Three.js学习笔记03--光
1、 光源基类
在Threejs中,光源用Light表示,它是所有光源的基类。它的构造函数是:
THREE.Light ( hex )
它有一个参数hex,接受一个16进制的颜色值。例如要定义一种红色的光源,我们可以这样来定义:
Var redLight = new THREE.Light(0xFF0000);
2、 由基类派生出来的其他种类光源
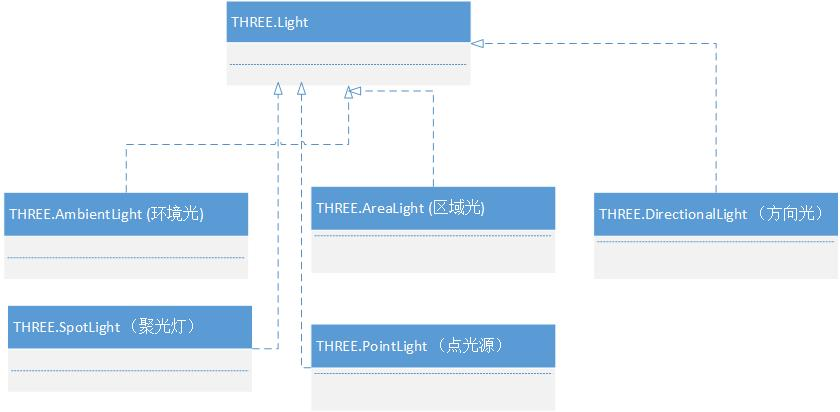
THREE.Light只是其他所有光源的基类,要让光源除了具有颜色的特性之外,我们需要其他光源。看看,下面的类图,是目前光源的继承结构。

3 环境光
经过多次反射而来的光称为环境光,无法确定其最初的方向。环境光是一种无处不在的光。环境光源放出的光线被认为来自任何方向。因此,当你仅为场景指定环境光时,所有的物体无论法向量如何,都将表现为同样的明暗程度。 (这是因为,反射光可以从各个方向进入您的眼睛)
环境光用THREE.AmbientLight来表示,它的构造函数如下所示:
THREE.AmbientLight( hex )
它仍然接受一个16进制的颜色值,作为光源的颜色。环境光将照射场景中的所有物体,让物体显示出某种颜色。环境光的使用例子如下所示:
var light = new THREE.AmbientLight( 0xff0000 );
scene.add( light );
只需要将光源加入场景,场景就能够通过光源渲染出好的效果来了。
4 点光源
点光源:由这种光源放出的光线来自同一点,且方向辐射自四面八方。例如蜡烛放出的光,萤火虫放出的光。
点光源用PointLight来表示,它的构造函数如下所示:
PointLight( color, intensity, distance )
Color:光的颜色
Intensity:光的强度,默认是1.0,就是说是100%强度的灯光,
distance:光的距离,从光源所在的位置,经过distance这段距离之后,光的强度将从Intensity衰减为0。 默认情况下,这个值为0.0,表示光源强度不衰减。
5 聚光灯
聚光灯:这种光源的光线从一个锥体中射出,在被照射的物体上产生聚光的效果。使用这种光源需要指定光的射出方向以及锥体的顶角α。
聚光灯的构造函数是:
THREE.SpotLight( hex, intensity, distance, angle, exponent )
函数的参数如下所示:
Hex:聚光灯发出的颜色,如0xFFFFFF
Intensity:光源的强度,默认是1.0,如果为0.5,则强度是一半,意思是颜色会淡一些。和上面点光源一样。
Distance:光线的强度,从最大值衰减到0,需要的距离。 默认为0,表示光不衰减,如果非0,则表示从光源的位置到Distance的距离,光都在线性衰减。到离光源距离Distance时,光源强度为0.
Angle:聚光灯着色的角度,用弧度作为单位,这个角度是和光源的方向形成的角度。
exponent:光源模型中,衰减的一个参数,越大衰减约快。
材质与光源的关系
1、 材质的真相
材质就是物体的质地,就是材料和质感的完美结合。
在渲染程序中,它是表面各可视属性的结合,这些可视属性是指表面的色彩、纹理、光滑度、透明度、反射率、折射率、发光度等。
材质的真相到底是什么呢?仍然是光,离开光材质是无法体现的。举例来说,借助夜晚微弱的天空光,我们往往很难分辨物体的材质,因为他们很多都表现出黑色,我们难以区分是铝合金,还是塑料的。而在正常的照明条件下,则很容易分辨。另外,在彩色光源的照射下,我们也很难分辨物体表面的颜色,在白色光源的照射下则很容易。这种情况表明了物体的材质与光的微妙关系。
7 不带任何光源的物体
我们首先在屏幕上画一个物体,不带任何的光源,定义物体的颜色为黑色,其值为0x000000,定义材质如下:
var material = new THREE.MeshLambertMaterial( { color:0x000000} ); // 这是兰伯特材质,材质中的一种
现在我们来解析一下:
1、 关于灯光的代码,什么也没有做。也就是Threejs中没有添加任何灯光。
2、我们使用了兰伯特材质,并将这种材质赋予了黑色,所以,你才会发现最后的效果是黑色。如果,我们把材质颜色设置为红色,那么物体是不是就会显示红色呢?
答案是否定的,这是因为,在场景中没有任何光源的情况下,物体不能反射光源到人的眼里,所以物体应该是黑色的。这与物体的材质颜色几乎没有关系。
结论:当没有任何光源的时候,最终的颜色将是黑色,无论材质是什么颜色。
8 兰伯特材质与光源
最常见的材质之一就是Lambert材质,这是在灰暗的或不光滑的表面产生均匀散射而形成的材质类型。比如一张纸就是Lambert表面。 首先它粗糙不均匀,不会产生镜面效果。我们在阅读书籍的时候,没有发现书上一处亮,一处不亮吧,它非常均匀,这就是兰伯特材质。
Lambert材质表面会在所有方向上均匀地散射灯光,这就会使颜色看上去比较均匀。
Lambert材质的图例如下所示:

