python基础之 列表,元组,字典 pyth ...
- pwn学习日记Day1 基础知识积累
ida / od 窗口(针对od操作) 反汇编窗口:显示被调试程序的反汇编代码,标题栏上的地址.HEX 数据.反汇编.注释可以通过在窗口中右击出现的菜单 界面选项->隐藏标题 或 显示标题 来进 ...
