【webpack学习笔记】a08-缓存
一般要优化网站的加载速度可以从缓存入手,利用缓存可以降低网络流量,减少访问请求,从而可以达到加快访问速度的目的.
但是,如果一旦将文件缓存,那么有更新的时候就不能及时更新,若要看到最新内容,那么就需要清除缓存重新加载,这样加载速度就会很慢,达不到优化网站加载的目的。
解决的办法是添加版本号,也可以说是在文件名上加个hash值,如果有更改的文件,那么hash值就会有变化,没有更改的文件,文件名就不变。有更新的时候就会加载最新更改的文件,其他没变动的文件就利用缓存减少没必要的加载,这样就可以优化加载速度。
webpack中可以在output的filename输出文件名中规定文件名带hash值打包:
output:{
filename: '[name]-[chunkhash:5].bundle.js',
path: path.resolve(__dirname,'dist')
}
需要注意的是,这里可以选hash和chunkhash,它们的使用范畴:
- hash
- 使用 hash 对js和css进行签名时,每一次hash值都不一样,导致无法利用缓存
- 原因是因为, hash 字段是根据每次编译compilation的内容计算所得,也可以理解为项目总体文件的hash值,而不是针对每个具体文件的。(所以每一次编译都会有一个新的hash,并不适用)
- 解决:不用hash,而用 chunkhash (js和css要使用chunkhash), chunkhash 的话每一个js的模块对应的值是不同的(根据js里的不同内容进行生成)
- chunkhash
chunkhash只试用与js和css文件,在图片和字体资源中,chunkhash会报错。
然后就是提取模板:大多数时候,我们如果要更新修改只会更新我们的业务逻辑文件,比如jq/bootstrap等库我们其实并不会修改。那么我们就可以把这些第三方库另外打包。
完整例子:
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const webpack = require('webpack');
module.exports = {
entry: {
index: './src/index.js'
},
devtool:'source-map',
plugins:[
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title:'Caching',
template:'./src/index.html'
})
],
optimization:{
splitChunks: {
cacheGroups: {
commons: {
chunks: 'initial',
minChunks:2,
name: 'commons'
},
'vendor':{
test: /lodash/,
chunks: "initial",
name: "vendor",
enforce: true
}
}
}
},
output:{
filename: '[name]-[chunkhash:5].bundle.js',
path: path.resolve(__dirname,'dist')
}
}
index.js
import _ from 'lodash';
import Print from './print';
function component(){
var element = document.createElement('div');
element.innerHTML = _.join(['Hello','2019~'], '--');
element.onclick = Print.bind(null, 'hello 25! come on!!')
return element;
}
document.body.appendChild(component());
print.js
export default function print(text){
console.log(text);
}
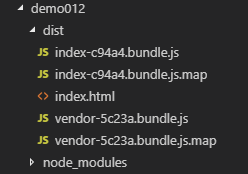
最后输出项目结构:

这里有需要注意的是,提取模板和分离代码这块,在官方文档中用的是CommonsChunkPlugin插件,但这个插件在webpack4版本中已经被废弃,可用optimization.splitChunks代替。
具体用法可参照官方文档中插件介绍,和网上的一篇资料有详细记载:
https://juejin.im/post/5af1677c6fb9a07ab508dabb
【webpack学习笔记】a08-缓存的更多相关文章
- webpack学习笔记—优化缓存、合并、懒加载等
除了前面的webpack基本配置,还可以进一步添加配置,优化合并文件,加快编译速度.下面是生产环境配置文件webpack.production.js,与wenbpack.config.js相比其不需要 ...
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- MVC缓存OutPutCache学习笔记 (二) 缓存及时化VaryByCustom
<MVC缓存OutPutCache学习笔记 (一) 参数配置> 本篇来介绍如何使用 VaryByCustom参数来实现缓存的及时化.. 根据数据改变来及时使客户端缓存过期并更新.. 首先更 ...
- Webpack学习笔记九 webpack优化总结
webpack 优化笔记 webpack4 自带的优化包括 swingTree(摇摆树)和作用域提升 swingTree 比如入口文件 index.js引入通用方法 util, 里面有 10个方法, ...
- 更博不能忘——webpack学习笔记
webpack是前端构建系统就像grunt和gulp(之前有学习过grunt所以也就大概明白webpack是个什么东西),所以说前端技术大部分还真是相通的,现在觉得当时多看的东西并不白费,虽然长时间不 ...
- webpack学习笔记(二)-- 初学者常见问题及解决方法
这篇文章是webpack学习第二篇,主要罗列了本人在实际操作中遇到的一些问题及其解决方法,仅供参考,欢迎提出不同意见. 注:本文假设读者已有webpack方面相关知识,故文中涉及到的专有名词不做另外解 ...
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 .webpack学习环境准备: 1:window系统 2:安装node.js 官方网址 下载好后下一步下一步安装即可 安装步骤略过....... 3:nrm的安装 打开cmd命令控制台 输入:n ...
- Webpack 学习笔记总结
Webpack安装 Linux系统默认已经安装了node&npm,但版本比较低,而且没法升级,可以重新下载Node然后通过软链接替换系统自带的node和npm; ln -s /path_to/ ...
- Webpack学习笔记一:What is webpack
#,Loaders干嘛的,webpack can only process JavaScript natively, but loaders are used to transform other ...
- webpack学习笔记一(入门)
webpack集成了模块加载和打包等功能 ,这两年在前端领域越来越受欢迎.平时一般是用requirejs.seajs作为模块加载用,用grunt/gulp作为前端构建.webpack作为模块化加载兼容 ...
随机推荐
- SSM-网站前台博客系统制作(2)---完善版Google的Kaptcha
前提: 在上一篇文章中,可以加入基本的验证码,但是很呆板,验证码也无法传输到Controller进行处理,然后现在改正了一下,可以刷新验证码,然后和登录名,密码一起提交过去, 弄了一下午和晚上,QAQ ...
- 2018年山东省省队集训 Round 1 Day 2简要题解
从这里开始 Problem A 生日礼物 Problem B 咕咕 Problem C 解决npc (相信来看这篇博客的人都有题面) T2以为可以线性递推,然后花了两个小时.然后想了两个小时T1,会了 ...
- canvas与svg
canvas与svg都是用于在网页上绘制图形(位图). canvas是HTML5新出来的一个标签,用来定义一块画图的区域(canvas本身没有绘制能力),用JavaScript来画图,可以绘制路径.矩 ...
- hbase调优配置项笔记
gc配置 hbase-env.sh export HBASE_OPTS="$HBASE_OPTS -XX:+UseConcMarkSweepGC" export HBASE_OPT ...
- Elasticsearch Windows下安装及配置集群
首先打开网址:https://www.elastic.co/cn/ 进入如下页面: 下载: 解压: 进入bin文件夹下,运行bat文件: 成功后打开浏览器输入地址: 安装head插件: 首先安装nod ...
- 二、Python数据类型(一)
一.Python的基本输入与输出语句 (一)输出语句 print() 示例: print('你好,Python') print(4+5) a = 10 print(a) 输出的内容可以是字符串,变量, ...
- CSS--block inline inline-block
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- hdu 4856 Tunnels 状态压缩dp
Tunnels Time Limit: 3000/1500 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Problem ...
- B/S架构
B/S架构即浏览器和服务器架构模式.它是随着Internet技术的兴起,对C/S架构的一种变化或者改进的架构.在这种架构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端(Browser ...
- Linux源码包安装程序
★安装OS时,建议提前安装开发组件 CentOS 6:Development Tools.Server Platform DevelopmentCentOS 7:Development Tools.D ...