Lambert材质会受环境光的影响,呈现环境光的颜色,与材质本身颜色关系不大。
9 环境光对物体的影响
环境光就是在场景中无处不在的光,它对物体的影响是均匀的,也就是无论你从物体的那个角度观察,物体的颜色都是一样的,这就是伟大的环境光。
你可以把环境光放在任何一个位置,它的光线是不会衰减的,是永恒的某个强度的一种光源。
10 方向光(平行光)
平行光又称为方向光(Directional Light),是一组没有衰减的平行的光线,类似太阳光的效果。
方向光的模型如图:

方向光的构造函数如下所示:
THREE.DirectionalLight = function ( hex, intensity )
其参数如下:
Hex:关系的颜色,用16进制表示
Intensity:光线的强度,默认为1。因为RGB的三个值均在0~255之间,不能反映出光照的强度变化,光照越强,物体表面就更明亮。它的取值范围是0到1。如果为0,表示光线基本没什么作用,那么物体就会显示为黑色。
平行光有一个方向,它的方向由位置和原点(0,0,0)来决定,方向光只与方向有关,与离物体的远近无关。
11 环境光和方向光

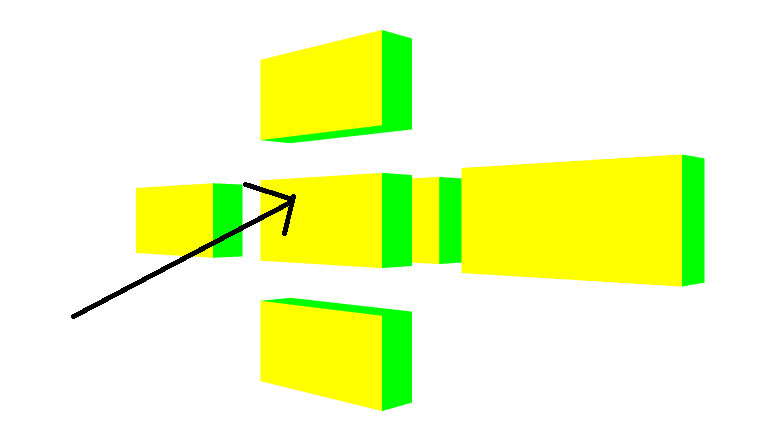
1.首先方向光,是如图箭头的方向着色到物体的。而环境光由于与位置没有关系,方向又是任何方向都可以照射的,所以我们不管光的方向。
2、图中绿色的部分,是由环境光造成的。由于方向光根本照射不到绿色的部分,所以,这部分只有环境光对其影响。
3、图中黄色的部分是由环境光和方向光共同作用而成的,其实是两种光源颜色的简单相加,
0x00FF00 + 0xFF0000 = 0xFFFF00,oxFFFF00 就是黄色。
12 点光源
点光源是理想化为质点的向四面八方发出光线的光源。点光源是抽象化了的物理概念,为了把物理问题的研究简单化。就像平时说的光滑平面,质点,无空气阻力一样,点光源在现实中也是不存在的,指的是从一个点向周围空间均匀发光的光源。
点光源的特点是发光部分为一个小圆面,近似一个点
下面的例子介绍了怎么使用点光源:
light = new THREE.PointLight(0xFF0000);
light.position.set(0, 0,50);
scene.add(light);
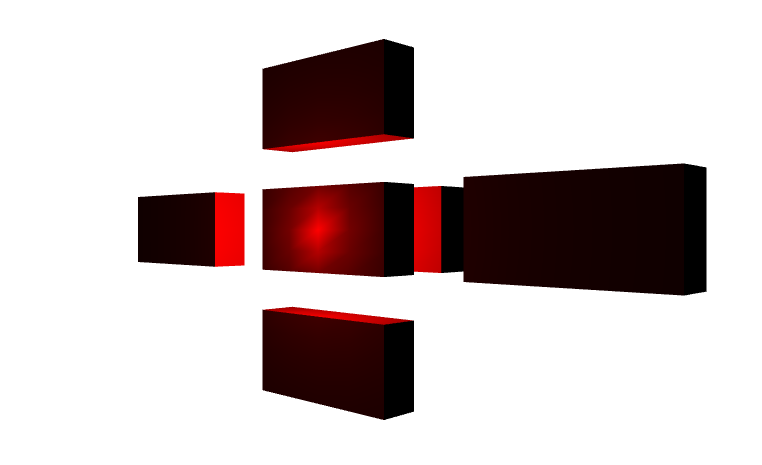
效果如下图:

13 混合光源
将方向光和点光源混合使用。
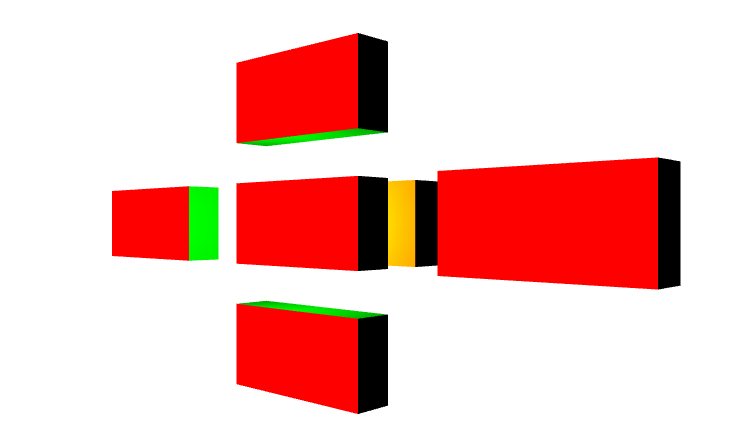
效果如图所示:

Three.js学习笔记03--光的更多相关文章
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
- 【转】Backbone.js学习笔记(二)细说MVC
文章转自: http://segmentfault.com/a/1190000002666658 对于初学backbone.js的同学可以先参考我这篇文章:Backbone.js学习笔记(一) Bac ...
- WebGL three.js学习笔记 6种类型的纹理介绍及应用
WebGL three.js学习笔记 6种类型的纹理介绍及应用 本文所使用到的demo演示: 高光贴图Demo演示 反光效果Demo演示(因为是加载的模型,所以速度会慢) (一)普通纹理 计算机图形学 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
随机推荐
- 试题 E: 迷宫
[问题描述]下图给出了一个迷宫的平面图,其中标记为 1 的为障碍,标记为 0 的为可以通行的地方.010000000100001001110000迷宫的入口为左上角,出口为右下角,在迷宫中,只能从一个 ...
- ESP8266莫名重启或者死机问题
多半是内存使用不当 1. 如果你要用很大长度的数组,那么可以换用更小的数据类型.比如,int值要占用两个字节,你可以用byte(只占用一个字节)代替: 2. esp8266有时会莫明重启,大部分 ...
- Jmeter JDBC Connection Configuration 链接失败,提示Error preloading the connection pool
修改数据配置的连接数即可:修改为小一点 下面是oracle 配置连接的方式
- html中去除ul,li标签的样式列表标签的点?
- 高可用Redis(九):Redis Sentinel
1.主从复制高可用的问题 主从复制高可用的作用 1.为master提供备份,当master宕机时,slave有完整的备份数据 2.对master实现分流,实现读写分离 但是主从架构有一个问题 1.如果 ...
- ssh登录,爬坑系列
最近在实验室弄ssh登录,结果被虐了,要注意以下: 1.主机名不能包括 - _ ! 等非法字符. 2.如果hadoop格式化时,报:“SHUTDOWN_MSG: Shutting ...
- centos上网络服务起不来network.service failed
前言:今天在开虚拟机,额,,,crt连不上虚拟机了,ping不通,说明虚拟机网卡挂了,去后台看下 发现报错: Job for network.service failed because the c ...
- 关于javascript闭包(Closure)和return之间的暧昧关系
什么是闭包?阮一峰老师说的很清楚了,定义在一个函数内部的函数,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁. 首先要了解Javascript的变量作用域:全局变量和局部变量.全局嘛,就是共 ...
- Mybaits入门使用
1.pom.xml配置信息 <dependencies> <dependency> <groupId>junit</groupId> <artif ...
- Angular动画
Angular动画基于W3C的Web Animations标准.不在Angular Core中了. 组件里面定义一个或多个触发器trigger,每个触发器有一系列的状态和过渡效果来实现. 动画其实就是 ...
